8.1 表单
web表单的功能是让浏览者和网站有一个互动的平台。Web表单主要用来在网页中发送数据到服务器,例如,提交注册信息时需要使用表单。当用户填写完信息后做提交(submit)操作,于是将表单的内容从客户端的浏览器传送到服务器端,经过服务器上的PHP程序进行处理后,再将用户所需要的信息传递回客户端的浏览器上,从而获得用户信息,使PHP与Web表单实现交互。
8.1.1 创建表单
视频讲解:光盘TMlx801 创建表单.mp4
使用<form>标记,并在其中插入相关的表单元素,即可创建一个表单。
表单结构:
<form name="form_name" method="method"action="url" enctype="value" target="target_win"> … //省略插入的表单元素 </form >
<form>标记的属性如表8.1所示。
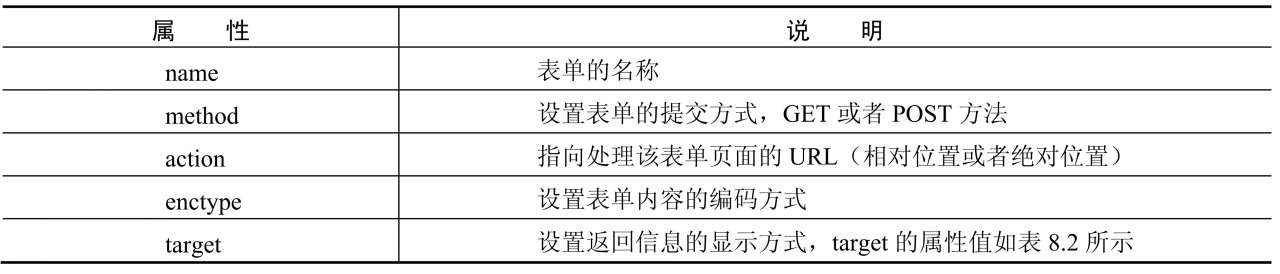
表8.1 <form>标记的属性

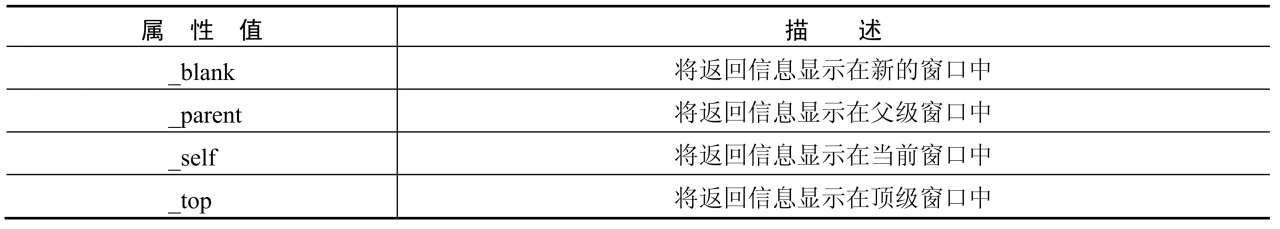
表8.2 target属性值

说明
GET方法是将表单内容附加在URL地址后面发送;POST方法是将表单中的信息作为一个数据块发送到服务器上的处理程序中,在浏览器的地址栏不显示提交的信息。method属性默认方法为GET方法。
例如,创建一个表单,再以POST方法提交到数据处理页check_ok.php,代码如下:
<form name="form1"method="post"action="check_ok.php"> </form>
以上代码中的<form>标记的属性是最基本的使用方法。需要注意的是,在使用form表单时,必须指定其行为属性action,它指定表单在提交时将内容发往何处进行处理。
8.1.2 表单元素
视频讲解:光盘TMlx802 表单元素.mp4
表单(form)由表单元素组成。常用的表单元素有以下几种标记:输入域标记<input>、选择域标记<select>和<option>、文字域标记<textarea>等。
1.输入域标记<input>
输入域标记<input>是表单中最常用的标记之一。常用的文本框、按钮、单选按钮、复选框等构成了一个完整的表单。
语法格式如下:
<form> <input name="file_name" type="type_name"> </form>
其中,name是指输入域的名称,type是指输入域的类型。在<input type="">标记中一共提供了10种类型的输入区域,用户所选择使用的类型由type属性决定。type属性取值及举例如表8.3所示。
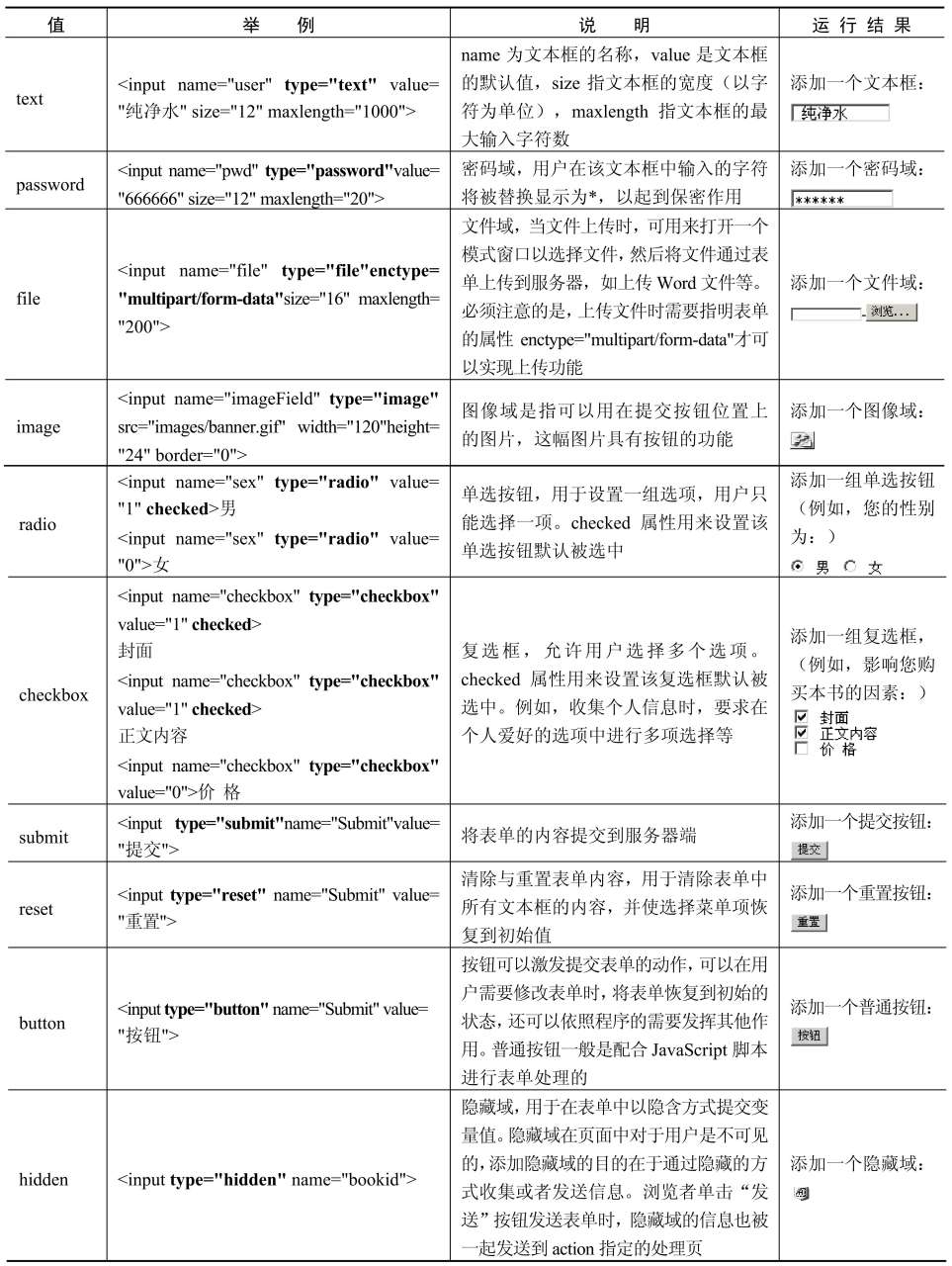
表8.3 type属性取值及举例

2.选择域标记<select>和<option>
通过选择域标记<select>和<option>可以建立一个列表或者菜单。菜单的使用是为了节省空间,正常状态下只能看到一个选项,单击右侧的下三角按钮打开菜单后才能看到全部的选项。列表可以显示一定数量的选项,如果超出了这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来查看各选项。
语法格式如下:
<select name="name"size="value"multiple> <option value="value"selected>选项1</option> <option value="value">选项2</option> <option value="value">选项3</option> … </select>
其中,name表示选择域的名称;size表示列表的行数;value表示菜单选项值;multiple表示以菜单方式显示数据,省略则以列表方式显示数据。
选择域标记<select>和<option>的显示方式及举例如表8.4所示。
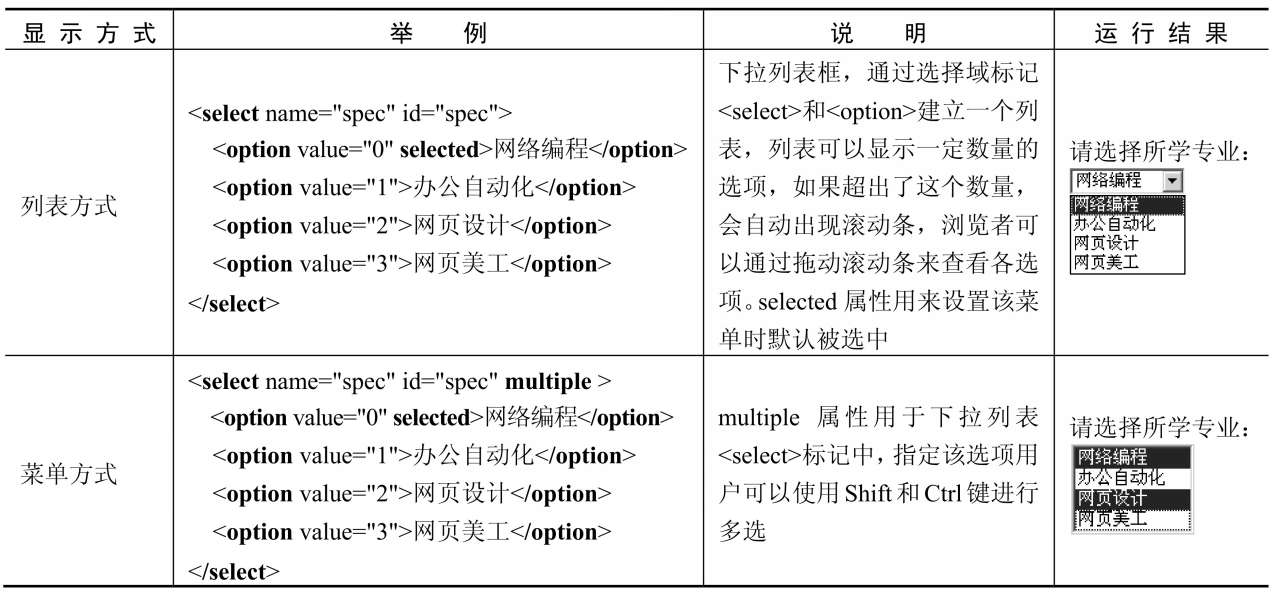
表8.4 选择域标记<select>和<option>的显示方式及举例

说明
在表8.4中给出了静态菜单项的添加方法,而在Web程序开发过程中,也可以通过循环语句动态添加菜单项。
3.文字域标记<textarea>
文字域标记<textarea>用来制作多行的文字域,可以在其中输入更多的文本。
语法格式如下:
<textarea name="name"rows=value cols=value value="value"warp="value"> …//文本内容 </textarea>
其中,name表示文字域的名称;rows表示文字域的行数;cols表示文字域的列数(这里的rows和cols以字符为单位); value表示文字域的默认值;warp用于设定显示和送出时的换行方式,值为off表示不自动换行,值为hard表示自动硬回车换行,换行标记一同被发送到服务器,输出时也会换行,值为soft表示自动软回车换行,换行标记不会被发送到服务器,输出时仍然为一列。
文字域标记<textarea>的值及举例如表8.5所示。
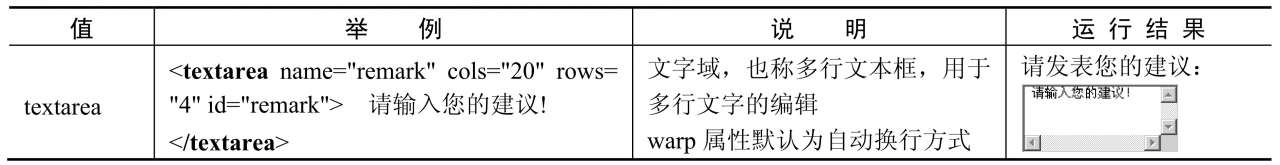
表8.5 文字域标记<textarea>的值及举例

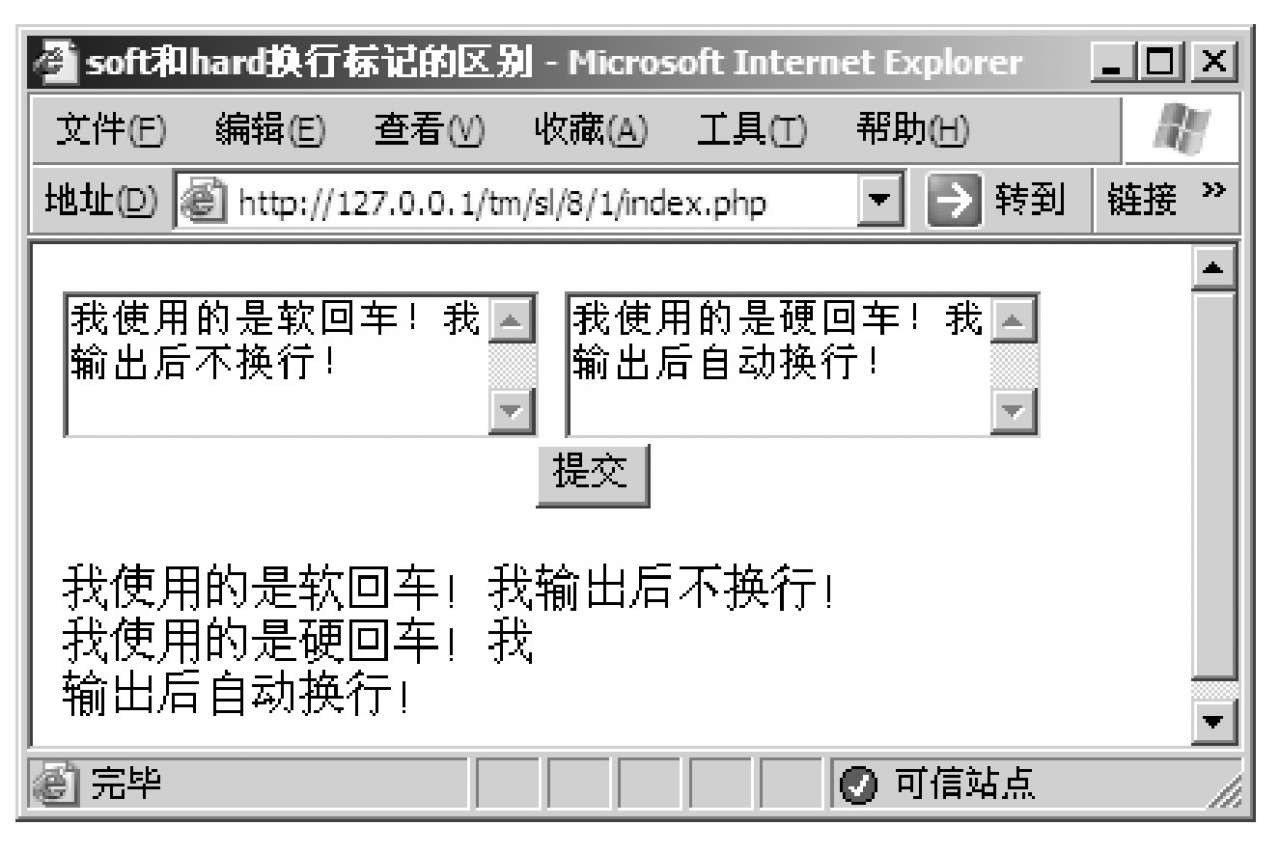
【例8.1】了解warp属性的hard和soft换行标记的区别,实例代码如下(:实例位置:光盘TMsl81)
<form name="form1" method="post" action="index.php"> <textarea name="a"cols="20"rows="3"wrap="soft">我使用的是软回车!我输出后不换行!</textarea> <textarea name="b"cols="20"rows="3"wrap="hard">我使用的是硬回车!我输出后自动换行!</textarea> <input type="submit" name="Submit" value="提交"> </form> <?php if(isset($_POST['Submit']) && $_POST['Submit']! =""){ echo nl2br($_POST['a'])."<br>"; echo nl2br($_POST['b']); } ?>
HTML标记在获取多行编辑框中的字符串时,并不会显示换行标记。在上面的代码中使用了nl2br()函数将换行符“n”替换成“<br>”换行标识,并应用echo语句进行输出。运行结果如图8.1所示。

图8.1 soft和hard换行标记的区别
注意
hard和soft换行标记的使用效果在浏览器上是看不出来的,只有在提交表单后选择IE浏览器的“查看”/“源文件”命令,才能看出执行换行标记后的效果,或者通过nl2br()函数进行转换后查看。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。