8.3 获取表单数据的两种方法
视频讲解:光盘TMlx804 获取表单数据的两种方法.mp4
获取表单元素提交的值是表单应用中最基本的操作,表单数据的传递方法有两种,即POST方法和GET方法。采用哪种方法是由form表单的method属性所指定的,下面讲解这两种方法在web表单中的应用。
8.3.1 使用POST方法提交表单
应用POST方法时,只需将form表单中的属性method设置成POST即可。POST方法不依赖于URL,不会显示在地址栏。POST方法可以没有限制地传递数据到服务器,所有提交的信息在后台传输,用户在浏览器端是看不到这一过程的,安全性高。所以POST方法比较适合用于发送一个保密的(如信用卡号)或者容量较大的数据到服务器。
【例8.3】本例将使用POST方法发送文本框信息到服务器,实例代码如下:(实例位置:光盘TMsl83)
<form name="form1" method="post" action="index.php"> <table width="300" border="0" cellpadding="0" cellspacing="0"> <tr> <td height="30">  ;订单号: <input type="text" name="user" size="20" > <input type="submit"name="submit"value="提交"> </td> </tr> </table> </form>
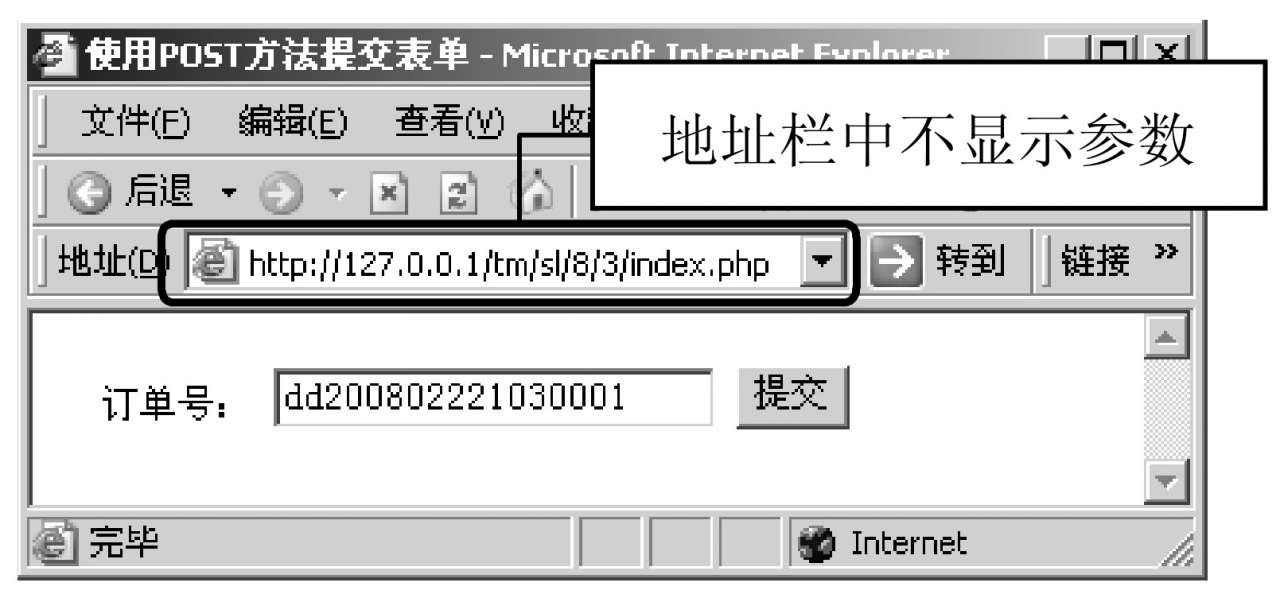
在上面的代码中,form表单的method属性指定了POST方法的传递方式,并通过action属性指定了数据处理页为index.php,因此,当单击“提交”按钮后,即提交文本框的信息到服务器。运行结果如图8.3所示。

图8.3 使用POST方法提交表单
8.3.2 使用GET方法提交表单
GET方法是form表单中method属性的默认方法。使用GET方法提交的表单数据被附加到URL后,并作为URL的一部分发送到服务器端。在程序的开发过程中,由于GET方法提交的数据是附加到URL上发送的,因此,在URL的地址栏中将会显示“URL+用户传递的参数”。
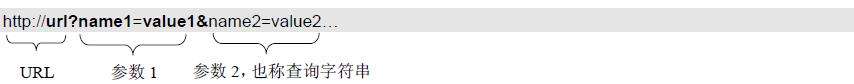
GET方法的传参格式如下:

其中,url为表单响应地址(如127.0.0.1/index.php), name1为表单元素的名称,value1为表单元素的值。url和表单元素之间用“? ”隔开,而多个表单元素之间用“&”隔开,每个表单元素的格式都是name=value,固定不变。
注意
若要使用GET方法发送表单,URL的长度应限制在1MB字符以内。如果发送的数据量太大,数据将被截断,从而导致意外或失败的处理结果。
【例8.4】本例创建一个表单来实现应用GET方法提交用户名和密码,并显示在URL地址栏中。添加一个文本框,命名为user,添加一个密码域,命名为pwd,将表单的method属性设置为GET方法,实例代码如下:(实例位置:光盘TMsl84)
<form name="form1" method="get" action="index.php"> <table width="500" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="500"height="30"> 用户名: <input name="user" type="text" size="12" > 密码: <input name="pwd" type="password" id="pwd" size="12"> <input type="submit"name="submit"value="提交"> </td> </tr> </table> </form>
运行本例,在文本框中输入用户名和密码,单击“提交”按钮,文本框内的信息就会显示在URL地址栏中,如图8.4所示。

图8.4 使用GET方法提交表单
显而易见,这种方法会将参数暴露。如果用户传递的参数是非保密性的参数(如id=8),那么采用GET方法传递数据是可行的,如果用户传递的是保密性的参数(如密码),这种方法就会不安全。解决该问题的方法是将表单的method属性指定的GET方法改为POST方法。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。