8.6 在PHP中获取表单数据
视频讲解:光盘TMlx809 在PHP中获取表单数据.mp4
获取表单元素提交的值是表单应用中最基本的操作方法。本节中定义POST方法提交数据,对获取表单元素提交的值进行详细讲解。
8.6.1 获取文本框、密码域、隐藏域、按钮、文本域的值
获取表单数据,实际上就是获取不同的表单元素的数据。<form>标签中的name是所有表单元素都具备的属性,即为这个表单元素的名称,在使用时需要使用name属性来获取相应的value属性值。所以,添加的所有控件必须定义对应的name属性值,另外,控件在命名上尽可能不要重复,以免获取的数据出错。
在程序开发过程中,获取文本框、密码域、隐藏域、按钮以及文本域的值的方法是相同的,都是使用name属性来获取相应的value属性值。本节仅以获取文本框中的数据信息为例,讲解获取表单数据的方法。希望读者能够举一反三,自行完成其他控件值的获取。
【例8.5】下面使用登录实例来学习如何获取文本框的信息。在下面的实例中,如果用户单击“登录”按钮,则获取用户名和密码。(实例位置:光盘TMsl85)
具体开发步骤如下:
(1)利用开发工具(如Dreamweaver)新建一个PHP动态页,并将其保存为index.php。
(2)添加一个表单,添加一个文本框和一个提交按钮,代码如下:
<form name="form1" method="post" action=""> <table width="509" border="0"> <tr> <td>用户名:</td> <td><input type="text" name="user" size="20" ></td> <td> 密  ;码:</td> <td><input name="pwd" type="password" id="pwd" size="20" ></td> <td><input name="submit" type="submit" id="submit" value="登录" /></td> </tr> </table> </form>
(3)在<form>表单元素外的任意位置添加PHP标记符,使用if条件语句判断用户是否提交了表单,如果条件成立,则使用echo语句输出使用$_POST[]方法获取的用户名和密码,代码如下:
<?php if(isset($ POST["submit"])&&$ POST["submit"]=="登录"){ //判断提交的按钮名称是否为“登录” //使用echo语句输出使用$_POST[]方法获取的用户名和密码 echo"您输入的用户名为:".$ POST['user']."  ;密码为:".$ POST['pwd']; } ?>
注意
在应用文本框传值时,一定要正确地书写文本框的名称,其中不应该有空格;在获取文本框的提交值时,书写的文本框名称一定要与提交文本框页中设置的名称相同,否则将不能获取文本框的值。
(4)在IE浏览器中输入地址,按Enter键,运行结果如图8.5所示。

图8.5 获取文本框、密码域的值
8.6.2 获取单选按钮的值
radio(单选按钮)一般是成组出现的,具有相同的name值和不同的value值,在一组单选按钮中,同一时间只能有一个被选中。
【例8.6】本例中有两个name="sex"的单选按钮,选中其中一个并单击“提交”按钮,将会返回被选中的单选按钮的value值。(实例位置:光盘TMsl86)
具体开发步骤如下:
(1)利用开发工具(如Dreamweaver)新建一个PHP动态页,并将其保存为index.php。
(2)添加一个表单,添加一组单选按钮和一个提交按钮,代码如下:
<form action="" method="post" name="form1"> 性别: <input name="sex" type="radio" value="1" checked>男 <input name="sex" type="radio" value="0">女 <input type="submit" name="Submit" value="提交"> </form>
说明
checked属性是默认选中的意思。当表单页面被初始化时,有checked属性的表单元素为选中状态。
(3)在<form>表单元素外的任意位置添加PHP标记符,然后应用$_POST[]全局变量获取单选按钮组的值,最后通过echo语句进行输出,代码如下:
<?php if(isset($_POST["sex"]) && $_POST["sex"] ! = ""){ echo "您选择的性别为:".$_POST["sex"]; } ?>
(4)在IE浏览器中输入地址,按Enter键,运行结果如图8.6所示。

图8.6 获取单选按钮的value值
8.6.3 获取复选框的值
复选框能够进行项目的多项选择。浏览者填写表单时,有时需要选择多个项目,例如,在线听歌中需要同时选取多个歌曲等,就会用到复选框。复选框一般都是多个同时存在,为了便于传值,name的名字可以是一个数组形式,格式为:
<input type="checkbox" name="chkbox[]" value="chkbox1">
在返回页面可以使用count()函数计算数组的大小,结合for循环语句输出选择的复选框的值。
【例8.7】本例提供一组信息供用户选择,其中name值为mrbook[]的数组变量。在处理页中显示出用户所选信息,如果数组为空,则返回“您没有选择”,实例代码如下:(实例位置:光盘TMsl87)
具体开发步骤如下:
(1)新建一个index.php页面,创建form表单,添加一组复选框和一个提交按钮,代码如下:
<form name="form1" method="post" action="index.php"> <table width="440" cellpadding="0" cellspacing="0"> <tr> <td width="400" height="25" align="center" valign="top"> 您喜欢的图书类型: <input type="checkbox" name="mrbook[]" value="入门类"> 入门类 <input type="checkbox" name="mrbook[]" value="案例类"> 案例类 <input type="checkbox" name="mrbook[]" value="讲解类"> 讲解类 <input type="checkbox" name="mrbook[]" value="典型实例类">实例类 </td> <td width="40" align="center" valign="top"><input type="submit" name="submit" value="提交"></td> </tr> </table> </form>
(2)在<form>表单元素外的任意位置添加PHP标记符,然后使用$_POST[]全局变量获取复选框的值,最后通过echo语句进行输出,代码如下:
<?php if(isset($_POST['mrbook'])&&$_POST['mrbook']! =null){ //判断复选框,如果不为空,则执行下面操作 echo"您选择的结果是:"; //输出字符串 for($i=0; $i<count($_POST['mrbook']); $i++) //通过for循环语句输出选中复选框的值 echo$_POST['mrbook'][$i]." "; //循环输出用户选择的图书类别 } ?>
(3)在IE浏览器中输入地址,按Enter键,运行结果如图8.7所示。

图8.7 获取复选框的值
8.6.4 获取下拉列表框/菜单列表框的值
列表框有下拉列表框和菜单列表框两种形式,它们基本的语法都一样。在进行网站程序设计时,下拉列表框和菜单列表框的应用非常广泛。可以通过下拉列表框和菜单列表框实现对条件的选择。
1.获取下拉列表框的值
获取下拉列表框的值的方法非常简单,与获取文本框的值类似,首先需要定义下拉列表框的name属性值,然后应用$_POST[]全局变量进行获取。
【例8.8】本例是在下拉列表框中选择用户指定的条件,单击“提交”按钮,输出用户选择的条件值。(实例位置:光盘TMsl88)
具体开发步骤如下:
(1)新建index.php页面,创建一个form表单,添加一个下拉列表框和一个提交按钮,实例代码如下:
<form name="form1" method="post" action=""> <table width="280" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="80" height="20" align="center"><span class="style2">意见主题:</span></td> <td width="194"> <select name="select" size="1"> <option value="公司发展"selected>公司发展</option> <option value="管理制度">管理制度</option> <option value="后勤服务">后勤服务</option> <option value="员工薪资">员工薪资</option> </select> <input type="submit" name="submit" value="提交"> </td> </tr> </table> </form>
说明
在本例的代码中,在<select>标记中设置size属性,size属性的值为1,表示为下拉列表框;如果该值大于1,则表示为列表框,以指定值的大小显示列表中的元素。如果列表中的元素大于size属性设置值,则自动添加垂直滚动条。
(2)编写PHP语句,通过$_POST[]全局变量获取下拉列表框的值,使用echo语句进行输出,代码如下:
<?php if(isset($_POST['submit']) && $_POST['submit']=="提交"){ echo "您选择的意见主题为:".$_POST['select']; } ?>
(3)在IE浏览器中输入地址,按Enter键,运行结果如图8.8所示。

图8.8 获取下拉列表框的值
2.获取菜单列表框的值
当<select>标记设置了multiple属性,则为菜单列表框,可以选择多个条件。由于菜单列表框一般都是多个值同时存在,为了便于传值,<select>标记的命名通常采用数组形式,格式为:
<input type="checkbox" name="chkbox[]" multiple>
在返回页面可以使用count()函数计算数组的大小,结合for循环语句输出选择的菜单项。
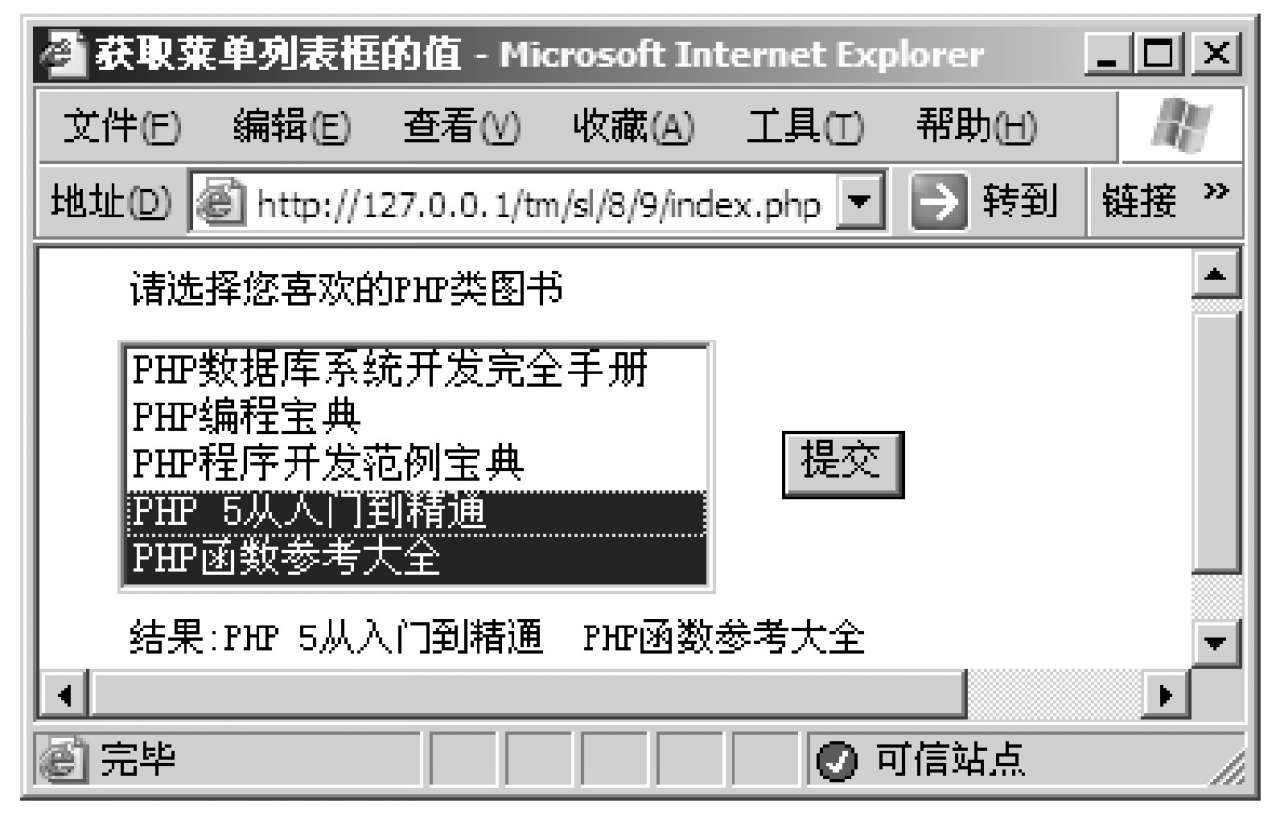
【例8.9】本例将设置一个菜单列表框,供用户选择喜欢的PHP类图书,单击“提交”按钮,输出选择的条件值。(实例位置:光盘TMsl89)
具体开发步骤如下:
(1)新建一个index.php动态页,创建一个form表单,添加一个菜单列表框<select>,命名为select []的数组变量,添加一个“提交”按钮,实例代码如下:
<form name="form1" method="post" action="index.php"> <table width="300" border="0" cellpadding="0" cellspacing="0"> <tr> <td height="30" align="center" valign="middle">请选择您喜欢的PHP类图书</td> </tr> <tr> <td align="center" valign="middle"><select name="select[]" size="5" multiple> <option value="PHP数据库系统开发完全手册">PHP数据库系统开发完全手册</option> <option value="PHP编程宝典">PHP编程宝典</option> <option value="PHP程序开发范例宝典">PHP程序开发范例宝典</option> <option value="PHP 5从入门到精通">PHP 5从入门到精通</option> <option value="PHP函数参考大全">PHP函数参考大全</option> </select></td> </tr> <tr> <td height="30" align="center" valign="middle"><input type="submit" name="Submit" value="提交"></td> </tr> </table> </form>
说明
在本例的代码中,在<select>标记中设置multiple属性,因此,size属性的值与<option>标记的总数是对应的。
(2)编写PHP语句,通过$_POST[]全局变量获取菜单列表框的值,使用echo语句进行输出,代码如下:
<?php if(isset($_POST['select']) && $_POST['select'] ! = ""){ echo "结果:"; for($i = 0; $i < count($_POST['select']); $i++) echo$_POST['select'][$i]."  "; //循环输出多选列表框的值 } ?>
(3)在IE浏览器中输入地址,按Enter键,运行结果如图8.9所示。

图8.9 获取菜单列表框的值
技巧
读者可以按住Shift键或者Ctrl键并单击,来选中多个菜单项。
8.6.5 获取文件域的值
文件域的作用是实现文件或图片的上传。文件域有一个特有的属性accept,用于指定上传的文件类型,如果需要限制上传文件的类型,则可以通过设置该属性完成。
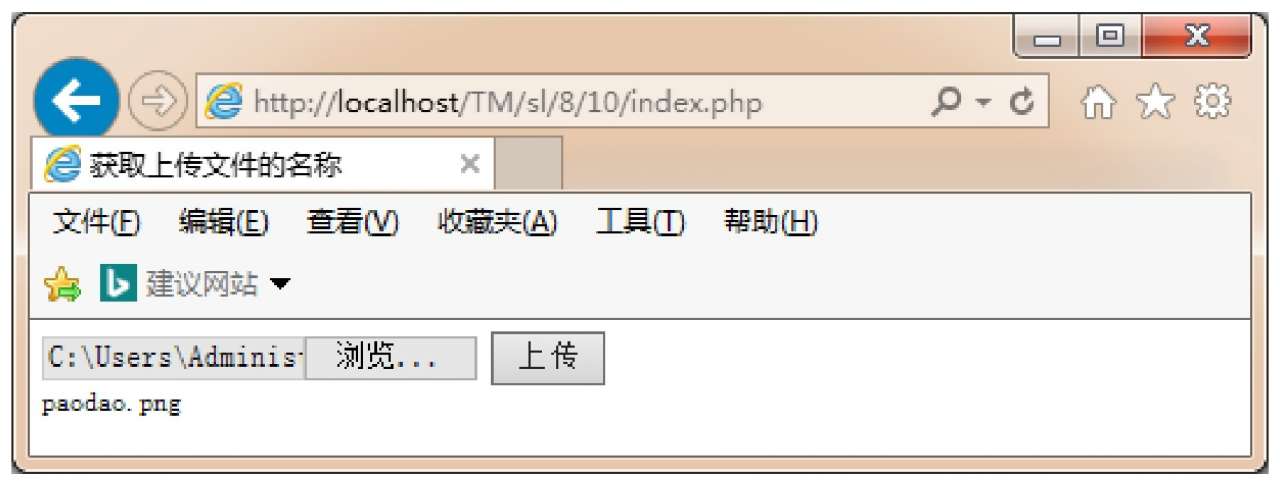
【例8.10】在本例中,选择需要上传的文件,单击“上传”按钮,就会在上方显示要上传文件的名称。(实例位置:光盘TMsl810)
具体开发步骤如下:
(1)新建index.php动态页,创建一个form表单,添加一个文件域和一个“上传”按钮,代码如下:
<form name="form1" method="post" action="index.php"> <input type="file" name="file" size="15" > <input type="submit"name="upload"value="上传"> </form>
说明
本例实现的是获取上传文件的名称,并没有实现图片的上传,因此不需要设置<form>表单元素的“enctype="multipart/form-data"”属性。
(2)编写PHP代码,通过$_POST[]全局变量获取上传文件的名称,并通过echo语句进行输出,代码如下:
<?php if(isset($ POST['file'])&&$ POST['file']! =""){ echo$ POST['file']; //输出要上传文件的名称 } ?>
(3)在IE浏览器中输入地址,按Enter键,运行结果如图8.10所示。

图8.10 获取上传文件的名称




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。