9.2 javascript语言基础
视频讲解:光盘TMlx9JavaScript语言基础.exe
JavaScript脚本语言与其他语言一样,有其自身的基本数据类型、表达式和运算符以及程序的基本框架结构。通过本节的学习,读者可以掌握更多的JavaScript脚本语言的基础知识。
9.2.1 JavaScript数据类型
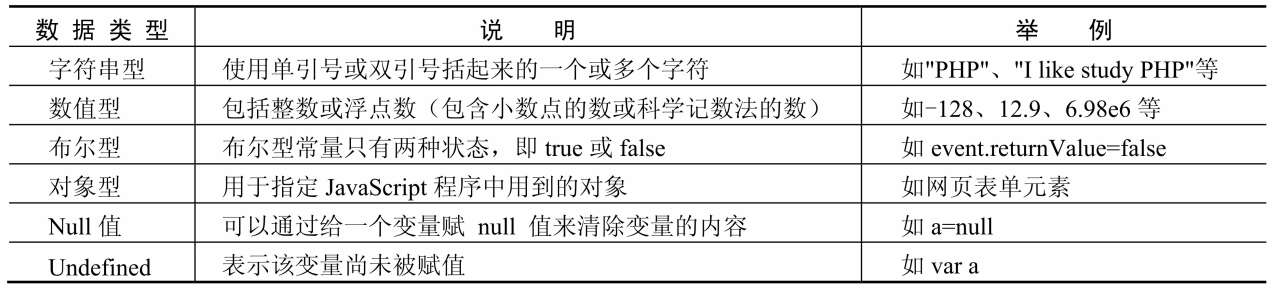
JavaScript主要有6种数据类型,如表9.1所示。
表9.1 JavaScript数据类型

9.2.2 JavaScript变量
变量是指程序中一个已经命名的存储单元,它的主要作用就是为数据操作提供存放信息的容器。在使用变量前,必须明确变量的命名规则、变量的声明方法及变量的作用域。
1.变量的命名规则
JavaScript变量的命名规则如下:
 必须以字母或下划线开头,中间可以是数字、字母或下划线。
必须以字母或下划线开头,中间可以是数字、字母或下划线。
 变量名不能包含空格或加号、减号等符号。
变量名不能包含空格或加号、减号等符号。
 JavaScript的变量名是严格区分大小写的。例如,User与user代表两个不同的变量。
JavaScript的变量名是严格区分大小写的。例如,User与user代表两个不同的变量。
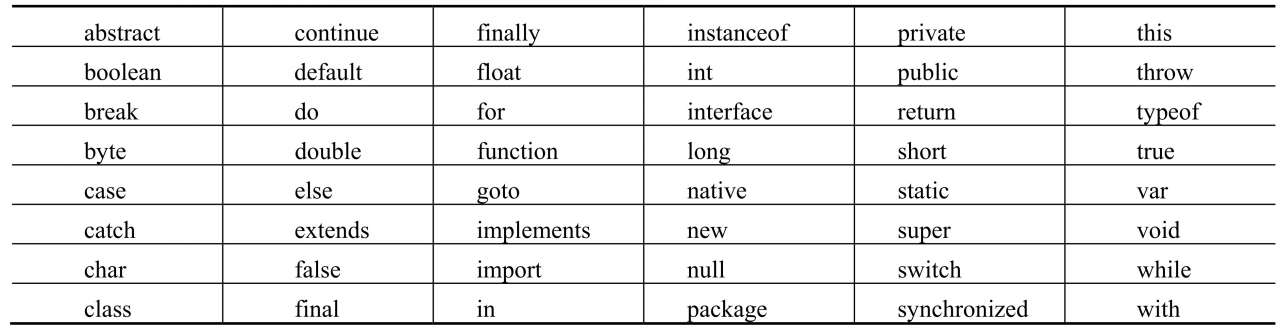
 不能使用JavaScript中的关键字。JavaScript的关键字如表9.2所示。
不能使用JavaScript中的关键字。JavaScript的关键字如表9.2所示。
表9.2 JavaScript的关键字

说明
虽然JavaScript的变量可以任意命名,但为了在编程时使代码更加规范,最好使用便于记忆且有意义的变量名称,以增加程序的可读性。
2.变量的声明与赋值
在JavaScript中,一般使用变量前需要先声明变量,但有时变量可以不必先声明,在使用时根据变量的实际作用来确定其所属的数据类型。所有的JavaScript变量都由关键字var声明。
语法如下:
var variable;
在声明变量的同时也可以对变量进行赋值:
var variable=11;
技巧
建议读者在使用变量前就对其声明,因为声明变量的最大好处就是能及时发现代码中的错误。由于JavaScript是采用动态编译的,而动态编译是不易于发现代码中的错误的,特别是变量命名方面的错误。
声明变量时所遵循的规则如下:
可以使用一个关键字var同时声明多个变量,例如:
var i, j;
可以在声明变量的同时对其赋值,即为初始化,例如:
var i=1; j=100;
如果只是声明了变量,并未对其赋值,则其值默认为undefined。
注意
在JavaScript中,可以使用分号代表一个语句的结束,如果每个语句都在不同的行中,那么分号可以省略;如果多个语句在同一行中,那么分号就不能省略。建议读者不省略分号,以养成良好的编程习惯。
如声明3个不同数据类型的变量,代码如下:
var i=100; //定义变量i为数值型 var str="有一条路,走过了总会想起"; //定义变量str为字符串型 var content=true; //定义变量content为布尔型
注意
在程序开发过程中,可以使用var语句多次声明同一个变量,如果重复声明的变量已经有一个初始值,那么此时的声明变量就相当于对变量重新赋值。
9.2.3 JavaScript注释
视频讲解:光盘TMlx9JavaScript注释.exe
在JavaScript中,采用的注释方法有两种。
1.单行注释
单行注释使用“//”进行标识。“//”符号后面的文字都不被程序解释执行。例如:
//这里是程序代码的注释
2.多行注释
多行注释使用“/*…*/”进行标识。“/*…*/”符号中的文字不被程序解释执行。例如:
/* 这里是多行程序注释 */
注意
多行注释“/*…*/”中可以嵌套单行注释“//”,但不能嵌套多行注释“/*…*/”。因为第一个“/*”会与其后面第一个“*/”相匹配,从而使后面的注释不起作用,甚至引起程序出错。
另外,JavaScript还能识别HTML注释的开始部分“<! --”, JavaScript会将其看作单行注释结束,如使用“//”一样。但JavaScript不能识别HTML注释的结尾部分“-->”。
这种现象存在的主要原因是:在JavaScript中,如果第一行以“<! --”开始,最后一行以“-->”结束,那么其间的程序就包含在一个完整的HTML注释中,会被不支持JavaScript的浏览器忽略掉,不能被显示。如果第一行以“<! --”开始,最后一行以“//-->”结束,JavaScript会将两行都忽略掉,而不会忽略这两行之间的部分。用这种方式可以针对那些无法理解JavaScript的浏览器而隐藏代码,而对那些可以理解JavaScript的浏览器则不必隐藏。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。