9.4 javascript流程控制语句
视频讲解:光盘TMlx9JavaScript流程控制语句.exe
流程控制语句就是对语句中不同条件的值进行判断,从而根据不同的条件执行不同的语句。在JavaScript中,流程控制语句可以分为条件语句、循环语句和跳转语句。
9.4.1 条件语句
条件语句主要包括两种:一种是if条件语句,另一种是switch多分支语句。
在JavaScript中,可以使用单一的if条件语句,也可以使用两个或者多重选择的if条件语句。
1.if条件语句
if语句是最基本、最常用的条件控制语句。通过判断条件表达式的值为true或者false,来确定是否执行某一条语句。
语法格式如下:
if(条件表达式){ 语句块 }
在if语句中,只有当条件表达式的值为true时,才会执行语句块中的语句,否则将跳过语句块,执行其他程序语句。其中,大括号“{}”的作用是将多条语句组成一个语句块,作为一个整体进行处理。如果语句块中只有一条语句,也可以省略大括号。一般情况下,建议不要省略大括号,养成使用大括号的习惯,以免出现程序错误。
例如,首先定义一个变量,并且设置变量的值为空,然后使用if语句判断变量的值,如果值等于空,则弹出提示信息“变量的内容为空!”,否则没有任何信息输出。代码如下:
var form=""; if(form==""){ alert("变量的内容为空!"); }
运行结果:变量的内容为空!
下面通过具体的实例讲解在页面中嵌入JavaScript脚本代码,从而及时响应用户的操作。
【例9.2】创建一个表单元素,添加一个下拉列表框,命名为year,在<input>标记的属性中添加onclick事件,调用自定义函数check(),在该函数中使用if条件语句判断指定的年份是否为闰年,实例代码如下:(实例位置:光盘TMsl92)
<form name="form1" method="post" action=""> <span class="style2">检测闰年:</span> <select name="year"> <option value="2000">2000年</option> … <! -- 省略了部分表单元素代码 --> <option value="2008" selected>2008年</option> </select> <input type="submit"name="Submit"value="检测"onclick="check(); "> </form>
在<body>标记外,添加JavaScript脚本自定义的函数check(),在if语句中通过给出的表达式判断变量year所代表的年份是否为闰年,即如果变量值能够被4整除并且不能被100整除,则说明为闰年。代码如下:
<script language="javascript"> function check(){ var year1=form1.year.value; //定义变量year1,并获取提交的表单元素的值 //如果变量year1能够被4整除,而同时不能被100整除,则执行下面的语句 if((year1%4)==0 && (year1%100)! =0){ alert(year1+"年是闰年!"); //如果year1变量满足条件,则输出此年份为闰年 } } </script>
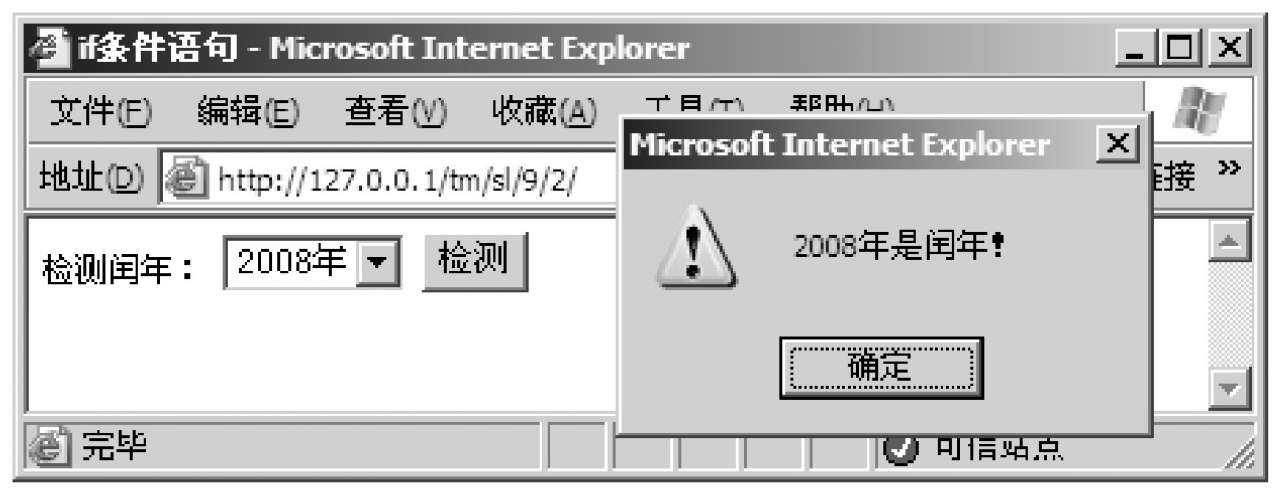
在IE浏览器中输入地址,按Enter键,在下拉列表框中选择“2008年”,单击“检测”按钮,运行结果如图9.1所示。

图9.1 应用if条件语句判断指定的年份是否为闰年
除了上面讲解的标准的if单一条件语句外,if…else语句也是if语句的标准形式,是双分支条件语句。
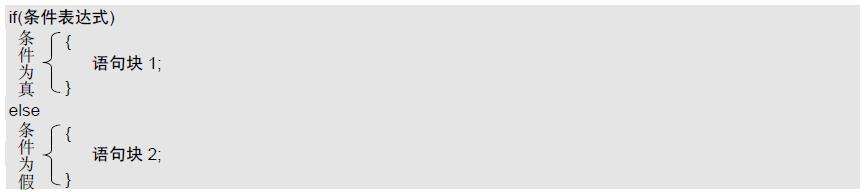
语法格式如下:

在if…else语句中,当条件表达式的值为true时,将执行语句块1中的语句;当条件表达式的值为false时,将跳过语句块1而执行语句块2中的语句。
在例9.2中,可以使用if…else语句对提交的年份进行判断,如果是闰年则弹出某年是闰年的提示;如果不是闰年,则弹出某年是平年的提示。更改后的代码如下:
<script language="javascript"> function check(){ var year1=form1.year.value; //定义变量year1,并获取提交的表单元素的值 //如果变量year1能够被4整除,而同时不能被100整除,则执行下面的语句 if((year1%4)==0 && (year1%100)! =0){ alert(year1+"年是闰年!"); //如果year1变量满足条件,则输出此年份为闰年 }else{ alert(year1+"年是平年!"); //如果year1变量不满足条件,则输出此年份为平年 } } </script>
代码中加粗的部分为if条件语句的分支部分。
2.switch分支语句
虽然使用if语句可以实现多分支的条件语句,但在选择分支比较多的情况下,使用if多分支条件语句就会降低程序的执行效率。JavaScript中的switch语句可以针对给出的表达式或者变量的不同值来选择执行的语句块,从而提高程序运行速度。
语法格式如下:
switch(表达式或变量){ case 常量表达式1: 语句块1; break; case常量表达式2: 语句块2; break; … case常量表达式n: 语句块n; break; default: 语句块n+1; break; }
在switch语句中,首先计算表达式或变量的值,然后将此值与常量表达式1进行比较,如果两个值相等,则执行语句块1中的语句,然后执行break语句并跳出switch语句;如果此值与常量表达式1不相等,则将此值与常量表达式2进行比较,如果相等,则执行语句块2中的语句,并执行break语句跳出switch语句;如果与常量表达式2不相等,则继续与后面的常量表达式进行比较。如果表达式或变量的值与所有case语句后的常量表达式都不相等,则执行default中的语句块n+1。
【例9.3】本例将创建一个表单,添加一组单选按钮,命名为book,在<input>标记中添加onclick事件,调用自定义函数check(),并将单选按钮的值传到自定义函数中,实例代码如下:(实例位置:光盘TMsl93)
<form name="form1" method="post" action=""> <span class="style2">您最喜爱的图书类别:</span> <input name="book"type="radio"value="生活类"onclick="check(this.value); ">生活类 <input name="book"type="radio"value="电脑类"onclick="check(this.value); ">电脑类 <input name="book"type="radio"value="科技类"onclick="check(this.value); ">科技类 <input name="book"type="radio"value="体育类"onclick="check(this.value); ">体育类 </form>
在<body>标记外,添加JavaScript脚本自定义的函数check(),应用switch语句判断变量的值与case标签的值是否匹配,如果对比的值匹配,则输出case标签后的内容,代码如下:
<script language="javascript"> function check(books){ switch(books){ case"生活类": alert("您最喜爱的图书类别是:"+books); break; case"电脑类": alert("您最喜爱的图书类别是:"+books); break; case"科技类": alert("您最喜爱的图书类别是:"+books); break; case"体育类": alert("您最喜爱的图书类别是:"+books); break; } } </script>
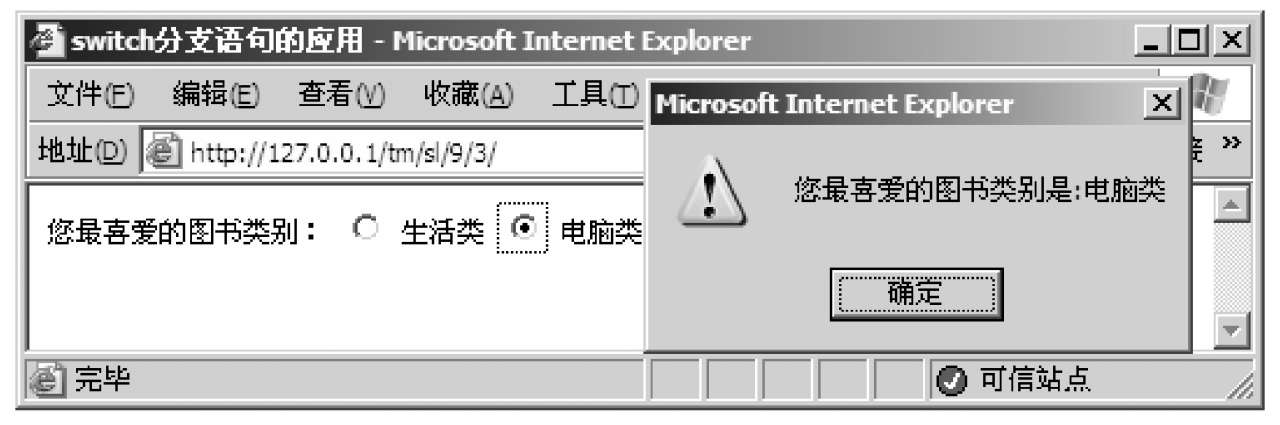
在IE浏览器中输入地址,按Enter键,选中“电脑类”单选按钮,即可弹出用户选择的结果,如图9.2所示。

图9.2 应用switch语句输出选择条件
9.4.2 循环语句
循环语句的主要功能是在满足条件的情况下反复地执行某一个操作。循环语句主要包括while循环语句和for循环语句。
1.while循环语句
while语句是基本的循环语句,也是条件判断语句。在JavaScript中,while循环语句的应用比较广泛。
语法格式如下:
while(条件表达式){ 语句块 }
在while语句中,首先判断条件表达式的值,如果值为true则执行大括号内的语句块,执行完毕后再次判断条件表达式的值,如果值仍为true,则重复执行大括号内的语句块。这样一直循环,直到条件表达式的值为false时结束,执行while语句后面的其他代码。
注意
在while语句的循环体中应包含改变条件表达式值的语句,否则条件表达式的值总为true,会造成死循环。
【例9.4】应用while循环语句输出变量i的值,实例代码如下:(实例位置:光盘TMsl94)
<script language="javascript" type="text/javascript"> var i=3; //定义变量i,并赋初始值 while(i>0){ //定义while语句中的逻辑表达式为i>0 document.write("-"+i); //调用document对象的write方法输出变量i的值 i--; //执行i--运算,变量i的值逐次减1 } </script>
结果为:-3-2-1
2.for循环语句
for语句是一种常用的循环控制语句。在for语句中,可以应用循环变量来明确循环的次数和具体的循环条件。for语句通常使用一个变量作为计数器来执行循环的次数,这个变量就称为循环变量。
语法格式如下:
for(初始化循环变量;循环条件;确定循环变量的改变值){ 语句块; }
在for语句的小括号中包含3部分内容:
 初始化循环变量:该表达式的作用是声明循环变量并进行初始化赋值。在for语句之前也可以对循环变量进行声明和赋值。
初始化循环变量:该表达式的作用是声明循环变量并进行初始化赋值。在for语句之前也可以对循环变量进行声明和赋值。
 循环条件:该表达式是基于循环变量的一个条件表达式,如果条件表达式的返回值为true,则执行循环体内的语句块。循环体内的语句执行完毕后将重新判断此表达式,直到条件表达式的返回值为false时终止循环。
循环条件:该表达式是基于循环变量的一个条件表达式,如果条件表达式的返回值为true,则执行循环体内的语句块。循环体内的语句执行完毕后将重新判断此表达式,直到条件表达式的返回值为false时终止循环。
 确定循环变量的改变值:该条件表达式用于操作循环变量的改变值。每次执行完循环体内的语句后,在判断循环条件之前,都将执行此表达式。
确定循环变量的改变值:该条件表达式用于操作循环变量的改变值。每次执行完循环体内的语句后,在判断循环条件之前,都将执行此表达式。
注意
for语句可以使用break语句来终止循环语句的执行。break语句默认情况下是终止当前的循环语句。
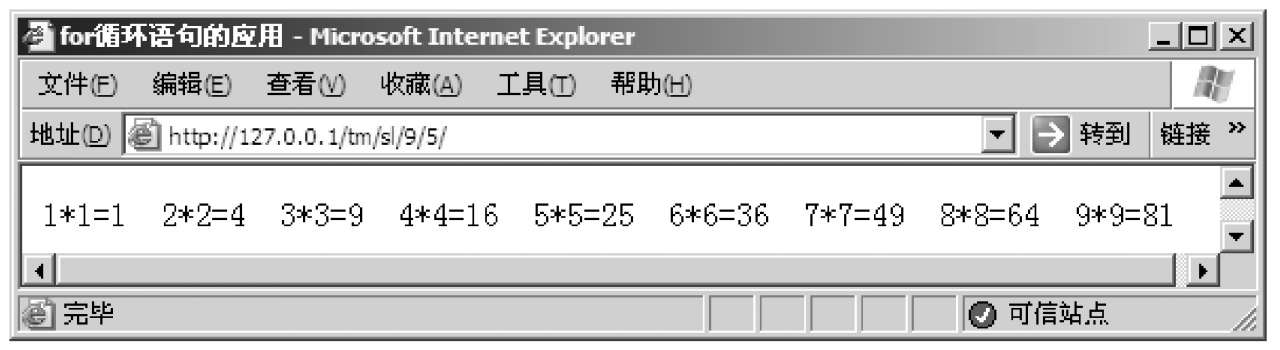
【例9.5】使用for循环语句输出变量i叠加相乘的表达式及结果值,实例代码如下:(实例位置:光盘TMsl95)
<script language="javascript"> for(i=1; i<=9; i++){ //初始化变量i,定义循环条件,变量i递增 document.write(i+"*"+i+"="+i*i+" "); //输出变量i叠加相乘的表达式及结果 } </script>
上面的代码中,在for语句中定义了变量i和变量i的初始值;定义循环条件为i<=9,即在i<=9的情况下执行循环体中的语句;定义变量i的值为每循环一次累加1。在循环体中,通过调用document对象的write方法输出变量i叠加相乘的表达式与结果。
在IE浏览器中输入地址,按Enter键,运行结果如图9.3所示。

图9.3 for循环语句的应用
9.4.3 跳转语句
跳转语句是在循环控制语句的循环体中的指定位置或是满足一定条件的情况下直接退出循环。JavaScript跳转语句分为break语句和continue语句。
1.break语句
break语句用来终止执行其后面的程序并跳出循环,或者结束switch语句。
语法格式如下:
break;
【例9.6】在for循环语句中,当循环变量i的值大于10时退出for循环,实例代码如下:(实例位置:光盘TMsl96)
<script language="javascript" > for(i=0; i<20; i++){ //在for语句中初始化循环变量,定义循环条件,定义每次循环后变量i的值累加1 if(i>10){ break; //如果i>10就会立即跳出循环 } document.write(i+"-"); //输出i的值 } </script>
在上面的代码中,当变量i的值大于10时调用break语句,这时程序将跳出for循环而不再执行下面的循环。如果未使用break语句,程序将执行for循环语句中的循环体,直到变量i的值不满足条件i<20。
注意
在嵌套的循环语句中使用break语句时,break语句只能跳出最近的一层循环,而不是跳出所有的循环。
结果为:0-1-2-3-4-5-6-7-8-9-10-
2.continue语句
continue语句与break语句的作用不同。continue语句只跳出本次循环并立即进入下一次循环;break语句则跳出循环后结束整个循环。
语法格式如下:
continue;
【例9.7】输出指定范围内的奇数,实例代码如下:(实例位置:光盘TMsl97)
<script language="javascript"> var str="20以内的偶数有:"; //定义变量str var i=1; //定义变量i while(i<20){ //应用while语句,定义循环条件为i<10 if(i%2! =0){ //如果变量i能被2整除,则执行下面的语句 i++; //在退出本次循环之前使变量i的值累加1,默认该语句将导致死循环 continue; //调用continue语句 } str=str+i+""; //拼接字符串str,以获取变量i的值 i++; //使变量i的值累加1 } document.write(str); //输出变量str的值 </script>
在上面的代码中,首先初始化变量i;然后在while循环语句中先使用if语句判断变量i是否能被2整除,如果不能被2整除(说明此值为奇数),则使变量i的值累加1,并调用continue语句跳出本次循环进入下一个循环,如果变量i能被2整除(说明此值为偶数),则获取变量i的值,并使变量i的值累加1;当变量i的值不满足条件i<20时将结束while循环。
结果为:20以内的偶数有:2 4 6 8 10 12 14 16 18




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。