9.6 调用javascript脚本(JavaScript脚本嵌入方式)
视频讲解:光盘TMlx9调用JavaScript脚本.exe
9.6.1 在HTML中嵌入JavaScript脚本
JavaScript作为一种脚本语言,可以使用<script>标记嵌入到HTML文件中。
语法格式如下:
<script language="javascript"> … </script>
应用<script>标记是直接执行JavaScript脚本最常用的方法,大部分含有JavaScript的网页都采用这种方法,其中,通过language属性可以设置脚本语言的名称和版本。
注意
如果在<script>标记中未设置language属性,IE浏览器和Netscape浏览器将默认使用JavaScript脚本语言。
【例9.8】本例将实现在HTML中嵌入JavaScript脚本,这里直接在<script>和</script>标记中间写入JavaScript代码,用于弹出一个提示对话框,实例代码如下:(实例位置:光盘TMsl98)
<html> <head> <title>在HTML中嵌入JavaScript脚本</title> </head> <body> <script language="javascript"> alert("我很想学习PHP编程,请问如何才能学好这门语言!"); </script> </body> </html>
在上面的代码中,<script>与</script>标记之间调用JavaScript脚本语言window对象的alert方法,向客户端浏览器弹出一个提示对话框。这里需要注意的是,JavaScript脚本通常写在<head>…</head>标记和<body>…</body>标记之间。写在<head>标记中间的一般是函数和事件处理函数;写在<body>标记中间的是网页内容或调用函数的程序块。
在IE浏览器中打开HTML文件,运行结果如图9.4所示。

图9.4 在HTML中嵌入JavaScript脚本
在HTML中通过“javascript:”可以调用JavaScript的方法。例如,在页面中插入一个按钮,在该按钮的onclick事件中应用“javascript:”调用window对象的alert方法,弹出一个警告提示框,代码如下:
<input type="submit" name="Submit" value="单击这里" onClick="javascript:alert(’您单击了这个按钮!')">
9.6.2 应用JavaScript事件调用自定义函数
在web程序开发过程中,经常需要在表单元素相应的事件下调用自定义函数。例如,在按钮的单击事件下调用自定义函数check()来验证表单元素是否为空,代码如下:
<input type="submit" name="Submit" value="检测" onClick="check(); ">
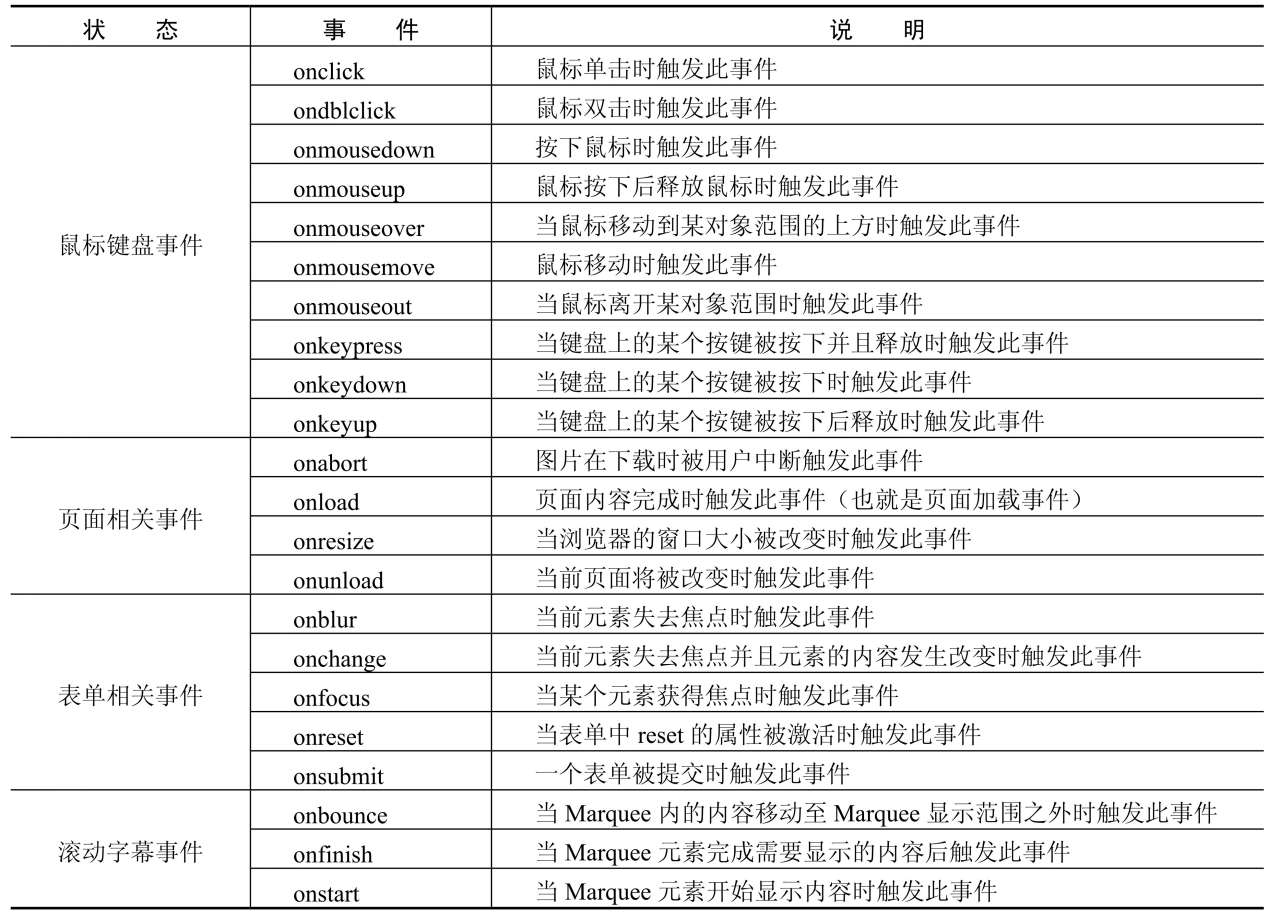
然后在该表单的当前页中编写一个check()自定义函数即可。自定义函数在9.3节已经详细介绍过,这里不再赘述。另外,关于JavaScript的常用事件请参见9.5节。
9.6.3 在PHP动态网页中引用JS文件
在网页中,除了可在<script>与</script>标记之间编写JavaScript脚本代码,还可以通过<script>标记中的src属性指定外部的JavaScript文件(即JS文件,以.js为扩展名)的路径,从而引用对应的JS文件。
语法格式如下:
<script src=url language="Javascript"></script>
其中,url是JS文件的路径,“language="Javascript"”可以省略,因为<script>标记默认使用的就是JavaScript脚本语言。
JavaScript脚本不仅可以与HTML结合使用,同时也可以与PHP动态网页结合使用,其引用的方法是相同的。使用外部JS文件的优点如下:
 使用JS文件可以将JavaScript脚本代码从网页中独立出来,便于代码的阅读。
使用JS文件可以将JavaScript脚本代码从网页中独立出来,便于代码的阅读。
 一个外部JS文件,可以同时被多个页面调用。当共用的JavaScript脚本代码需要修改时,只需要修改JS文件中的代码即可,便于代码的维护。
一个外部JS文件,可以同时被多个页面调用。当共用的JavaScript脚本代码需要修改时,只需要修改JS文件中的代码即可,便于代码的维护。
 通过<script>标记中的src属性不但可以调用同一个服务器上的JS文件,还可以通过指定路径来调用其他服务器上的JS文件。
通过<script>标记中的src属性不但可以调用同一个服务器上的JS文件,还可以通过指定路径来调用其他服务器上的JS文件。
【例9.9】本例将在网页中通过<script>标记的src属性引用外部JS文件,用于弹出一个提示对话框。index.php文件中的代码如下:(实例位置:光盘TMsl99)
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>在PHP动态网页中引用JS文件</title> </head> <script src="script.js"></script> <body> </body> </html>
在同级目录下创建一个script.js文件,代码如下:
alert("恭喜您,成功调用了script.js外部文件!");
从上面的代码可以看出,在index.php文件中通过设定<script>标记中的src属性,引用了同级目录下的script.js文件。在script.js文件中调用JavaScript脚本语言window对象的alert方法,在客户端浏览器弹出一个提示对话框。
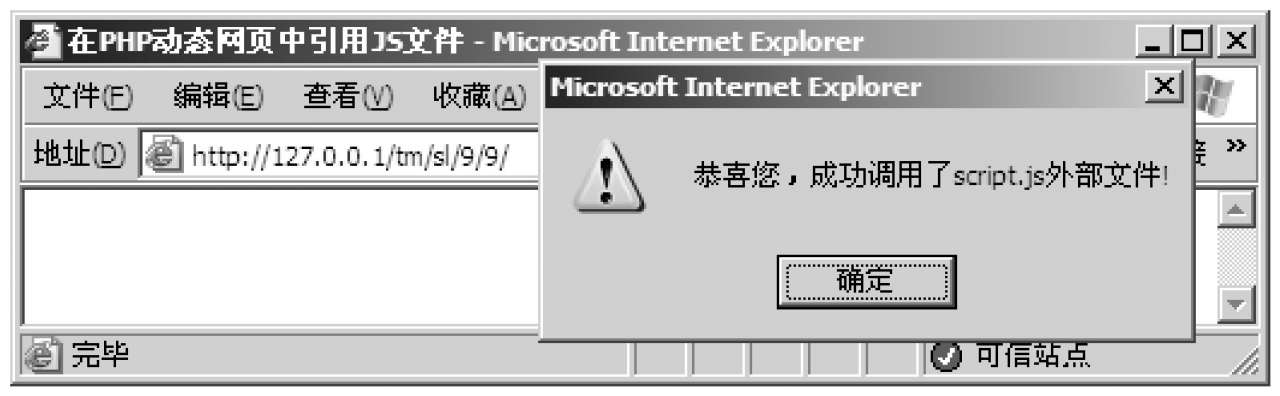
在IE浏览器中输入地址,按Enter键,运行结果如图9.5所示。

图9.5 在PHP动态网页中引用JS文件
在网页中引用JS文件需要注意的事项如下:
 在JS文件中,只能包含JavaScript脚本代码,不能包含<script>标记和HTML代码。读者可参考例9.9中script.js文件的代码。
在JS文件中,只能包含JavaScript脚本代码,不能包含<script>标记和HTML代码。读者可参考例9.9中script.js文件的代码。
 在引用JS文件的<script>与</script>标记之间不应存在其他的JavaScript代码,即使存在,浏览器也会忽略此脚本代码,而只执行JS文件中的JavaScript脚本代码。
在引用JS文件的<script>与</script>标记之间不应存在其他的JavaScript代码,即使存在,浏览器也会忽略此脚本代码,而只执行JS文件中的JavaScript脚本代码。
9.6.4 解决浏览器不支持JavaScript的问题
虽然大多数浏览器都支持JavaScript脚本,但仍有少部分浏览器不支持。如果遇到不支持JavaScript脚本的浏览器,网页会达不到预期效果或出现错误。解决这个问题可以使用以下3种方法。
1.开启IE浏览器对JavaScript的支持
目前有些支持JavaScript的浏览器出于安全考虑关闭了对JavaScript的支持。这时,浏览者可以启用对JavaScript脚本的支持来解决这一问题。具体操作步骤如下:
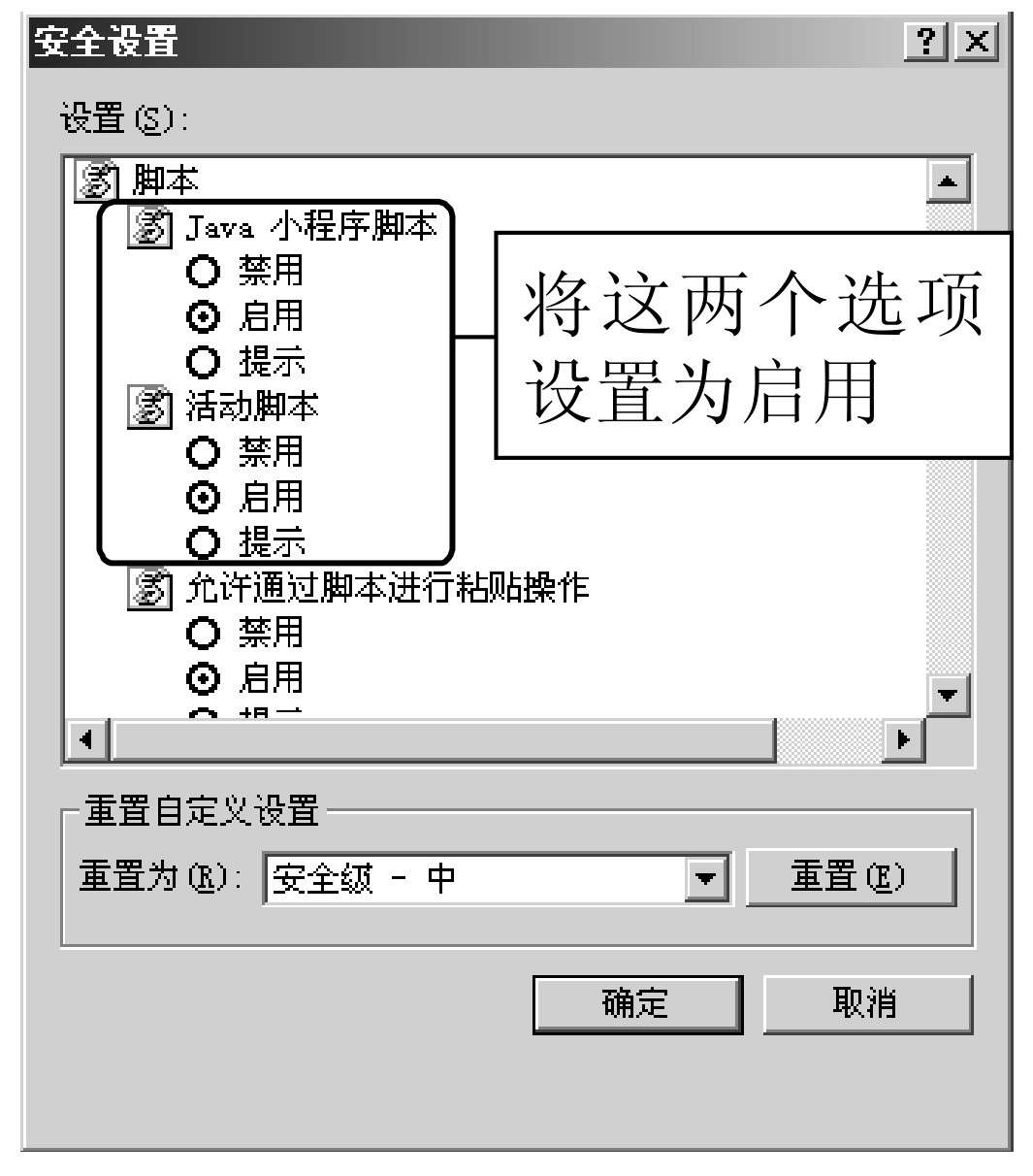
(1)启动IE浏览器,选择“工具”/“Internet选项”命令,打开“Internet选项”对话框,选择“安全”选项卡,选择Internet安全设置项,单击“自定义级别”按钮,打开如图9.6所示的对话框。

图9.6 启用JavaScript脚本功能
(2)将对话框中的“Java小程序脚本”和“活动脚本”两个选项设置为启用状态。单击“确定”按钮,即可开启IE浏览器支持JavaScript脚本的功能。
2.开启IE浏览器对本地JavaScript的支持
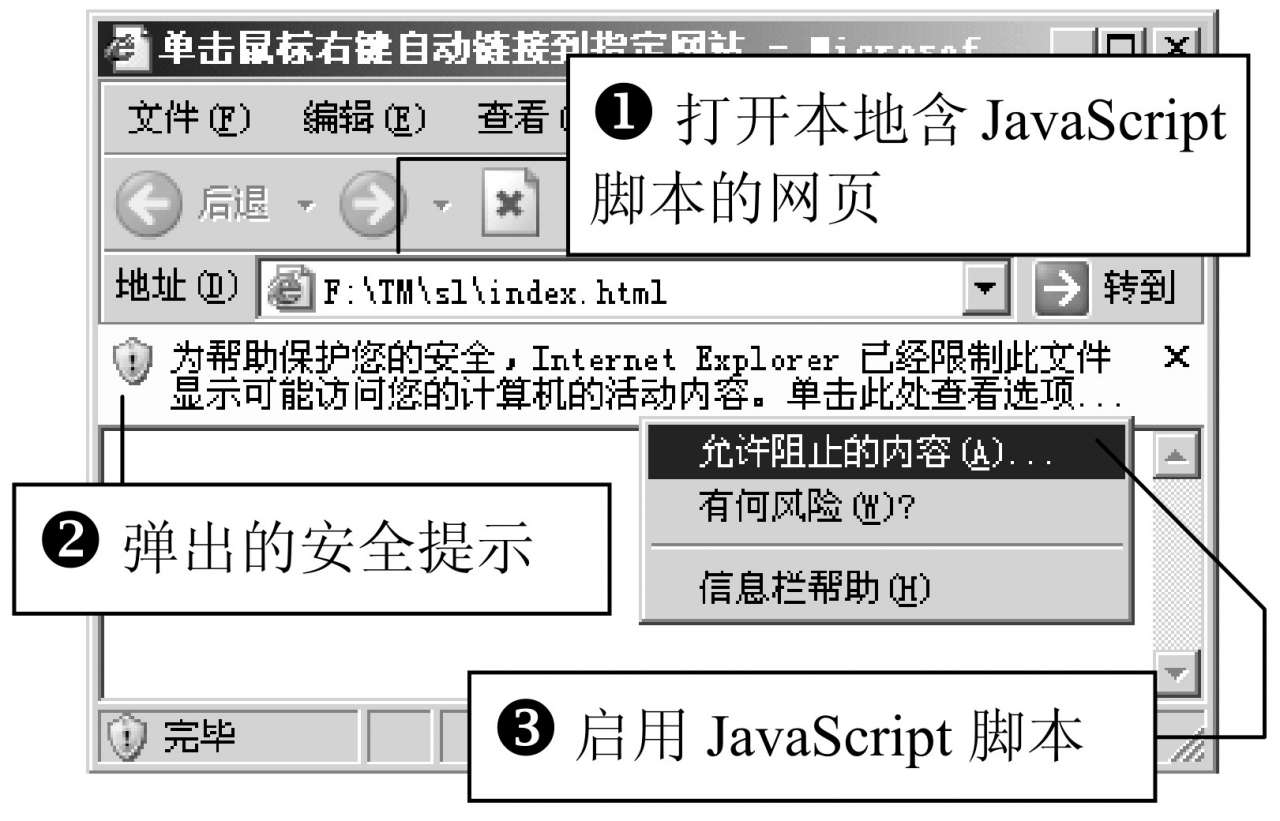
IE浏览器将网页分为Internet、本地Intranet、受信任的站点和受限制的站点4个区域,但不包括本地网页。通常在Windows XP操作系统中,在IE浏览器中打开包含JavaScript脚本的网页时,会弹出如图9.7所示的安全提示对话框。

图9.7 安全提示对话框
如果用户要继续执行网页中包含的JavaScript脚本,可以右击安全提示区域,在弹出的快捷菜单中选择“允许阻止的内容”命令,如图9.7所示,即可成功运行本网站。但此选项仅针对当前网页,若要永久地消除IE浏览器的这种安全提示,需要对IE浏览器做如下设置:
在IE浏览器中选择“工具”/“Internet选项”命令,打开“Internet选项”对话框。选择“高级”选项卡,在安全设置区选中“允许活动内容在我的计算机上的文件中运行”和“允许来自CD的活动内容在我的计算机上运行”复选框(此选项仅适用于Windows XP操作系统),单击“确定”按钮,即可成功解决上述问题。
3.应用注释符号验证浏览器是否支持JavaScript脚本功能
如果用户不能确定自己的浏览器是否支持JavaScript脚本,那么可以使用HTML提供的注释符号进行验证。HTML注释符号是以“<! --”开始,以“-->”结束的。如果在此注释符号内编写JavaScript脚本,对于不支持JavaScript的浏览器,将会把编写的JavaScript脚本作为注释处理。
【例9.10】使用JavaScript脚本在页面中输出一个字符串,将JavaScript脚本编写在HTML注释中,如果浏览器支持JavaScript则输出此字符串;如果不支持则不输出此字符串。实例代码如下:(实例位置:光盘TMsl910)
<html> <head> <title>应用注释符号验证浏览器是否支持JavaScript脚本功能</title> </head> <body> <script type="text/javascript" > <! -- document.write("您的浏览器支持JavaScript脚本!"); --> </script> </body> </html>
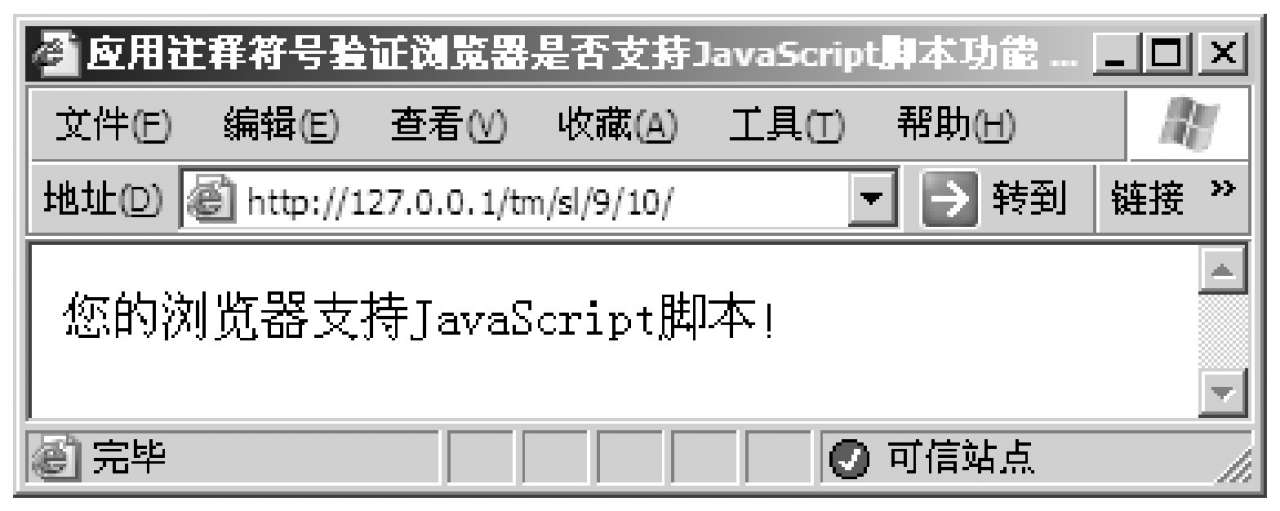
在IE浏览器中输入地址,按Enter键,运行结果如图9.8所示。

图9.8 应用注释符号验证浏览器是否支持JavaScript脚本
4.应用<noscript>标记验证浏览器是否支持JavaScript脚本
如果用户不能确定浏览器是否支持JavaScript脚本,可以使用<noscript>标记进行验证。
如果当前浏览器支持JavaScript脚本,那么该浏览器将会忽略<noscript>…</noscript>标记之间的任何内容。如果浏览器不支持JavaScript脚本,那么浏览器将会把<noscript>…</noscript>标记之间的内容显示出来。通过此标记可以提醒浏览者当前使用的浏览器是否支持JavaScript脚本。
【例9.11】使用JavaScript脚本在页面中输出一个字符串,并使用<noscript>标记提醒浏览者当前浏览器是否支持JavaScript脚本。实例代码如下:(实例位置:光盘TMsl911)
<html> <head> <title>应用< noscript>;标记验证浏览器是否支持JavaScript脚本</title> </head> <body> <script language="javascript"> document.write("您的浏览器支持JavaScript脚本"); </script> <noscript> 您的浏览器不支持JavaScript脚本 </noscript> </body> </html>
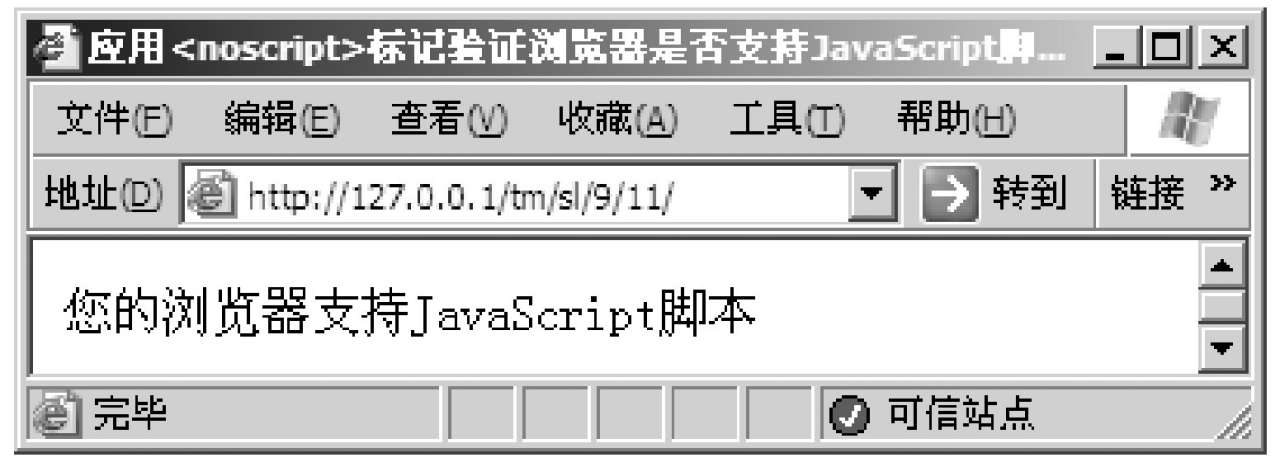
在IE浏览器中输入地址,按Enter键,运行结果如图9.9所示。

图9.9 应用<noscript>标记验证浏览器是否支持JavaScript脚本
技巧
当解释程序遇到</script>标记时会终止当前脚本。要显示“</script>”本身,可将“<”改写为“< ”,将“>”改写为“> ”。若要使用document.write输出<script>…</script>标记,需要将闭合标记通过反斜线进行转义,如<script>…</script>。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。