9.7 在PHP中调用javascript脚本
视频讲解:光盘TMlx9在PHP中调用JavaScript脚本.exe
9.7.1 应用JavaScript脚本验证表单元素是否为空
在程序开发过程中,经常要应用JavaScript脚本来判断表单提交的数据是否为空,或者判断提交的数据是否符合标准等。
【例9.12】本例主要通过if语句和form对象的相关属性验证表单元素是否为空。(实例位置:光盘TMsl912)
具体开发步骤如下:
(1)设计表单页,添加一个表格并设置表格的背景图片路径为images/bg.jpg,添加一个用户名文本框并命名为user,添加一个密码域并命名为pwd,代码如下:
<form name="myform" method="post" action=""> <table width="532" height="183" align="center" cellpadding="0" cellspacing="0" bgcolor="#CCFF66" background= "images/bg.jpg"> <tr><td height="71" colspan="2" align="center"> </td></tr> <tr> <td width="281" align="left"> 用户名:<input name="user"type="text"id="user"size="20"><br><br> 密  ;码:<input name="pwd"type="password"id="pwd"size="20"> </td> </tr> <tr> <td height="43" align="center"> <input type="submit"name="submit"onClick="return mycheck(); "value="登录"> <input type="reset" name="Submit2" value="重置"> </td> </tr> </table> </form>
(2)在上面的代码中,在“登录”按钮的表单元素中添加了一个onclick鼠标单击事件,调用自定义函数mycheck(),代码如下:
<input type="submit" name="submit" onClick="return mycheck(); " value="登录">
(3)在<form>表单元素外应用function定义一个函数mycheck(),用来验证表单元素是否为空。在mycheck()函数中,应用if条件语句判断表单提交的用户名和密码是否为空,如果为空,则弹出提示信息,自定义函数如下:
<script language="javascript"> function mycheck(){ //定义一个函数 if(myform.user.value==""){ //通过if语句判断用户名是否为空 alert("用户名称不能为空!! "); myform.user.focus(); return false; //返回表单元素位置 } if(myform.pwd.value==""){ //通过if语句判断密码是否为空 alert("用户密码不能为空!! "); myform.pwd.focus(); return false; //返回表单元素位置 } } </script>
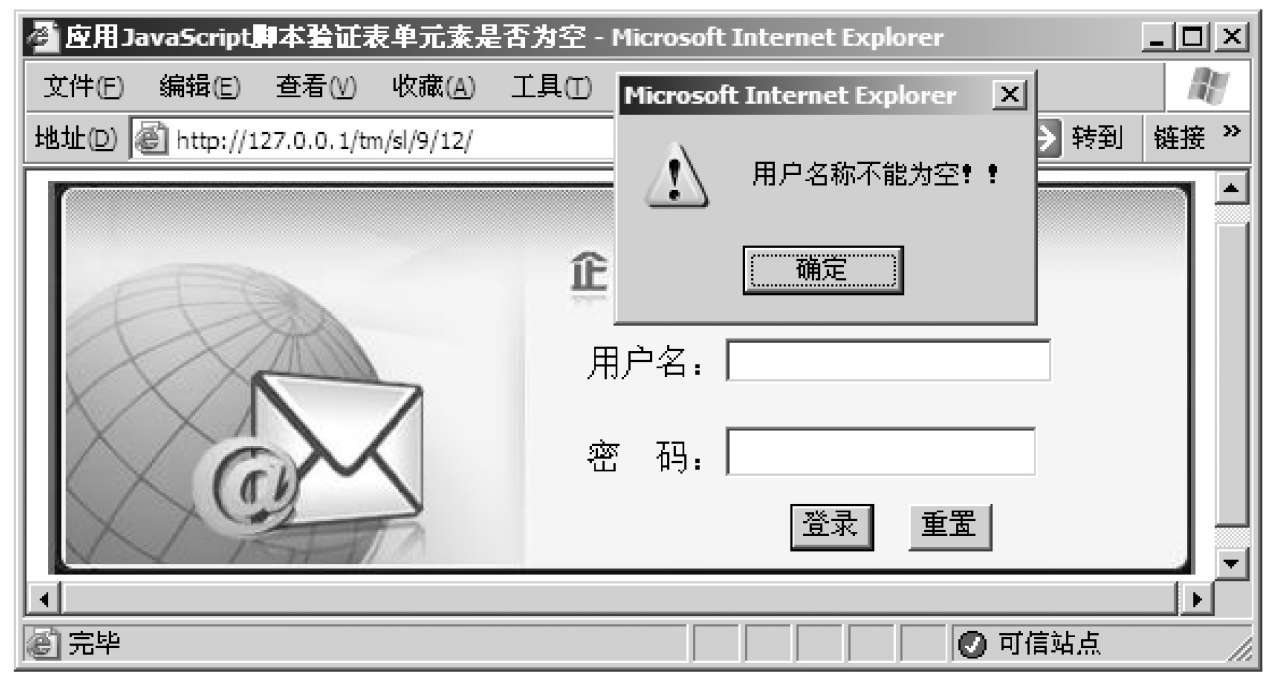
(4)在IE浏览器中输入地址,按Enter键,单击“登录”按钮,运行结果如图9.10所示。

图9.10 应用JavaScript脚本验证表单元素是否为空
说明
本例中介绍的只是通过JavaScript脚本验证表单元素是否为空,还可以通过JavaScript脚本验证表单元素值的格式是否正确,例如验证电话号码的格式、邮箱地址的格式等,类似的实例可以参考6.4节的内容。
9.7.2 应用JavaScript脚本制作二级导航菜单
应用JavaScript脚本不仅可以用来验证表单元素,而且可以制作各式各样的网站导航菜单。本节以网站开发中最常用的二级导航菜单为例,讲解其实现方法。
【例9.13】本例主要应用JavaScript的switch语句确定要显示的二级菜单的内容。(实例位置:光盘TMsl913)
具体开发步骤如下:
(1)在网页中适当的位置添加一级导航菜单,本例中的一级导航菜单是由一系列空的超链接组成,这些空的超链接执行的操作是调用自定义的JavaScript函数Lmenu()显示对应的二级菜单,在调用时需要传递一个标记,即主菜单项的参数,代码如下:
<table width="761" height="20" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="67" align="center"><a href="index.php">首 ;页</a></td> <td width="75"align="center"><a href="#"onMouseMove="Lmenu(’新品’)">新品上架</a></td> <td width="75"align="center"><a href="#"onMouseMove="Lmenu(’购物’)">购物车</a></td> <td width="74"align="center"><a href="#"onMouseMove="Lmenu(’会员’)">会员中心</a></td> <td width="61" align="center"><a href="index.php">在线帮助</a></td> </tr> </table>
(2)在网页中要显示二级菜单的位置添加一个名为submenu的div层,代码如下:
<div id="submenu" class="word_yellow"> </div>
(3)编写自定义的JavaScript函数Lmenu(),用于在鼠标移动到某个一级菜单时,根据传递的参数值在页面中指定的位置显示对应的二级菜单,并设置二级菜单的名称及链接文件,代码如下:
<script language="javascript"> function Lmenu(value){ switch (value){ case "新品": submenu.innerHTML="<a href='#'>商品展示</a>|<a href='#'>销售排行榜</a>|<a href='#'>商品查询</a>"; break; case "购物": submenu.innerHTML=" <a href='#'>添加商品</a>|<a href='#'>移出指定商品</a>|<a href='#'>清空购物车 </a>|<a href='#'>查询购物车</a>|<a href='#'>填写订单信息</a> "; break; case "会员": submenu.innerHTML="<a href='#'>注册会员</a>|<a href='#'>修改会员</a>|<a href='#'>账户查询</a>"; break; } } </script>
在自定义函数Lmenu()中,首先计算switch语句括号内表达式的值,当此表达式的值与某个case后面的常数表达式的值相等时,就执行此case后的语句,从而实现二级菜单。当执行某个case后的语句时,如果遇到break语句,则结束这条switch语句的执行,转去执行这条switch语句之后的语句。
注意
通常情况下,应该在switch语句的每个分支后面都加上break,使JavaScript只执行匹配的分支。
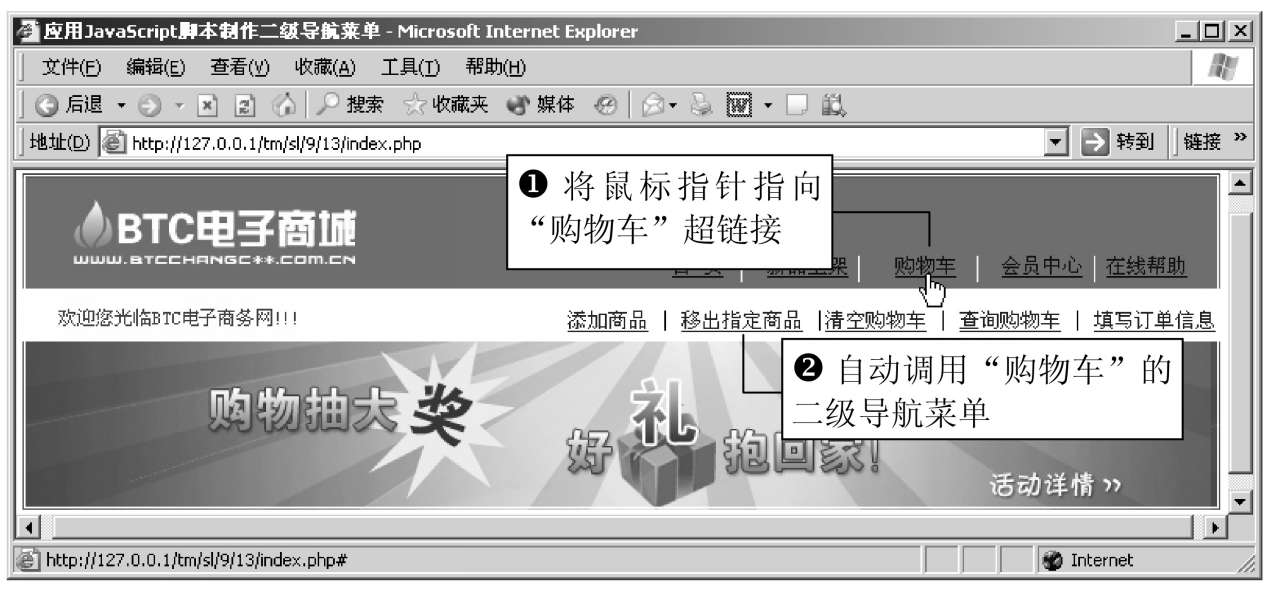
(4)在IE浏览器中输入地址并按Enter键,当鼠标指针移动到一级菜单“购物车”超链接上时,在页面的指定位置显示“添加商品”“移出指定商品”“清空购物车”“查询购物车”“填写订单信息”等购物车的二级子菜单,运行结果如图9.11所示。

图9.11 应用JavaScript脚本制作二级导航菜单
9.7.3 应用JavaScript脚本控制文本域和复选框
在动态网站的开发过程中,经常需要对文本域中的内容进行清空或者修改,选中多个复选框进行提交等操作。这里介绍一种通过JavaScript脚本控制文本域内容和复选框勾选的方法。
【例9.14】在本例中,通过JavaScript脚本实现清空文本域中的值、复选框的全选、反选和不选。(实例位置:光盘TMsl914)
具体开发步骤如下:
(1)创建一个form表单,添加文本域和多个复选框。在文本域后添加一个超链接,应用onClick事件调用JavaScript脚本中document.getElementById标记,为文本域赋值为空,清空文本域;添加图像域,通过onClick事件调用不同的方法,实现复选框的全选、反选和不选。
<form method="post" name="form1" id="form1" action=""> <table width="547" border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#FBA720"> <tr> <td height="35" colspan="5" bgcolor="#FFFFFF"><span class="STYLE1">订单管理</span></td> </tr> <tr> <td width="77" align="right" bgcolor="#FFFFFF">说明:</td> <td width="389" ><textarea name="readme" cols="50" rows="10" id="readme"></textarea></td> <td width="63" height="33" bgcolor="#FFFFFF" class="STYLE2"> <a href="#" onClick="javascript:document.getElementByld('readme').value=''; return false; "> <img src="images/_14.jpg" width="60" height="25" border="0" /></a> </td> </tr> <tr> <td rowspan="6" align="right" bgcolor="#FFFFFF">操作:</td> <td height="30" colspan="2" align="left" bgcolor="#FFFFFF"><input name="PHP3" type="checkbox" id="PHP3" value="PHP" />C++编程词典全能版 </td> </tr> <tr> <td colspan="5" align="center" bgcolor="#FFFFFF"> <img src="images/_01.jpg" onclick="checkAll(form1, status)" width="60" height="25" /> <img src="images/_08.jpg" onclick="switchAll(form1, status)" width="60" height="25" /> <img src="images/_11.jpg" width="60" height="25" onclick="uncheckAll(form1, status)" /> </td> </tr> </table> </form>
(2)编写JavaScript脚本,定义3个函数:checkAll()、switchAll()和uncheckAll(),用于实现复选框的全选、反选和不选。代码如下:
<script language="javascript"> function checkAll(form1, status){ //全选 var elements=form1.getElementsByTagName('input'); //获取input标签 for(var i=0; i<elements.length; i++){ //根据标签的长度执行循环 if(elements[i].type=='checkbox'){ //判断对象中元素的类型,如果类型为checkbox if(elements[i].checked==false){ //判断当checked的值为false时 elements[i].checked=true; //为checked赋值为true } } } } function switchAll(form1, status){ //反选 var elements = form1.getElementsByTagName('input'); for(var i=0; i<elements.length; i++){ if(elements[i].type == 'checkbox'){ if(elements[i].checked==true){ elements[i].checked=false; }else if(elements[i].checked==false){ elements[i].checked=true; } } } } function uncheckAll(form1, status){ //不选 var elements=form1.getElementsByTagName('input'); //获取input标签 for(var i=0; i<elements.length; i++){ //根据标签的长度执行循环 if(elements[i].type=='checkbox'){ //判断对象中元素的类型,如果类型为checkbox if(elements[i].checked==true){ /判断当checked的值为true时 elements[i].checked=false; //为checked赋值为false } } } } </script>
运行结果如图9.12所示。

图9.12 应用JavaScript脚本控制文本域和复选框




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。