23.2 Ajax使用的技术
视频讲解:光盘TMlx23Ajax使用的技术.exe
23.2.1 javascript脚本语言
JavaScript是一种在web页面中添加动态脚本代码的解释性程序语言,其核心已经嵌入到目前主流的Web浏览器中。虽然平时应用最多的是通过JavaScript实现一些网页特效及表单数据验证等功能,但JavaScript可以实现的功能远不止这些。JavaScript是一种具有丰富的面向对象特性的程序设计语言,利用它能执行许多复杂的任务。例如,Ajax就是利用JavaScript将DOM、XHTML(或HTML)、XML以及css等技术综合起来,并控制它们的行为。因此,要开发一个复杂高效的Ajax应用程序,就必须对JavaScript有深入的了解。关于JavaScript脚本语言的详细讲解可参考相关书籍。
23.2.2 XMLHttpRequest
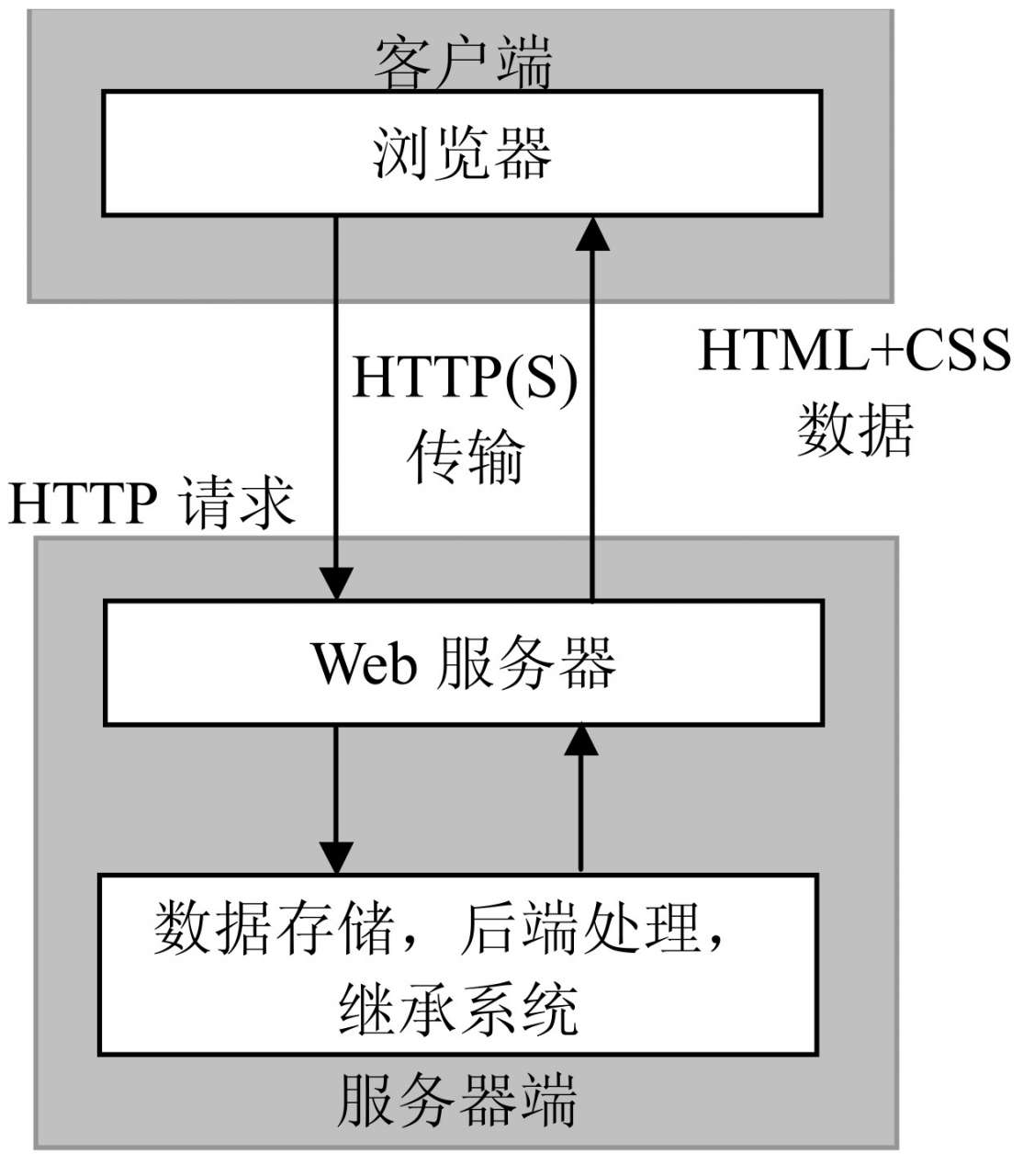
Ajax技术中,最核心的技术就是XMLHttpRequest,它是一个具有应用程序接口的JavaScript对象,能够使用超文本传输协议(HTTP)连接服务器,是微软公司为了满足开发者的需要,于1999年在IE 5.0浏览器中率先推出的。现在许多浏览器都对其提供了支持,但实现方式与IE有所不同。
通过XMLHttpRequest对象,Ajax可以像桌面应用程序一样只同服务器进行数据层面的交换,而不用每次都刷新页面,也不用每次都将数据处理的工作交给服务器来做,这样既减轻了服务器负担,又加快了响应速度,从而缩短了用户等待的时间。
在使用XMLHttpRequest对象发送请求和处理响应之前,首先需要初始化该对象,由于XMLHttpRequest不是一个W3C标准,所以对于不同的浏览器,初始化的方法也不同。
 IE浏览器
IE浏览器
IE浏览器把XMLHttpRequest实例化为一个ActiveX对象。具体方法如下:
var http_request = new ActiveXObject("Msxml2.XMLHTTP");
或者
var http_request = new ActiveXObject("Microsoft.XMLHTTP");
在上面的代码中,Msxml2.XMLHTTP和Microsoft.XMLHTTP是针对IE浏览器的不同版本而进行设置的,目前比较常用。
 Mozilla、Safari等其他浏览器
Mozilla、Safari等其他浏览器
Mozilla、Safari等其他浏览器把XMLHttpRequest实例化为一个本地JavaScript对象。具体方法如下:
var http_request = new XMLHttpRequest();
为了提高程序的兼容性,可以创建一个跨浏览器的XMLHttpRequest对象。方法很简单,只需要判断一下不同浏览器的实现方式,如果浏览器提供了XMLHttpRequest类,则直接创建一个实例,否则使用IE的ActiveX控件。具体代码如下:
if(window.XMLHttpRequest){ //Mozilla、Safari等浏览器 http_request = new XMLHttpRequest(); } else if(window.ActiveXObject){ //IE浏览器 try { http_request = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { http_request = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) {} } }
说明
由于JavaScript具有动态类型特性,而且XMLHttpRequest对象在不同浏览器上的实例是兼容的,所以可以用同样的方式访问XMLHttpRequest实例的属性或方法,不需要考虑创建该实例的方法。
下面分别介绍XMLHttpRequest对象的常用方法和属性。
1.XMLHttpRequest对象的常用方法
下面对XMLHttpRequest对象的常用方法进行详细介绍。
(1)open方法
open方法用于设置进行异步请求目标的URL、请求方法以及其他参数信息,具体语法如下:
open("method", "URL"[, asyncFlag[, "userName"[, "password"]]])
其中,method用于指定请求的类型,一般为get或post; URL用于指定请求地址,可以使用绝对地址或者相对地址,并且可以传递查询字符串;asyncFlag为可选参数,用于指定请求方式,同步请求为true,异步请求为false,默认情况下为true; userName为可选参数,用于指定用户名,没有时可省略;password为可选参数,用于指定请求密码,没有时可省略。
(2)send方法
send方法用于向服务器发送请求。如果请求声明为异步,该方法将立即返回,否则将直到接收到响应为止。具体语法格式如下:
send(content)
其中,content用于指定发送的数据,可以是DOM对象的实例、输入流或字符串。如果没有参数,需要传递时可以设置为null。
(3)setRequestHeader方法
setRequestHeader方法为请求的HTTP头设置值。具体语法格式如下:
setRequestHeader("label", "value")
其中,label用于指定HTTP头,value用于为指定的HTTP头设置值。
注意
setRequestHeader方法必须在调用open方法之后才能调用。
(4)abort方法
abort方法用于停止当前异步请求。
(5)getAllResponseHeaders方法
getAllResponseHeaders方法用于以字符串形式返回完整的HTTP头信息,当存在参数时,表示以字符串形式返回由该参数指定的HTTP头信息。
2.XMLHttpRequest对象的常用属性
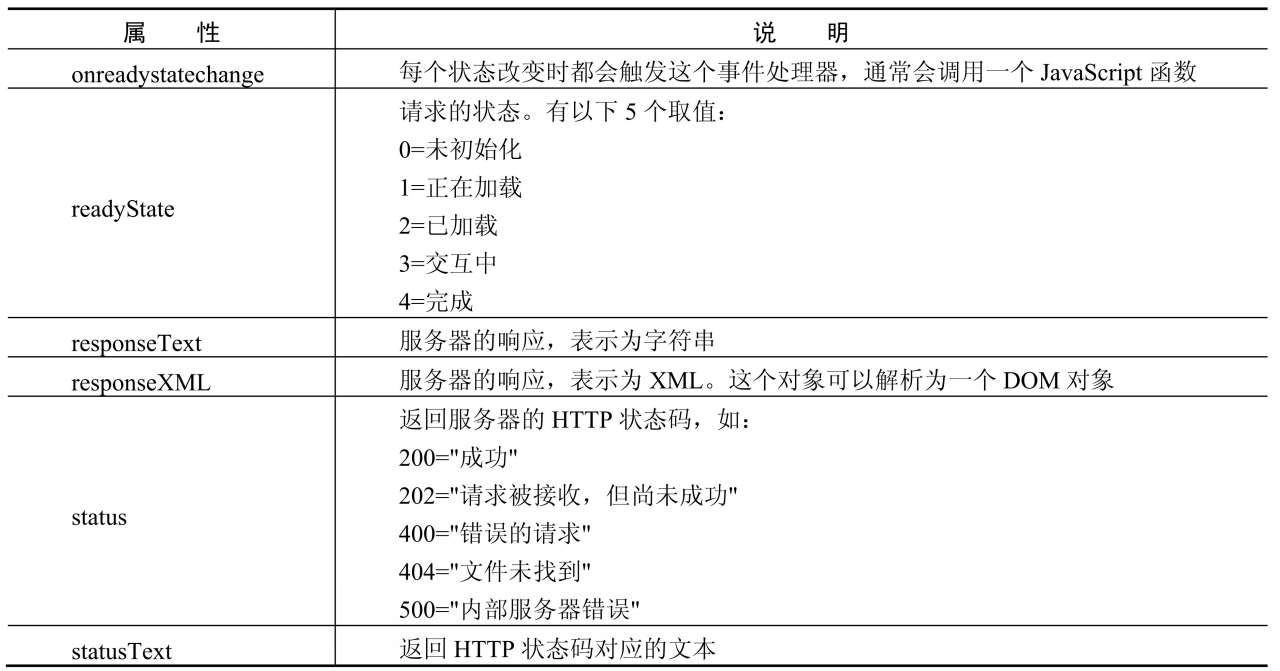
XMLHttpRequest对象的常用属性如表23.1所示。
表23.1 XMLHttpRequest对象的常用属性

23.2.3 XML语言
XML提供了用于描述结构化数据的格式。XMLHttpRequest对象与服务器交换的数据,通常采用XML格式,但也可以是基于文本的其他格式。
23.2.4 DOM
DOM为XML文档的解析定义了一组接口。解析器读入整个文档,然后构建一个驻留内存的树结构,最后通过DOM可以遍历树以获取来自不同位置的数据,可以添加、修改、删除、查询和重新排列树及其分支。另外,还可以根据不同类型的数据源来创建XML文档。在Ajax应用中,通过JavaScript操作DOM,可以达到在不刷新页面的情况下实时修改用户界面的目的。
23.2.5 CSS
CSS是Cascading Style Sheet(层叠样式表)的缩写,用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。在Ajax中,通常使用CSS进行页面布局,并通过改变文档对象的CSS属性控制页面的外观和行为。CSS是Ajax开发人员所需要的重要语言,它提供了从内容中分离应用样式和设计的机制。虽然CSS在Ajax应用中扮演至关重要的角色,但它也是构建跨浏览器应用的一大阻碍,因为不同的浏览器支持不同的CSS级别。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。