24.7 登录模块设计
视频讲解:光盘TMlx24登录模块设计.exe
24.7.1 登录模块概述
用户登录模块是会员功能的窗口。匿名用户虽然也可以访问本网站,但只能进行浏览、查询等简单操作,而会员则可以购买商品,并且能享受超低价格。登录模块包括用户注册、用户登录和找回密码3部分,其运行结果如图24.16所示。

图24.16 登录模块运行效果
24.7.2 登录模块技术分析
(1)Ajax技术无刷新验证用户名是否被占用。其关键代码如下:
【例24.6】代码位置:光盘TMsl24 jscheck.js
/* form为传入的表单名称,本段代码为register表单 */ function chkname(form){ /* 如果name文本域的信息为空,名为name1的div标签显示如下信息 */ if(form.name.value==""){ name1.innerHMRL="<font color=#FF0000>请输入用户名!</font>"; }else{ /* 否则获取文本域的值 */ var user = form.name.value; /* 生成url链接,将user的值传到chkname.php页进行判断 */ var url = "chkname.php? user="+user; /* 使用XMLhttpRequest技术运行页面 */ xmlhttp.open("GET", url, true); xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState == 4){ /* 根据不同的返回值,在div标签中输出不同信息 */ var msg = xmlhttp.responseText; if(msg == '3'){ name1.innerHMRL="<font color=#FF0000>用户名被占用!</font>"; return false; }else if(msg == '2'){ name1.innerHMRL="<font color=green>恭喜您,可以注册!</font>"; /* 如果用户名正确,则将隐藏域的值改为yes */ form.c_name.value = "yes"; }else{ name1.innerHMRL="<font color=green>未知错误</font>"; } } } xmlhttp.send(null); } }
在该函数中调用chkname.php页,该页在会员登录时也会被调用,所以这里分两种情况,即有密码和无密码。无密码为注册验证,当没有返回结果时,说明该用户名可用;而有密码为登录验证,和无密码相反,只有查询记录存在时,才允许登录,并将用户名和用户ID存储到session中。chkname.php页面代码如下:
【例24.7】代码位置:光盘TMsl24chkname.php
<?php session_start(); header("Content-type: text/html; charset=UTF-8"); //设置文件编码格式 require("system/system.inc.php"); //包含配置文件 $reback = '0'; $sql = "select * from tb_user where name='".$_GET['user']."'"; if(isset($_GET['password'])){ $sql .= " and password = '".md5($_GET['password'])."'"; } $rst = $admindb->ExecSQL($sql, $conn); if($rst){ /* 登录所用 */ if($rst[0]['isfreeze'] ! = 0){ $reback = '3'; }else{ $_SESSION['member'] = $rst[0]['name']; $_SESSION['id'] = $rst[0]['id']; $reback = '2'; } }else{ $reback = '1'; } echo $reback; ?>
(2)GD2函数库生成验证码,其关键代码如下:
【例24.8】代码位置:光盘TMsl24yzm.php
<?php header("Content-type: text/html; charset=UTF-8"); //设置文件编码格式 srand((double)microtime()*1000000); //生成随机数 $im=imagecreate(60,30); //创建画布 $black=imagecolorallocate($im,0,0,0); //定义背景 $white=imagecolorallocate($im,255,255,255); //定义背景 $gray=imagecolorallocate($im,200,200,200); //定义背景 imagefill($im,0,0, $gray); //填充颜色 for($i=0; $i<4; $i++){ //定义4位随机数 $str=mt_rand(3,20); //定义随机字符所在位置的Y坐标 $size=mt_rand(5,8); //定义随机字符的字体 $authnum=substr($_GET['num'], $i,1); //获取超链接中传递的验证码 imagestring($im, $size, (2+$i*15), $str, $authnum, imagecolorallocate($im, rand(0,130), rand(0,130), rand(0,130))); } //水平输出字符串 for($i=0; $i<200; $i++){ //执行for循环,为验证码添加模糊背景 $randcolor=imagecolorallocate($im, rand(0,255), rand(0,255), rand(0,255)); //创建背景 imagesetpixel($im, rand()%70, rand()%30, $randcolor); //绘制单一元素 } imagepng($im); //生成PNG图像 imagedestroy($im); //销毁图像 ?>
24.7.3 用户注册
用户注册页面的主要功能是新用户注册。如果信息输入完整而且符合要求,则系统会将该用户信息保存到数据库中,否则显示错误原因,以便用户改正。用户注册页面的运行结果如图24.17所示。

图24.17 注册模块页面
(1)创建register.tpl模板文件,编写用户注册页面。其中包含两个JS脚本文件——createxmlhttp.js和check.js, createxmlhttp.js是Ajax的实例化文件,而check.js对用户注册信息进行验证,并且返回验证结果。
(2)创建register.php动态PHP文件,加载模板。register.php文件的代码如下:
【例24.9】代码位置:光盘TMsl24egister.php
<?php header("Content-type: text/html; charset=UTF-8"); //设置文件编码格式 require("system/system.inc.php"); //包含配置文件 $smarty->assign('title', ’新用户注册’); $smarty->display('register.tpl'); ?>
(3)创建reg_chk.php文件,获取表单中提交的数据,将数据存储到指定的数据表中。reg_chk.php的代码如下:
【例24.10】代码位置:光盘TMsl24eg_chk.php
<?php session_start(); header("Content-type: text/html; charset=UTF-8"); //设置文件编码格式 require("system/system.inc.php"); //包含配置文件 $name = $_POST['name']; $password = md5($_POST['pwd1']); $question = $_POST['question']; $answer = $_POST['answer']; $realname = $_POST['realname']; $card = $_POST['card']; $tel = $_POST['tel']; $phone = $_POST['phone']; $Email = $_POST['email']; $QQ = $_POST['qq']; $code = $_POST['code']; $address = $_POST['address']; $addtime = date("Y-m-d H:i:s"); $sql = "insert into tb_user(name, password, question, answer, realname, card, tel, phone, Email, QQ, code, address, addtime, isfreeze, shopping)" ; $sql .= " values ('$name', '$password', '$question', '$answer', '$realname', '$card', '$tel', '$phone', '$Email', '$QQ', '$code', '$address', '$addtime', '0', '')"; $rst=$admindb->ExecSQL($sql, $conn); //执行添加操作 if($rst){ $_SESSION['member'] = $name; echo "<script>top.opener.location.reload(); alert(’注册成功’); window.close(); </script>"; }else{ echo '<script>alert(’添加失败'); history.back; </script>'; } ?>
(4)创建“用户注册”超链接。当用户单击前台的 按钮时,系统会调用JS的onclick事件,弹出注册窗口。其代码如下:
按钮时,系统会调用JS的onclick事件,弹出注册窗口。其代码如下:
【例24.11】代码位置:光盘TMsl24systemtemplateslogin.tpl
<a href="#" id="login" onclick="reg()"><img src="images/check.JPG" width="59" height="23" border="0" /></a>
这里使用到的JS文件为js/login.js,调用的函数为reg()。该函数的代码如下:
【例24.12】代码位置:光盘TMsl24jslogin.js
function reg(){ window.open("register.php", "_blank", "width=600, height=650", false); //弹出窗口 }
24.7.4 用户登录
用户登录模块的运行结果如图24.18所示,需要输入用户名、密码和验证码。

图24.18 用户登录页面
(1)创建模板文件login.tpl,完成用户登录表单的设计。在该页面中当单击“登录”按钮时,系统将调用lg()函数对用户登录提交信息进行验证。lg()函数包含在jslogin.js脚本文件内,其代码如下:
【例24.13】代码位置:光盘TMsl24jslogin.js
//javascript Document function lg(form){ if(form.name.value==""){ alert(’请输入用户名’); form.name.focus(); return false; } if(form.password.value == "" || form.password.value.length < 6){ alert(’请输入正确密码’); form.password.focus(); return false; } if(form.check.value == ""){ alert(’请输入验证码’); form.check.focus(); return false; } if(form.check.value ! = form.check2.value){ form.check.select(); code(form); return false; } var user = form.name.value; var password = form.password.value; var url = "chkname.php? user="+user+"&password="+password; xmlhttp.open("GET", url, true); xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState == 4){ var msg = xmlhttp.responseText; if(msg == '1'){ alert(’用户名或密码错误!! '); form.password.select(); form.check.value = ''; code(form); return false; }if(msg == "3"){ alert("该用户被冻结,请联系管理员"); return false; }else{ alert(’欢迎光临’); location.reload(); } } } xmlhttp.send(null); return false; } //显示验证码 function yzm(form){ var num1=Math.round(Math.random()*10000000); var num=num1.toString().substr(0,4); document.write("<img name=codeimg width=65 heigh=35 src='yzm.php? num="+num+"'>"); form.check2.value=num; } //刷新验证码 function code(form){ var num1=Math.round(Math.random()*10000000); var num=num1.toString().substr(0,4); document.codeimg.src="yzm.php? num="+num; form.check2.value=num; } //注册 function reg(){ window.open("register.php", "_blank", "width=600, height=650", false); } //找回密码 function found() { window.open("found.php", "_blank", "width=350 height=240", false); }
用户名和密码是在chkname.php页面中被验证的。chkname.php在24.7.2节中已经介绍,这里不再重复。
(2)创建用户信息模板文件info.tpl。用户登录成功后,在原登录框位置将显示用户信息,用户可以通过“会员中心”对自己的信息做修改,也可以单击“查看购物车”超链接查看购物车商品;当用户离开时可以单击“安全离开”超链接。用户信息模块的主要代码如下:
【例24.14】代码位置:光盘TMsl24systemtemplatesinfo.tpl
<! -- 显示当前登录用户名 --> 欢迎您:{$member} <! -- 会员中心超链接 --> <a href="? page=hyzx" id="info" class="lk">会员中心</a> <! -- 查看购物车 --> <a href="? page=shopcar" class="lk">查看购物车</a> <! -- 安全离开 --> <a onclick="Javascript:logout()" style="cursor:hand" id="info">安全离开</a>
24.7.5 找回密码
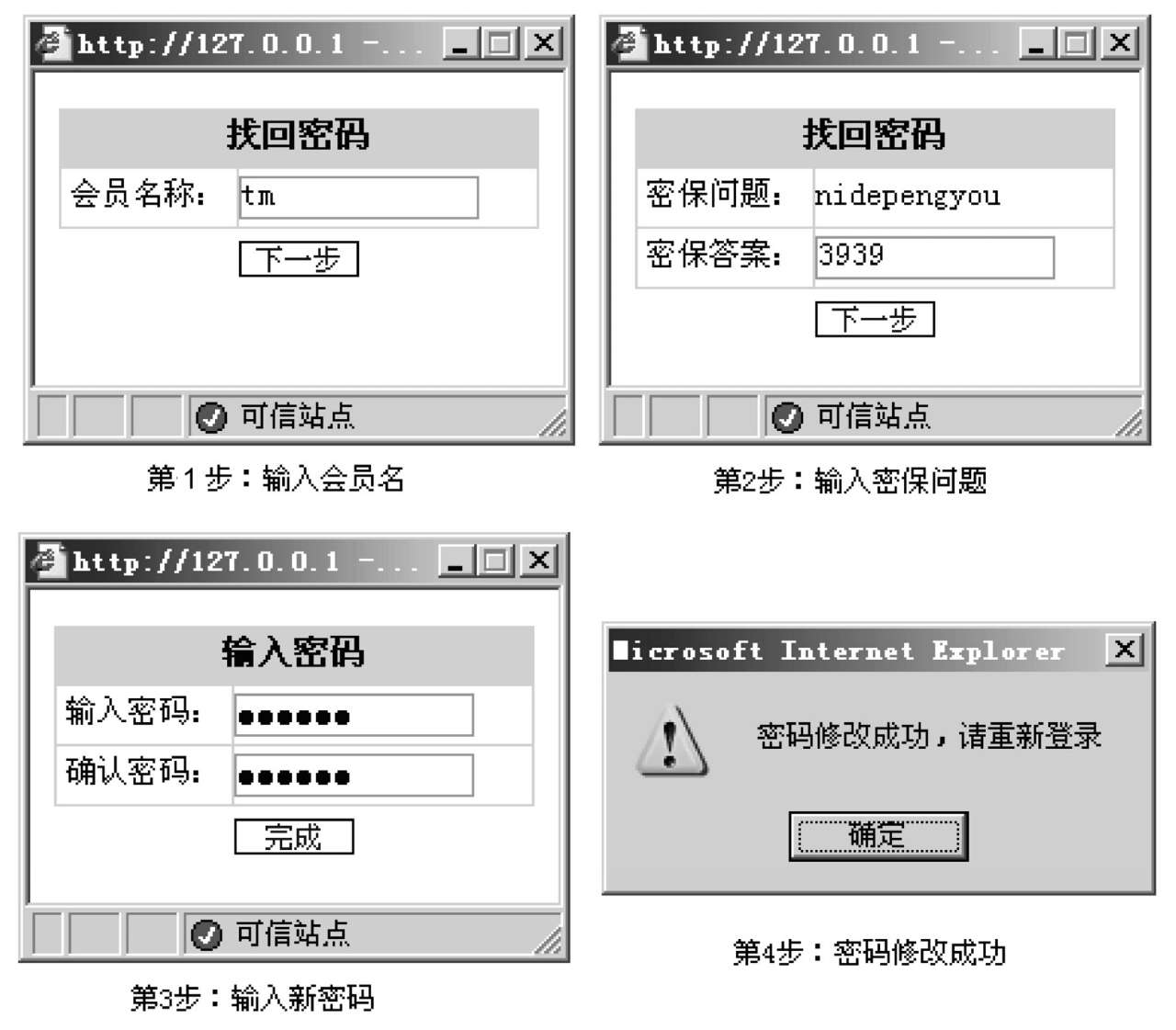
登录模块的最后一个部分就是找回密码。找回密码是根据用户在填写资料时所填写的密保问题和密保答案来实现的。当用户单击“找回密码”超链接时,首先提示用户输入要找回密码的会员名称,然后根据密保问题填写密保答案,最后重新输入密码。找回密码模块的流程如图24.19所示。

图24.19 找回密码流程图
1.创建模板文件
虽然找回密码需要4个步骤,但实际上每个步骤使用的都是相同的模板文件和JS文件,只是被调用的表单和JS函数略有差别。这里根据不同的文件来分别进行介绍。
该模板文件共包含了3个表单,分别代表了3个步骤,其核心代码如下:
【例24.15】代码位置:光盘TMsl24systemtemplatesfound.tpl
<! -- 载入两个JS脚本文件 --> <script language="javascript" src="js/createxmlhttp.js"></script> <script language="javascript" src="js/found.js"></script> <! -- 第1个div标签 --> <div id="first"> <table width="200" border="0" cellspacing="0" cellpadding="0"> <form id="foundname" name="found" method="post" action="#"> <tr><td> 找回密码</td></tr> <tr><td>会员名称:</td> <! -- text文本域,用于输入要找回密码的会员名称 --> <td><input id="user" name="user" type="text" class="txt"></td> </tr> <tr><td> <! -- 单击“下一步”按钮,能触发onclick事件来调用chkname函数 --> <input id = " next1 " name = " next1 " type = " button " class = " btn " value = " 下一步 " onClick = " return chkname ( foundname ) "/></td></tr> </form> </table> </div> <! -- 第2个div标签,样式为隐藏 --> <div id="second" style="display:none; "> <table> <form id="foundanswer" name="found" method="post" action="#"> <tr><td> 找回密码</td></tr> <tr><td>密保问题:</td> <! -- 用于显示密保问题的div标签 --> <td <div id="question"></div></td></tr> <tr><td>密保答案:</td> <! -- 文本域,用于填写密保答案 --> <td ><input id="answer" name="answer" type="text" class="txt" /></td></tr> <tr> <! -- 单击“下一步”按钮,用来触发onclick事件,并调用chkanswer()函数 --> <td><input id="next2"name="next2"type="button"class="btn"value=" 下一步 "onClick="return chkanswer ( foundanswer ) "></td> </tr> </form> </table> </div> <! -- 第3个div标签,样式也为隐藏,作用是修改密码 --> <div id='third' style="display:none; "> <table> <form id="modifypwd" name="found" method="post" action="#"> <tr><td> 输入密码</td></tr> <tr><td>输入密码:</td> <td><input id="pwd1" name="pwd1" type="password" class="txt"></td></tr> <tr><td>确认密码:</td> <td><input id="pwd2" name="pwd2" type="password" class="txt" /></td> </tr> <tr> <! -- 单击“完成”按钮,调用ckpwd()函数 --> <td><input id="mod"name="mod"type="button"class="btn"value=" 完成 "onClick="return chkpwd (modifypwd) "></td> </tr> </form> </table> </div>
可以看出,在上述3个表单中,只有一个表单默认情况下是显示的,其他则为隐藏。只有通过调用不同的JS函数,才可以对其他表单进行操作。
2.创建JS脚本文件
found.js脚本文件包含3个函数:chkname()、chkanswer()和chkpwd()。其中,chkname()函数的作用是检查用户输入的会员名称,如果存在,则使用xmlhttp对象调用生成的url进行处理判断。如果该用户存在,则隐藏当前表单,并显示下一个表单,最后输出密保问题。chkname()函数的代码如下:
【例24.16】代码位置:光盘TMsl24 jsfound.js
function chkname(form){ var user = form.user.value; if(user == ''){ alert(’请输入用户名’); form.user.focus(); return false; }else{ var url = "foundpwd.php? user="+user; xmlhttp.open("GET", url, true); xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState == 4){ var msg = xmlhttp.responseText; if(msg == '0'){ alert(’没有该用户,请重新查找!'); form.user.select(); return false; }else{ document.getElementById('first').style.display = 'none'; document.getElementById('second').style.display = ''; document.getElementById('question').innerHTML = msg; } } } xmlhttp.send(null); } }
其他两个函数也使用XMLHttpRequest对象,实现方法相差无几,不同之处就是对返回值的处理, chkanswer()函数隐藏当前表单,显示下一个表单。chkanswer()函数的代码如下:
【例24.17】代码位置:光盘TMsl24 jsfound.js
function chkanswer(form) { var user = document.getElementById('user').value; var answer = form.answer.value; if(answer == ''){ alert(’请输入提示问题’); form.answer.focus(); return false; }else{ var url = "foundpwd.php? user="+user+"&answer="+answer; xmlhttp.open("GET", url, true); xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState == 4){ var msg = xmlhttp.responseText; if(msg == '0'){ alert(’问题回答错误’); form.answer.select(); return false; }else{ document.getElementById('second').style.display = 'none'; document.getElementById('third').style.display = ''; } } } xmlhttp.send(null); } }
而chkpwd()函数则提示用户操作状态,如果成功,则关闭当前页。chkpwd()函数代码如下:
【例24.18】代码位置:光盘TMsl24 jsfound.js
function chkpwd(form){ var user = document.getElementById('user').value; var pwd1 = form.pwd1.value; var pwd2 = form.pwd2.value; if(pwd1 == ''){ alert(’请输入密码’); form.pwd1.focus(); return false; } if(pwd1.length < 6){ alert(’密码输入错误’); form.pwd1.focus(); return false; } if(pwd1 ! = pwd2){ alert(’两次密码不相等’); form.pwd2.select(); return false; } var url = "foundpwd.php? user="+user+"&password="+pwd1; xmlhttp.open("GET", url, true); xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState == 4){ var msg = xmlhttp.responseText; if(msg == '1'){ alert(’密码修改成功,请重新登录’); window.close(); }else{ alert(msg); } } } xmlhttp.send(null); }
3.创建数据处理文件
foundpwd.php文件的功能是根据用户输入信息来检测数据表中的数据,并根据不同的输入信息返回不同的结果。该文件代码如下:
【例24.19】代码位置:光盘TMsl24foundpwd.php
<?php header("Content-type: text/html; charset=UTF-8"); //设置文件编码格式 require("system/system.inc.php"); //包含配置文件 $smarty->assign('title', ’找回密码’); $reback='0'; //设置变量初始值 if(! isset($_GET['answer'])&&! isset($_GET['password'])){ //判断变量是否存在 $namesql = "select * from tb_user where name = '".$_GET['user']."'"; $namerst=$admindb->ExecSQL($namesql, $conn); //查询用户名是否存在 if($namerst){ $question = $namerst[0]['question']; $reback = $question; } }else if(isset($_GET['answer'])){ $answersql = "select * from tb_user where name = '".$_GET['user']."' and answer = '".$_GET['answer']."'"; $answerrst = $admindb->ExecSQL($answersql, $conn); if($answerrst){ $reback = '1'; } }else if(isset($_GET['password'])){ $sql="update tb_user set password='".md5($_GET['password'])."' where name='".$_GET['user']."'"; $rst = $admindb->ExecSQL($sql, $conn); if($rst){ $reback='1'; //为模板变量赋值 } } echo$reback; //输出返回结果 ?>
4.加载模板页
因为所有登录模块的模板都不需要或者只需要传递一两个变量,所以PHP加载页的内容比较简单。找回密码页面的代码如下:
【例24.20】代码位置:光盘TMsl24found.php
<?php header("Content-type: text/html; charset=UTF-8"); //设置文件编码格式 require("system/system.inc.php"); //包含配置文件 $smarty->assign('title', ’找回密码’); $smarty->display('found.tpl'); ?>




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。