24.12 后台首页设计
视频讲解:光盘TMlx24后台首页设计.exe
24.12.1 后台首页概述
后台管理系统是网站管理员对商品、会员及公告等信息进行统一管理的场所,本系统的后台主要包括以下功能。
 类别管理模块:主要包括对商品类别的添加、修改及删除操作。
类别管理模块:主要包括对商品类别的添加、修改及删除操作。
 商品管理模块:主要包括对商品的添加、修改、删除及订单处理。
商品管理模块:主要包括对商品的添加、修改、删除及订单处理。
 用户管理模块:主要包括管理员管理和会员管理。其中管理员管理是实现对管理员的添加、删除和修改功能,会员管理则包括删除和冻结功能。
用户管理模块:主要包括管理员管理和会员管理。其中管理员管理是实现对管理员的添加、删除和修改功能,会员管理则包括删除和冻结功能。
 公告管理模块:主要包括公告的添加及删除操作。
公告管理模块:主要包括公告的添加及删除操作。
 链接管理模块:主要包括添加、修改和删除友情链接。
链接管理模块:主要包括添加、修改和删除友情链接。
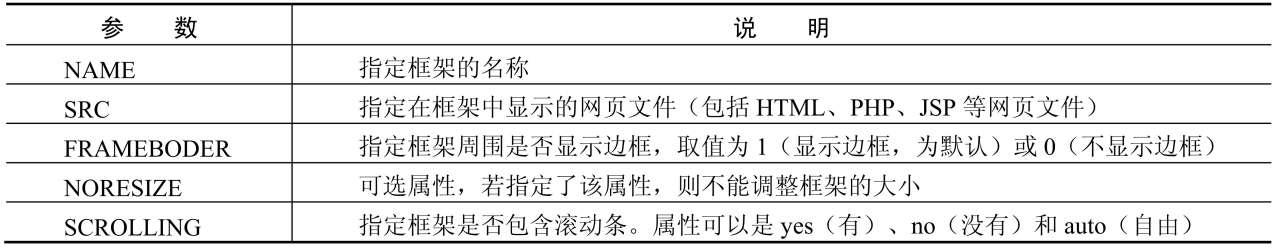
后台首页的运行结果如图24.25所示。

图24.25 后台首页运行结果
24.12.2 后台首页技术分析
后台首页和前台首页不同,其使用的是框架布局。框架布局的特点是:可以将容器窗口划分为若干个子窗口,每个子窗口可以分别显示不同的网页,网页之间相互独立,没有直接的关联,又由一个网页将这些分开的网页组成一个完整的网页,显示在浏览者的浏览器中。框架布局的好处是:每次浏览者发出对页面的请求时,只下载发生变化的框架页面,其他子页面保持不变。下面来具体看一下框架布局的使用格式及属性。
1.框架布局格式
框架布局的格式很简单,只要几行代码即可,常用的格式如下:
<html> <head> … </head> <frameset> <frame> <frame> </frameset> <noframes> <body> … </body> </noframes> </html>
其中,<frameset>和<frame>标签是框架集标记,而<noframes>标签是为了防止浏览器不支持框架而实行的一种补救措施。如果浏览器不支持框架集,就会执行<noframes>标记里的内容,让用户能够正常浏览网页。
2.框架集属性
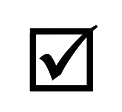
框架集包含各个框架的信息,通过<frameset>标记来定义。框架是按照行和列来组织的,可以使用FRAMESET标记的属性对框架的结构进行设置。下面给出框架集的常用属性值、说明和应用举例,如表24.1所示。
表24.1 框架集的常用属性

3.框架属性
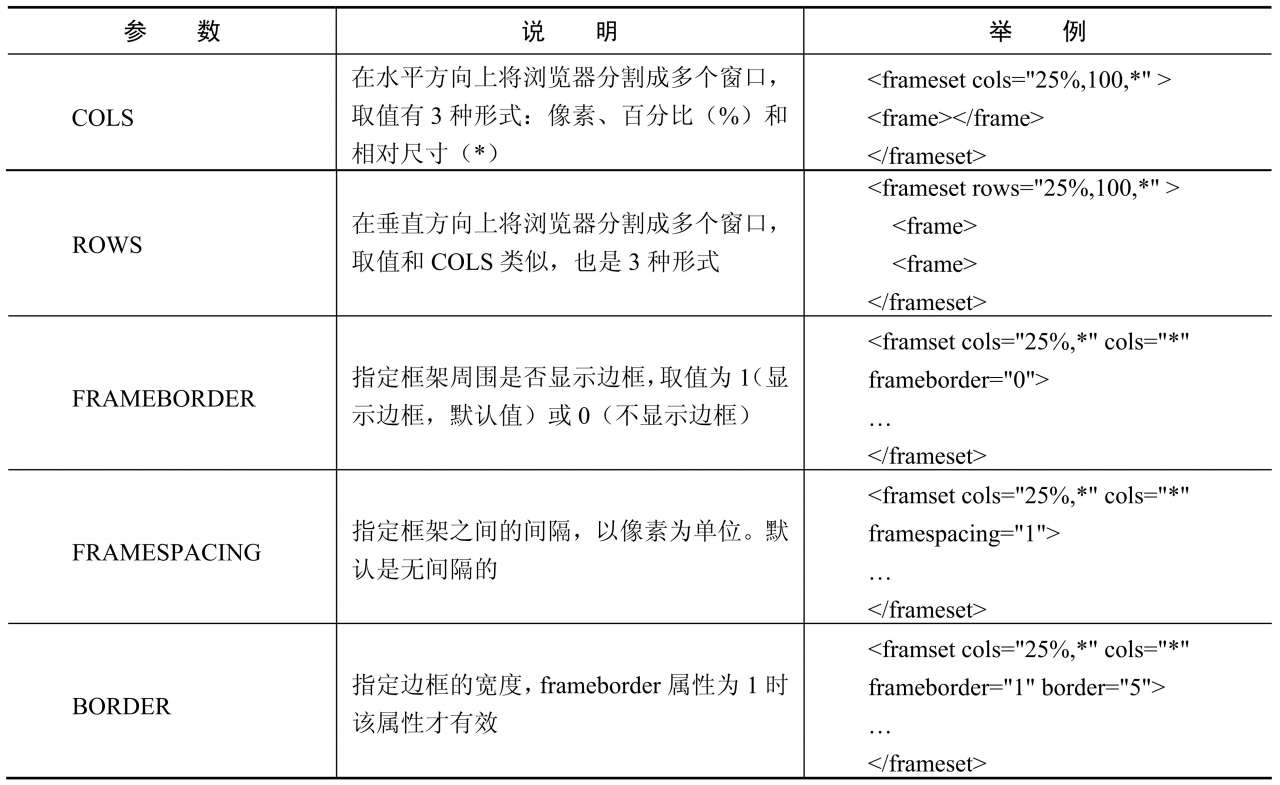
使用FRAME标记可以设置框架的属性,包括框架的名称,框架是否包含滚动条以及在框架中显示的网页等。FRAME标记的常用属性及其说明如表24.2所示。
表24.2 框架属性

24.12.3 后台首页实现过程
(1)定义框架页面main.php,包含3个文件:top.tpl、left.php和default.php。main.php页的代码如下:
【例24.42】代码位置:光盘TMsl24adminmain.php
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>明日购物商城后台管理系统</title> <link rel="stytlesheet" href="css/style.css" /> </head> <frameset rows="113, *,100" cols="1004" frameborder="no" border="0" framespacing="0"> <frame src="top.php" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" /> <frameset rows="*" cols="20%,210, *,20%" framespacing="0" frameborder="no" border="0"> <frame src="s.php" name="lFrame" frameborder="0" scrolling="auto" noresize="noresize" id="lFrame" title="leftFrame" /> <frame src="left.php" name="leftFrame" frameborder="0" scrolling="auto" noresize="noresize" id="leftFrame" title="leftFrame" /> <frame src="default.php" name="mainFrame" id="mainFrame" title="mainFrame" /> <frame src="s.php" name="rFrame" frameborder="0" scrolling="auto" noresize="noresize" id="rFrame" title="leftFrame" /> </frameset> <frame src="bottom.php" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" title="bottomFrame" /> </frameset> <noframes><body> </body> </noframes> </html>
(2)left.php页是一个树形菜单,应用DIV+javascript+CSS来实现。首先介绍div标签,在left.tpl模板文件中,其关键代码如下:
【例24.43】代码位置:光盘TMsl24adminsystemtemplatesleft.tpl
<! -- 载入CSS样式和JavaScript脚本 --> <link href="css/left.css" rel="stylesheet" type="text/css" /> <script language="javascript" src="js/left.js"></script> <! -- 类别管理菜单,注意加粗的地方 --> <div id="type"align="center"onclick="javascript:change(one, type); ">类别管理</div> <! -- 子菜单 --> <div id="one"style="display: "> <div id="addtype" align="center"><a href="addtype.php" target="mainFrame" id="menu">添加类别</a></div> <div id="showtype" align="center"><a href="showtype.php" target="mainFrame" id="menu">查看类别</a></div> </div> <div id="hidediv" align="center"></div> <! -- 商品管理菜单 --> <div id="commo"align="center"onclick="javascript:change(two, type); ">类别管理</div> <div id="two"style="display:none"> <! -- 商品管理子菜单 --> … </div> …
说明
除了加粗的id名称和JS事件不同外,其他菜单的结构完全相同,此时只需修改超链接即可。
注意
除了第一个类别菜单的子菜单display样式为空外,其他几个子菜单的div样式都为“display=none; ”。
该页面在Dreamweaver中的效果如图24.26所示。

图24.26 div树形菜单
因为其他子菜单的样式为display=none,所以只有“类别管理”子菜单是可见的,下面为它添加JavaScript事件。left.js脚本文件代码如下:
【例24.44】代码位置:光盘TMsl24adminjsleft.js
function change(nu, lx){ if(nu.style.display == "none"){ nu.style.display = ""; lx.style.background="url(images/admin(5).gif)"; }else{ nu.style.display = "none"; lx.style.background="url(images/admin(1).gif)"; } }
最后在left.css中设置div的长、宽等一些默认参数。一个简单而又实用的树形菜单就完成了。
对于后台的大部分模块来说,其功能实现的方法和开发步骤在前台的模块设计中基本都已经介绍过。由于篇幅所限,这里不再对后台管理模块进行讲解。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。