25.4 明日导航前台页面设计
视频讲解:光盘TMlx25明日导航前台页面设计.exe
25.4.1 页面设计概述
明日导航前台页面功能是对本网站提供的各种信息网站进行分类输出,为浏览者查询信息提供最快捷的路径。其总体分类结构为生活服务、娱乐休闲、地方网站、其他、实用工具和游戏专区6个高级类别,在此基础上划分中级类别,中级类别下设初级类别,初级类别中还包含子类别。
在前台首页中,首先按照高级类别对数据进行分类;然后,展示中级类别,设置子页面展示中级类别包含的初级类别信息;最后,还直接展示了一些常用网站的链接地址,以及一些中级类别下包含的常用网站地址。其首页运行效果如图25.8所示。

图25.8 主页效果
在子页面中,根据超链接传递的中级类别ID,展示出中级类别下包含的初级类别网站信息。其运行效果如图25.9所示。

图25.9 中级类别下数据信息的输出效果
25.4.2 控制器的创建
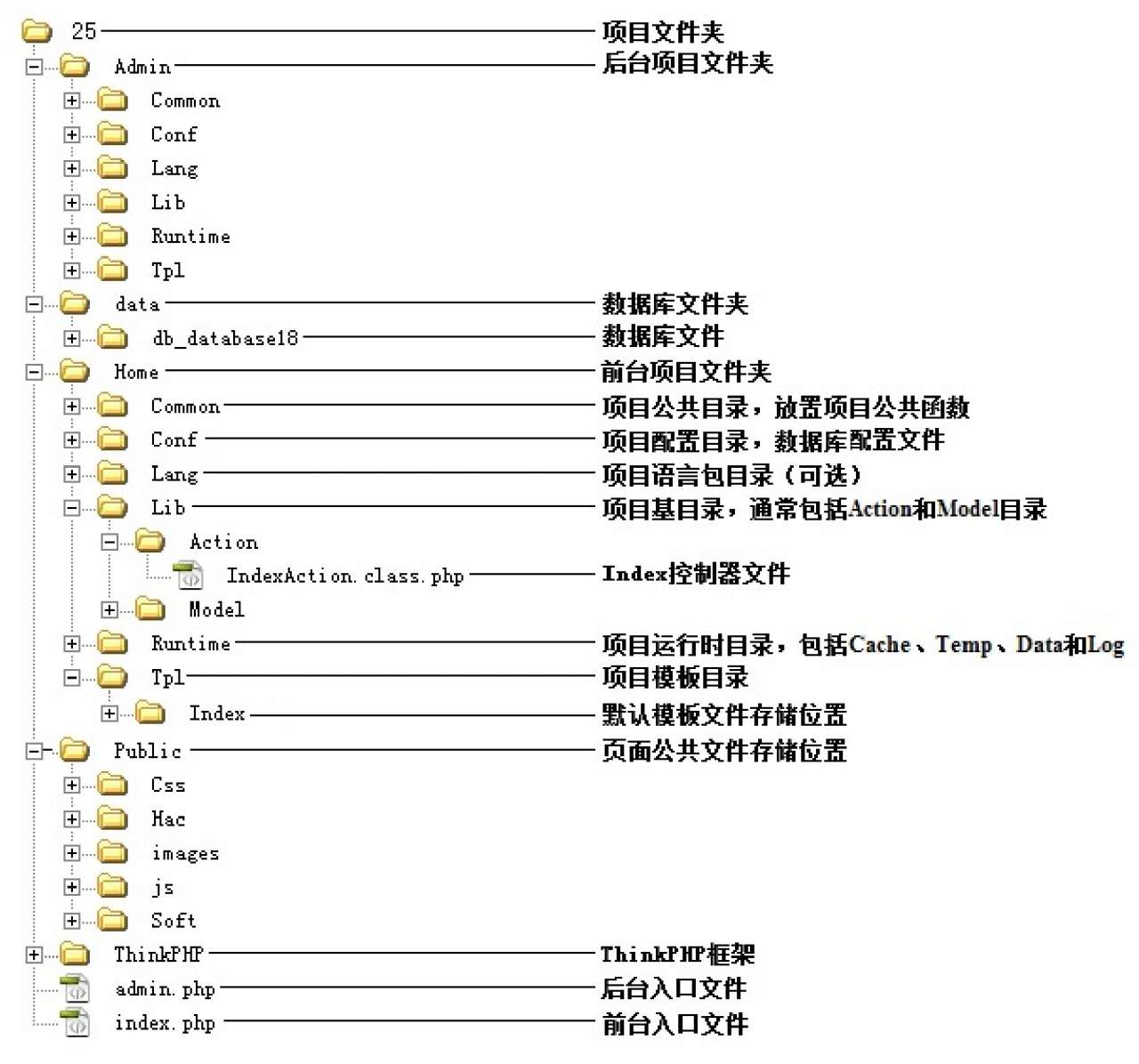
本项目前台控制器位于25HomeLibAction目录下面。此处创建两个控制器,一个是IndexAction,另一个是MoreAction。
在IndexAction控制器中定义index方法,查询数据库中的数据,并且将查询结果赋给指定的模板变量。其应用的技术如下:
(1)通过M快捷方法实例化模型类,这里包括对middletype和common两个数据表的操作。
(2)在完成类的实例化操作后,通过连贯操作完成对数据的查询,其中包括where、limit和select方法。
(3)通过assign方法将查询结果赋给指定模板变量。
(4)通过display方法指定模板页。
其关键代码如下:
<?php class IndexAction extends Action{ public function index(){ $middletype=M('middletype'); //实例化模型类 $middledata=$middletype->where('hightid=1')->select(); //查询中级类别,高级类别为生活服务 $this->assign('middledata', $middledata); //将查询结果赋给模板变量 $middletype=$middletype->limit('12,3')->select(); //查询中级类别 $this->assign('middletype', $middletype); $com=M('common'); $result=array(); //定义空数组 for($i=0; $i<=count($middletype); $i++){ //循环输出查询结果中数据 $search=$middletype[$i]['id']; //获取中级类别的ID $lis=$com->where('middleid='.$search)->limit('0,7')->select(); //根据中级类别的ID进行查询 $result[]=$lis; //将查询结果存储到数组中 } $this->assign('listdata', $result); //输出中级类别数据 $list=$com->select(); //查询数据 $this->assign('list', $list); //将查询结果赋给模板变量 $applieddata=$com->where('highid=5')->select(); //查询中级类别,高级类别为实用工具 $this->assign('applied', $applieddata); $this->display('index'); //指定模板页 } } ?>
在MoreAction控制器中,定义index、clime和city 3个方法,分别用于查询指定数据表中的数据,并且将查询结果赋给指定的模板变量。应用到的技术与IndexAction控制器中的相同,其关键代码如下:
<?php class MoreAction extends Action{ public function index(){ $type=$_GET['link_id']; //获取超链接传递的ID值 $ele=M('elementarytype'); //实例化模型类 $eledata=$ele->where('middleid='.$type)->select(); //根据超链接传递的ID值执行查询语句 $com=M('common'); //实例化模型类 $result=array(); //定义新数组 for($i=0; $i<=count($eledata); $i++){ //循环读取初级类别中的数据 $search=$eledata[$i]['id']; //获取初级类别的ID $result[]=$eledata[$i]['ChineseName']; //将初级类别的名称存储到数组中 $lis=$com->where('elementaryid='.$search)->select(); //根据初级类别的ID从common表中 查询出数据 $result[]=$lis; //将查询结果存储到数组中 } $this->assign('listdata', $result); //将数组赋给模板变量 $this->display('index'); //指定模板页 } public function clime(){ $type=$_GET['link_id']; //获取超链接传递的ID值 $high=M('common'); //实例化模型类 $highdata=$high->where('highid='.$type)->select(); //根据超链接传递的ID值执行查询语句 $this->assign('listdata', $highdata); //将数组赋给模板变量 $this->display('clime'); //指定模板页 } public function city(){ $type=$_GET['link_id']; //获取超链接传递的ID值 $ele=M('elementarytype'); //实例化模型类 $eledata=$ele->where('middleid='.$type)->select(); //根据超链接传递的ID值执行查询语句 $com=M('common'); //实例化模型类 $result=array(); //定义新数组 for($i=0; $i<=count($eledata); $i++){ //循环读取初级类别中的数据 $search=$eledata[$i]['id']; //获取初级类别的ID $result[]=$eledata[$i]['ChineseName']; //将初级类别的名称存储到数组中 $lis=$com->where('elementaryid='.$search)->select(); //根据初级类别的ID从common表中 查询出数据 $result[]=$lis; //将查询结果存储到数组中 } $this->assign('listdata', $result); //将数组赋给模板变量 $this->display('city'); //指定模板页 } } ?>
25.4.3 视图中应用到的模板标签
在项目目录25HomeTpl目录下创建Index和More模板文件夹,分别存储控制器IndexAction和MoreAction对应的模板文件。在模板文件中,应用ThinkPHP默认模板引擎中的方法完成数据的输出和判断操作。其应用的技术如下:
(1)通过特殊字符串的替换技术,在模板页中载入JS脚本、images图片等内容,其默认的替换规则如表25.5所示。
表25.5 模板中特殊字符串的替换规则

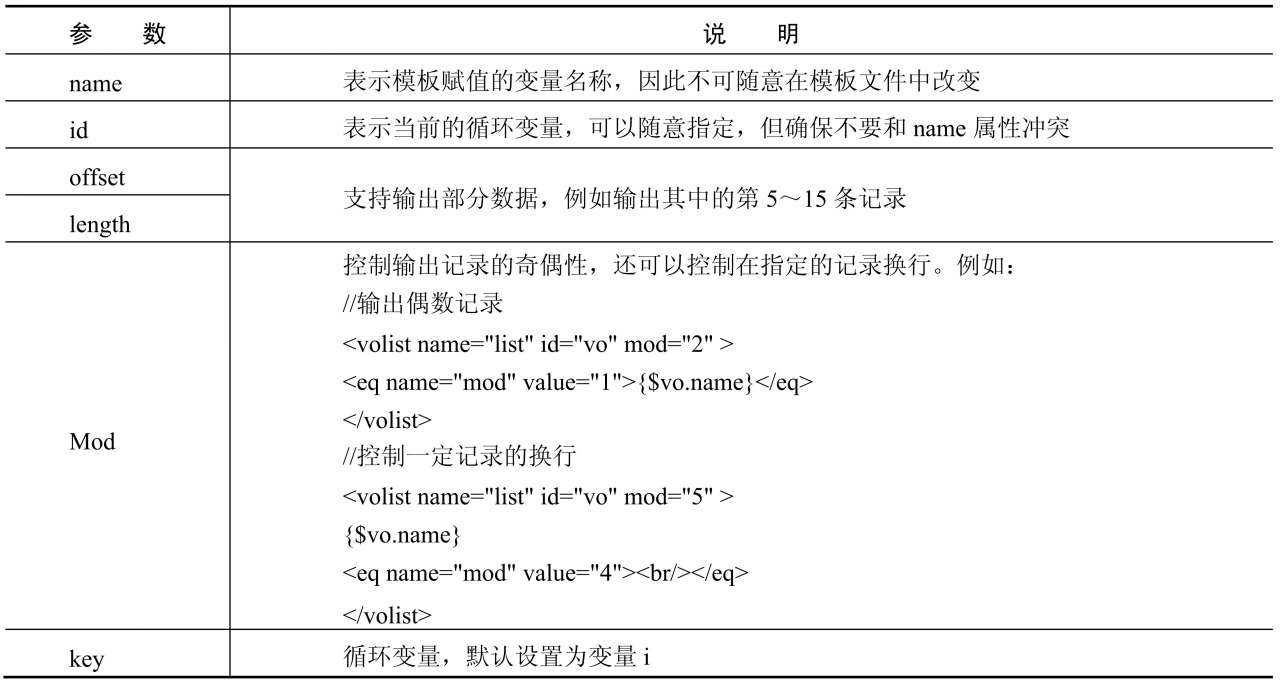
(2)通过volist标签在模板页中循环输出模板变量传递的数据。volist标签的语法如下:
<volist name="list" id="vo" offset="5" length='10' mod="5" key="i"> {$vo.name} </volist>
其参数说明如表25.6所示。
表25.6 volist标签的参数说明

说明
如果要输出数组的索引,可以直接使用key变量。和循环变量不同的是,key是由数据本身决定的,而不是循环控制的,例如:
<volist name="list"id="vo" > {$key}.{$vo.name} </volist>
volist还有一个别名,即iterate,用法和volist是相同的。
(3)比较标签,在模板页中对模板变量的值进行比较操作。其语法如下:
<比较标签 name="变量" value="值">内容</比较标签>
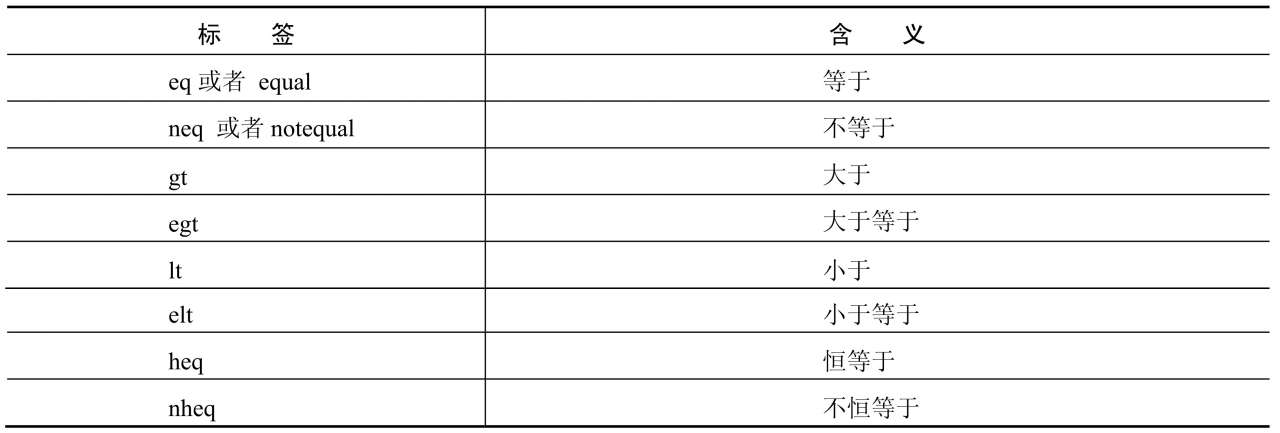
系统支持的比较标签以及所表示的含义如表25.7所示。
表25.7 系统支持的比较标签

比较标签的使用方法基本相同,只是在判断的条件上有所区别。例如,要求name变量的值等于value就输出,可以使用:
<eq name="name" value="value">value</eq>
或者
<equal name="name" value="value">value</equal>
比较标签不但支持单条件的判断,而且还支持与else标签的结合应用,例如:
<eq name="name" value="value">相等<else/>不相等</eq>
比较标签中的变量可以支持对象的属性或者数组,甚至可以是系统变量。例如,判断当vo对象的属性(或者数组,或者自动判断)等于5时输出。
<eq name="vo.name" value="5">{$vo.name}</eq> <eq name="vo:name" value="5">{$vo.name}</eq> <eq name="vo['name']" value="5">{$vo.name}</eq>
比较标签还支持对变量使用函数。例如,判断当vo对象的属性值的字符串长度等于5时输出。
<eq name="vo:name|strlen" value="5">{$vo.name}</eq>
变量名支持系统变量的方式,例如:
<eq name="Think.get.name" value="value">相等<else/>不相等</eq>
比较标签的比较值也支持使用变量。通常比较标签的值是一个字符串或者数字,如果需要使用变量,只需要在前面添加“$”。例如,判断当vo对象的属性等于$a时输出。
<eq name="vo:name" value="$a">{$vo.name}</eq>
另外,比较标签还可以统一使用compare标签来进行定义。例如,判断当name变量的值等于5时输出。
<compare name="name" value="5" type="eq">value</compare>
其中type属性的值就是上面列出的比较标签名称。上述写法等同于下面的表述方式。
<eq name="name" value="5" >value</eq>
其实所有的比较标签都是compare标签的别名。
(4)判断某个变量是否在某个范围之内,包括in、notin和range三个标签。
① in标签,判断模板变量是否在某个范围内,例如:
<in name="id" value="1,2,3" >输出内容1</in>
标签合并使用,判断某个变量在指定范围内输出内容1,否则输出内容2。其语法如下:
<in name="id" value="1,2,3" >输出内容1<else/>输出内容2</in>
其中value属性值可以是变量,变量的值可以是字符串或数组,例如:
<in name="id" value="$var" >输出内容1</in>
② notin标签,判断某个变量不在某个范围内,例如:
<notin name="id" value="1,2,3" >输出内容2</notin>
③ range标签,替换in和notin标签,其语法如下:
<range name="id" value="1,2,3" type="in" >输出内容1</range>
其中type属性的值可以是in或者notin。
25.4.4 在视图中创建模板文件
在控制器25HomeLibAction目录下面,创建了两个控制器IndexAction和MoreAction,那么同样在视图25HomeTpl目录下,创建两个模板文件夹Index和More,用于存储对应控制器的模板文件。
(1)在视图25HomeTplIndex目录下,只有一个模板文件index.html,是明日导航网站的主页,根据类别对网站提供的导航信息进行输出,并且创建子网页超链接,链接到More模板文件夹下的模板文件。应用volist标签循环输出控制器中查询到的中级类别数据,其关键代码如下:
<volist name="middletype" id="mid" key="k" > <TR class='bg<in name="k" value="1,3,5,7,9,11,13,15,17,19,21,23,25,27,29" >1<else/>2</in>'> <TH width=60><A href="__APP__/More/index? link_id={$mid.id}">{$mid.ChineseName}</A></TH> <TD class=s_widen width=636> <iterate name="listdata" id="child"> <volist name="child" id="grand"> <eq name="grand.middleid" value="$mid.id"> <A href="{$grand.href}">{$grand.title}</A> </eq> </volist> </iterate> </TD> <TD width=60><B><A href="__APP__/More/index? link_id={$mid.id}">更多 » </A></B></TD> </TR> </volist>
在这段代码中,应用volist标签和iterate标签进行嵌套,循环输出三维数组中的数据;应用in标签控制表格中每行的背景颜色;应用eq比较标签判断当中级类别中的ID值与超链接表(a_common)中middleid字段的值相等时,输出超链接表中存储的网站超链接(href)和网站名称(title),最后,创建“更多”超链接,链接到More控制器的index方法中,将中级类别对应ID作为参数进行传递。
(2)在视图25HomeTplMore目录下,包含3个模板文件,分别是index.html、city.html和clime.html。它们与MoreAction控制器中定义的3个方法是相互对应的,根据控制器中查询出的数据,在模板文件中应用模板引擎中的标签完成输出的判断和输出。其应用的技术已经在25.4.3节中进行了详细讲解,这里不再赘述,有关其详细内容请参考本书光盘中源代码。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。