MVC框架最早出现在Jaca 领域,然后慢慢在前端开发中也被提到,后来又出现了MVP,
以及现在最成熟的MVVM,下面我们来简单介绍一下各种模式。
MVC
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
MVC 是应用最广泛的软件架构之一,一般MVC 分为:Model(模型)、Controller(控制器)
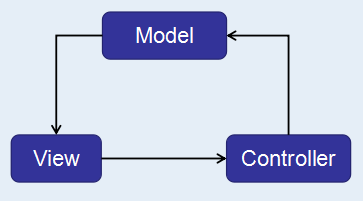
和View(视图)。这主要是基于分层的目的,让彼此的职责分开,如图1-1 所示。
View 一般都是通过Controller 来和Model 进行联系的。Controller 是Model 和View 的协调
者,View 和Model 不直接联系。基本联系都是单向的。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
View(视图)是应用程序中处理数据显示的部分。
Controller(控制器)是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
优点: 耦合性低、重用性高、生命周期成本低、部署快、可维护性高、有利软件工程化管理
缺点: 由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。
对于小项目,MVC反而会带来更大的工作量以及复杂性。
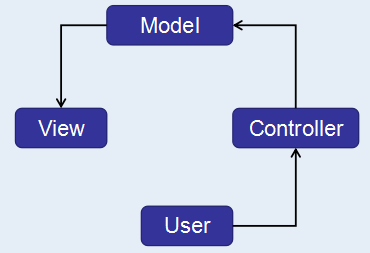
接受用户指令时,MVC 可以分成两种方式。一种是通过 View 接受指令,传递给 Controller。
另一种是直接通过controller接受指令。
MVP
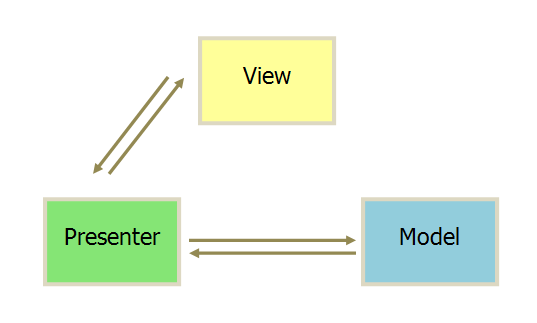
MVP是单词Model View Presenter的首字母的缩写,分别表示数据层、视图层、发布层,它是MVC架构的一种演变。作为一种新的模式,MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会直接从Model中读取数据而不是通过 Controller。
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。
MVP 是从经典的MVC 模式演变而来的,它们的基本思想有相通的地方:Controller/Presenter
负责逻辑的处理,Model 提供数据,View 负责显示。
在MVP 中,Presenter 完全把View 和Model 进行了分离,主要的程序逻辑在Presenter 里实
现。而且,Presenter 与具体的View 是没有直接关联的,而是通过定义好的接口进行交互,从而
使得在变更View 的时候可以保持Presenter 不变。

各部分之间的通信,都是双向的。
View 与 Model 不发生联系,都通过 Presenter 传递。
View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
MVVM
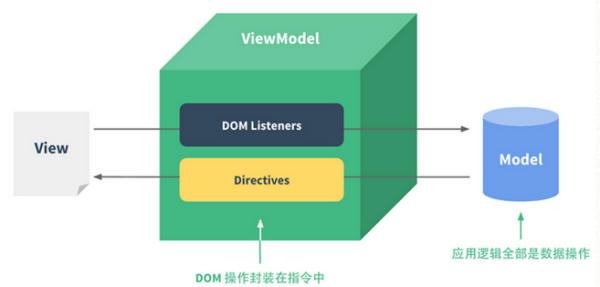
MVVM(Model View ViewModel)是一种基于MVC的设计,开发人员在HTML上写一些Bindings,利用一些指令绑定,就能在Model和ViewModel保持不变的情况下,很方便的将UI设计与业务逻辑分离,从而大大的减少繁琐的DOM操作。
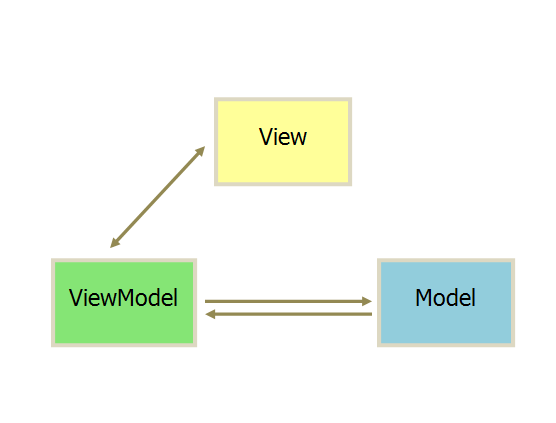
相比前面两种模式,MVVM 模式只是把MVC的Controller和MVP的Presenter 改名为 ViewModel,它采用双向绑定(data-binding):View的变化会自动更新到ViewModel,ViewModel的变化也会自动同步到View上显示。MVVM代表框架有:Knockout、Ember.js、AngularJS、Vue.js。
MVVM 代表框架有:知名度相对偏低的Knockout、早期的Ember.js、目前比较火热的来自
Google 的AngularJS,以及我们今天要讲的Vue.js。
相比前面两种模式,MVVM 只是把MVC 的Controller 和MVP 的Presenter 改成了
ViewModel。View 的变化会自动更新到ViewModel,ViewModel 的变化也会自动同步到View
上显示。
这种自动同步是因为ViewModel 中的属性实现了Observer,当属性变更时都能触发对应的
操作。
Model
作为MV*家族中的一员,MVVM中的M代表着Model。Model代表我们整个webapp所需要的数据模型,一个典型的例子就是用户信息Model,它应该含有(姓名,年龄等属性)。Model含有大量信息,但它并不具有任何行为逻辑,它只是数据,因而它不会影响浏览器如何展示数据。
View
View这个词出现频率最多的地方应该是MVC。在MVC设计中,View是唯一与用户交互的地方,或者说它是Model变化后的直观反映。在MVVM中,View被认为是主动的而非被动的。一个被动的View时只它只能任由“他人”(Controller)摆布,自己却不能改变任何东西,如利用jQuery操作DOM。而MVVM中View是具有主动性的,因为它包括了一些数据绑定,事件,和行为,这些都会直接影响Model和ViewModel的。它不但负责保持View自身的行为(展示),而还会将自身的变化同步到ViewModel中。
ViewModel
ViewModel可以被看作是MVC中的Controller,它主要负责数转换(用一定的业务逻辑),它负责将Model的变化反应到View上,而当View自身有变化时也会同步Model进行改变。你可以把ViewModel看作一个藏在View后面的好帮手,它把View需要的数据暴露给它,并且富于View一定的行为能力。





发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。