Vue介绍
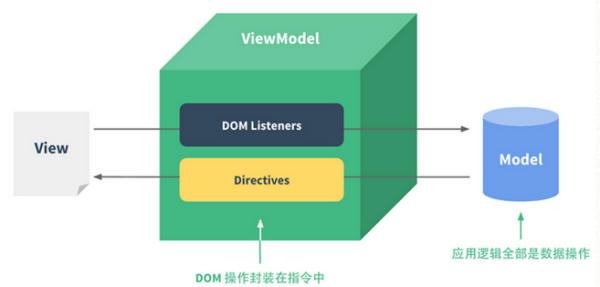
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
| | Vue的基础入门 |
1.app-1:声明式渲染
<div id="app"> {{ message }}</div>
var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' }})Hello Vue!
2.app-2:条件与循环
div id="app-2"> <p v-if="seen">请各位老铁点波关注</p></div>
var app2 = new Vue({ el: '#app-2', data: { seen: true }})| 请各位老铁点波关注! |
继续在控制台输入 app-2.seen: false ,你会发现之前显示的消息消失了。
3.app-3:处理用户输入
处理用户输入 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
<div id="app-3"> <p>{{ message }}p> <button v-on:click="reverseMessage">反转消息button>div>var app3 = new Vue({ el: '#app-3', data: { message: 'Hello Vue.js!' }, methods: { reverseMessage: function () { this.message = this.message.split('').reverse().join('') } }})注意在 reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
4.app-4 组件化应用构建
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:
<div id="app-7"> <ol> <!-- 现在我们为每个 todo-item 提供 todo 对象 todo 对象是变量,即其内容可以是动态的。 我们也需要为每个组件提供一个“key”,稍后再 作详细解释。 --> <todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id" ></todo-item> </ol></div>
// 定义名为 todo-item 的新组件Vue.component('todo-item', { props: ['todo'], template: '<li>{{ todo.text }}</li>'})
var app7 = new Vue({ el: '#app-7', data: { groceryList: [ { id: 0, text: '蔬菜' }, { id: 1, text: '奶酪' }, { id: 2, text: '随便其它什么人吃的东西' } ] }})准备好了吗?
这还只是 Vue 核心最基础的功能




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。