Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。
与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
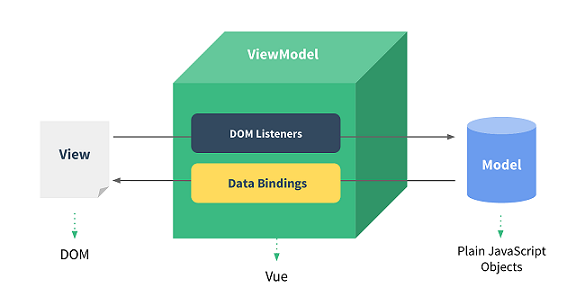
Vue.js是一个构建数据驱动的web界面的库。技术上,它重点集中在MVVM模式的ViewModel层,因此它非常容易学习,非常容易与其它库或已有项目整合。

Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
Vue.js 的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单。在使用jQuery手工操作DOM时,我们的代码常常是命令式的、重复的与易错的。Vue.js拥抱数据驱动的视图概念。通俗地讲,它意味着我们在普通HTML模板中使用特殊的语法将DOM “绑定”到底层数据。

Vue.js 的目标
是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 是一个用于创建 Web 交互界面的库。它让你通过简单而灵活的 API 创建由数据驱动的 UI 组件。
Vue.js的特性
简洁:
HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。
数据驱动:
自动追踪依赖的模板表达式和计算属性。
组件化:
用解耦、可复用的组件来构造界面。
轻量:
~24kb min+gzip,无依赖。
快速:
精确有效的异步批量 DOM 更新。
模块友好:
通过 NPM 或 Bower 安装,无缝融入你的工作流。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。