首页
>
Vue.js新手入门 > v-if的使用方法 v-if指令有什么作用
用法: 根据表达式的值的真假条件渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。如果元素是 <template> ,将提出它的内容作为条件块。
类型: any
示例
<h1 v-if="ok">Yes</h1>
代码示例1
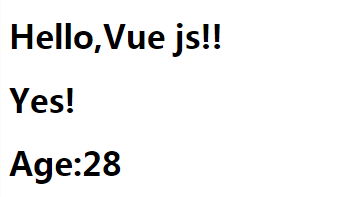
<div id="app"> <h1>Hello,Vue js!!</h1> <h1 v-if='yes'>Yes!</h1> <h1 v-if='no'>No!</h1> <h1 v-if='age >=25'>Age:{{age}}</h1> <h1 v-if='name.indexOf("jack") >=0'>Name:{{name}}</h1></div><script type="text/javascript"> var vm=new Vue({ el:'#app', data:{ yes:true, no:false, age:28, name:'abcdefg' } })</script>
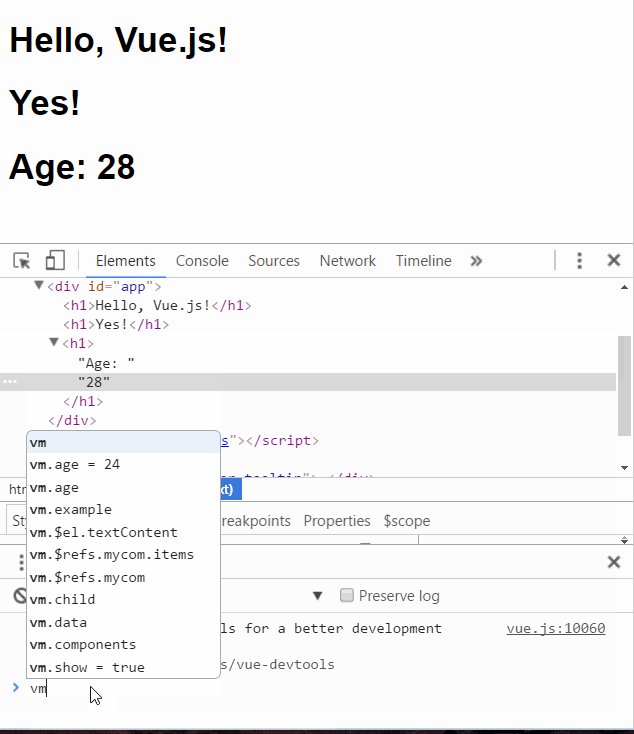
效果如图:

这段代码使用了4个表达式:
数据的yes属性为true,所以"Yes!"会被输出;
数据的no属性为false,所以"No!"不会被输出;
运算式age >= 25返回true,所以"Age: 28"会被输出;
运算式name.indexOf('jack') >= 0返回false,所以"Name: keepfool"不会被输出。
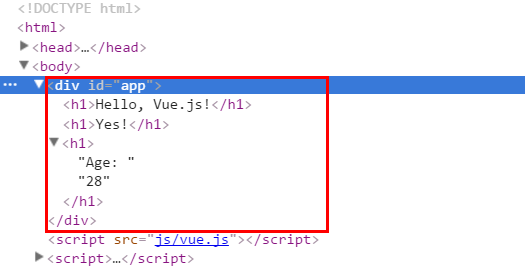
注意:v-if指令是根据条件表达式的值来执行元素的插入或者删除行为。
这一点可以从渲染的HTML源代码看出来,面上只渲染了3个<h1>元素,v-if值为false的<h1>元素没有渲染到HTML。

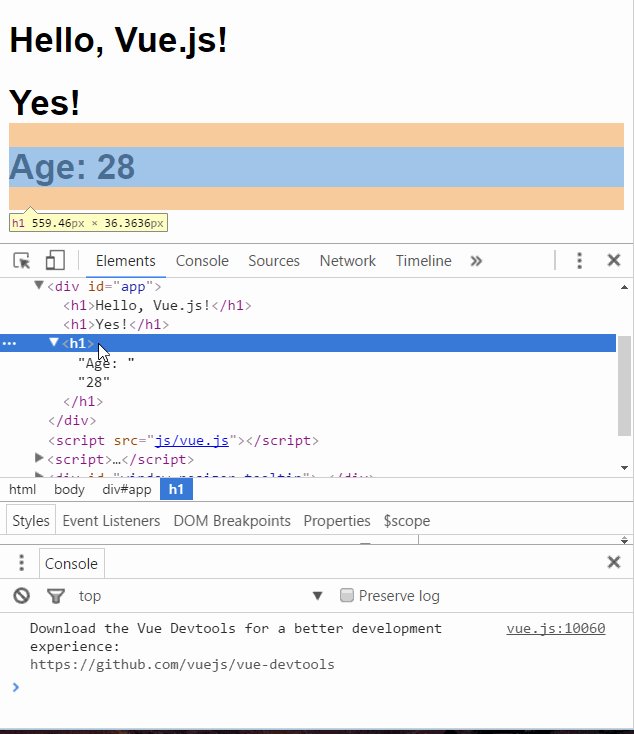
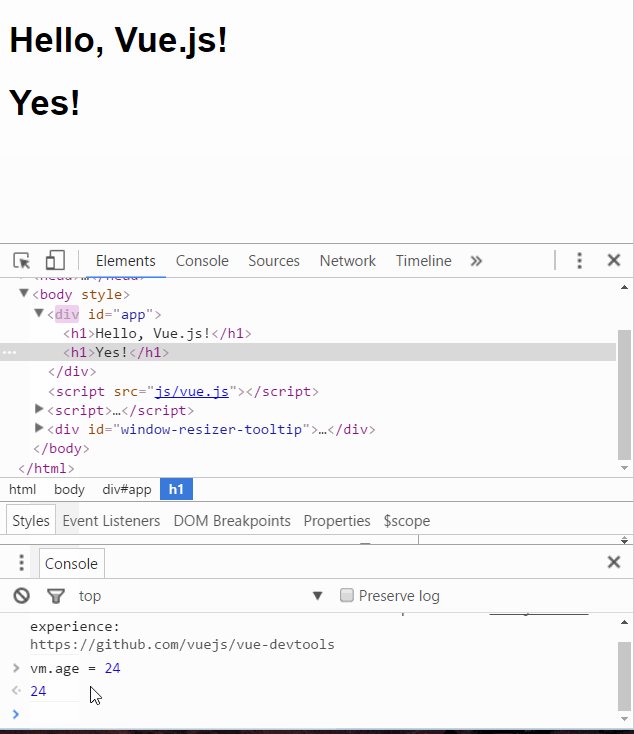
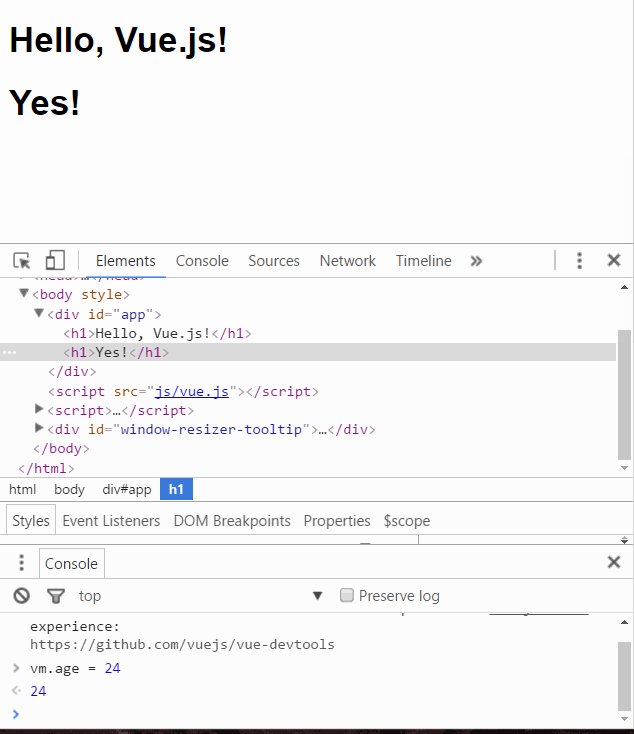
为了再次验证这一点,可以在Chrome控制台更改age属性,使得表达式age >= 25的值为false,可以看到<h1>Age: 28</h1>元素被删除了。

age是定义在选项对象的data属性中的,为什么Vue实例可以直接访问它呢?
这是因为每个Vue实例都会代理其选项对象里的data属性。
<template> 中 v-if 条件组
代码示例2
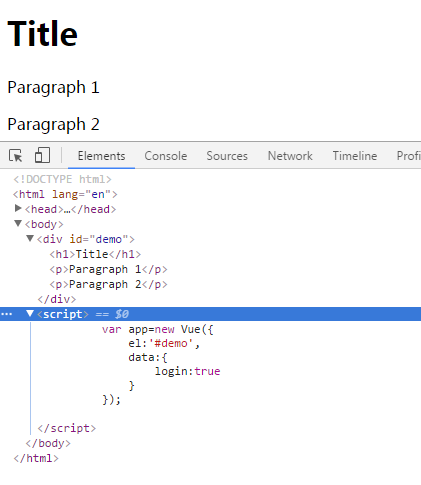
<div id="demo"> <template v-if="login"> <h1>Title</h1> <p>Paragraph 1</p> <p>Paragraph 2</p> </template> </div> <script> var app=new Vue({ el:'#demo', data:{ login:true } }); </script>
因为 v-if 是一个指令,需要将它添加到一个元素上。但是如果我们想切换多个元素呢?此时我们可以把一个<template>元素当做包装元素,并在上面使用 v-if。最终的渲染结果不会包含 <template> 元素。
效果如图:
TAGS:v-if
- 最近发表