2.5 超链接
HTML使用超链接与网络上的另一个文档相连,几乎可以在所有的网页中找到链接,单击链接可以从一张页面跳转到另一张页面。链接的HTML代码格式为:
<a href="url">Link text</a>
href属性规定链接的目标,开始标签和结束标签之间的文字被作为超链接来显示。下面的代码创建了一个超链接:
<a href="http://www.w3school.com.cn/">Visit W3School</a>
上面这行代码显示为:Visit W3School,单击这个超链接会把用户带到W3School的首页。如果href属性指定的链接目标(如“http://www.w3school.com.cn/”)是浏览器支持的格式,浏览器会默认直接在线打开(比如图片),不支持的格式,就会弹出下载提示。例2-12创建了一个下载文件的超链接。
例2-12 2-12.html
<! DOCTYPE html> <html> <head> <meta charset="gb2312"/> <title>超链接下载演示</title> </head> <body> <a href="附件.rar">下载附件</a> </body> </html>
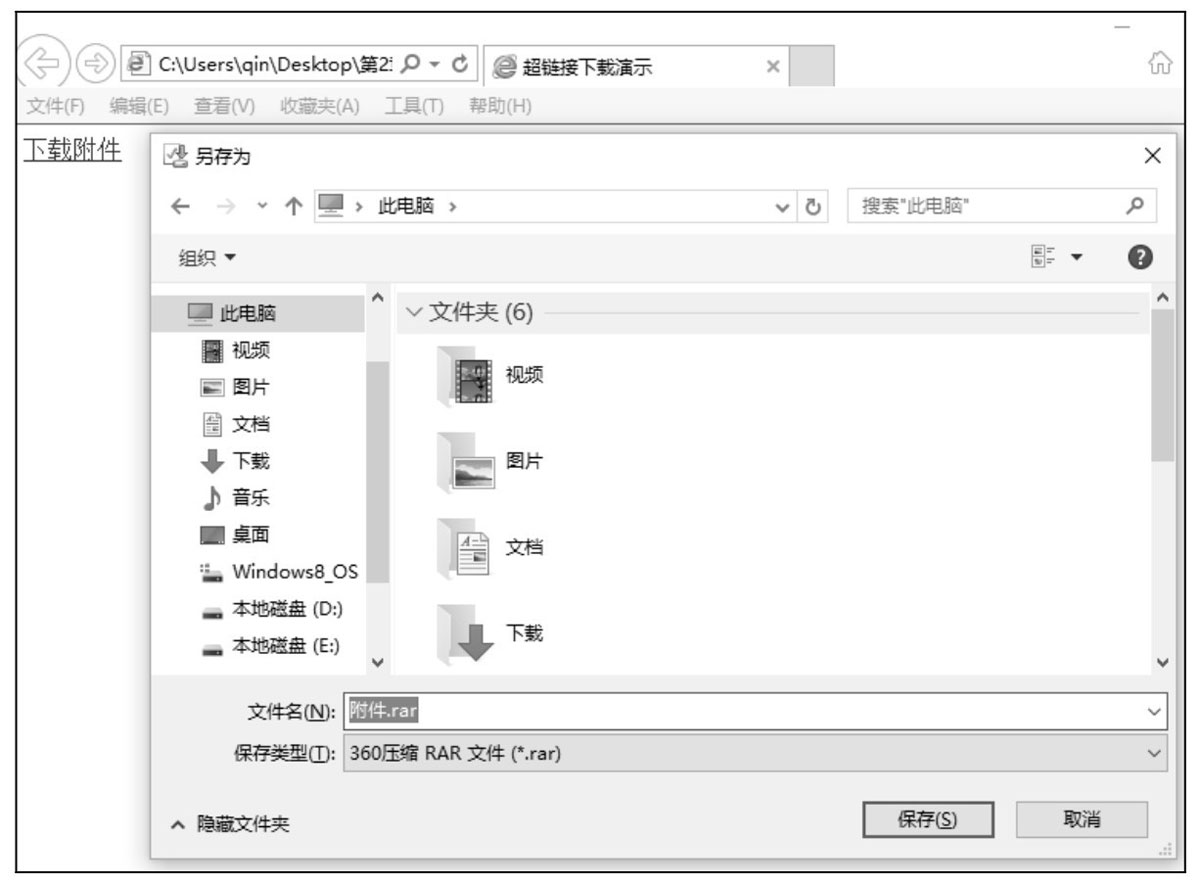
如果在2-12.html同目录下存放了文件“附件.rar”,当用户单击“下载附件”时会弹出如图2-7所示的下载演示。

图2-7 创建下载超链接的下载演示
需要注意的是,不同浏览器对下载超链接的处理不同,如Chrome浏览器会直接下载没有提示,不同版本的IE浏览器的提示可能不同。<a>标签最常用的属性还有target,其取值可以为:_blank、_parent、_self、_top四个中的一个,用于定义被链接的文档在何处显示。用户单击下面代码创建的超链接时,链接网页将在新窗口打开:
<a href="http://www.w3school.com.cn/" target="_blank">Visit W3School! </a>
用户单击下面代码创建的超链接时,链接网页将在当前窗口中打开:
<a href="http://www.w3school.com.cn/" target="_self">Visit W3School! </a>
- 最近发表
