首页
>
Web前端开发简明教程 > 3.3 列表嵌套
3.3 列表嵌套
列表可以嵌套,即在一个列表中包含另外一个列表。在例3-3中将网站商品分为“家用电器”“手机/数码”和“电脑办公”三类。实际上这三类还可以细分,如“家用电器”分为“电视”“空调”“洗衣机”, “手机/数码”分为“手机配件”“手机通信”“数码配件”和“智能设备”, “电脑办公”分为“电脑整机”“电脑配件”和“文具耗材”等。例3-4演示了在列表中如何嵌入另外一个列表。
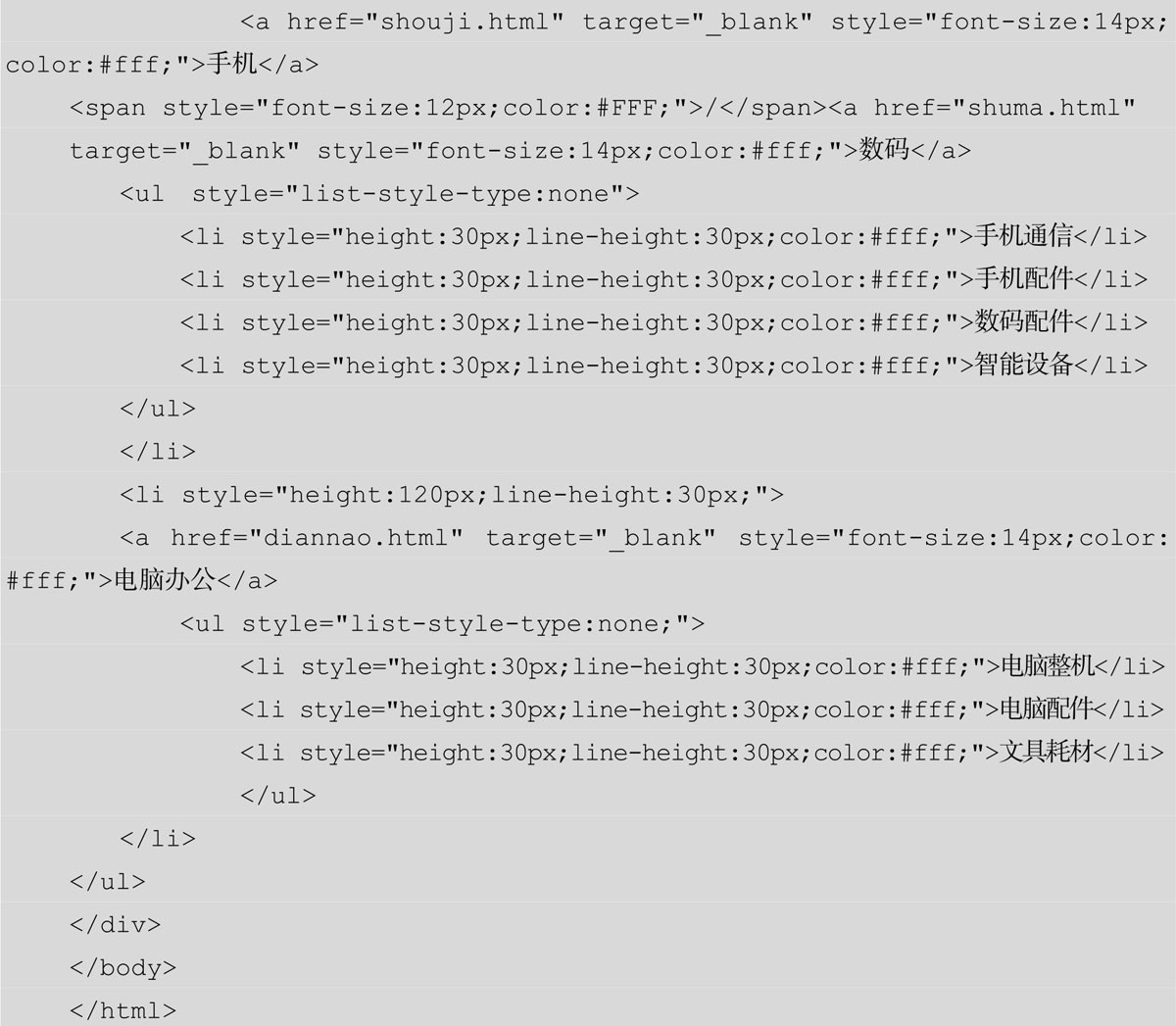
例3-4 3-4.html


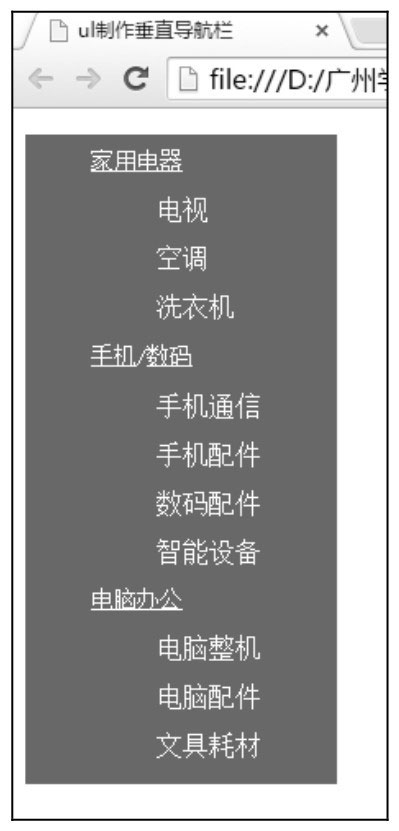
例3-4在浏览器中的显示效果如图3-5所示,由于嵌套列表的加入,使上一级列表中<li>标签的高度发生变化,分别调整为120px、150px、120px。

图3-5 例3-4在浏览器中的显示效果
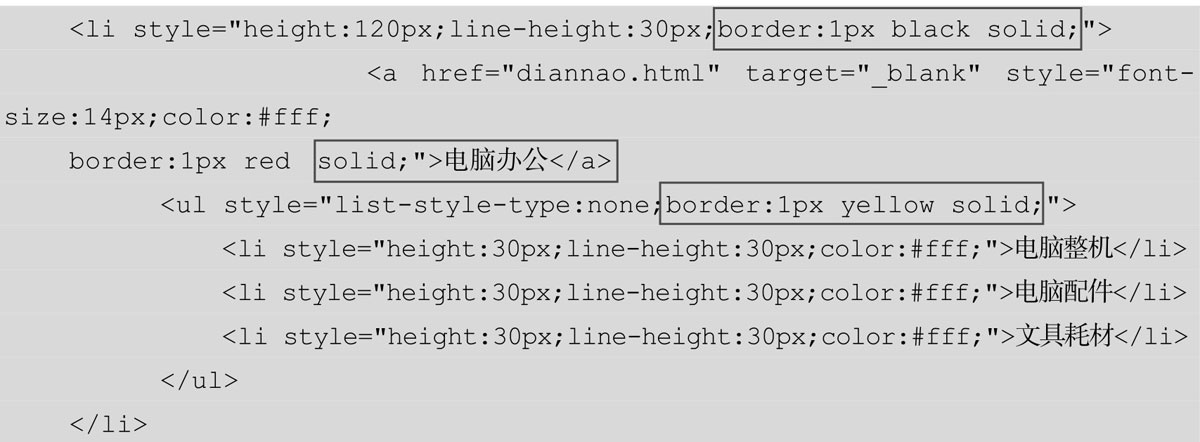
为了明确加入嵌套列表后元素之间的关系,可以为元素添加边框线。为上一级列表第三个<li>添加黑色边框线,为这个<li>中的<a>添加红色边框线,为这个<li>中的嵌套列表<ul>添加黄色边框线,相关代码如下:

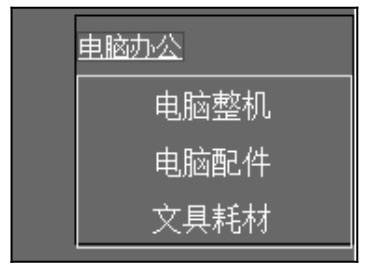
添加边框线后,显示效果如图3-6所示。

图3-6 添加边框线后的显示效果
可以看到,嵌套<ul>位于上一级<li>元素中,<ul>没有与超链接位于同一行,<a>是行内元素,<ul>是块元素,每个<li>单独位于一行,<li>也是块元素。
TAGS:前端教程
- 最近发表
