首页
>
Web前端开发简明教程 > 4.1 创建表格
4.1 创建表格
表格由<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>标签定义)。字母td是指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。例4-1使用<table>创建表格来显示2017年春晚节目单。
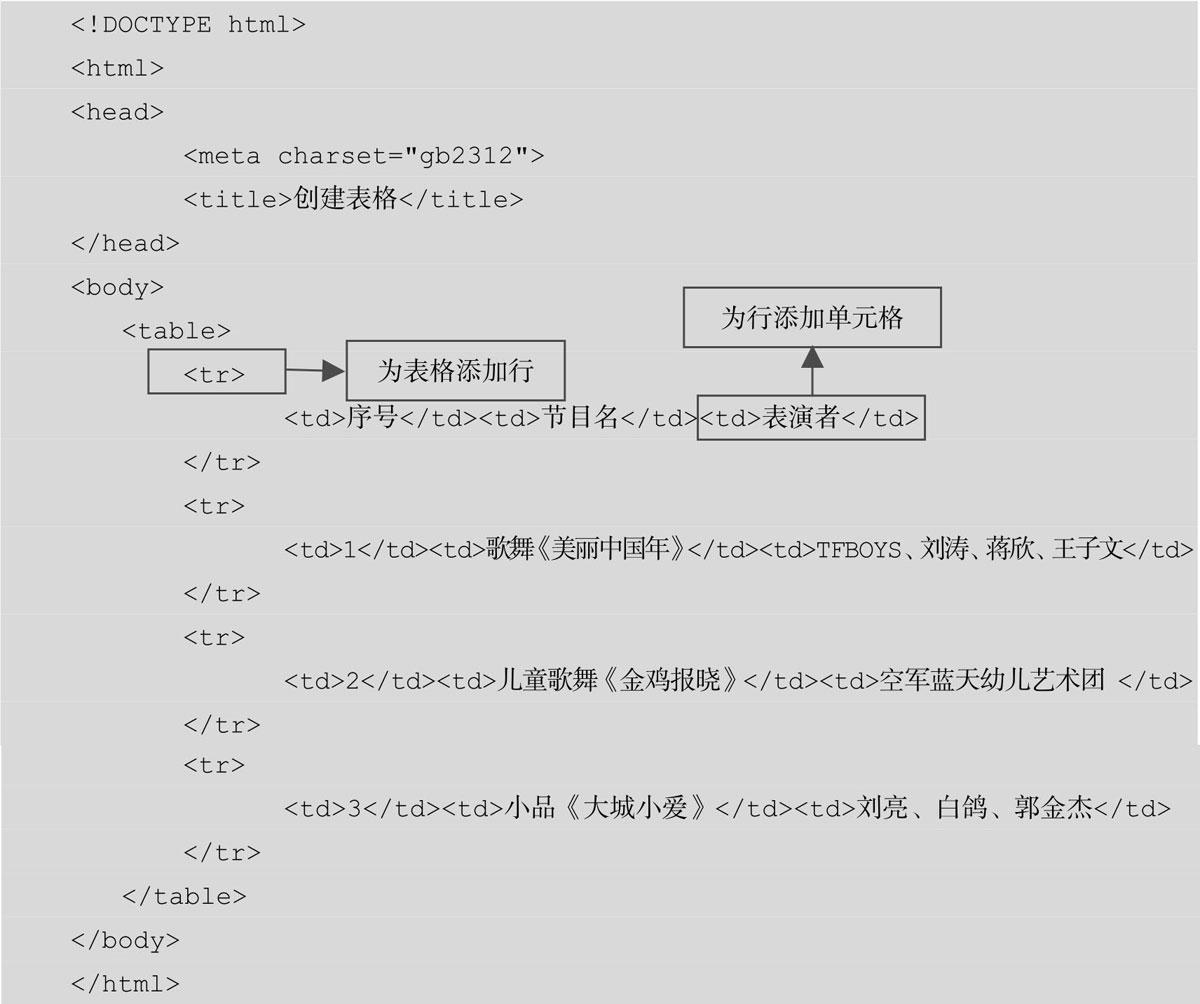
例4-1 4-1.html

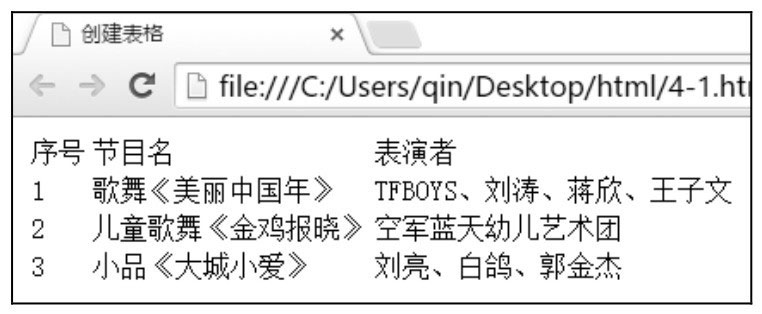
例4-1创建的表格在浏览器中的显示效果如图4-1所示。

图4-1 节目单表格
表格中的内容如“序号”“节目名”“表演者”等文本须在标签<td>中添加,不能直接将内容添加到<tr>标签中,所以不能写成:
<tr> 序号 节目名 表演者 … </tr>
很多表格都有边框线,可以通过设置<table>的“border”属性来设置边框线:
<table border="1">
“border”属性用来定义边框线的粗细,其值可以为0,1, ……设置边框线后的表格如图4-2所示。

图4-2 添加边框线后的表格
TAGS:前端教程
- 最近发表
