4.2 完善表格
4.2.1 为表格添加标题
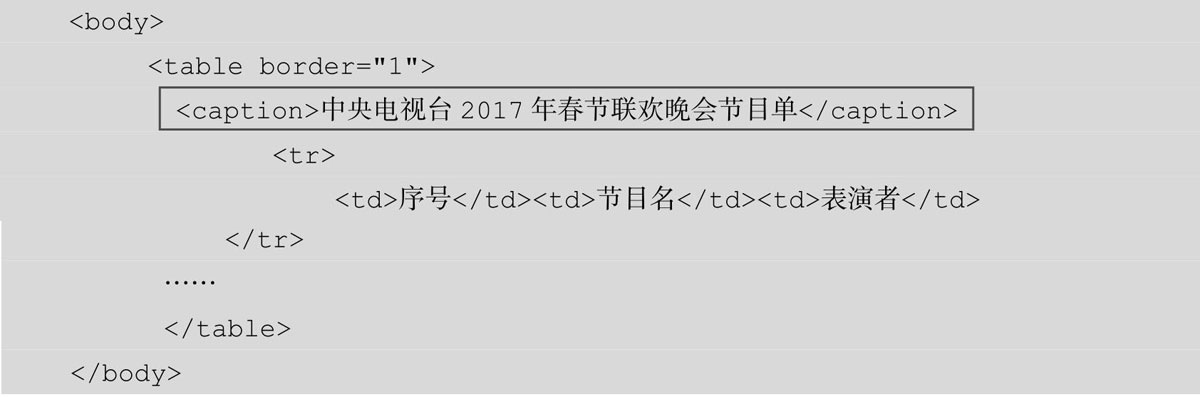
表格一般都有标题,在HTML中表格标题通过<caption>定义。为例4-1中的表格添加标题的代码如下:

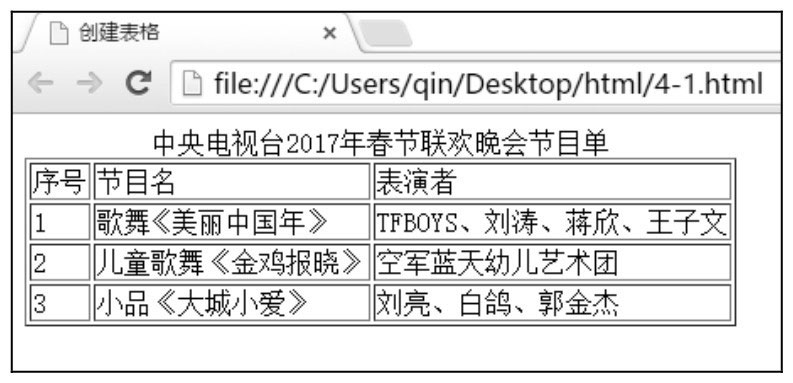
添加标题后的表格如图4-3所示。

图4-3 添加标题后的表格
4.2.2 为表格添加表头
标签<th>用于定义表头,表头通常用于列名字。如例4-1中的“序号”“节目名”“表演者”都是列名字,可以将其定义为表头:
<tr> <th>序号</th><th>节目名</th><th>表演者</th> </tr>
将列名字所在的<td>改为<th>即可设置标题,在浏览器中的显示效果如图4-4所示。

图4-4 设置表头后的表格
从图4-4中可以看出,表头内容在单元格中自动加粗,水平居中。
4.2.3 表格与单元格的属性
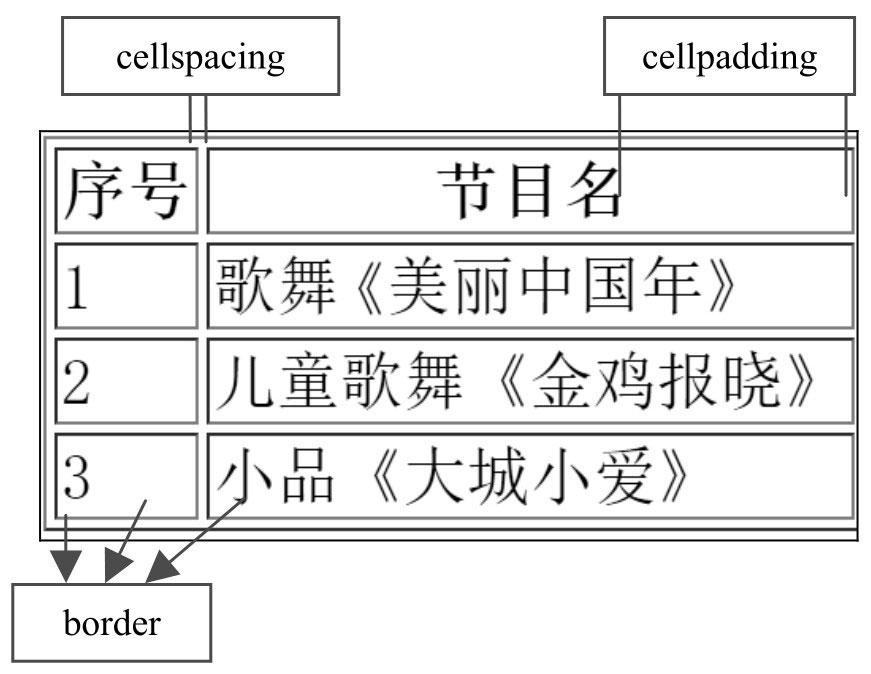
表格有很多属性可以用来设置边框线的粗细、边框线的颜色等,由于在HTML 4.01中,表格的“width”“align”等属性不被推荐使用,表4-1列举了常用的、推荐使用的属性。为了更好地了解这些属性,将例4-1中的表格前两列放大得到图4-5。
表4-1 <ul>标签“type”属性


图4-5 放大后的表格
可以看到,<table>的border属性同时设置表格外围边框线和单元格的边框线,cellspacing用来设置单元格与单元格之间的距离,cellpadding用来设置单元格的边框线与单元格内容之间的距离。
由于默认单元格之间的距离不为0,导致设置<border>后表格的外围边框线与单元格之间、单元格与单元格之间存在空白,可以通过设置cellspacing为0去掉空白:
<table border="1" cellspacing="0">
去掉空白后的表格如图4-6所示。

图4-6 将cellspacing设置为0后的表格
单元格<td>的很多属性如“align”“width”由于HTML 5不支持,本文不做介绍,现在主要介绍“colspan”和“rowspan”属性。
colspan属性用来规定单元格可横跨的列数,rowspan属性用来规定单元格可横跨的行数,其值是数字,表示横跨的数目。例4-2演示怎样让单元格横跨列和行。
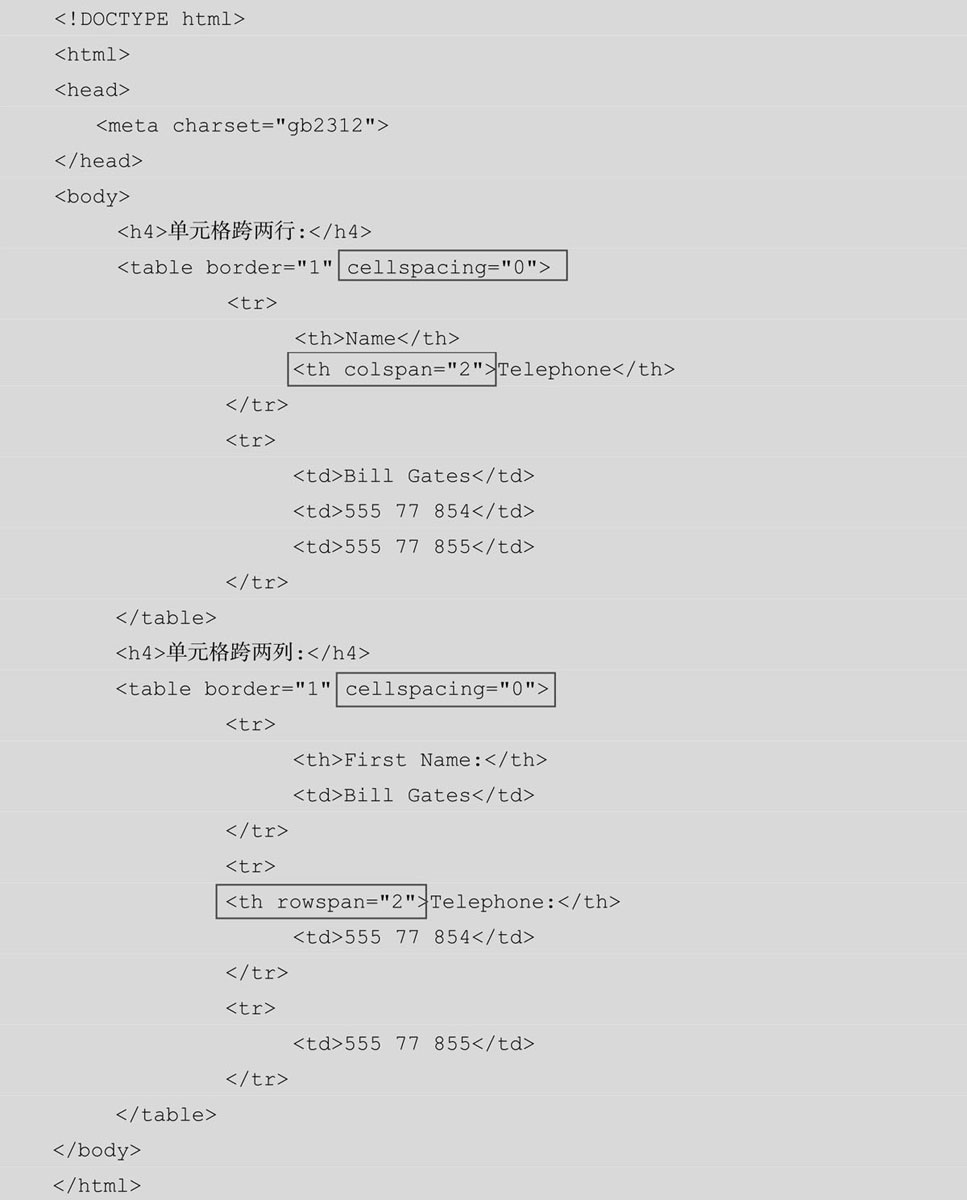
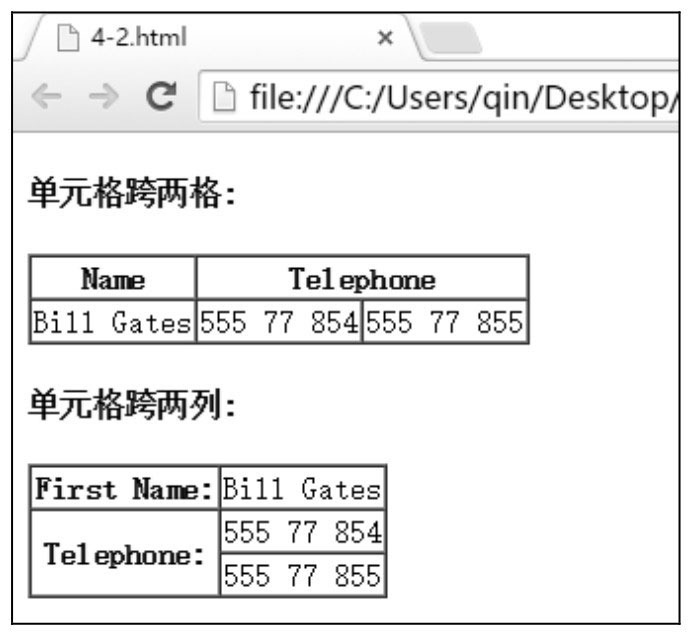
例4-2 4-2.html

例4-2在浏览器中的显示效果如图4-7所示。

图4-7 单元格跨行、跨列显示效果
本节介绍的<table>属性和<td>属性均为标签属性,请读者注意。
4.2.4 利用css属性美化表格
前面介绍了在标签内通过“style”属性设置元素相关的CSS属性,这种定义CSS属性的样式称为“行内样式表”。行内样式表由于在一个网页内同时包含HTML代码和CSS代码,使得页面代码量大,工作维护困难,所以在实际网页设计中很少使用,在网页设计中常用的样式定义是内部样式表和外部样式表,本节介绍内部样式表的定义。
内部样式表写在HTML的<head></head>里面,在<head>标签中添加<style>标签,设置<style>标签的“type”属性后,就可以在<style>标签中书写CSS规则:
<! DOCTYPE html> <html> <head> <meta charset="gb2312"> <style type="text/css"> …… </style> </head>
在<style>中的CSS规则包含CSS选择器、属性和值,基本格式为:
选择器{ CSS属性:值; CSS属性:值; …… }
其中CSS选择器可以是html标签,也可以是自己定义的CSS类和ID选择器。例4-3演示在内部样式表中定义HTML标签的样式。
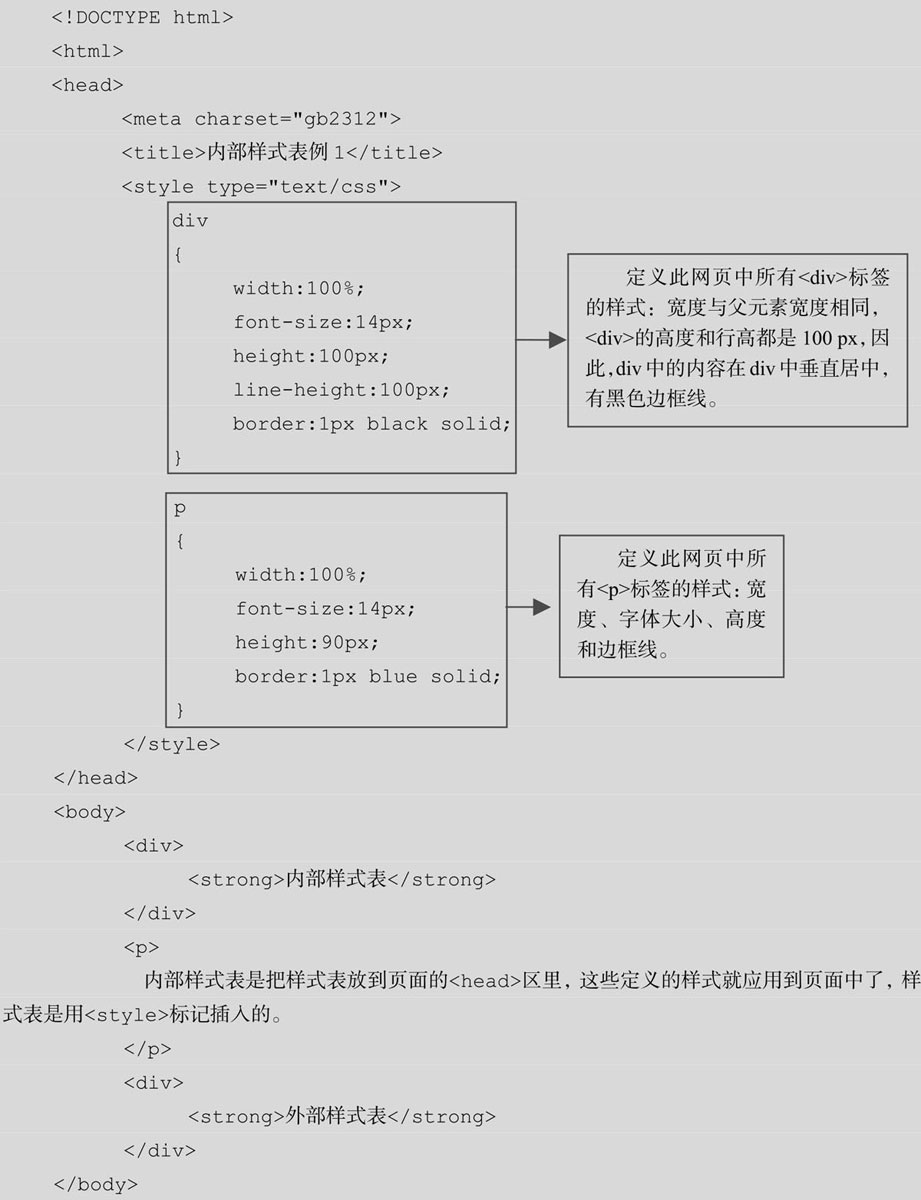
例4-3 4-3.html

例4-3在浏览器中的显示效果如图4-8所示,可以看到两个<div>都有边框线,内容都是垂直居中,说明内部样式表定义的div样式应用于该网页中的所有<div>标签。

图4-8 例4-3在浏览器中的显示效果
CSS选择器还可以是自定义的CSS类,CSS类定义格式为:
.类名{ CSS属性:值; CSS属性:值; …… }
CSS类的定义以“.”开头,类名由用户定义,如定义CSS类:
.con_left { float:left; width:700px; border-right: 1px solid #d2d2da; }
定义好类“con_left”后,在标签中添加“class=类名”(注意没有“.”)就可以将此类中定义的样式作用于网页上的HTML标签,如:
<div class="con_let"> …… </div> <p class="con_let"> …… </p>
例4-4演示通过CSS类为元素定义样式。
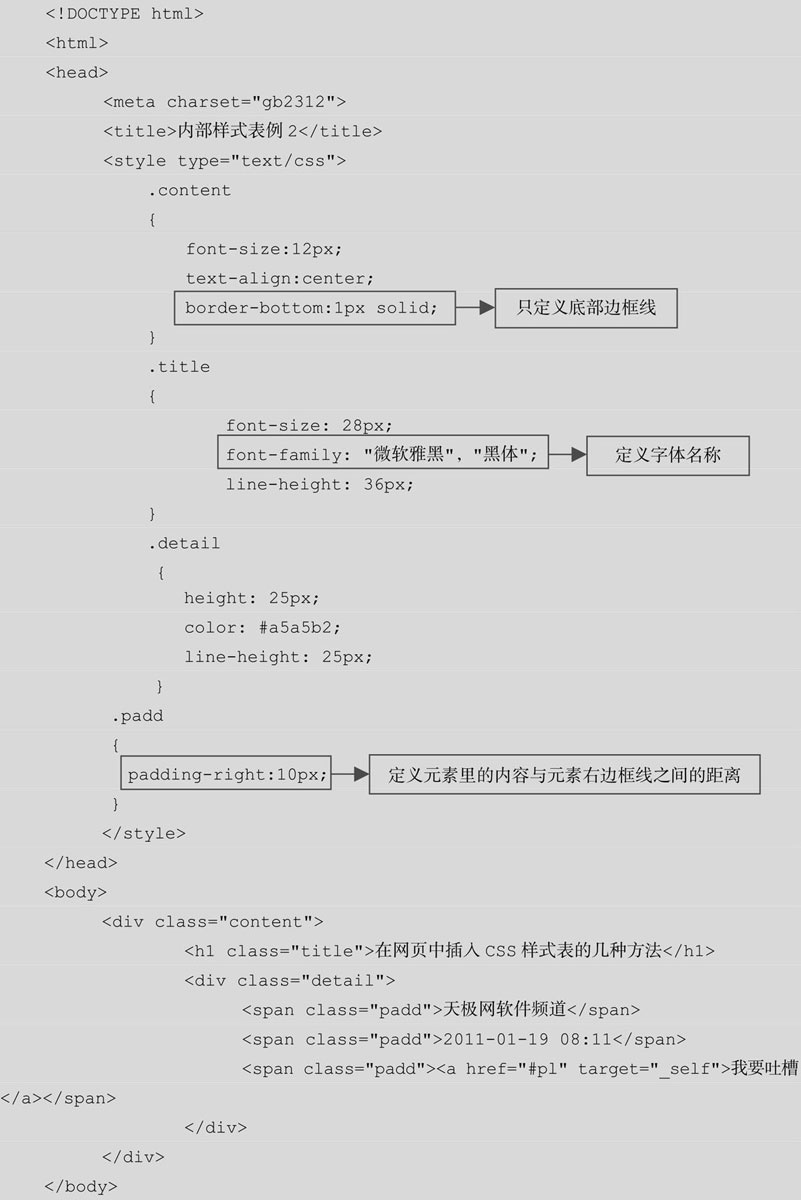
例4-4 4-4.html

在例4-4中定义了四个类,两个<div>应用了两个不同的CSS类,三个<span>应用了相同的类,例4-4在浏览器中的显示效果如图4-9所示。

图4-9 例4-4在浏览器中的显示效果
通过例4-4可以看到,CSS代码和HTML代码分离了,这样有助于减轻后期维护难度;另外可以体会到CSS属性与HTML标签无关,也就是可以为不同HTML标签定义相同的CSS属性,如为<div>和<h1>都定义了“font-size”属性,在书写CSS代码时,所有的字符和标点符号都必须使用英文字符和标点符号。
利用CSS可以对表格进行样式设置,例4-5演示利用表格制作导航菜单。
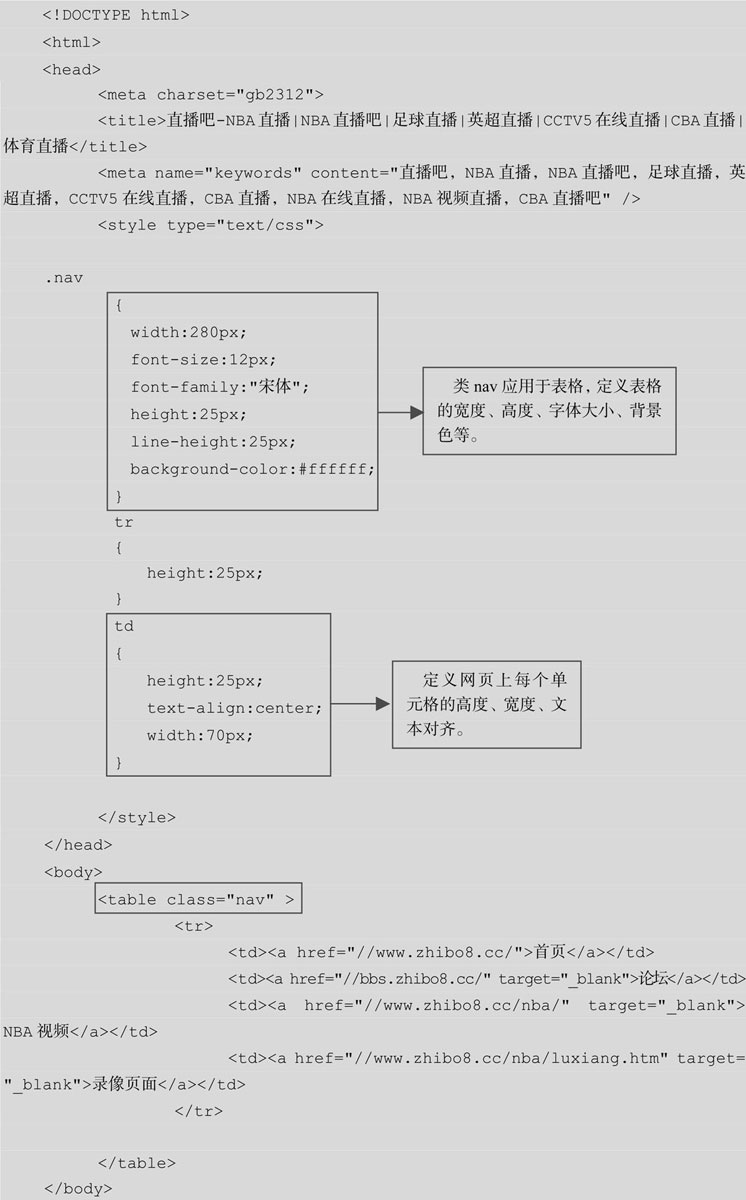
例4-5 4-5.html

例4-5在浏览器中的显示效果如图4-10所示。

图4-10 例4-5在浏览器中的显示效果
利用CSS也可以制作美观的表格,例4-6演示制作奇偶行背景颜色不同的表格。
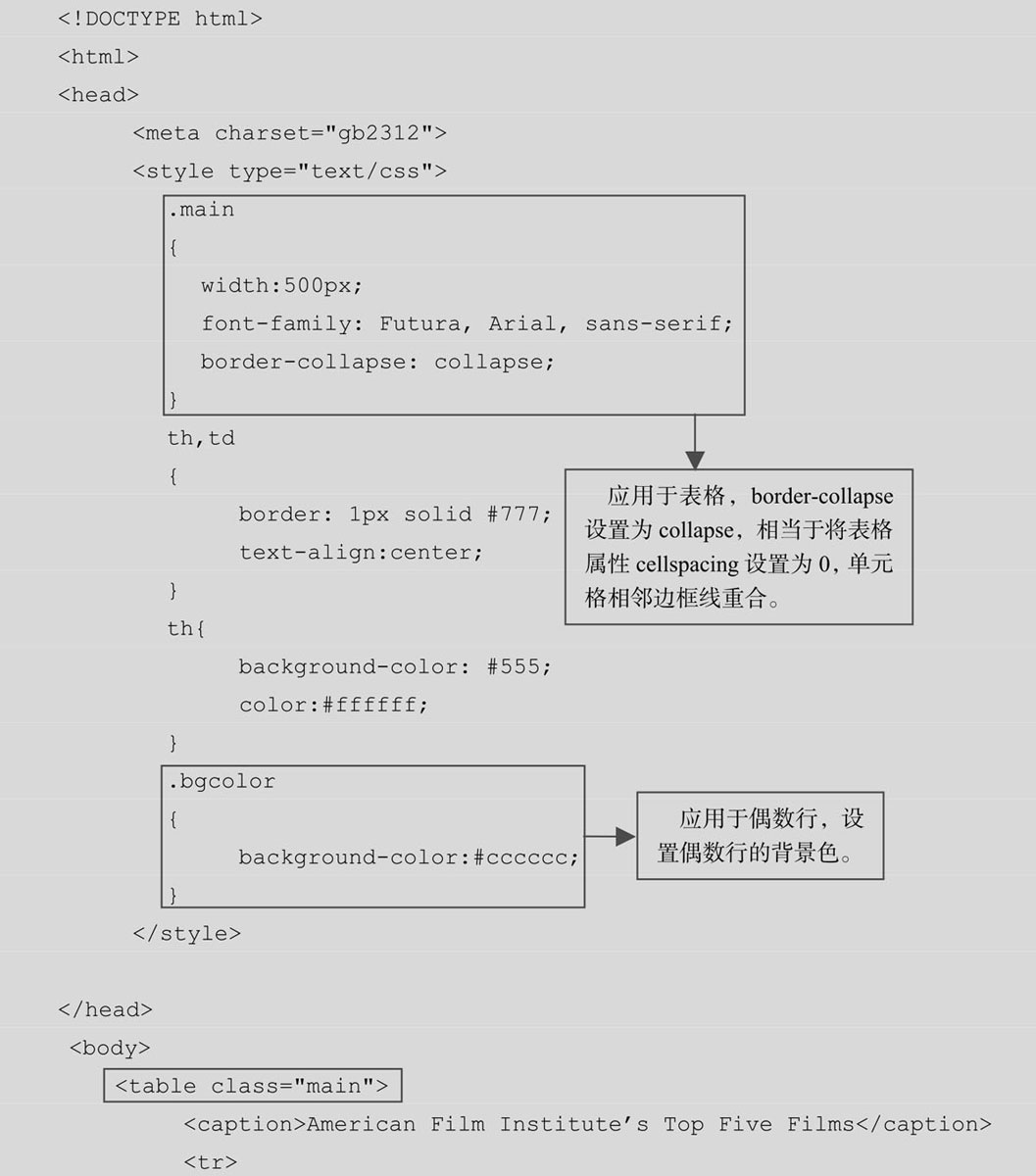
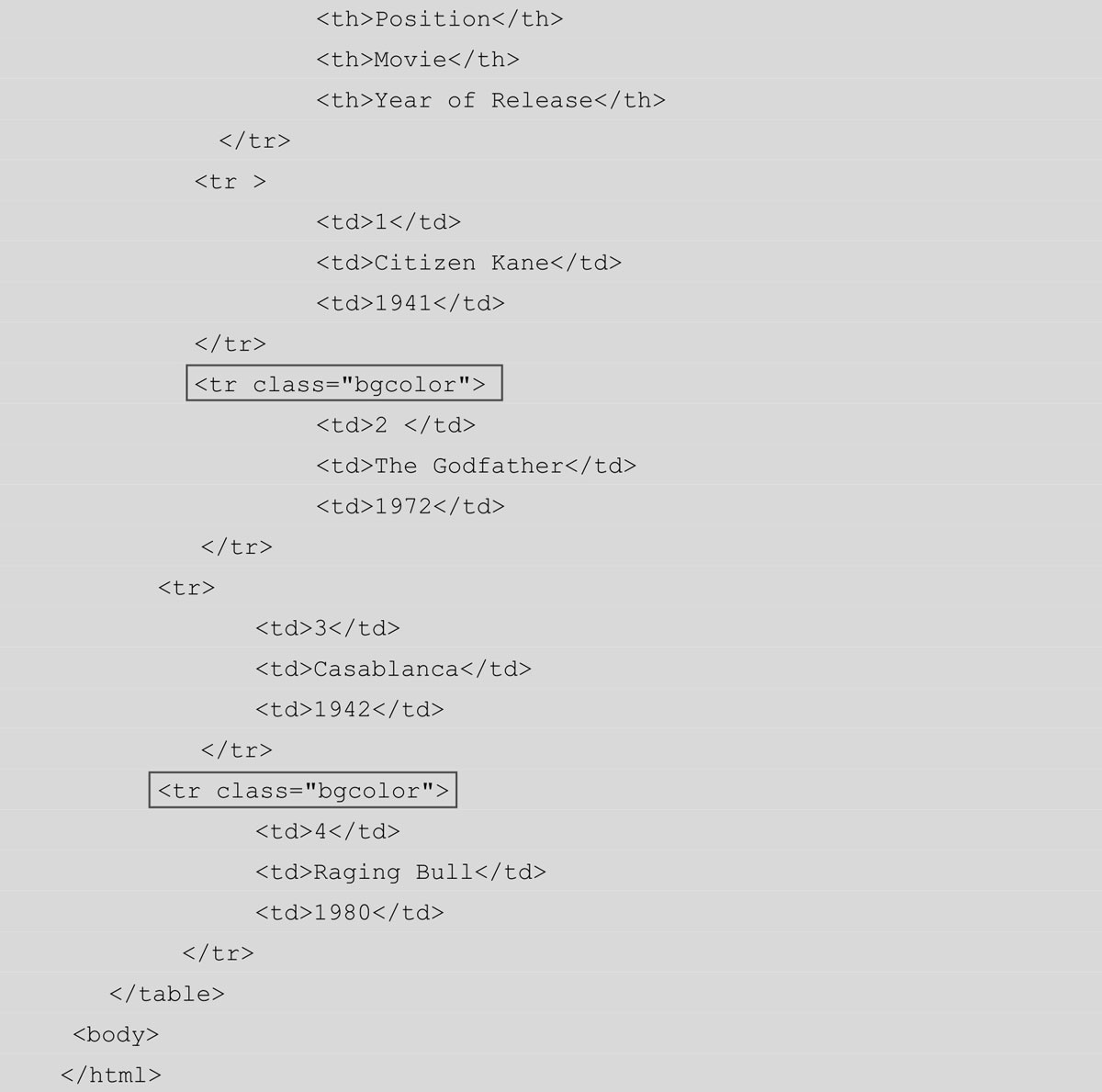
例4-6 4-6.html


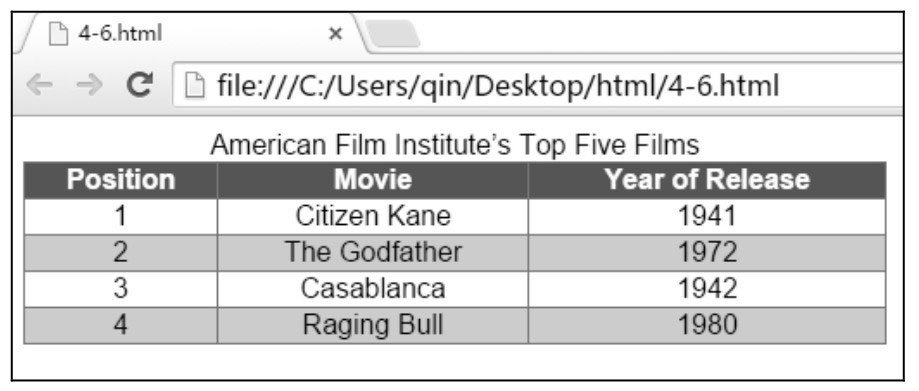
例4-6在浏览器中的显示效果如图4-11所示。

图4-11 例4-6在浏览器中的显示效果
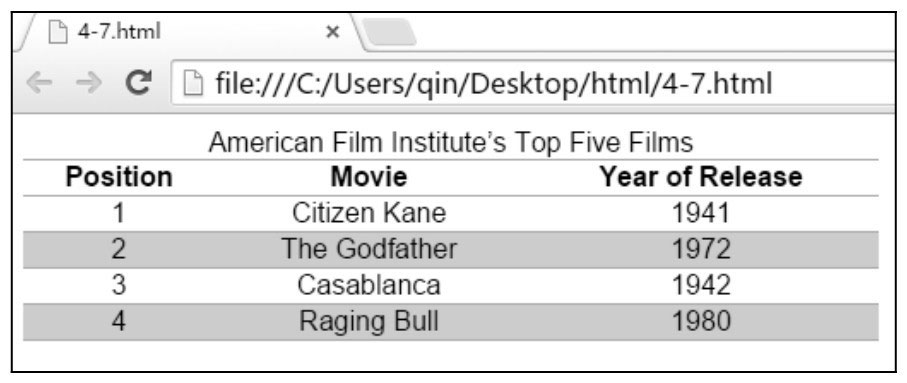
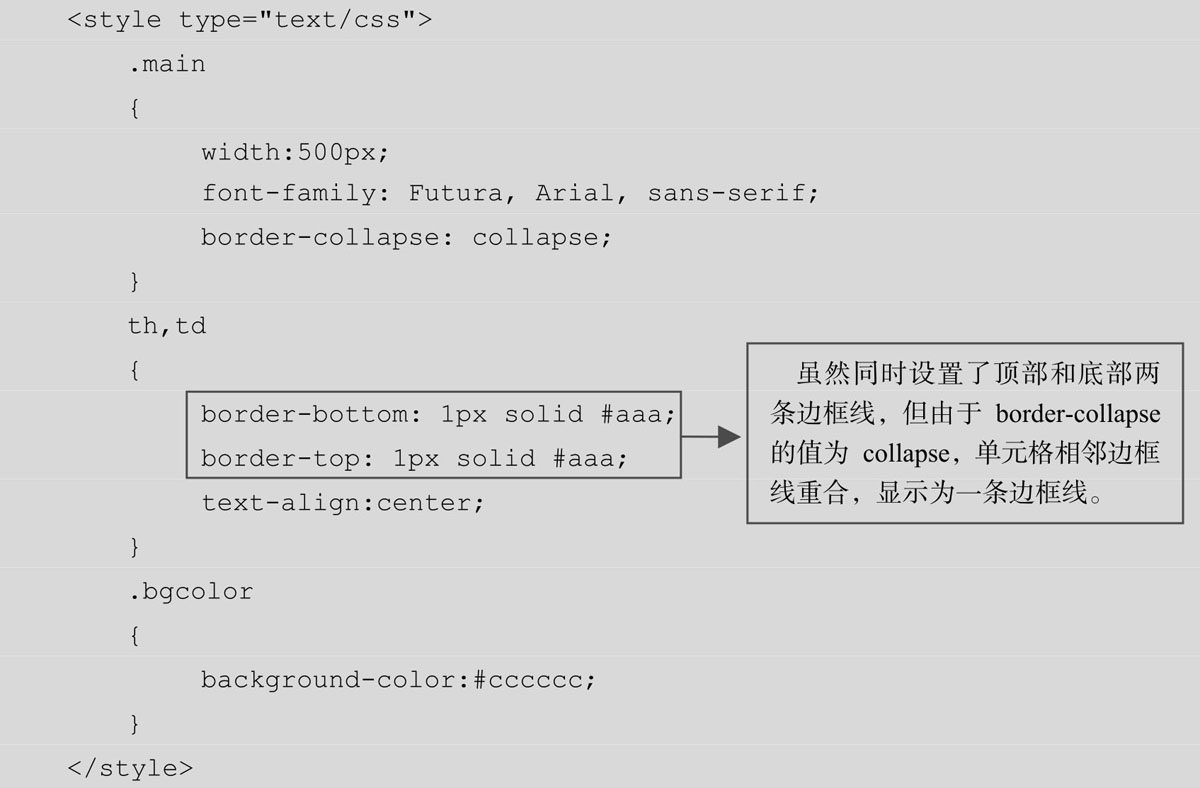
如果需要制作如图4-12所示的线型表格,只需将CSS部分代码改为以下内容。

图4-12 线型表格

- 最近发表
