5.1 创建表单
<form>标签用于创建HTML表单,常见的创建表单的格式为:
<form action=" " method=" "> …… </form>
属性action的值为一个URL地址(如action=" login.jsp"),指定form表单向何处发送数据;method的值为“get”或“post”,用于指定表单以何种方式发送到指定的页面(get :form表单里所填的值会附加在action指定的URL后面,作为URL链接而传递。post :form表单里所填的值会附加在HTML Headers上)。
HTML表单能够包含input元素,比如文本框、密码框、复选框、单选框、提交按钮等。表单中的文本框定义格式为:
<input type="text" name=" " id=" "/>
name属性和id属性的值相同,作为该文本框控件的名字向服务器传递用户的输入信息,每个输入字段必须设置一个name属性。密码框的定义格式为:
<input type="password" name=" " id=" "/>
提交按钮的定义格式为空:
<input type="submit" value=" ">
提交按钮的“value”属性用于定义按钮上显示的文字,当用户单击提交按钮时,表单内容会被传送到服务器。例5-1为模拟用户注册页面。
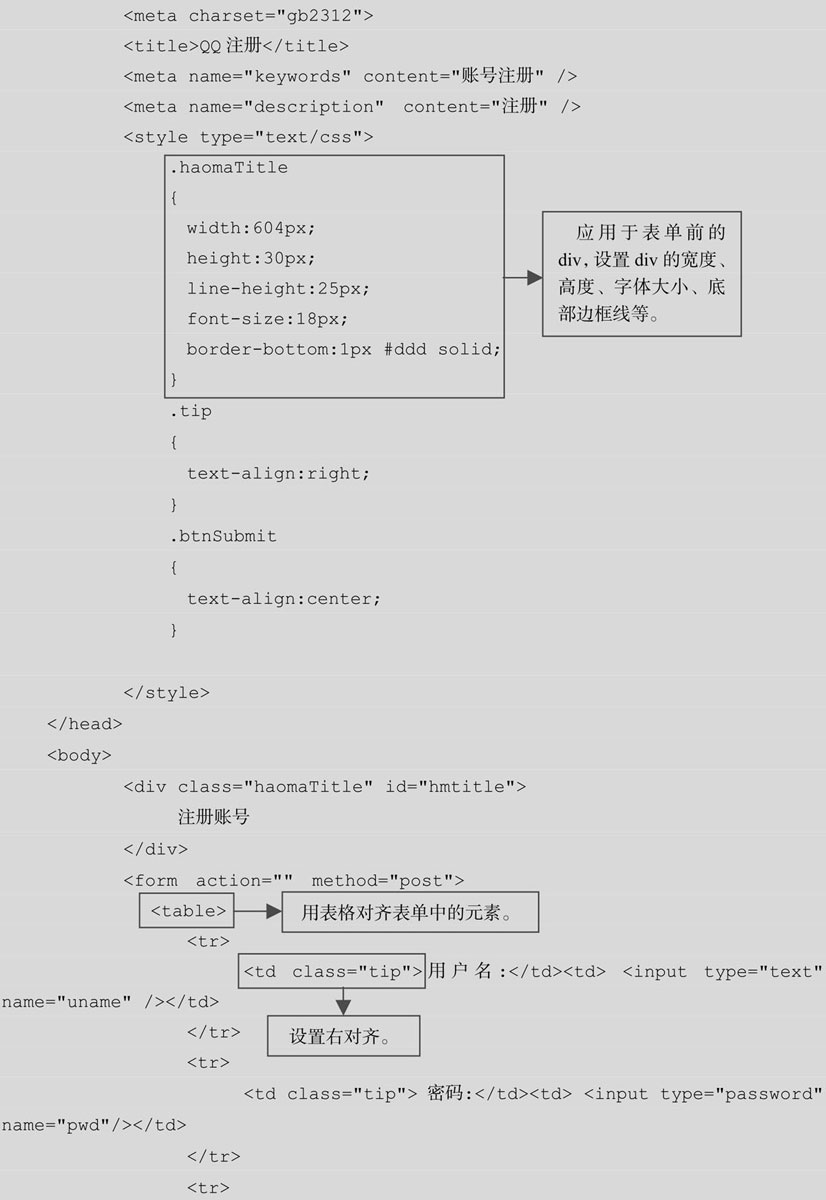
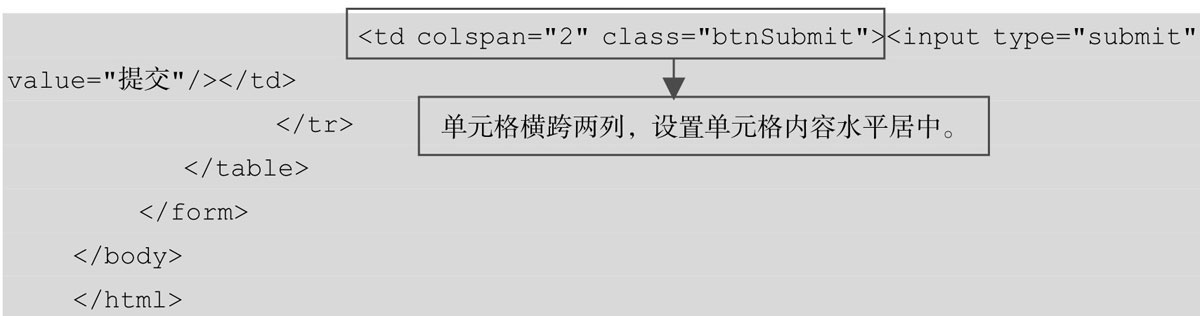
例5-1 5-1.html



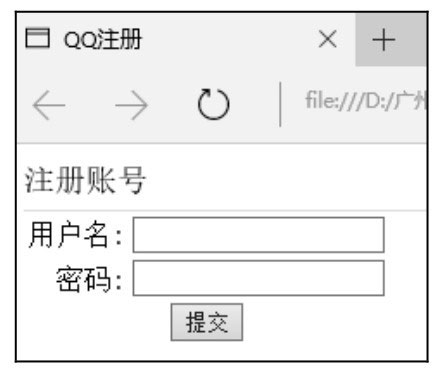
例5-1在浏览器中的显示效果如图5-1所示。

图5-1 例5-1在浏览器中的显示效果
<input>标签还具有属性“maxlength”,规定<input>元素中允许的最大字符数,如:
<input type="text" name="uname" maxlength="20" />
<input>标签的宽度可以通过css属性“width”来定义,本文不再做详细介绍。单选按钮(允许用户在有限数量的选项中选择其中之一)的定义格式为:
<input type="radio" name="" value="" >
复选按钮(允许用户在有限数量的选项中选择多个)的定义格式为:
<input type="checkbox" name="" value="" >
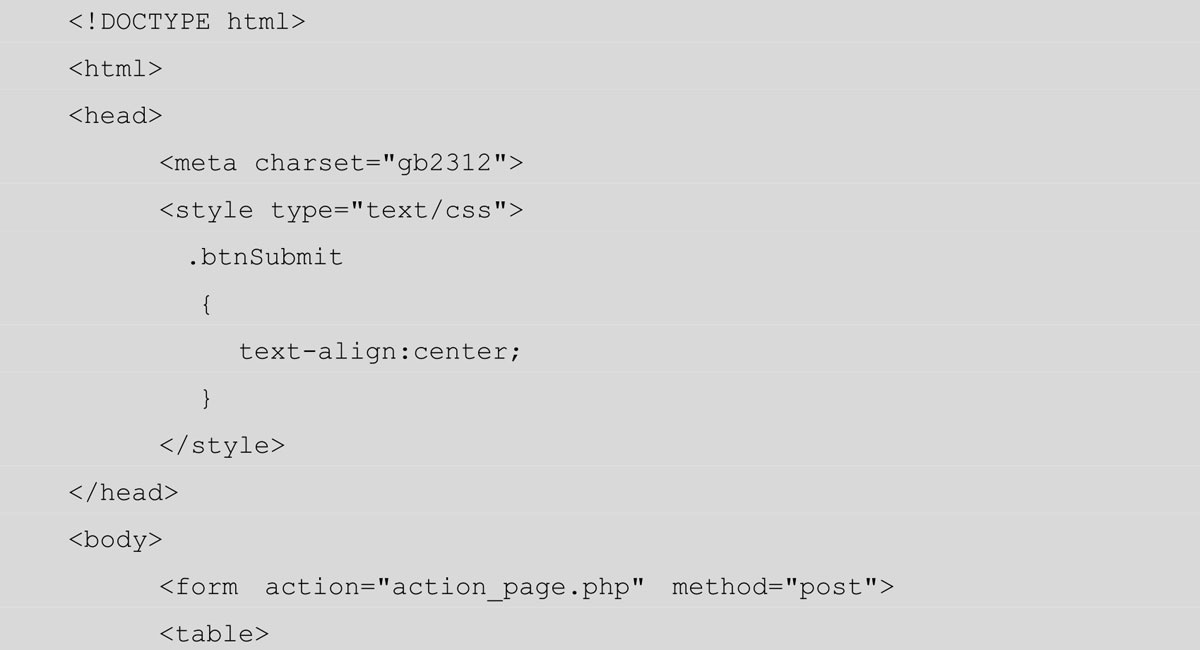
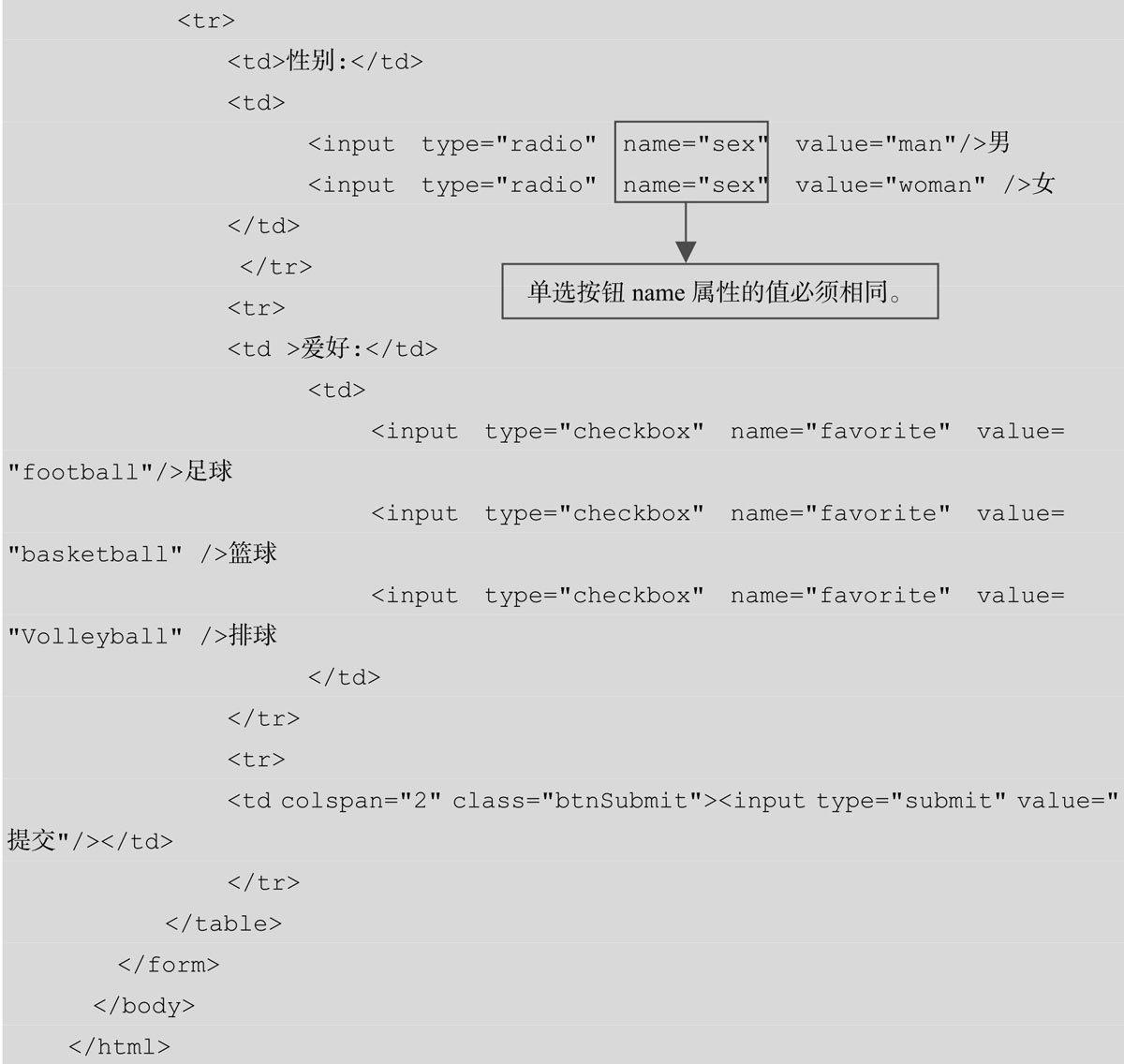
例5-2演示定义单选按钮和复选按钮。
例5-2 5-2.html


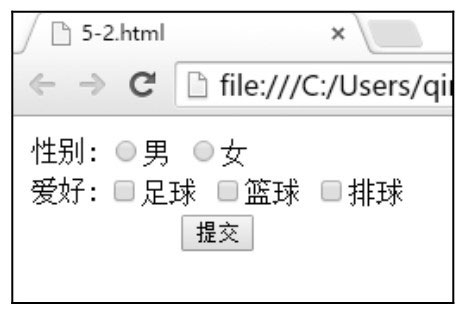
例5-2在浏览器中的显示效果如图5-2所示。单选按钮、复选按钮的“value”属性必须定义,用户提交表单时,网页会将用户所选择项对应的value值发送到服务器,如用户选择“男”,则网页将“man”而不是“男”发送到服务器,此外单选按钮的“name”值必须相同,否则可能出现两个单选按钮都可以选中的情况。

图5-2 例5-2在浏览器中的显示效果
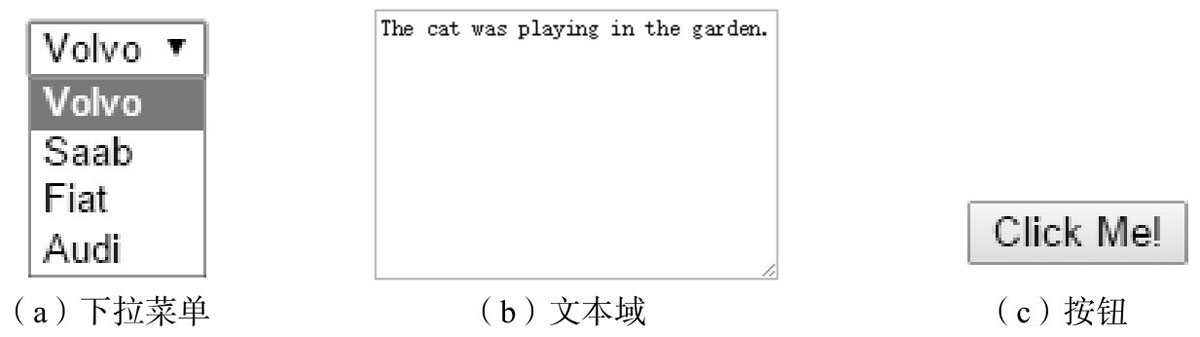
<select>元素定义下拉列表,下面的代码定义了一个下拉菜单,显示效果如图5-3(a)所示。

图5-3 下拉菜单与文本域
<select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select>
<option>标签定义待选择的选项,列表通常会把首个选项显示为被选选项,通过添加selected属性可以定义预定义选项:
<option value="fiat" selected>Fiat</option>
则“Fiat”将显示为被选选项。<textarea>元素定义多行输入字段(文本域),如:
<textarea name="message" rows="10" cols="30"> The cat was playing in the garden. </textarea>
上面代码产生的文本域如图5-3(b)所示,属性“rows”定义行数,“cols”定义列数。<button>元素定义可单击的按钮:
<button type="button" onclick="alert('Hello World! ')">Click Me! </button>
上面代码产生的按钮如图5-3(c)所示,用户单击此按钮时,将执行javascript代码:
alert('Hello World! ')
在网页上弹出一个警告框。
注意:所有的表单元素都需添加在<form>标签中。
- 最近发表
