6.2 HTML 5多媒体
web上的多媒体指的是音效、音乐、视频和动画。辅助应用程序(helper application)也称为插件,是可由浏览器启动的程序。插件可以通过<object>标签或者<embed>标签添加在页面中。<object>标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF以及Flash,并且允许用户规定插入HTML文档中的对象的数据和参数,<object>常用属性如表6-1所示。
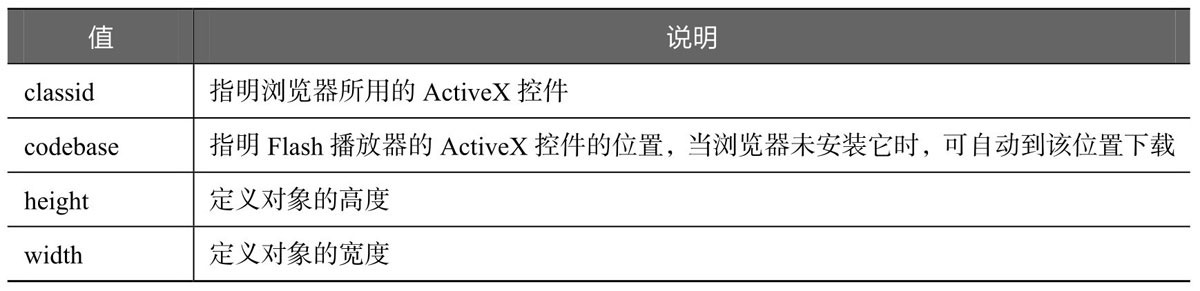
表6-1 <object>常用属性

下面的代码使用Flash插件在页面上播放动画:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="100" height ="100" codebase="http://active.macromedia.com/flash4/cabs/ swflash. cab# version = 4,0,0,0"> <param name="MOVIE" value="moviename.swf "/> <param name="PLAY" value="true"/> <param nameE="LOOP" value="true"/> <param name="QUALITY" value="high"/> </object>
<embed>标签是HTML 5中的新标签,用于定义嵌入的内容,比如插件。其属性如表6-2所示。
表6-2 <embed>常用属性

下面的代码使用<embed>播放Flash:
<embed src="moviename.swf" width="100" height="100" play="true" loop= "true" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/ index.cgi? P1_Prod_Version= ShockwaveFlash"> </embed>
<object>标签用于Windows平台的IE浏览器,而<embed>是用于Windows和Macintosh平台下的Netscape Navigator浏览器以及Macintosh平台下的IE浏览器。为了确保大多数浏览器能正常显示Flash,需要把<embed>标签嵌套放在<object>标签内:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase= "http: // download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version= 6,0,40,0" width="550" height="400" id="myMovieName"/> <param name="movie" value="myFlashMovie.swf"/> <param name="quality" value="high"/> <param name="bgcolor" value="#FFFFFF"/> <embed src="http://www.doflash.net/support/flash/ts/documents/ myFlashMovie.swf " quality="high" bgcolor="#FFFFFF" WIDTH="550" HEIGHT="400" name="myMovieName" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> </embed> </object>
HTML 5规定了在网页上嵌入音频元素的标准,即使用<audio>元素。Internet Explorer 9+, Firefox, Opera, Chrome和Safari都支持<audio>元素。下面的代码用于在HTML 5中播放音频:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持audio元素。 </audio>
control属性供添加播放、暂停和音量控件,代码在网页上的显示效果如图6-1所示。
图6-1 使用audio播放音频
<audio>元素允许使用多个<source>元素,<source>元素可以链接不同的音频文件,浏览器将使用第一个支持的音频文件,<audio>元素支持三种音频格式文件:MP3、Wav和Ogg。在<audio>与</audio>之间可以插入浏览器不支持<audio>元素时的提示文本。
HTML 5规定了一种通过video元素来包含视频的标准方法,Internet Explorer 9+, Firefox, Opera, Chrome和Safari支持<video>元素。下面的代码用于在HTML 5中播放视频:
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持video标签。 </video>
代码在网页上的显示效果如图6-2所示。

图6-2 使用video播放音频
<video>元素支持多个<source>元素,<source>元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式。当前,<video>元素支持三种视频格式:MP4、WebM和Ogg。<video>与</video>标签之间插入的内容用于给不支持video元素的浏览器作为提示信息。
- 最近发表
