7.1 HTML引用css的方式
在HTML中引用CSS的方式主要有行内样式表、内部样式表、外部样式表,行内样式通过标签的“style”属性来设置CSS属性:
<p style="border:1px solid; "> …… </p>
内部样式表则是在<style>标签中定义:
<head> <style type="text/css"> .tip { display:inline-block; width:100px; height:30px; text-align:right; } </style> </head>
行内样式表和内部样式表在本书前面的章节有详细介绍并举例应用。外部样式表是一个独立的样式表文件,扩展名为“CSS”,在样式表文件中只包含CSS规则,在HTML文件中,通过<link>加载样式表文件,就可以实现将样式表文件中定义的样式应用到html标签。例7-1演示怎样定义外部样式表,并将外部样式表应用到HTML文件。用记事本新建一个文本文件,在其中添加如下语句。
例7-1 7-1.html
@charset "utf-8"; .nav { font-size:25px; background-color:#ddd; border:1px solid; text-align:center; } .content { font-size:16px; text-indent:32px; line-height:26px; }
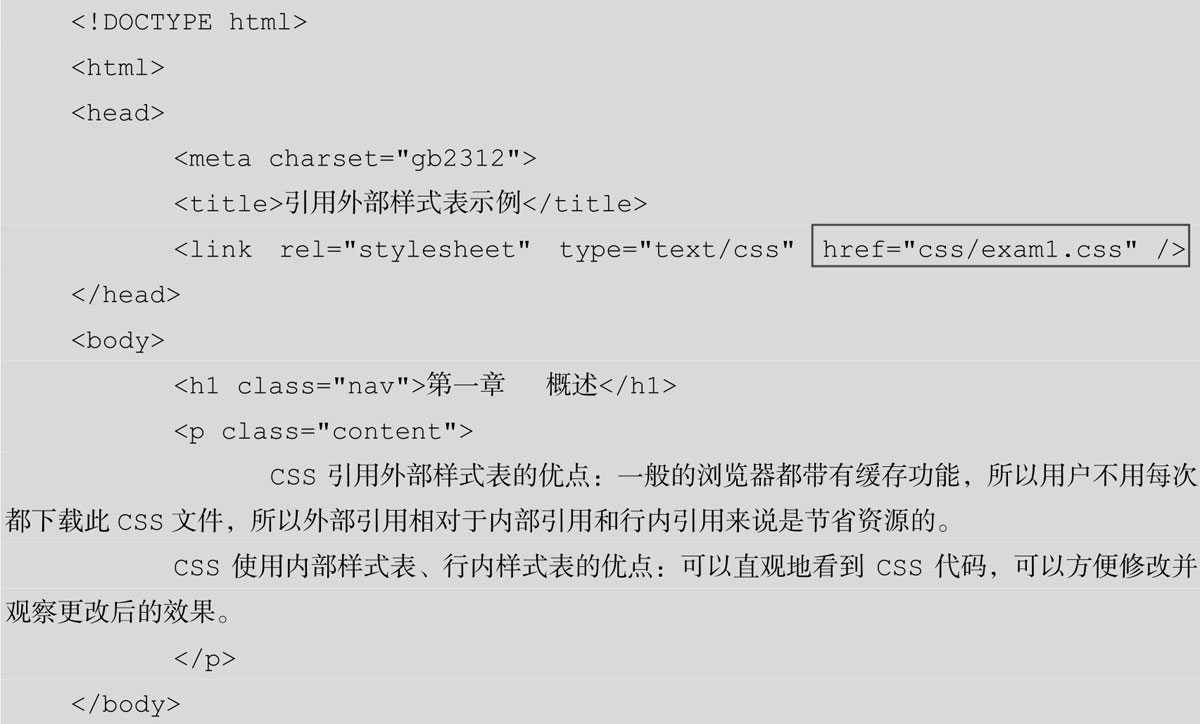
将此文件另存为“exam1.css”(注意在“保存类型”中选择“所有文件”),再新建一个HTML文件“7-1.html”,输入代码:

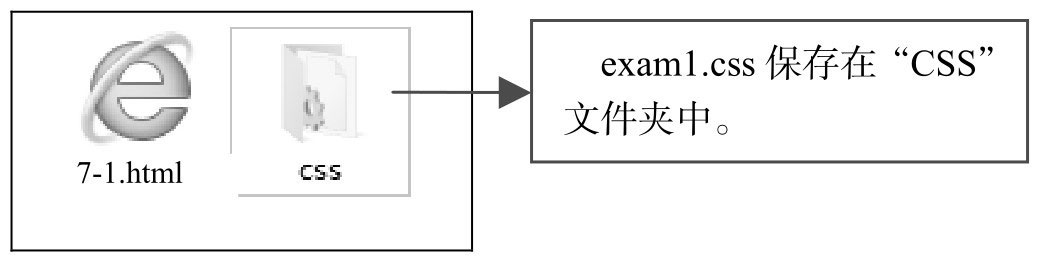
本文中HTML文件与CSS文件的位置关系见图7-1。

图7-1 HTML文件与CSS位置的关系
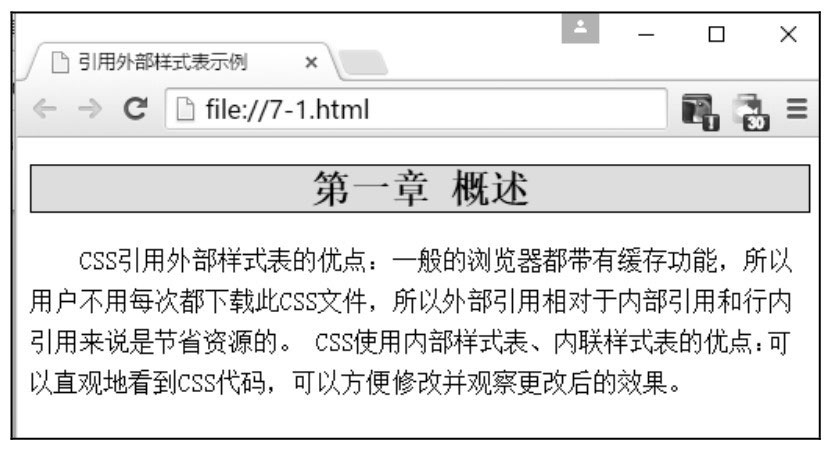
在HTML文件的<head>标签中添加<link>标签,指定其“href”属性为样式表文件的位置(如果读者的HTML文件和CSS文件的位置关系与本文不同,“href”属性的设置也不同,具体方法可以参考<img>标签“src”属性的设置),为HTML文件加载样式表文件后,HTML文件在浏览器中的显示效果如图7-2所示。

图7-2 加载样式表后网页浏览效果
与<link>类似,@import指令也可以用于加载外部样式表,如果@import指令出现在HTML文件中,则需要出现在<style>标签中,放在其他CSS规则之前:
<style type="text/css"> @import url("../layer/layer_face.css"); @import url("../layer/layer31.css"); .articleSearch_tip{ font-size:12px; } .articleSearch_blk{ float:right; width:200px; text-align:right; } .articleSearch_blk .searchAtc_blk{ padding:0; margin-top:4px; } </style>
由于有多种方式定义元素样式,当定义的样式发生冲突时按照什么方式确定哪个生效呢?当在不同位置为同一元素定义了产生冲突的样式时,样式的优先级:行内样式>内部样式>外部样式,如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。例7-2演示了为HTML网页中的<p>定义背景色的样式冲突。
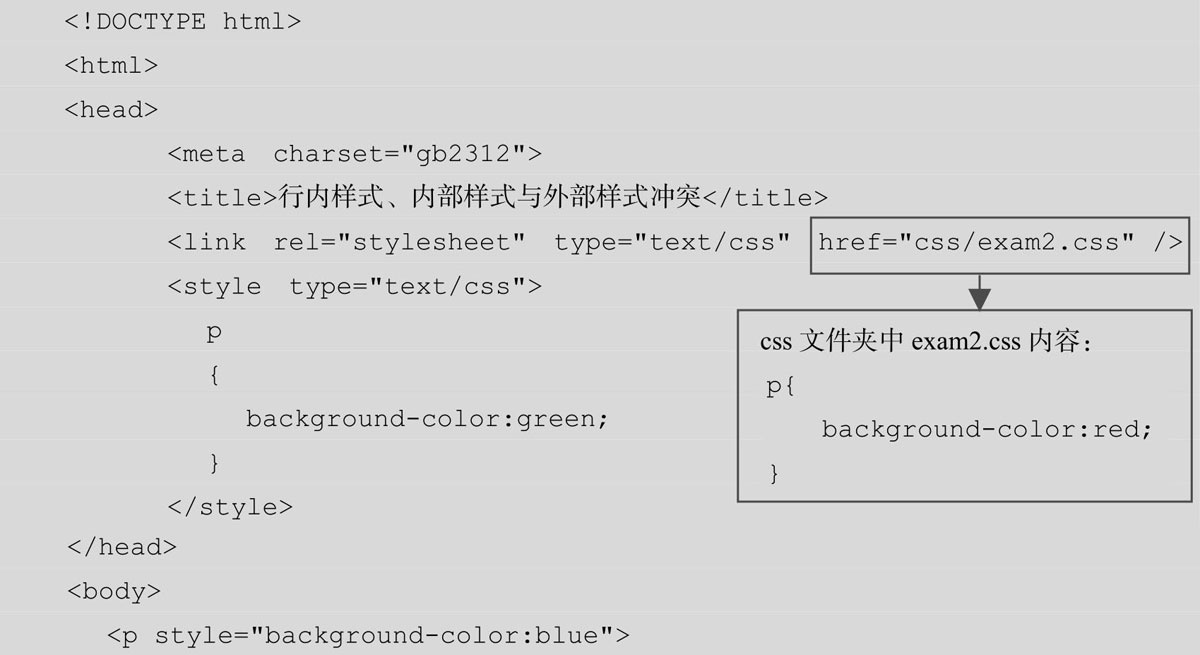
例7-2 7-2.html

如果外部样式、内部样式和行内样式同时应用于同一个元素,一般情况下,优先级如下:(外部样式)External style sheet <(内部样式)Internal style sheet <(行内样式)Inline style。有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
</p> </body> </html>
可以看到通过行内样式、内部样式和外部样式分别设置了<p>的背景色,例7-2在浏览器中的显示效果如图7-3(a)所示。

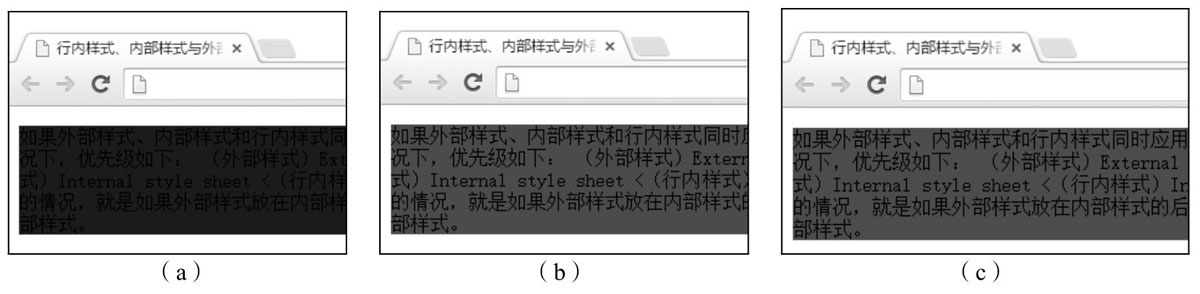
图7-3 相互冲突的样式在浏览器中的显示效果
从图7-3(a)可以看到,行内样式表的优先级最高,所以<p>的背景色为蓝色;如果将<p>标签中的“style="background-color:blue"”删除,只有内部样式表和外部样式表,这时内部样式表优先级高,背景色为绿色,如图7-3(b)所示;如果将<p>标签中的“style="background-color: blue"”删除后,将<link rel="stylesheet" type="text/css" href="css/exam2.css" />语句放到标签“<style type="text/css">……</style>”后面,则外部样式表起作用,背景色为红色,效果如图7-3(c)所示。
CSS支持注释,CSS注释用/*和*/包围:
h1{color:gray; } /* This CSS comment is several lines long. */
- 最近发表
