8.2 边框border
元素边框相关css属性包括border-style、border-width和border-color。border-style属性定义元素边框的样式如实线、虚线、点线等,如果没有样式,元素将没有边框。
表8-1描述了border-style可能的取值,下面的代码为p定义了实线,为div定义点线:

表8-1 border-style属性取值
p{border-style:solid; } div{border-style:dotted; }
由于边框线有四条,可以分别为不同的边框线设置不同的样式:
p{border-style:dotted solid double dashed; }
从最上的边框线开始,按照顺时针方向给四条边框线的样式赋值,因此段落的上边框线为点线;右边框线为实线;下边框线为双线;左边框线为虚线。如果有HTML代码:
<p>所有浏览器都支持border-style属性。任何版本的Internet Explorer(包括IE8) 都不支持属性值"inherit"或"hidden"。</p>
应用上面定义的样式在浏览器中的显示效果如图8-2所示。

图8-2 为同一个元素设置不同边框线
也可以使用单边边框样式属性设置某一条边框线的样式,其他边框线的样式不设置,单边边框样式属性有:border-top-style、border-right-style、border-bottom-style、border-left-style。
例8-1演示利用单边边框样式属性设置新闻模块标题下的分界线。
例8-1 8-1.html

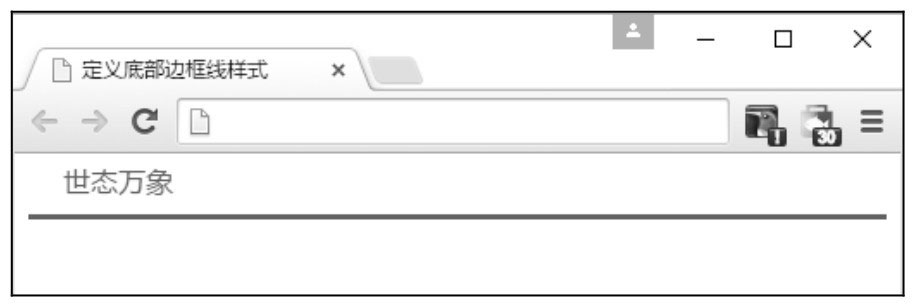
例8-1在浏览器中的显示效果如图8-3所示。

图8-3 例8-1在浏览器中的显示效果
border-width属性为边框指定宽度。如下面的代码定义边框线为实线,边框线宽度为5px:
p {border-style: solid; border-width: 5px; }
同样也可以为不同边框线设置不同的宽度:
p {border-style: solid; border-width: 15px 5px 15px 5px; }
定义上下边框线宽度为15px,左右边框线宽度为5px。也可以通过下列属性分别设置边框各边的宽度:border-top-width、border-right-width、border-bottom-width、border-left-width。
border-color属性定义边框线的颜色,可以为所有边框线定义相同的颜色,也可以为不同边框线定义不同的颜色:
p.one { border-style: solid; border-color: #0000ff } p.two { border-style: solid; border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255); }
通过border-style、border-width、border-color可以分别设置边框的样式、宽度和颜色,为了书写简单,CSS引入了border简写属性,将上述三个属性的值一起赋值给border:
p { border: 5px solid red; }
给border的赋值顺序为:border-width、border-style、border-color,如果不设置其中的某个值,也不会出问题,比如“ border:solid #ff0000; ”也是允许的,但border-style属性必须赋值。和border相同,border-left、border-right、border-top、border-bottom也是简写属性,可以按照给border赋值的方法给这些简写属性赋值,如:
border-bottom: 3px solid #e0e0e0;
- 最近发表
