8.3 内边距padding
元素的内边距在边框和内容区之间。padding属性定义元素边框与元素内容之间的空白区域,padding属性接受长度值或百分比值,但不允许使用负值。
如下面的代码定义所有h1元素的各边都有10px的内边距:
h1 {border: 1px solid; padding: 10px; }
如果有HTML代码:
<h1>内边距测试</h1>
可以看到在网页上的显示效果如图8-4所示。
图8-4 块元素<h1>设置内边距效果
也可以按照上、右、下、左的顺序分别设置各内边距,各内边距均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%; }
如果为元素的内边距设置百分数值,百分数值是相对于其父元素的width计算的,如果父元素的width改变,它们也会改变。也可以通过使用下面四个单独的属性,分别设置上、右、下、左内边距:padding-top、padding-right、padding-bottom、padding-left。需要注意的是,对于行内元素,设置上、下内边距有效果,对其他元素无任何影响。设有css代码:
span { border:1px solid; padding-top:20px; padding-bottom:20px; padding-left:20px; }
对应的HTML代码为:
<span >设置了内边距的span标签</span>
和:
<span >设置了内边距的span标签</span>这是span标签后的文字.这是span标签后的文字. 这是span标签后的文字.这是span标签后的文字.这是span标签后的文字.这是span标签后的文字. 这是span标签后的文字.这是span标签后的文字.这是span标签后的文字.这是span标签后的文字. 这是span标签后的文字.这是span标签后的文字.这是span标签后的文字.这是span标签后的文字. 这是span标签后的文字.这是span标签后的文字.这是span标签后的文字.这是span标签后的文字.
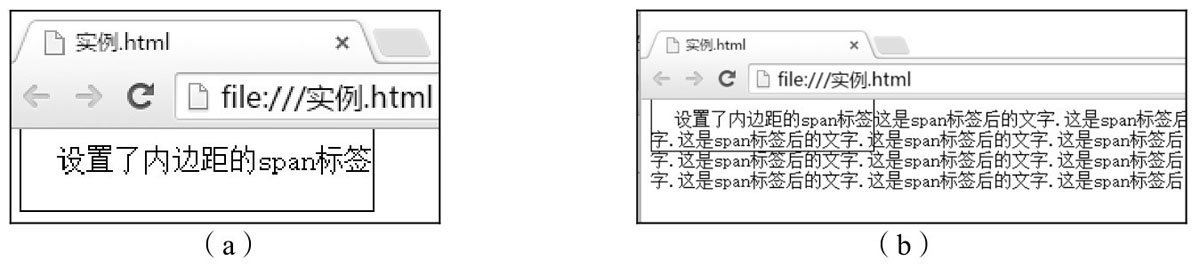
则两个<span>在浏览器中的显示效果如图8-5(a)和图8-5(b)所示。

图8-5 行内元素<span>设置垂直内边距效果图
从图8-5(a)可以看到,行内元素<span>的垂直内边距确定有效果,但对其他元素如<span>标签后的文字,没有任何影响,好像内边距不存在,占据了<span>标签内边距的部分。例8-2演示在网页中应用内边距排版网页文本。
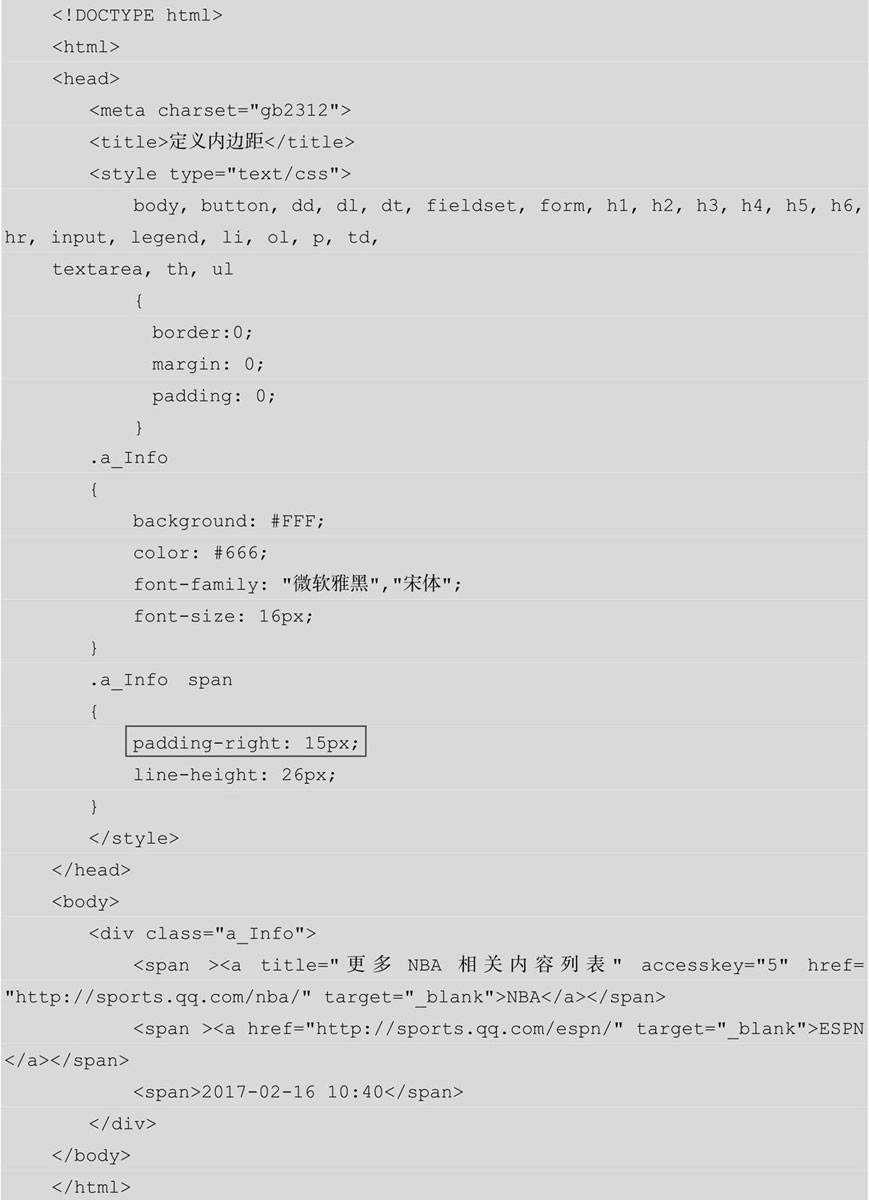
例8-2 8-2.html

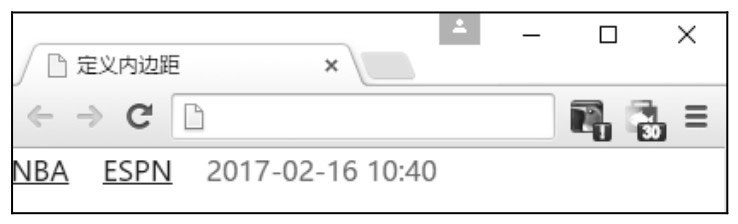
例8-2在浏览器中的显示效果如图8-6所示。

图8-6 例8-2在浏览器中的显示效果
从图8-6中可以看到,“NBA”“EPSN”“2017-02-16 10:40”有空白,这个空白就是通过设置<span>标签的右内边距实现。
- 最近发表
