8.4 外边距margin
设置外边距最简单的方法就是使用margin属性,margin属性接受任何长度单位,可以是像素、英寸、毫米或em。margin可以设置为auto,常见的做法是为外边距设置长度值。下面的代码演示为标签定义外边距:
p {margin: 1px; } h1{margin : 10px 0px 15px 5px; } p {margin: auto auto auto 20px; }
可以使用下列任何一个属性来设置相应的外边距,而不会直接影响所有其他外边距:margin-top、margin-right、margin-bottom、margin-left,例8-3演示定义外边距。
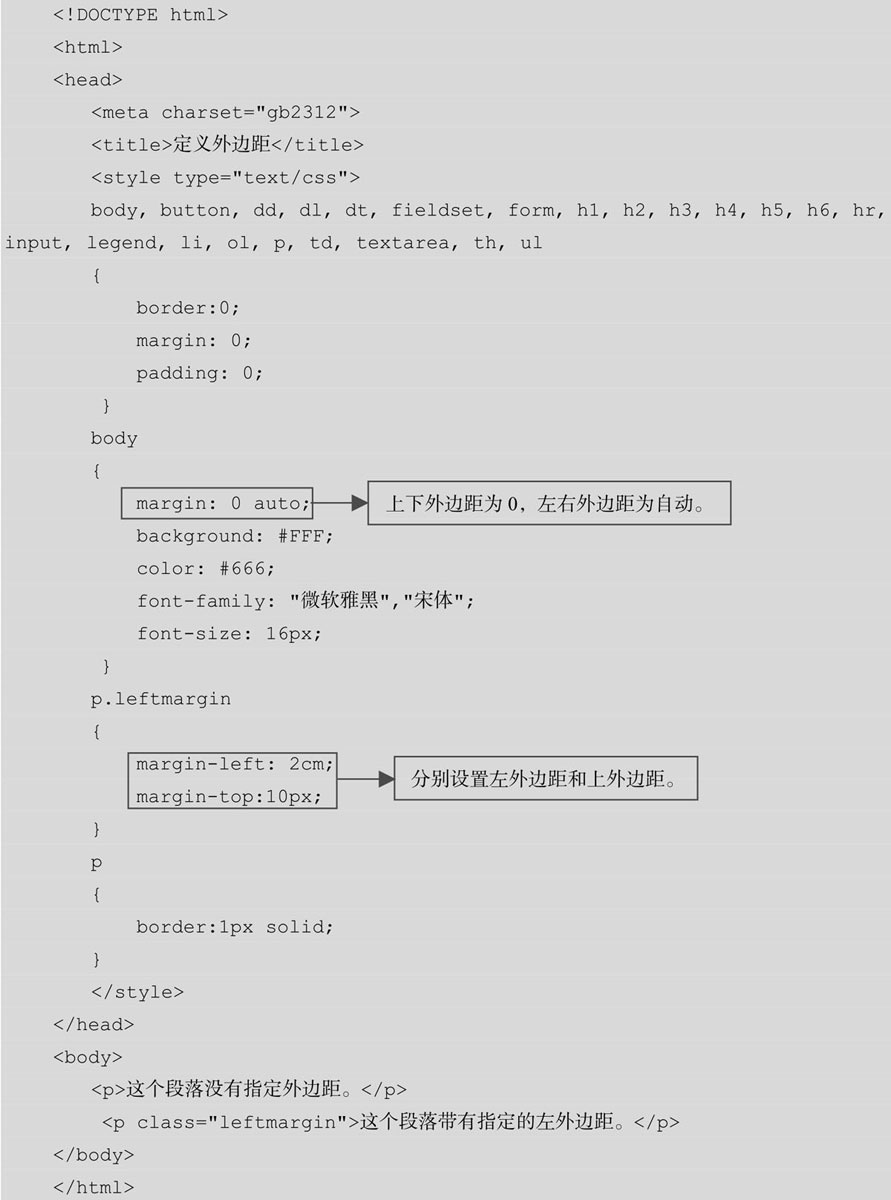
例8-3 8-3.html

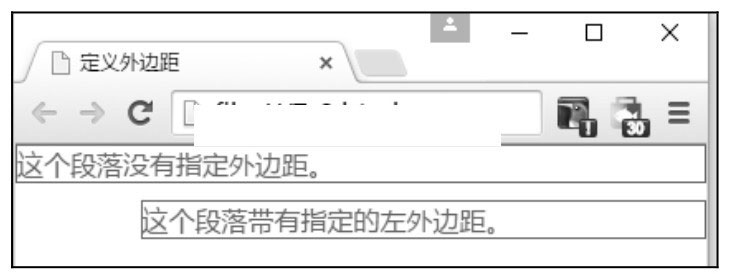
例8-3在浏览器中的显示效果如图8-7所示。

图8-7 例8-3在浏览器中的显示效果
外边距可以用来设置元素在父元素中水平居中,设置元素的宽度,同时将元素的左右外边距设置为自动后,该元素在父元素的位置为水平居中(注意需要声明文档类型!doctype)。如设置一个<div>位于页面的水平中间位置的css代码:
.nav { width:960px; margin:0px auto; border:1px solid; }
HTML相关代码:
<div class="nav"> Netscape和IE对body标签定义的默认边距(margin)值是8px。 而Opera不是这样。相反,Opera将内部填充(padding)的默认值定义为8px,因此如果希望对 整个网站的边缘部分进行调整,并将之正确显示于Opera中,那么必须对body的padding进行自 定义。</div>
上述定义的<div>将在父元素中水平居中。外边距margin在网页设计中有许多需要注意的地方:
(1)margin用于设置块级元素外边距时,显示正常;但margin设置行内元素外边距时,margin-top和margin-bottom对内联元素(对行)的高度没有影响(即设置看起来不生效), margin-left、margin-right对内联元素有影响(显示正常)。
(2)垂直相邻外边距会合并。当两个垂直外边距相遇时,它们将形成一个外边距,合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。设有CSS代码:
p { border:1px solid; } p.top { margin-bottom:30px; } p.bottom { margin-top:10px; }
HTML相关代码:
<p class="top">第一个段落</p> <p class="bottom">第二个段落。</p>
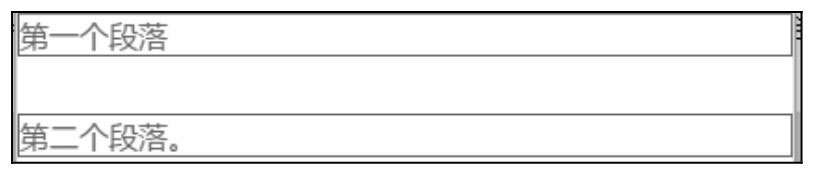
则两个段落之间的距离为30px,如图8-8所示。

图8-8 垂直相邻外边距合并
如果希望相邻两个块元素之间的垂直距离为两个元素之间空白的和,可以为元素添加边框线或采用内边距设置元素之间的空白,如上述CSS代码中,将外边距的设置修改为内边距的设置,则两个段落之间的距离为10px+30px=40px。
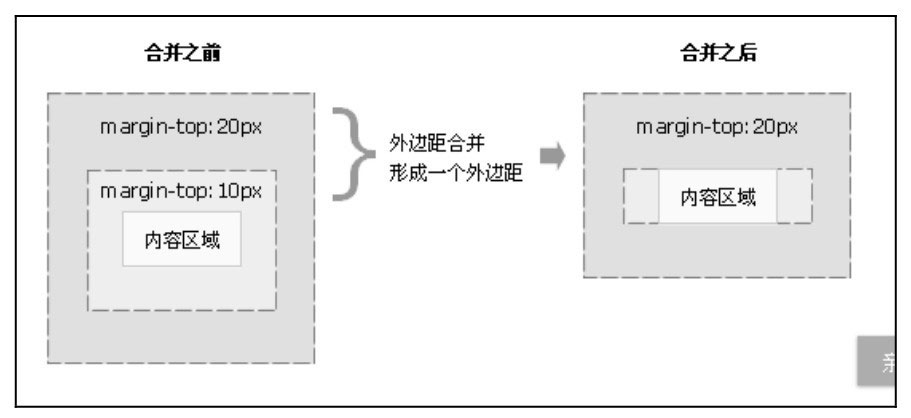
(3)当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上、下外边距也会发生合并,合并情况如图8-9所示。

图8-9 包含元素之间的上下外边距合并
例8-4将综合运用内、外边距进行页面元素的布局。
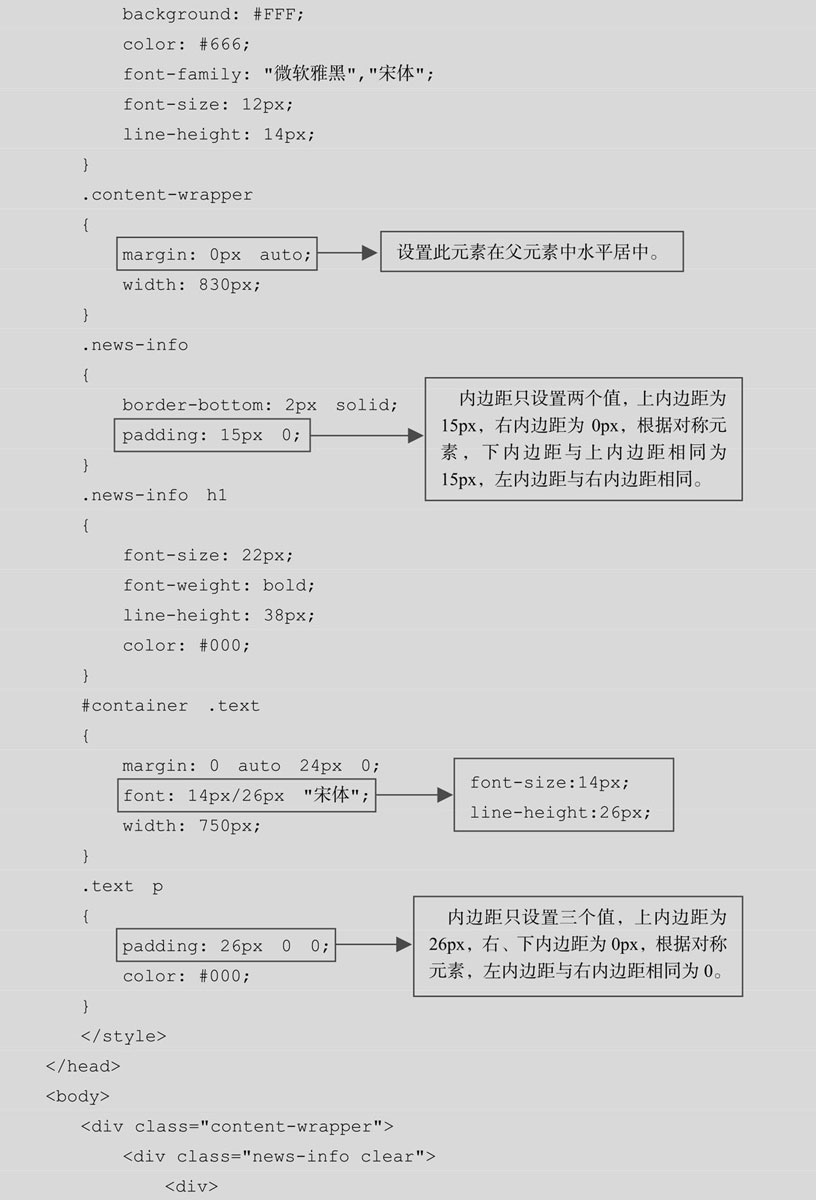
例8-4 8-4.html



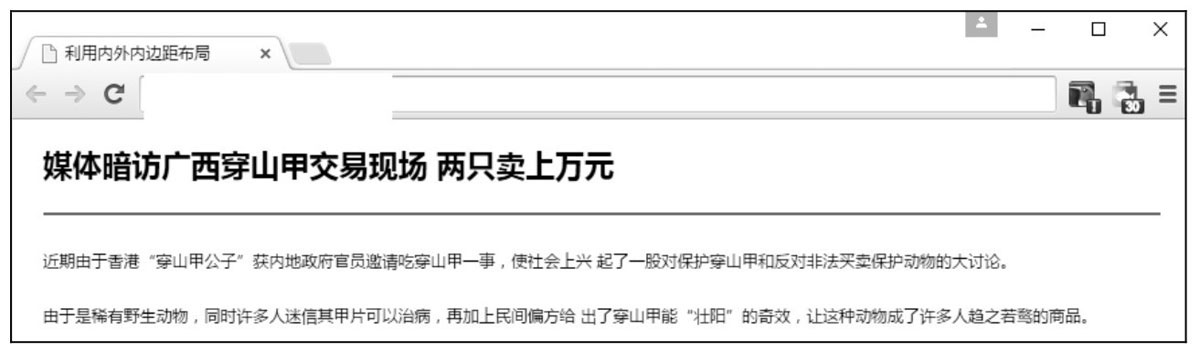
例8-4在浏览器中的显示效果如图8-10所示。

图8-10 例8-4在浏览器中的显示效果
- 最近发表
