8.6 利用开发者工具查看元素盒子模型
现在非常多的浏览器如Chrome、FireFox和Windows Edge都提供开发者工具帮助开发者查看元素样式,调试javascript代码以及查看元素布局(盒子模型)。本文以Chrome为例介绍开发者工具的具体使用方法。
安装好谷歌浏览器,就可以使用Google Chrome开发者工具了,有两种方式打开开发者工具:第一,“按F12”键;第二,在网页任何位置单击鼠标右键,选择“审查元素”,打开开发者工具后,浏览器如图8-13所示。

图8-13 打开开发者工具示意图
开发者工具整体分为两块,上面为功能模块面板,可以在其中选择需要的功能,如“Elements”“Network”“Sources”等,在功能模块面板中有两个按钮需要注意,一个是“元素检查按钮”,另一个是“设备模式切换按钮”。下面为功能区,用户在功能模块面板中选择的功能不同,功能区结构和内容也不同。下面以查看元素样式为例介绍怎样使用开发者工具。单击功能模块面板中的“元素”,下面的功能区分为两列,左边显示的是网页的文档(源代码)结构,右边显示被用户选择的网页元素的样式。
如果需要查看网页某个元素的样式,有两种方法:
(1)先单击“元素检查按钮”,移动鼠标到网页元素上(如“在欧美读小学太轻松,这种印象之外还需要知道……”)单击,在功能区右边就会显示别选择元素的样式。在鼠标移动过程中,鼠标所在位置的元素背景色变深,方便用户知道将要选择的元素为哪一个元素;
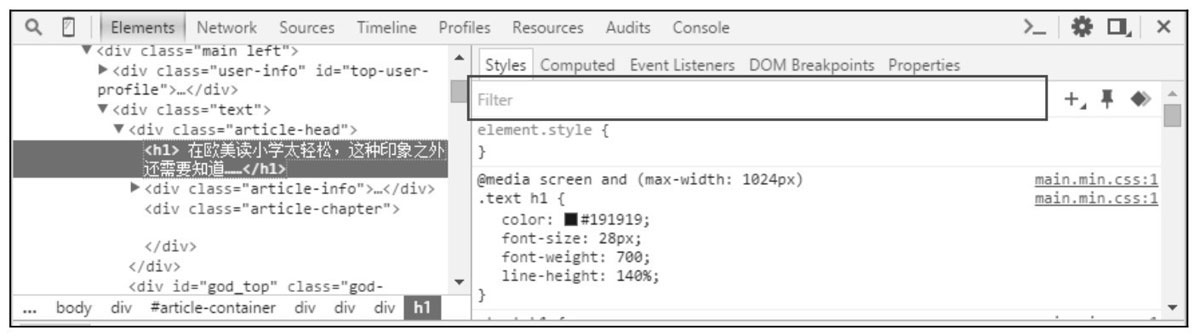
(2)在功能区左侧的文档结构中,找到要查看的元素(如“<h1>在欧美读小学太轻松,这种印象之外还需要知道……</h1>”),在元素代码上单击,在功能区右边就会显示别选择元素的样式,如图8-14所示。

图8-14 通过功能区左侧的文件结构选择元素
选择元素后,在功能区右侧就可以查看元素的样式,同样有一些功能选择按钮,如“Styles”“Computed”等。默认情况下显示的是元素的样式(如果显示的是其他如盒子模型,可以单击“Styles”切换到样式显示)。为了查看方便,将样式显示区放大,如图8-15所示。

图8-15 开发者工具中的样式显示
开发者工具可以显示行内样式表、内部样式表和外部样式表为网页元素设置的样式。在图8-15中,“element.style”中显示的为行内样式,在本图中为空,说明用户没有设置行内样式;在右边显示某个css文件XX行(如“main.min.css:1”),说明这是外部样式表为元素设置的样式;如果在右边显示的是当前网页文件名XX行(如“index.html:13”,图8-15中没有此样式),说明这是内部样式表;显示“user agent stylesheet ”,说明这是用户代理设置,即浏览器的默认设置。
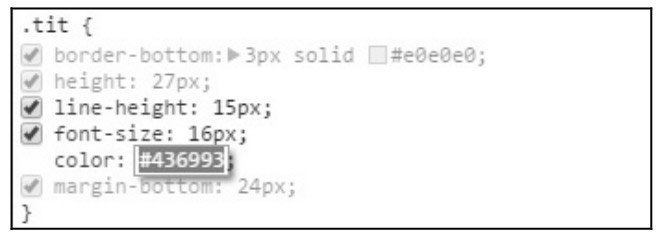
在图8-15中,还可以看到加了删除线的CSS属性设置,如“font-size:100%; ”,说明CSS属性设置失效,可能是用户书写错误,浏览器不识别;也可能是由于优先级低而没有生效。在将鼠标移动到CSS属性设置代码上,可以看到代码前面显示复选框,如图8-16所示。

图8-16 显示了复选框的CSS代码
复选框可以单击,如果复选框被选中,表示这一行的CSS代码生效;如果没有被选中,表示这条CSS代码不生效(即被删除)。用户还可以单击CSS属性的值,如图8-16所示中蓝色背景部分,值将变成可编辑状态,用户可以修改CSS属性的值,然后在网页上查看显示效果。
如果单击“Computed”功能按钮,则会显示浏览器计算出来的被选中元素的盒子模型,如图8-17所示。

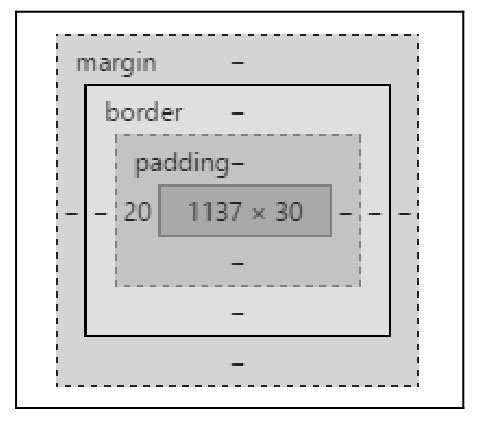
图8-17 浏览器计算出来的元素盒子模型
在这个模型中,可以查看元素的内外边距、边框线和内容区的尺寸,在如图8-17所示中,可以看到margin标识“-”,说明外边距为0,同样的边框线粗细为0,内边居中,内边距为20,其他内边距为0,元素内容区的尺寸为1137px×30px。
- 最近发表
