9.1 css字体
CSS字体属性定义字体、加粗、大小、文字样式。
font-family属性设置文本的字体系列,如果字体系列的名称超过一个字,它必须用引号,如:
font-family:"宋体";
font-family属性应该设置几个字体名称作为一种“后备”机制,如果浏览器不支持第一种字体,将尝试下一种字体:
p{font-family: "Times New Roman", Times, serif; }
font-style属性最常用于规定斜体文本,该属性有三个值:normal(默认,文本正常显示); italic(文本斜体显示); oblique -(文本倾斜显示)。实例:
p.normal {font-style:normal; } p.italic {font-style:italic; } p.oblique {font-style:oblique; }
通常情况下,italic和oblique文本在web浏览器中看上去完全一样。
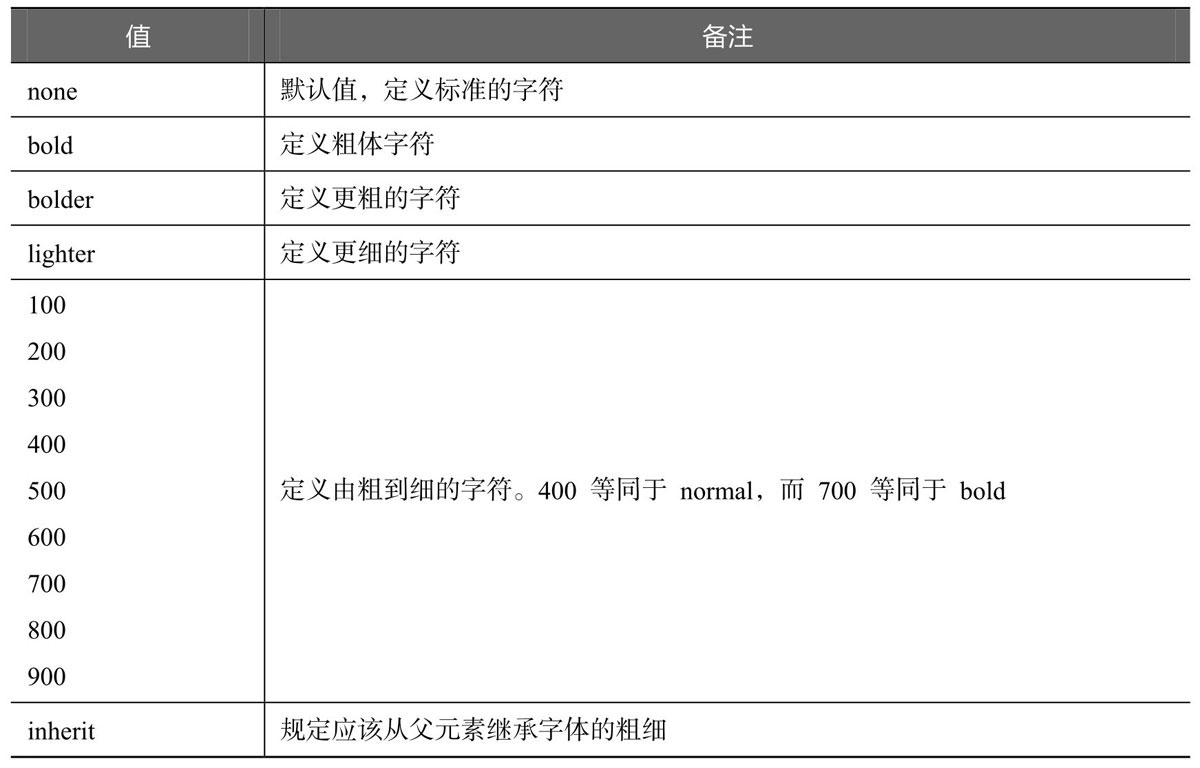
font-weight属性设置文本的粗细,其取值如表9-1所示。实例:
表9-1 font-weight属性取值

p.normal {font-weight: normal} p.thick {font-weight: bold} p.thicker {font-weight: 900}
font-size属性设置文本的大小。font-size值可以是绝对长度单位或相对长度单位。绝对长度单位有:
pt:点(Point);
pc:派卡(Pica),相当于我国新四号铅字的尺寸;
in:英寸(Inch);
mm:毫米(Millimeter);
cm:厘米(Centimeter)。
其中:1 in(英寸)= 2.54cm = 25.4 mm = 72pt = 6pc。
相对长度单位有下列几种。
px:像素(Pixel),像素是相对于显示器屏幕分辨率而言的。Windows的用户所使用的分辨率一般是96像素/英寸;而MAC的用户所使用的分辨率一般是72像素/英寸。
em:相对长度单位。相对于当前对象内文本的字体尺寸。如当前行内文本的字体为16px,1em=16px。font-size设置实例:
body {font-size:100%; } h1 {font-size:3.75em; } h2 {font-size:2.5em; } p {font-size:0.875em; }
这样设置之后,在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。
font简写属性在一个声明中设置所有字体的属性。可以按顺序设置如下属性:font-style、font-weight、font-size/line-height、font-family。如:
font: italic bold 12px/30px arial, sans-serif;
可以不设置其中的某个值,比如:
font: 100% verdana;
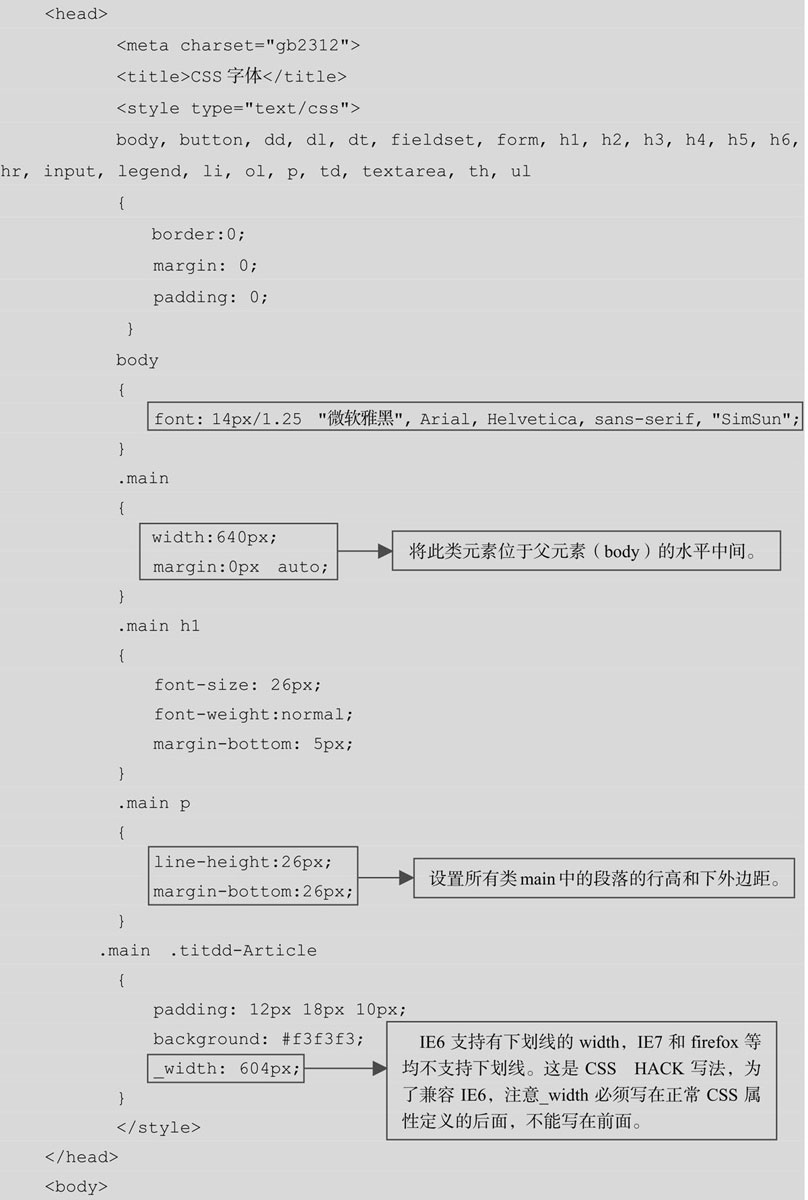
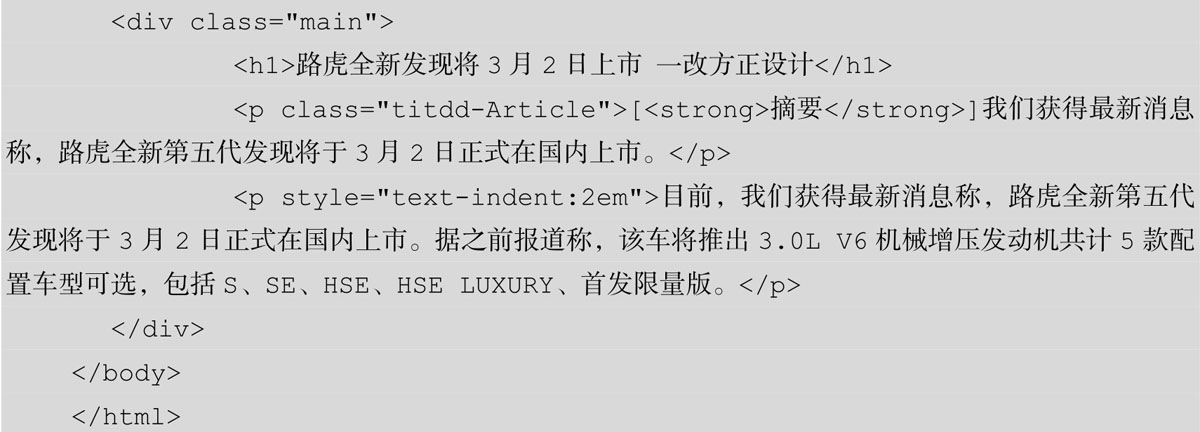
例9-1综合运行CSS字体与内外边距等进行网页排版。
例9-1 9-1.html


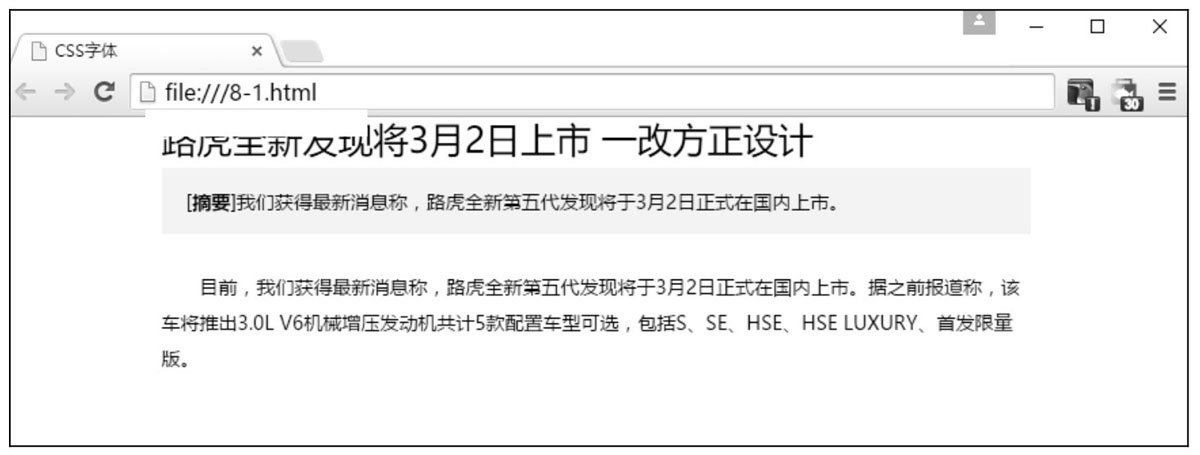
例9-1在浏览器中的显示效果如图9-1所示。

图9-1 例9-1在浏览器中的显示效果
注意:通过这个例子可以看到:(1)在body中设置字体后,body的子元素如<p>具有与<body>相同的字体属性,这是CSS的继承。当然并不是所有的CSS属性都可以继承;(2)对于不同元素相同的CSS属性设置可以放在一起,如所有段落的行高定义,各元素不同的CSS属性设置可以通过为元素定义CSS类来实现。
- 最近发表
