9.2 css文本
CSS文本主要设置文本颜色、对齐方式、字符间距以及文本修饰效果等。text-indent属性规定文本块中首行文本的缩进。该属性允许使用负值,如果使用负值,那么首行会被缩进到左边;text-indent可以使用百分比值,百分数要相对于缩进元素父元素的宽度。实例:
p.one {text-indent: 1cm; } p.two {text-indent: 2em; }
color属性规定文本的颜色,其值可以是颜色名(如red, green等)、十六进制颜色(如#ff0000)和RGB颜色(如rgb(255,0,0))。实例:
h1 {color:#00ff00; } p.ex {color:rgb(0,0,255); }
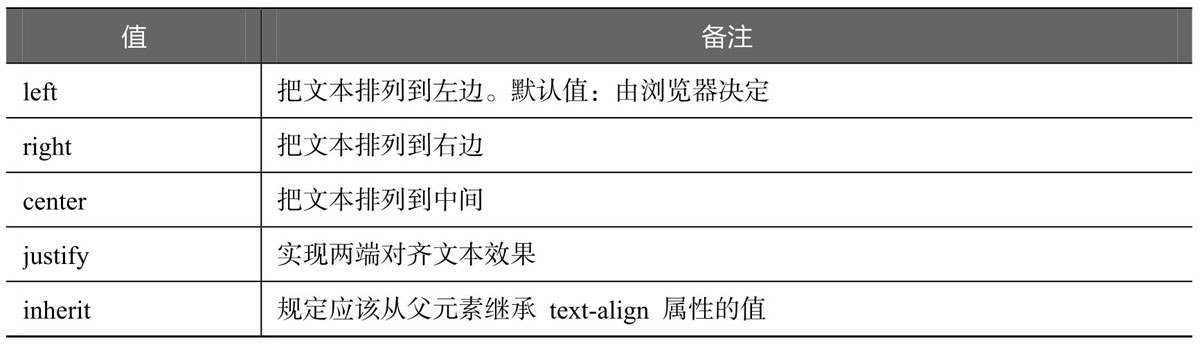
text-align属性规定元素中的文本的水平对齐方式,该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式,该属性取值如表9-2所示。
表9-2 text-align属性取值

实例:
h1 {text-align:center; } h2 {text-align:left; } h3 {text-align:right; }
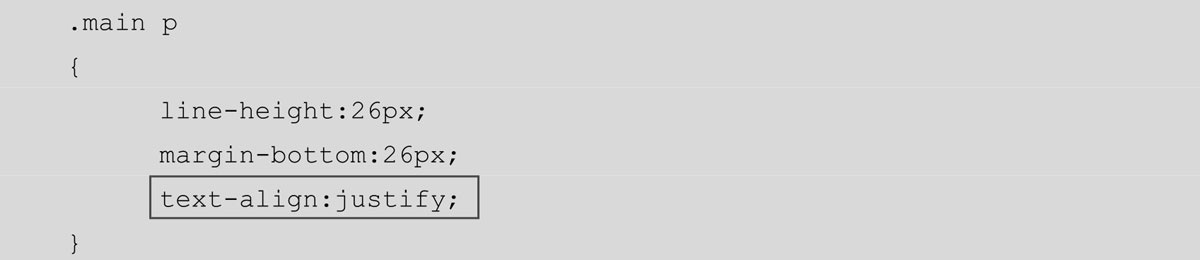
这里需要说明的是“text-align: justify; ”实现两端对齐,在图9-1中可以看到最后一个段落的两行右边没有对齐,可以为段落设置两端对齐,在后代选择“.main p”后添加对齐方式就可以了:

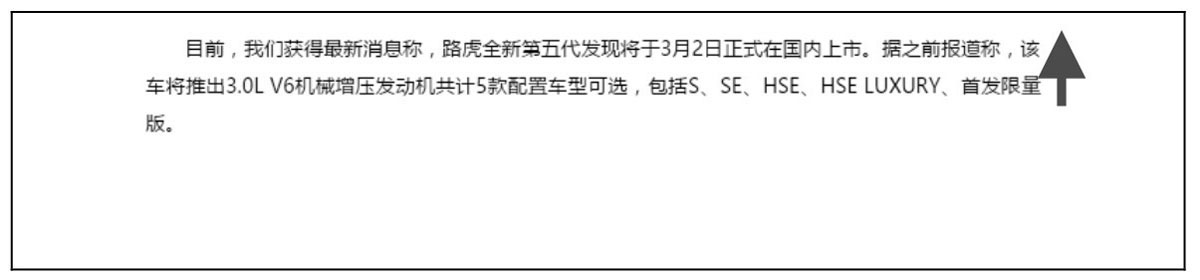
添加对齐方式后,最后一个段落效果如图9-2所示。

图9-2 两端对齐效果
word-spacing属性增加或减少单词间的空白(即字间隔), letter-spacing属性增加或减少字符间的空白(字符间距)。设有CSS代码分别设置字间隔和字符间距:
p.spread {word-spacing: 30px; } p.tight {word-spacing: -0.5em; } h1 {letter-spacing: -0.5em} h4 {letter-spacing: 20px}
若HTML代码为:
<p class="spread">This is some text. This is some text.</p> <p class="tight">This is some text. This is some text.</p> <h1>This is header 1</h1> <h4>This is header 4</h4>
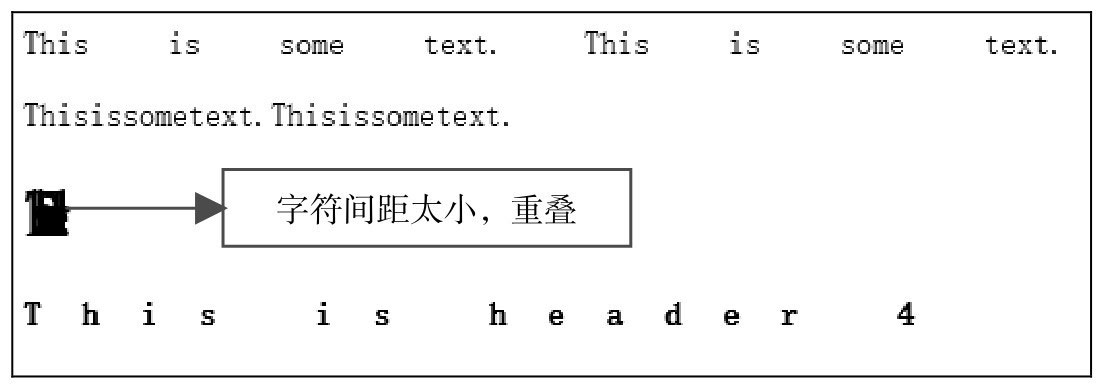
此HTML代码在浏览器中的显示效果如图9-3所示。

图9-3 设置字间隔和字符间距效果
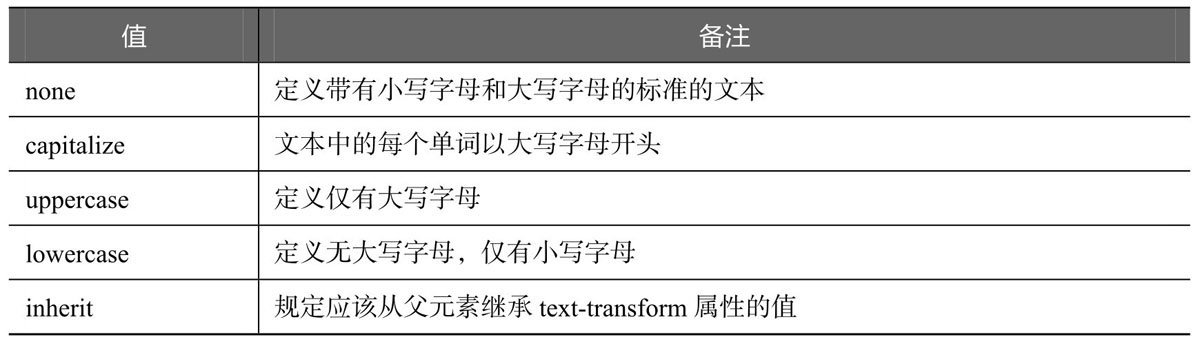
text-transform属性控制文本的大小写,其属性取值如表9-3所示。
表9-3 text-transform属性取值

若有CSS代码与HTML代码:
h1 {text-transform: uppercase; } p.uppercase {text-transform: uppercase; } p.lowercase {text-transform: lowercase; } p.capitalize {text-transform: capitalize; } <h1>This Is An H1 Element</h1> <p class="uppercase">This is some text in a paragraph.</p> <p class="lowercase">This is some text in a paragraph.</p> <p class="capitalize">This is some text in a paragraph.</p>
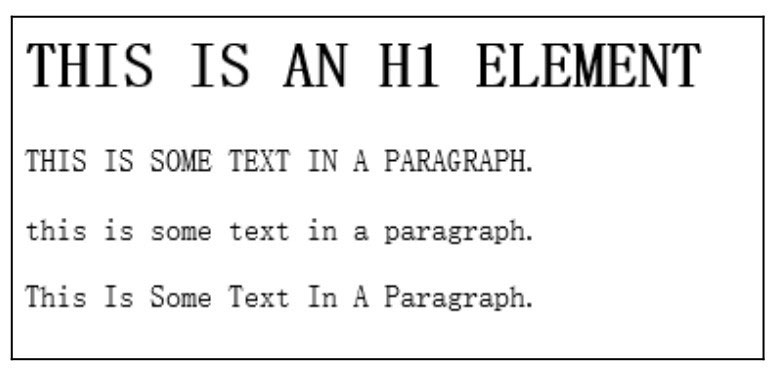
这段代码在浏览器中的显示效果如图9-4所示。

图9-4 text-transform属性设置效果
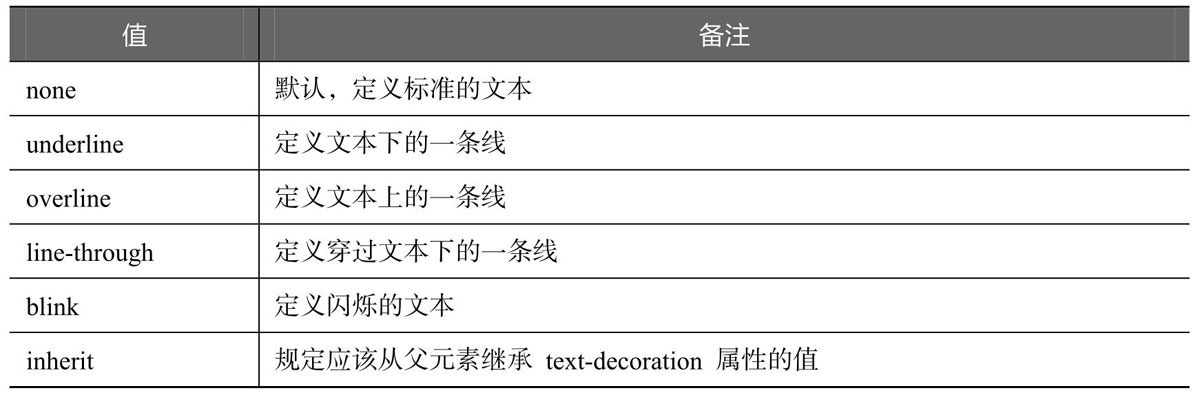
text-decoration属性为规定添加到文本的修饰,如下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中,其取值如表9-4所示。
表9-4 text-decoration属性取值

若有CSS代码与HTML代码:
h1 {text-decoration: overline; } h2 {text-decoration: line-through; } h3 {text-decoration: underline; } h4 {text-decoration:blink; } a {text-decoration: none; } <h1>这是标题1</h1> <h2>这是标题2</h2> <h3>这是标题3</h3> <h4>这是标题4</h4> <p><a href="http://www.w3school.com.cn/index.html">这是一个链接</a></p>
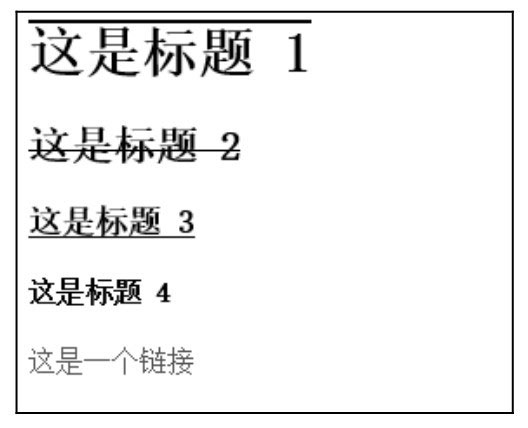
这段代码在浏览器中的显示效果如图9-5所示。

图9-5 text-decoration属性设置效果
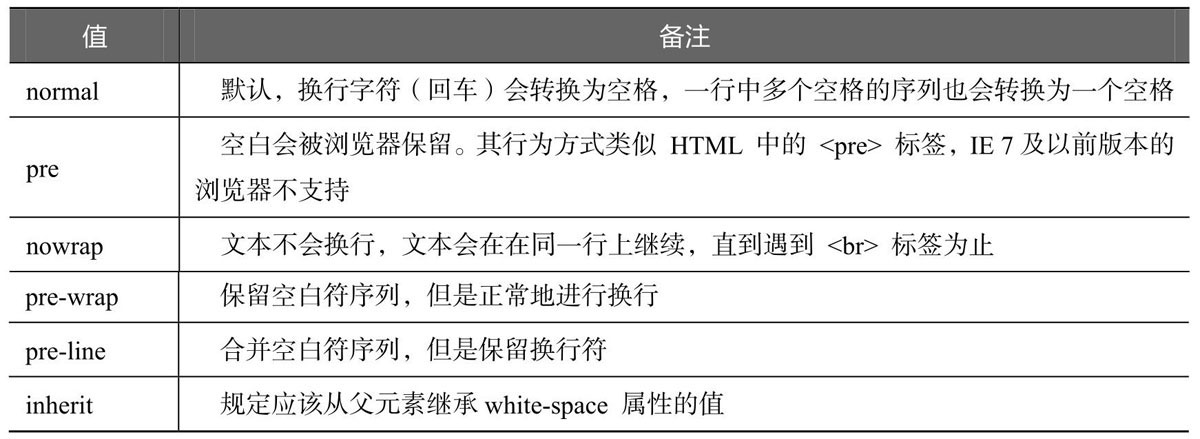
white-space属性设置如何处理元素内的空白,其取值见表9-5。
表9-5 white-space属性取值

如设置段落中的文本不进行换行全部在一行显示的代码为:
p { white-space: nowrap; }
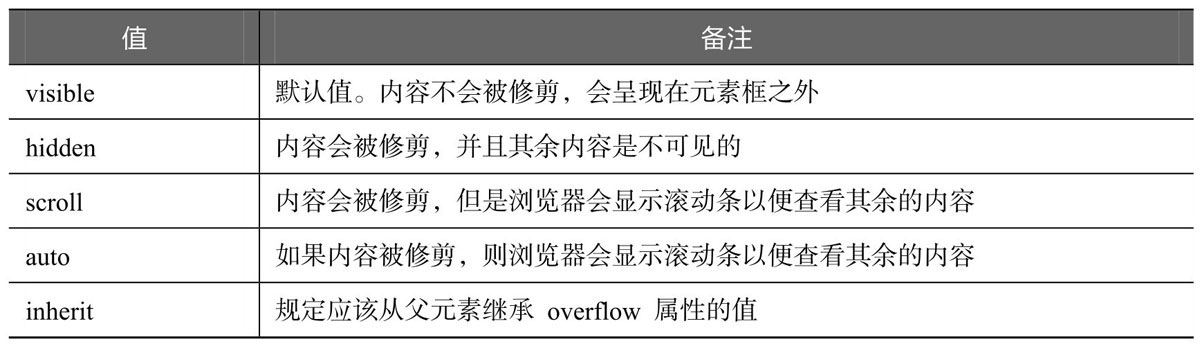
overflow属性规定当内容溢出元素框时怎样处理。其取值如表9-6所示。
表9-6 overflow属性取值

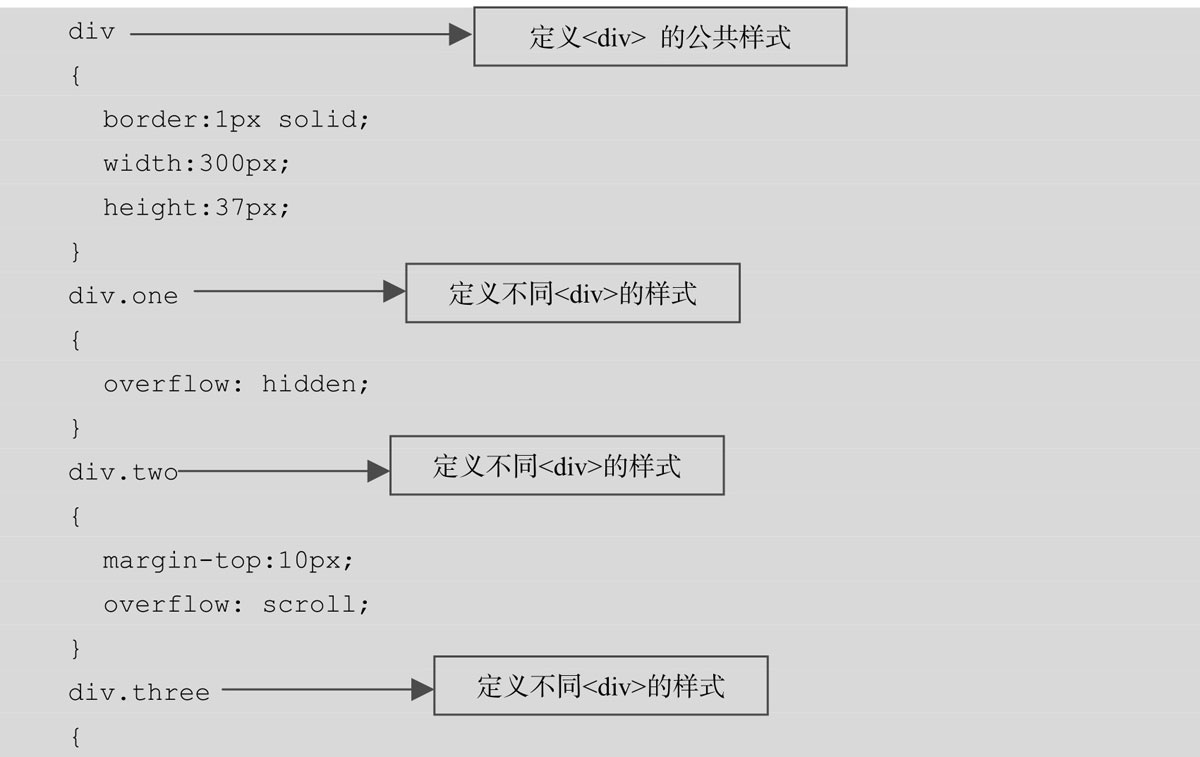
若有CSS代码:


分别将定义的三个CSS类应用于下面的<div>:
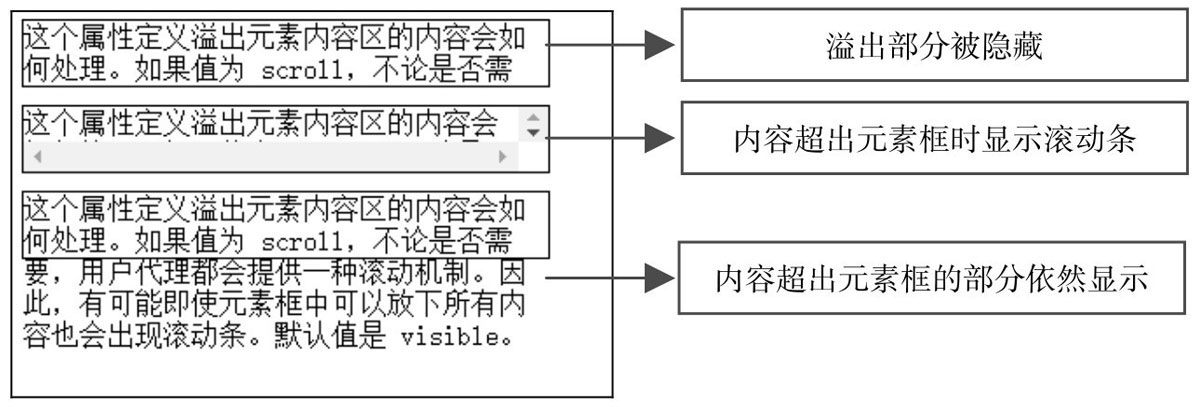
<div class="one"> 这个属性定义溢出元素内容区的内容会如何处理。如果值为scroll,不论是否需要,用户代 理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。 </div> <div class="two"> 这个属性定义溢出元素内容区的内容会如何处理。如果值为scroll,不论是否需要,用户代 理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。 </div> <div class="three"> 这个属性定义溢出元素内容区的内容会如何处理。如果值为scroll,不论是否需要,用户代 理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。 </div>
可以看到三个段落在浏览器中的显示效果如图9-6所示。

图9-6 overflow溢出处理效果
例9-2综合运行内外边距、文本、字体等在网页上排列新闻标题。
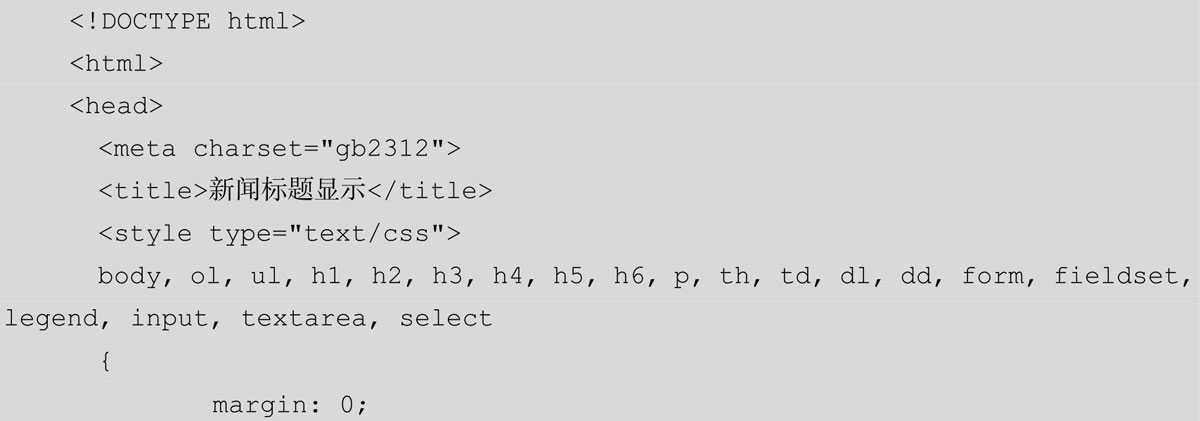
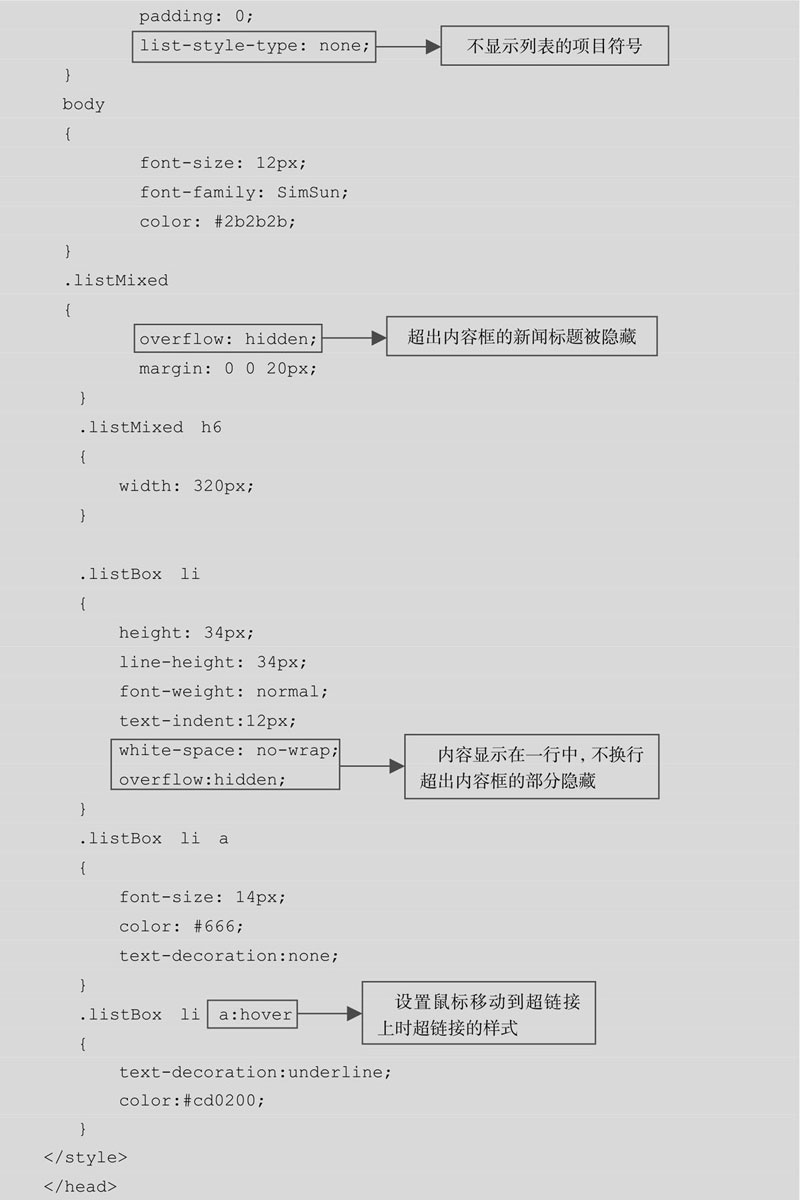
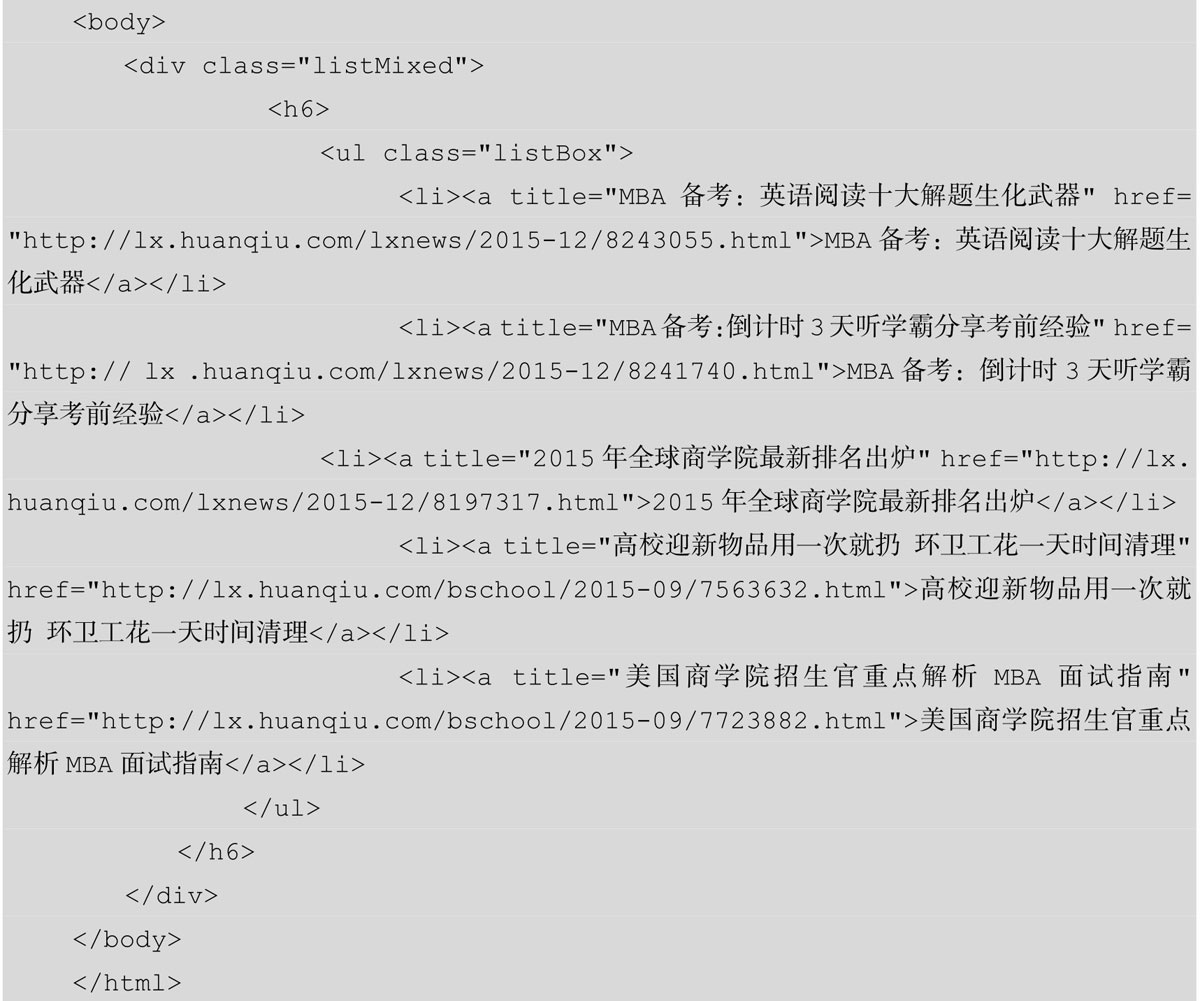
例9-2 9-2.html



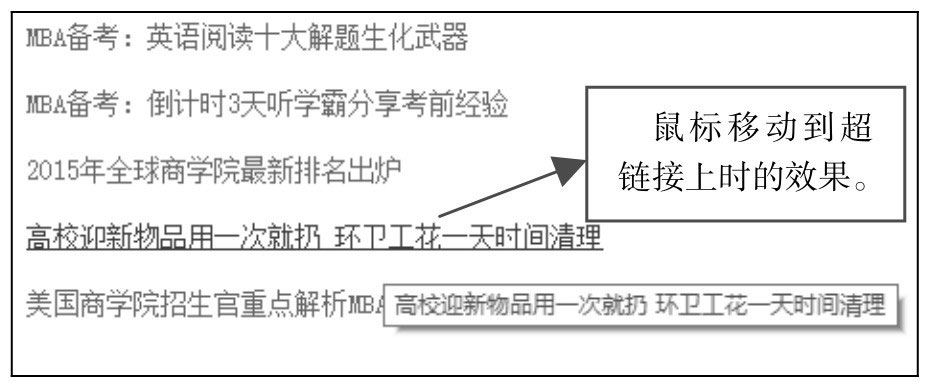
例9-2在浏览器中的显示效果如图9-7所示。

图9-7 例9-2在浏览器中的显示效果
- 最近发表
