9.3 css背景
CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS属性background-color设置元素的背景颜色:
body { background-color:yellow; } h1 { background-color:#00ff00; }
背景颜色会填充元素的内容、内边距和边框区域,background-color不能继承。
例9-3通过设置背景色等利用超链接制作按钮。
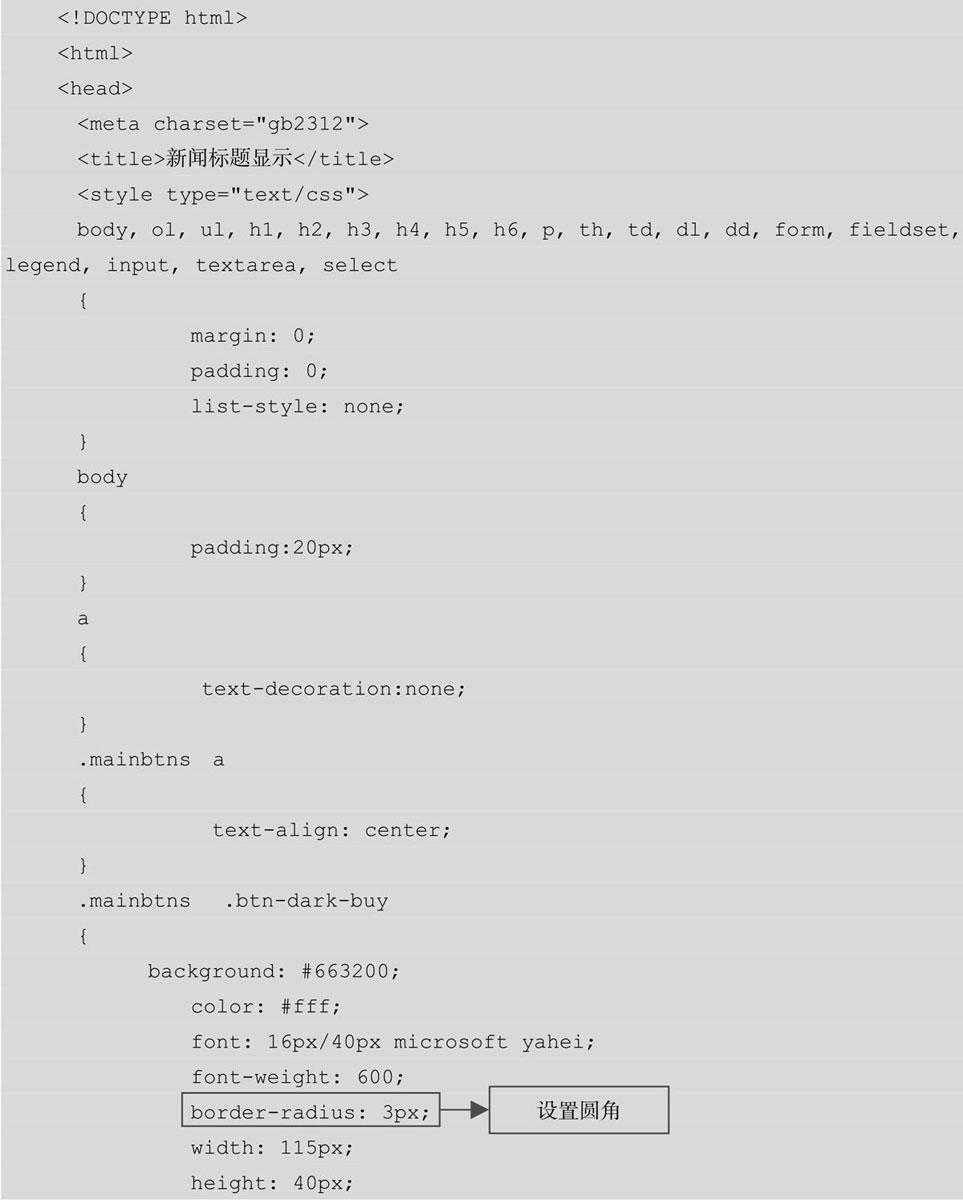
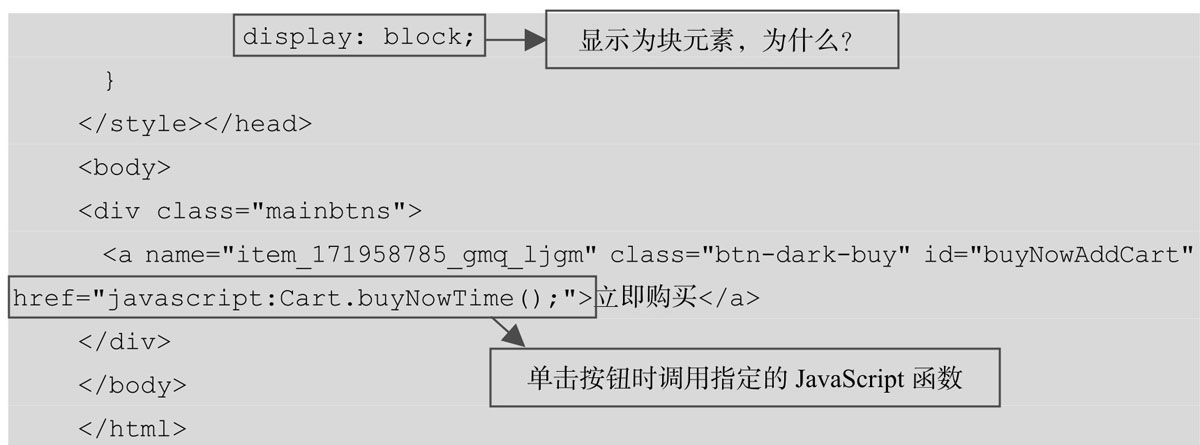
例9-3 9-3.html


例9-3在浏览器中的显示效果如图9-8所示。

图9-8 利用超链接制作按钮
background-image属性为元素设置背景图像,元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距:
body { background-image: url("bgimage.gif"); background-color: #000000; }
读者需要注意的是background-image的值为url(‘背景图片路径’),一般路径为一个相对路径,具体书写规则参考在网页中插入图片时图片路径的设置,读者可以尝试一下在外部样式表中为<body>设置背景图片。
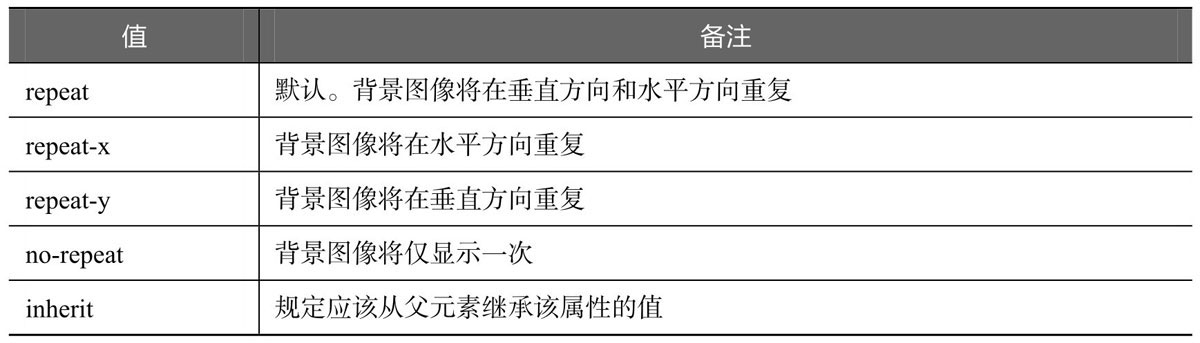
默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。background-repeat属性设置是否及如何重复背景图像,该属性的取值如表9-7所示。
表9-7 background-repeat属性取值

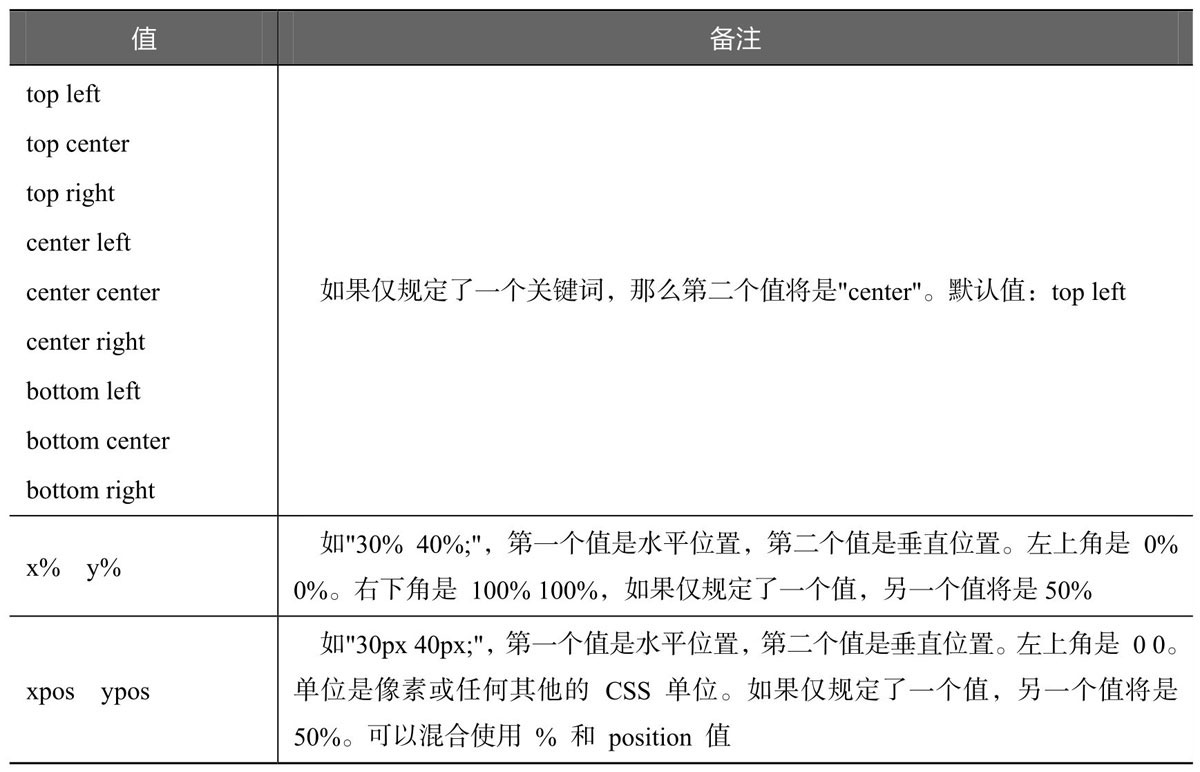
background-position属性设置背景图像的起始位置。背景图片在元素中的位置包括水平位置和垂直位置,因此设置background-position属性时,需要指定两个位置,该属性取值如表9-8所示。
表9-8 background-position属性取值

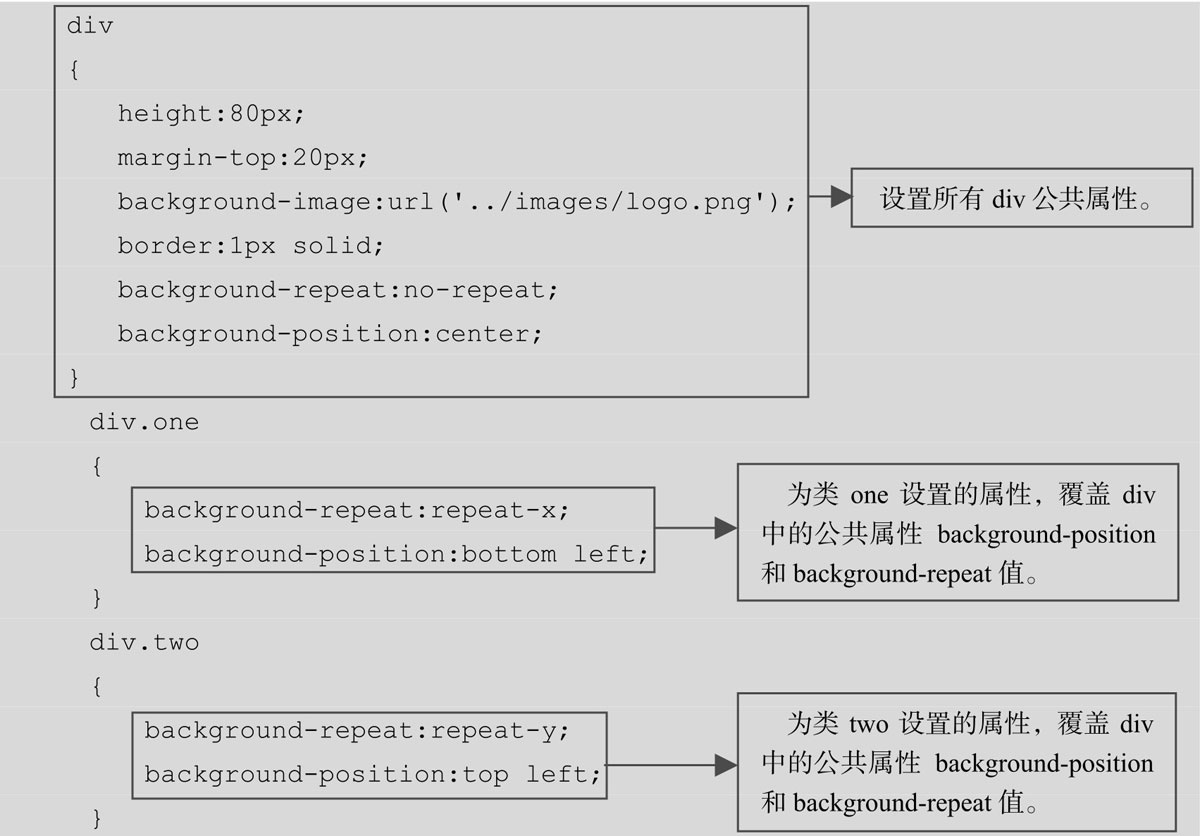
假设有CSS代码:

若HTML代码为:
<div>Hello World! </div> <div class="one">Hello World! </div> <div class="two">Hello World! </div>
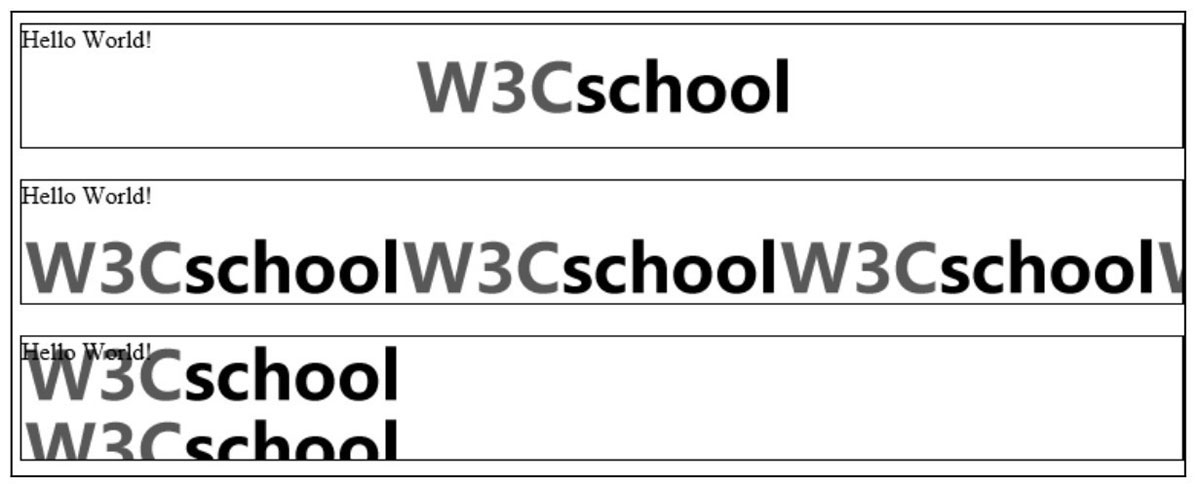
则网页显示效果如图9-9所示。

图9-9 background-position与background-repeat应用举例
当设置CSS“background-position:0 0; ”时,图片的左上角与设置背景的HTML元素(如div)的左上角是重合的;当设置“background-position:-50px -50px; ”时,图片向左、上移动了,也就以设置背景的HTML元素(如div)的左上角为中心,图向左移动了50px,向上也移动了50px,此方法经常用来在包含多个小图标的图片中选一个小图标作为元素背景;当设置“background-position:100px 100px; ”时,背景图向右、向下移动100px。
background简写属性在一个声明中设置所有的背景属性。可以设置如下属性:
background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment、background-image等。
如果不设置其中的某个值也可以,如:
background:#ff0000 url('smiley.gif');
例9-4利用背景图片来制作特殊的元素边框线。
例9-4 9-4.html
<! DOCTYPE html> <html> <head> <meta charset="gb2312"> <title>背景图片</title> <style type="text/css"> body, ol, ul, h1, h2, h3, h4, h5, h6, p, th, td, dl, dd, form, fieldset, legend, input, textarea, select { margin: 0; padding: 0; list-style: none; } .tit { border-bottom: 3px solid #e0e0e0; height: 27px; line-height: 15px; font-size: 16px; color: #436993; margin-bottom: 24px; } .tit span { display: block; background: url(images/c_h2bg.png) no-repeat; height: 30px; padding-left: 20px; font-family: 微软雅黑; } </style> </head> <body> <div class="tit"> <span>世态万象</span> </div> </body> </html>
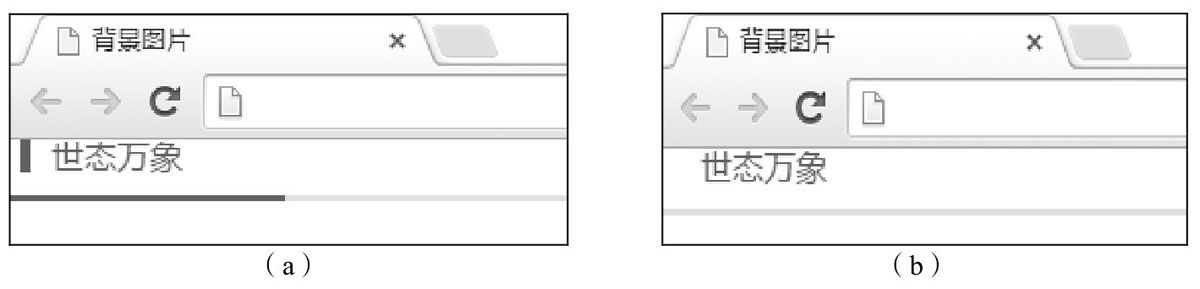
例9-4在浏览器中的显示效果如图9-10(a)所示,图9-10(b)为没有设置背景图片的效果。

图9-10 例9-4在浏览器中的显示效果
- 最近发表
