10.1 css列表
CSS列表属性允许用户放置、改变列表项目符号,或者将图像作为列表的项目符号。list-style-type属性设置列表项目符号的类型,list-style-type属性取值(部分)如表10-1所示。
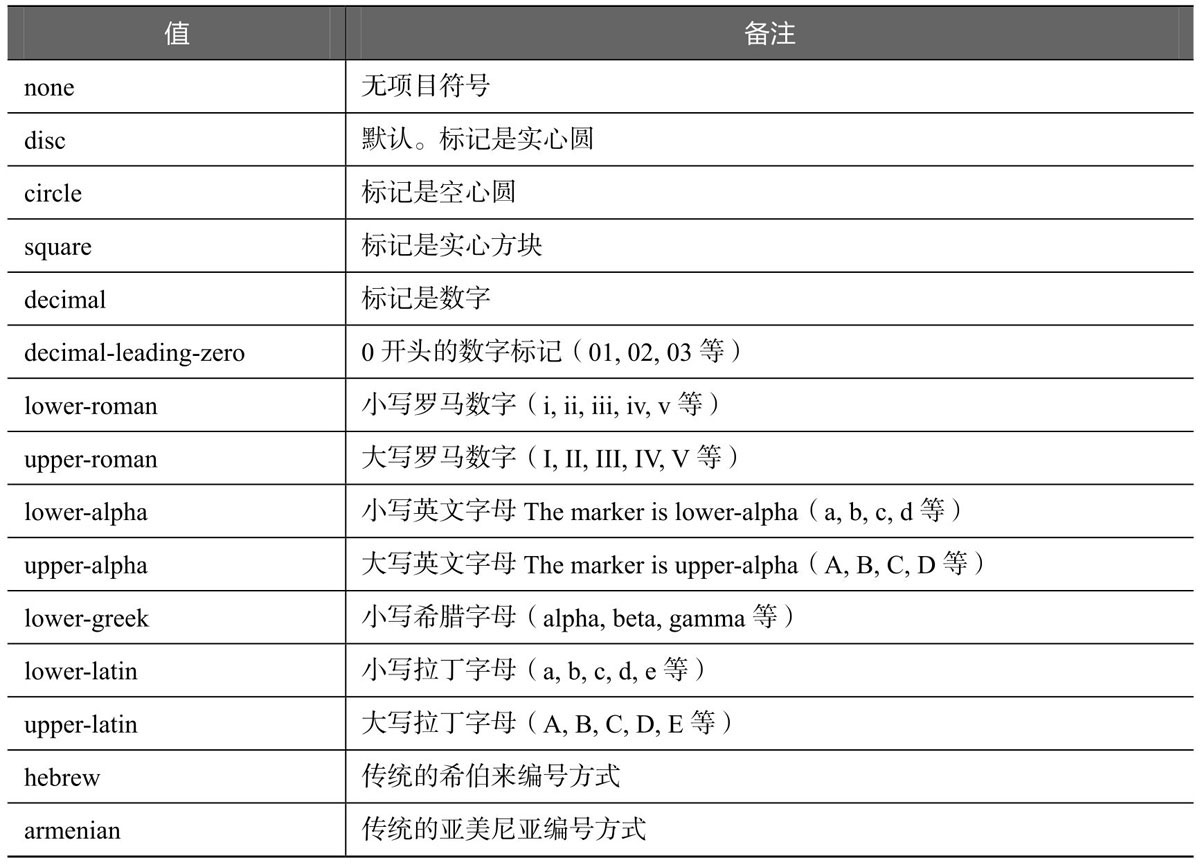
表10-1 list-style-type属性取值(部分)

实例:
ul.circle {list-style-type:circle; } ul.square {list-style-type:square; } ul.none {list-style-type:none; } ol.upper-roman {list-style-type:upper-roman; } ol.lower-alpha {list-style-type:lower-alpha; }
list-style-image属性使用图像来替换列表项的标记,实例:
list-style-image:url("/i/arrow.gif");
用图片“arrow.gif ”作为列表的项目符号。
list-style-position属性设置在何处放置列表项标记,取值如表10-2所示。
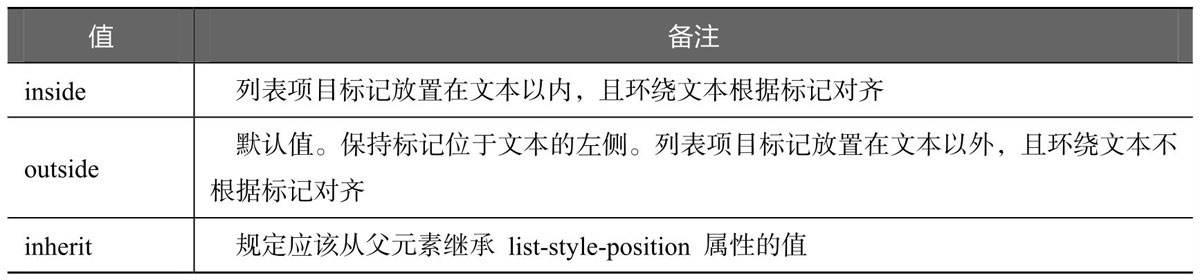
表10-2 list-style-position属性取值

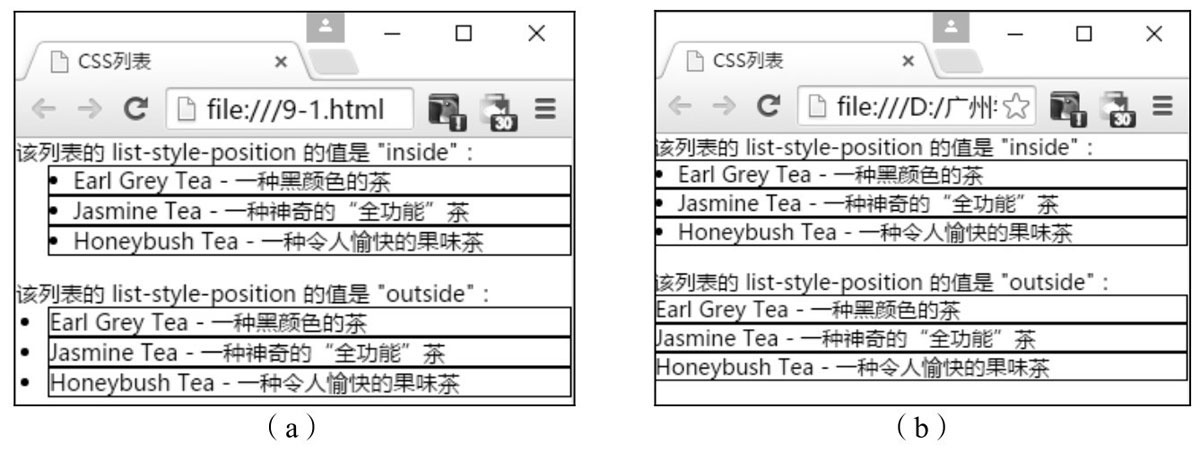
例10-1演示了属性“inside”与“outside”的区别。
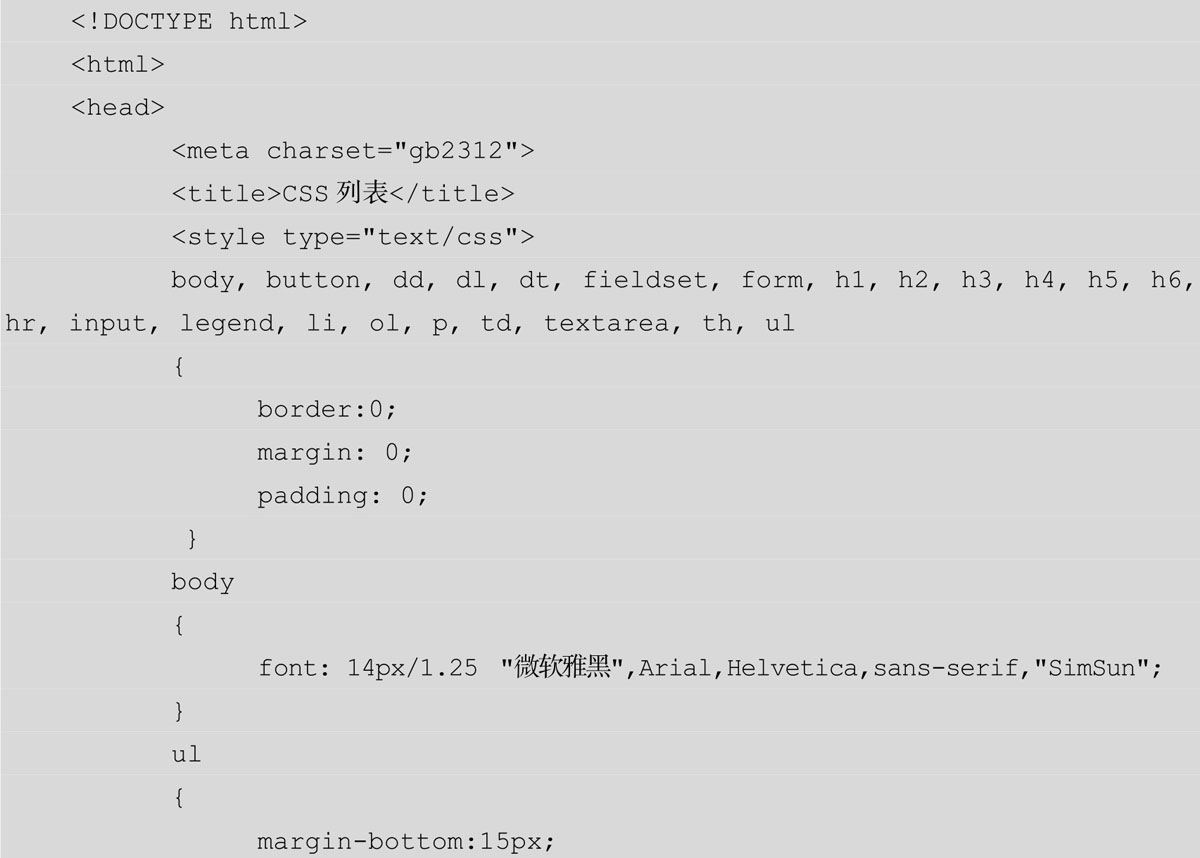
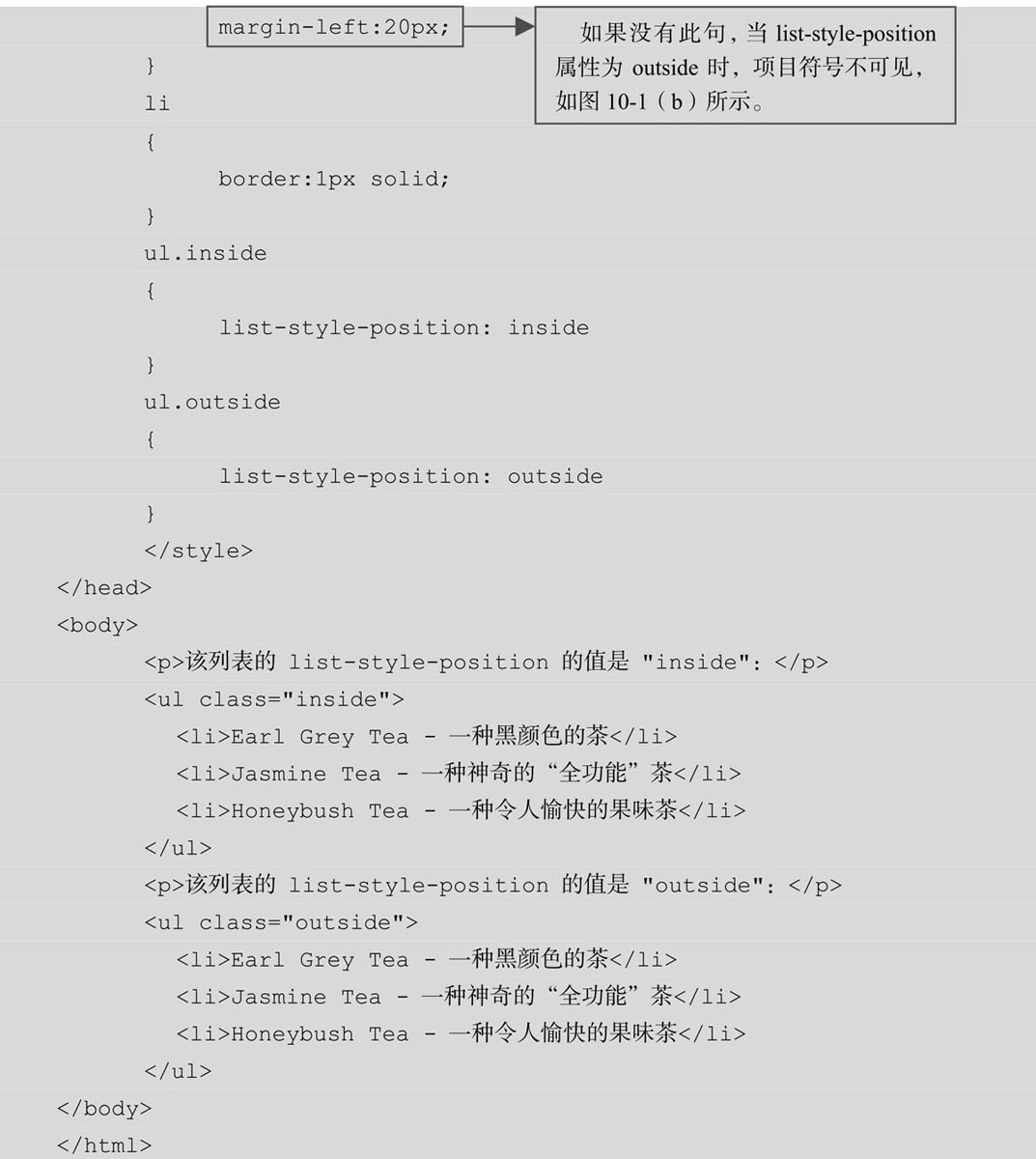
例10-1 10-1.html


例10-1在浏览中的显示效果如图10-1所示。

图10-1 例10-1在浏览器中的显示效果
可以看到,当list-style-position属性为inside时,项目符号位于<li>的边框线内;如果属性为outside时,项目符号位于<li>的边框线外。
list-style为简写属性,可以将以上3个列表样式属性list-style-type、list-style-image、list-style-position的值赋予list-style:
ul { list-style: square inside url('/i/eg_arrow.gif'); }
关于列表的实例,读者可参考本书3.2节。
- 最近发表
