10.3 css display(显示)与visibility(可见性)
visibility属性规定元素是否可见,其取值如表10-5所示。
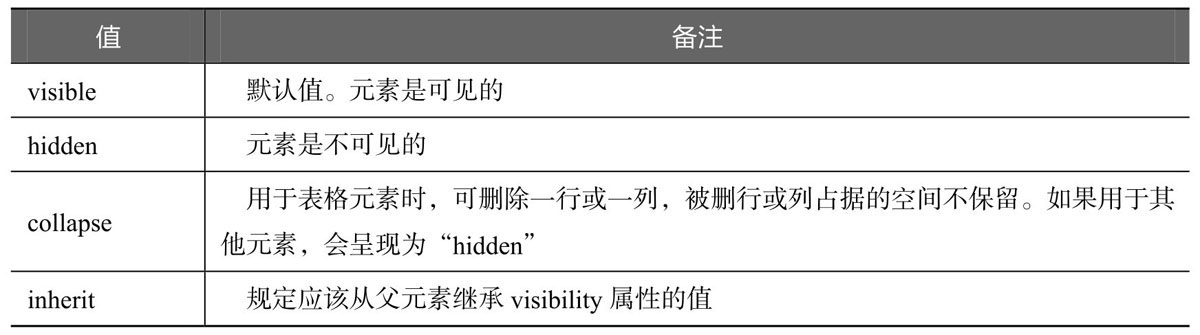
表10-5 visibility属性取值

若有网页的主要源代码如下:
<style type="text/css"> h1.visible {visibility:visible; } h1.invisible {visibility:hidden; } </style> <body> <h1 class="visible">中东部将迎今年最大范围雨雪 局地降温12℃以上</h1> <h1 class="invisible">原标题:本周中东部迎今年最大范围雨雪降温 </h1> <p>据中央气象台最新预报,20日至23日前后,我国中东部地区将出现今年以来范 围最大的雨雪天气过程,内蒙古、甘肃、陕西、山西、河南、山东等地的部分地区将迎来大雪或暴雪。 同时,受较强冷空气的影响,中东部地区的气温也会大幅下跌,部分地区气温起伏剧烈。预计24日以后, 冷空气势力减弱,气温呈回升趋势。 </p> </body>
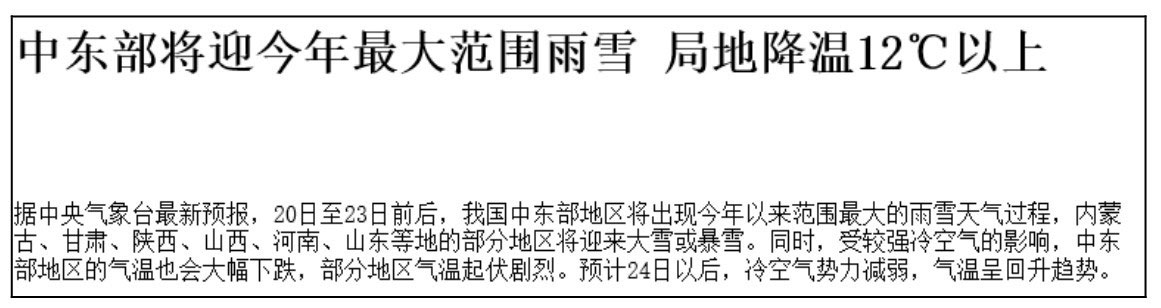
此网页在浏览器中的显示效果如图10-3所示。

图10-3 visibility属性设置显示效果
可以看到,visibility属性为visible时,元素正常显示;如果visibility属性为hidden,元素则不可见,但不可见的元素也会占据页面上的空间。如果创建不占据页面空间的不可见元素,可以使用display属性。
display属性规定元素应该生成的框的类型,其取值如表10-6所示。
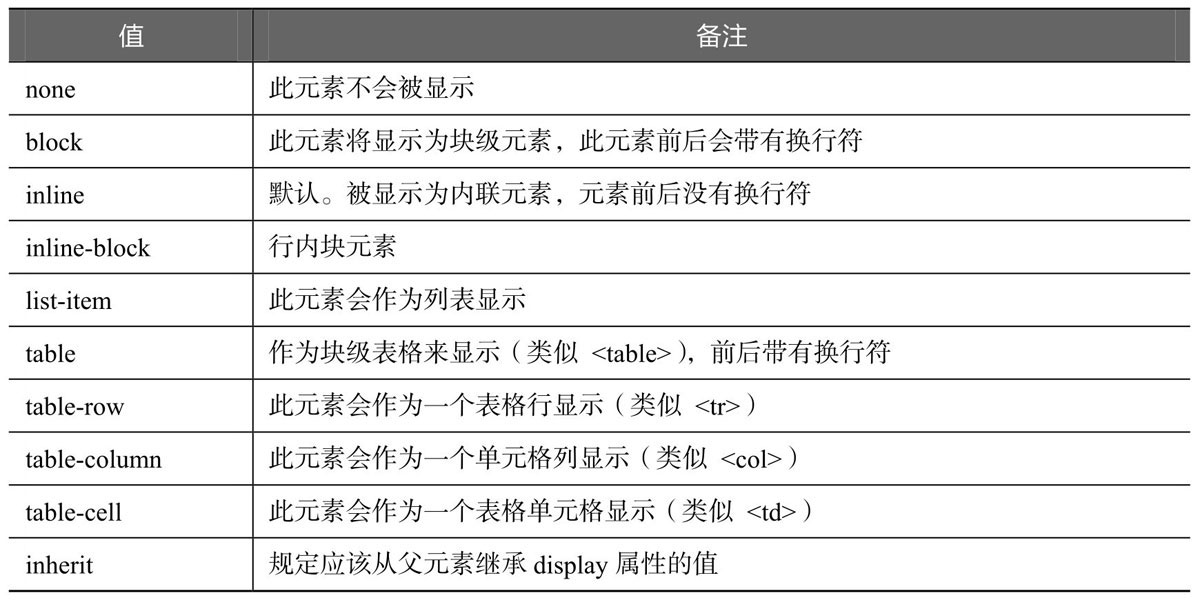
表10-6 display属性取值

如果将10.3节中设置网页元素是否可见的CSS代码修改为:
h1.visible {display:block; } h1.invisible {display:none; }
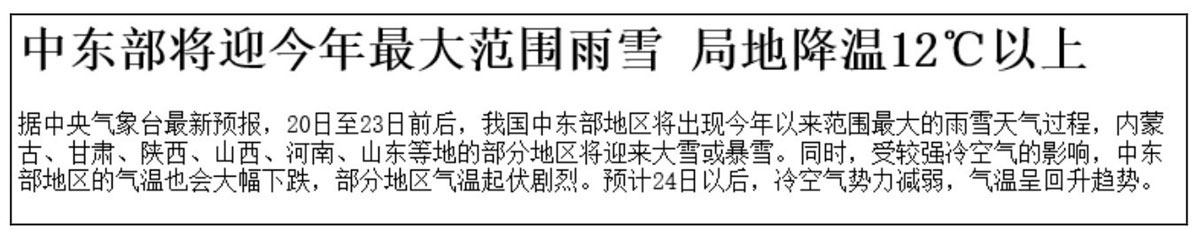
其他代码不变,则网页在浏览器中的显示效果如图10-4所示。

图10-4 display属性设置显示效果
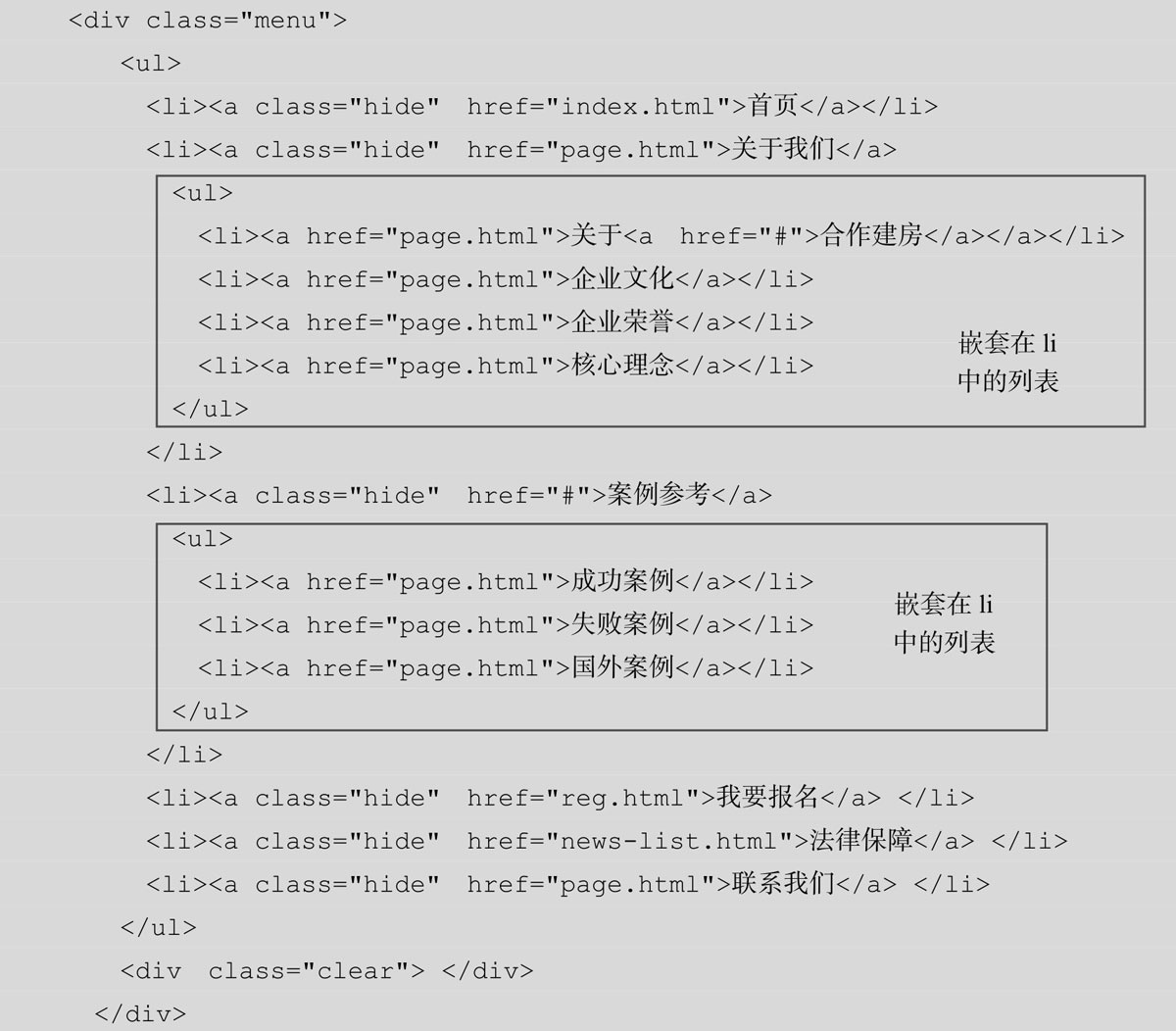
对照图10-3可以看出,将元素的display设置为none后,元素不可见,并且元素不再占有页面空间。同时一旦父节点元素应用了display:none,父节点及其子孙节点元素全部不可见。利用display的这个特点,还可以制作菜单。例10-2演示制作二级菜单,采用二级嵌套列表实现,例10-2主要HTML源代码如下。
例10-2 10-2.html

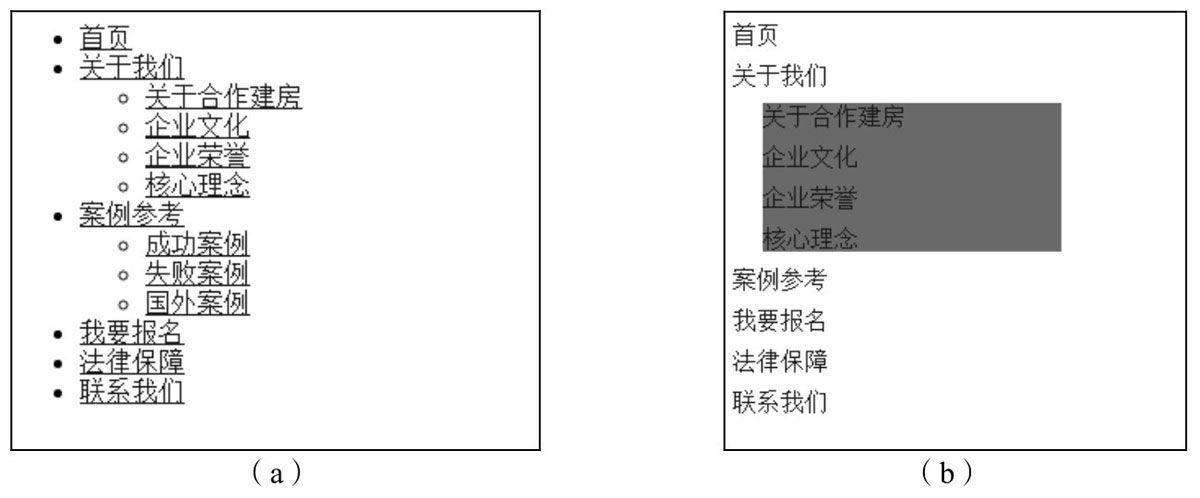
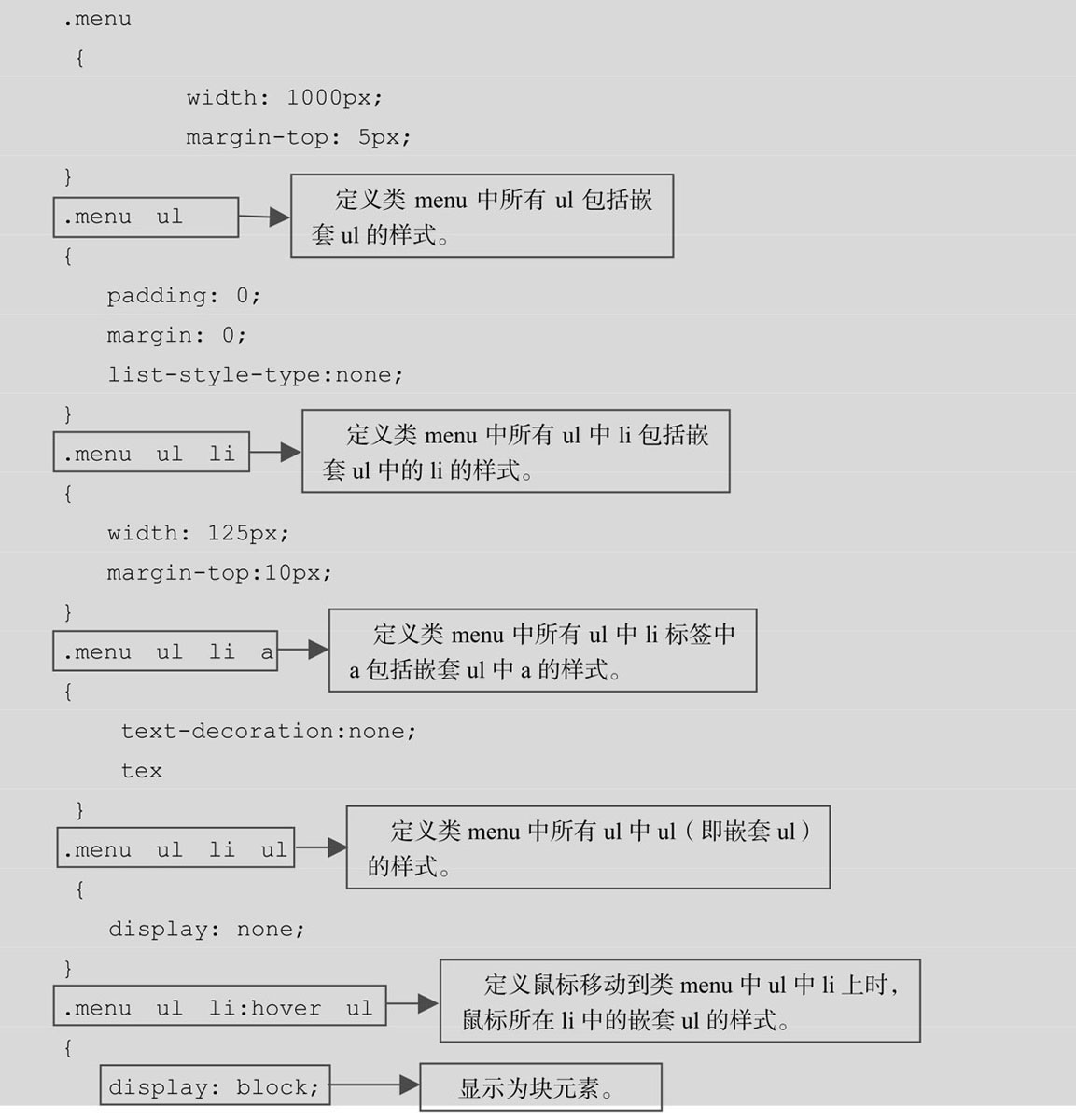
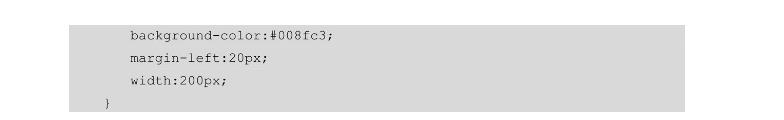
在没有为列表定义样式时,这段HTML代码在网页上的显示效果如图10-5(a)所示。若加上样式定义代码(主要定义嵌套在<li>中的ul隐藏,当鼠标移动到<li>上时,<li>中嵌套的ul显示为块元素):

图10-5 设置嵌套ul隐藏与显示对比效果


设置这段样式后,当鼠标移动到“关于我们”时,浏览器显示效果如图10-5(b)所示。
将元素的display设置为block之后,不管这个HTML元素是何元素(如<span>),这个元素都被显示为块级元素,此元素前后会带有换行符,对这个元素的width和height的设置有效;如果元素的display设置为inline,不管这个HTML元素是何元素(如<div>),都会被显示为行内元素,对这个元素的width和height的设置无效。
将元素的display设置为inline-block,这个元素不但具有块元素的特点(width和height的设置有效),而且具有行内元素特性(可以与其他行内元素处于同一行)。
当display设置为table-cell时,元素将被显示为单元格,多个display属性值为table-cell的元素位于同一行,高度相同。例10-3演示将元素显示为单元格。
例10-3 10-3.html
<! DOCTYPE html > <html > <head> <meta charset="gb2312"> <title>table-cell显示效果</title> <style type="text/css"> .classtd { display:table-cell; border:1px solid; width:200px; } .general { margin-top:20px; border:1px solid; } </style> </head> <body> <div class="classtd">display属性为table-cell时,元素将被显示为单元格, 无法设置margin; </div> <div class="classtd">多个属性为table-cell的元素紧紧相邻,如同表格中一行 的多个单元格。</div> <div class="classtd">单元格特点:同行等高。</div> <div class="general" >普通元素。</div> </body> </html>
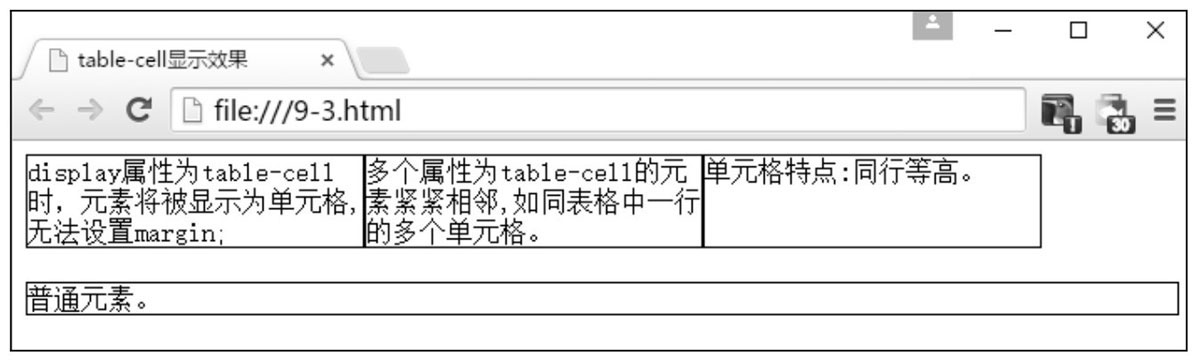
例10-3在浏览器中的显示效果如图10-6所示。

图10-6 display设置为table-cell的显示效果
- 最近发表
