11.1 position定位
css有三种基本的定位机制:普通流、浮动和绝对定位。如果没有指定定位方式,元素将在普通流中定位。也就是说,普通流中的元素的位置由元素在(X)HTML中的位置决定,源代码中出现在前面的元素在网页的前面显示。
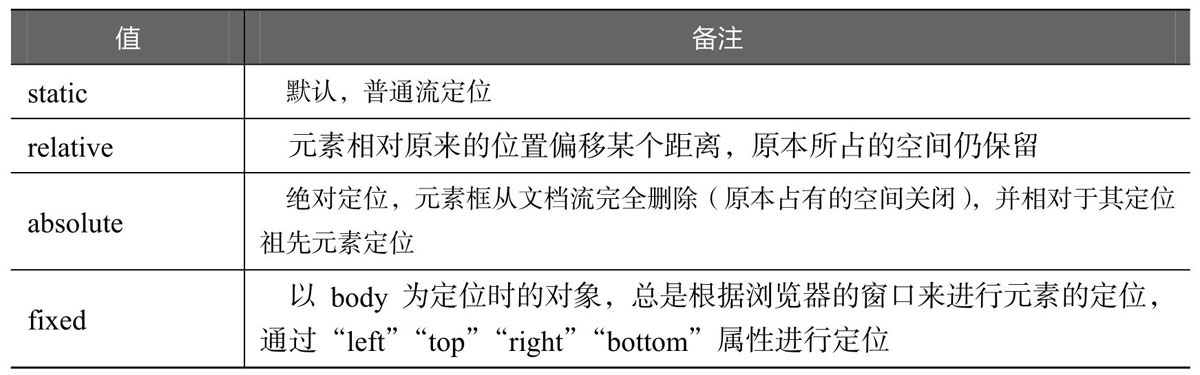
position属性可以设置4种不同类型的定位,其取值如表11-1所示。
表11-1 position属性取值

例11-1演示相对定位与普通流定位的不同。
例11-1 11-1.html
<! DOCTYPE html> <html> <head> <meta charset="gb2312"> <title>相对定位</title> <link rel="stylesheet" type="text/css" href="css/common.css"></link> </head> <body> <h1 class="headline">全票通过!<span>姚明</span>当选新一届中国篮协主席 </h1> <h1 class="headline">全票通过!<span class="headerman">姚明</span> 当选新一届中国篮协主席 </h1> </body> </html>
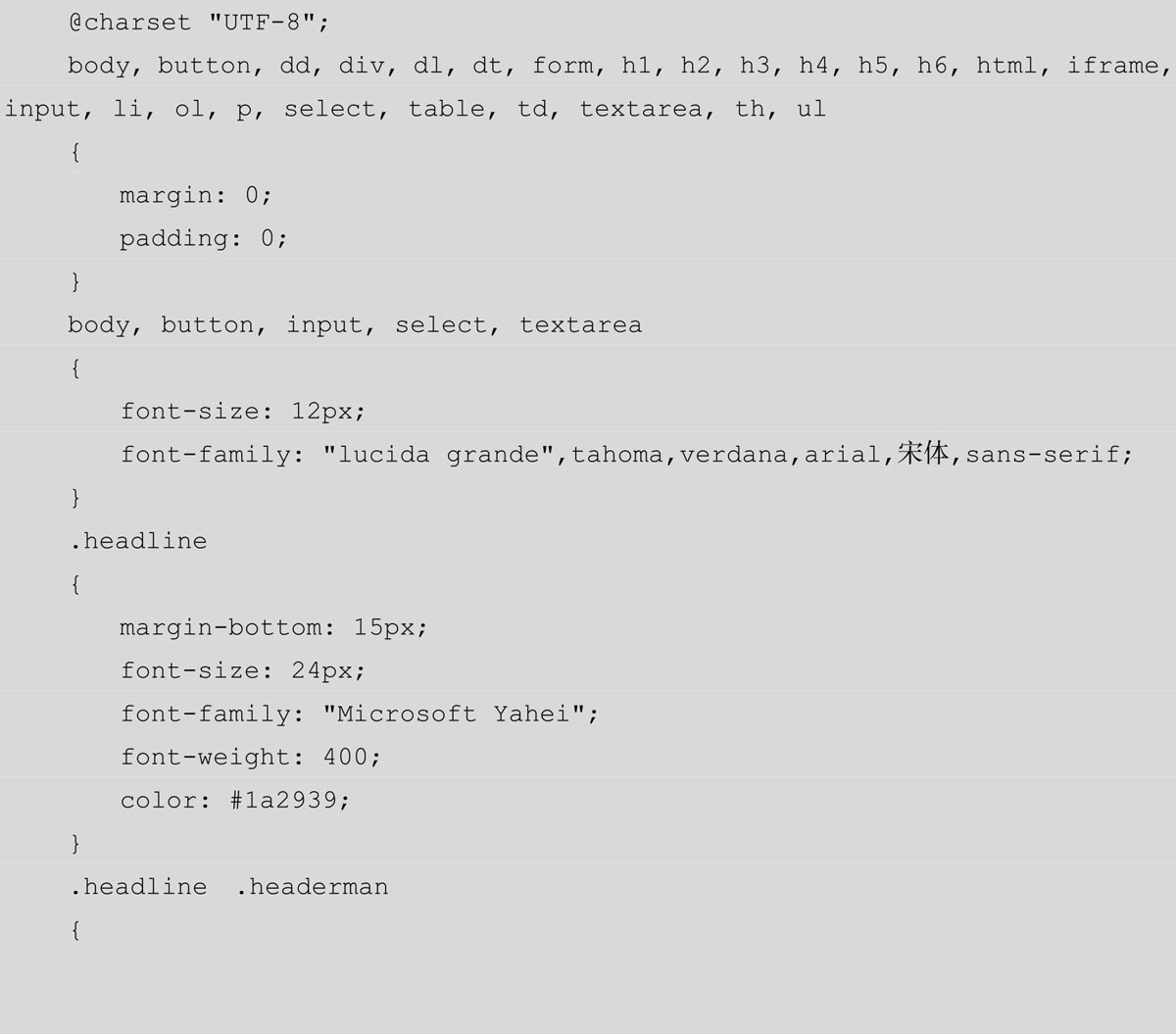
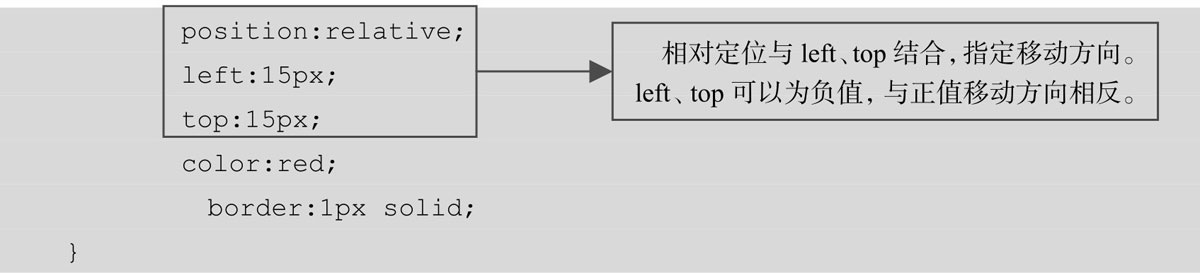
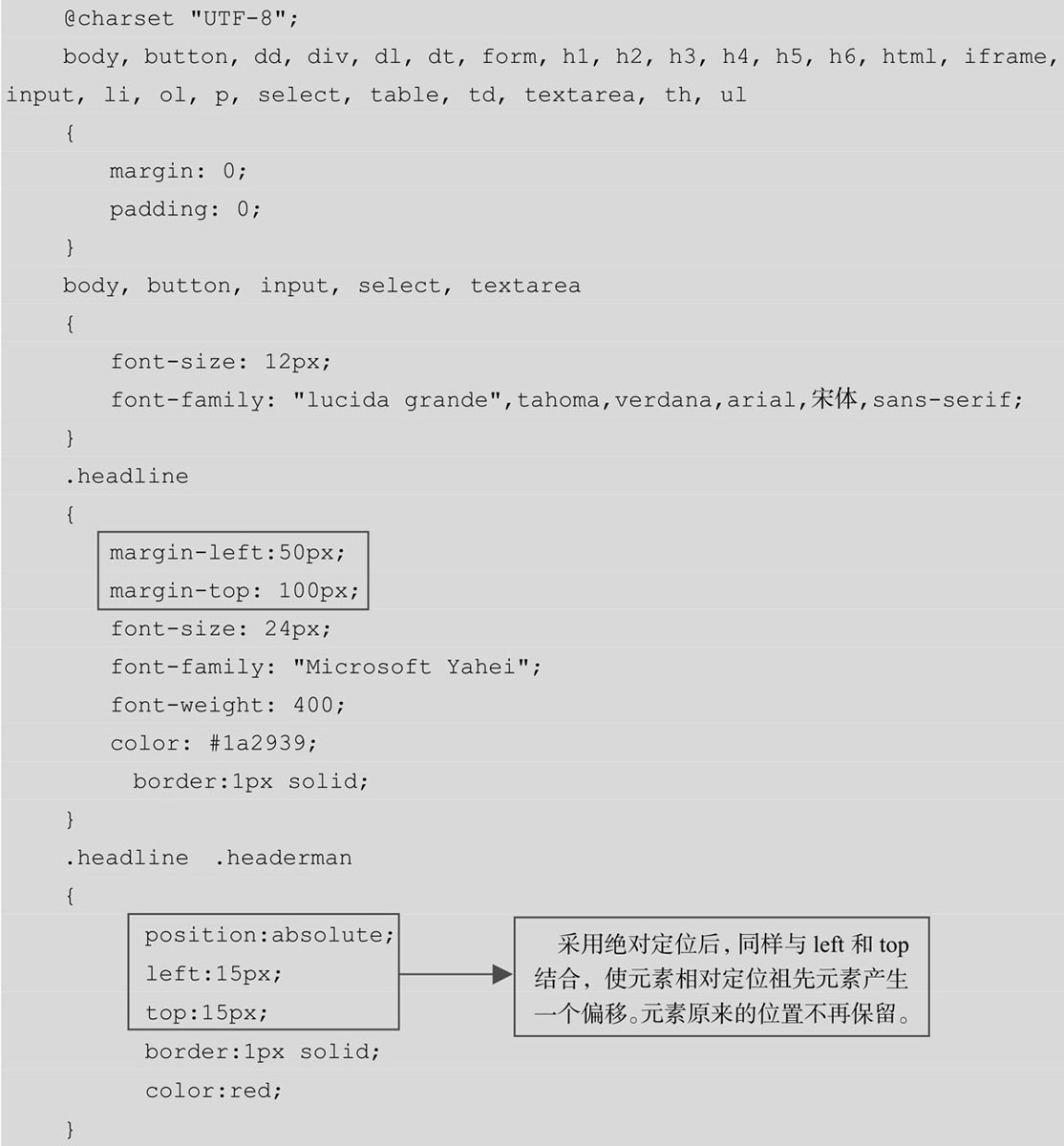
common.css(保存在css文件夹中):


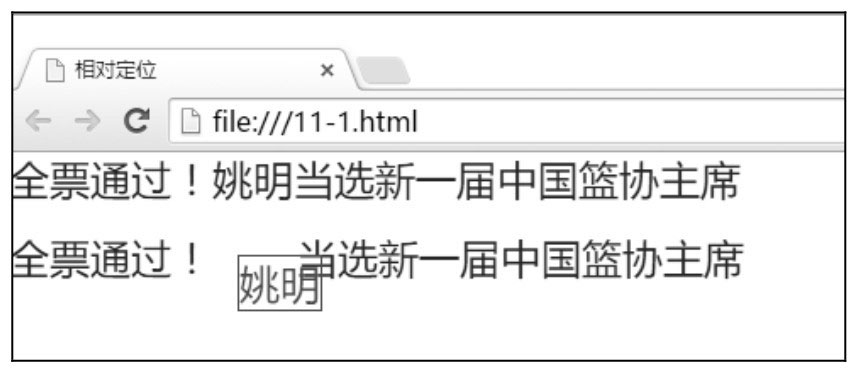
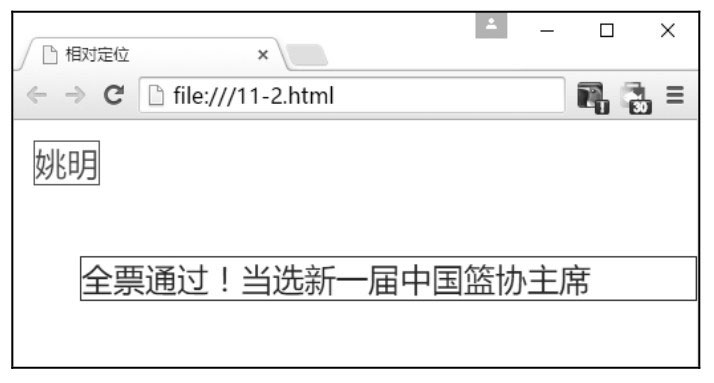
例11-1在浏览器中的显示效果如图11-2所示。

图11-2 相对定位显示效果
从图中可以看到,<span>设置相对定位后,<span>就成为一个定位元素,<span>标签根据left和top属性的值相对<span>原来的位置产生一个偏移,而且<span>标签原来的空间仍然保留,后面的文字位于<span>原来位置的后面。定位还可以与伪类结合使用。
.headline .headerman:hover { position:relative; left:15px; top:15px; border:1px solid; color:red; }
当鼠标移动到类headerman时,类headerman相对原来的位置产生一个偏移,具体浏览效果请读者自行输入代码查看。
绝对定位,相对于其定位祖先元素定位,所谓定位元素就是元素采用了相对定位或绝对定位,次元素就是定位元素。例11-2在例11-1的基础上对定位进行了修改,来演示绝对定位效果。
例11-2 11-2.html
<! DOCTYPE html> <html> <head> <meta charset="gb2312"> <title>绝对定位</title> <link rel="stylesheet" type="text/css" href="css/common2.css"></link> </head> <body> <h1 class="headline">全票通过!<span class="headerman">姚明</span>当 选新一届中国篮协主席 </h1> </body> </html>
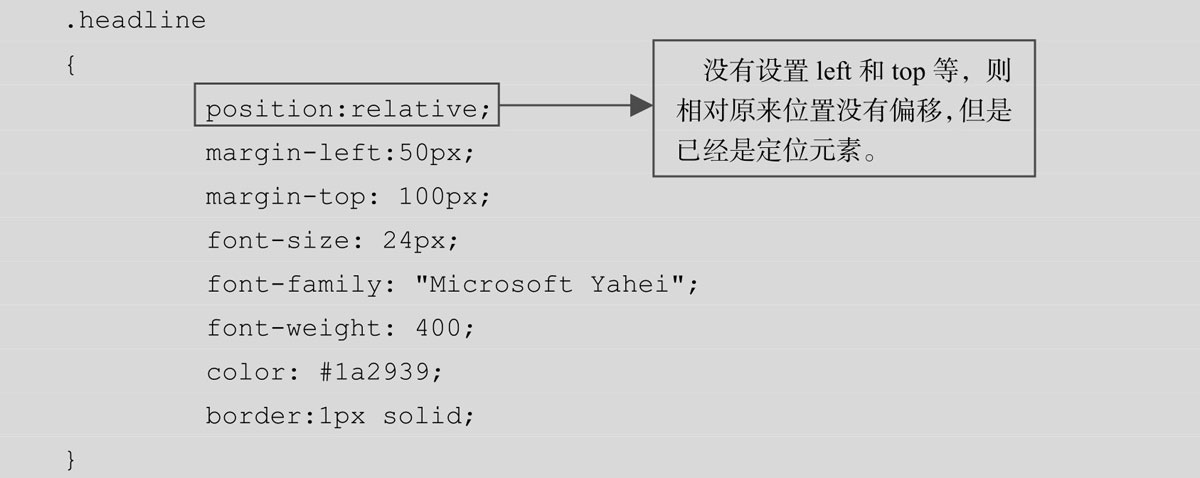
common2.css:

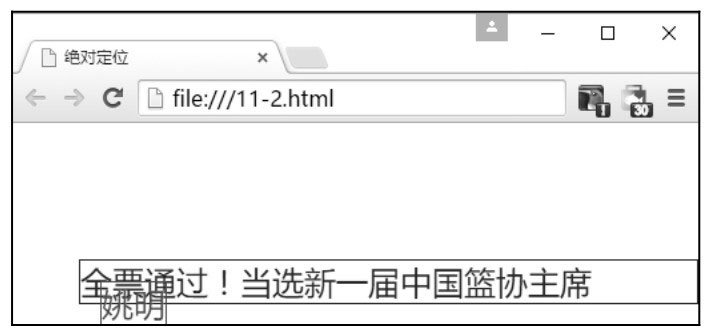
例11-2在浏览器中的显示效果如图11-3所示。为<span>设置绝对定位后,标签<span>首先找父元素(如<h1>),由于父元素不是定位元素,就继续找上一级的祖先元素,……,直到找到的祖先元素是定位元素,就相对于找到的定位祖先元素定位,如果所有祖先都不是定位元素,就相对于<body>定位。从图11-3可以看到,类headerman的所有祖先都不是定位元素,因此类headerman相对于<body>定位,向左移动15px,向下移动15px;同时<span>原来的位置不再保留,后面的文字前移。

图11-3 父元素不是定位元素的绝对定位显示效果
如果父元素是定位元素,则元素将相对父元素定位,如将例11-2的类headerman设置为定位元素:

则例11-2中的<span>的父元素是定位元素,<span>将相对于父元素进行定位,相对父元素向左移动15px,向下移动15px,在浏览器中的显示效果如图11-4所示。

图11-4 父元素是定位元素的绝对定位显示效果
这种定位经常出现在下拉菜单中,例11-3演示用绝对定位实现下拉菜单。
例11-3 11-3.html
<! DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" mrc="text/html; charset=gb2312" /> <link rel="stylesheet" type="text/css" href="css/common3.css" /> </head> <body> <div class="menu"> <ul> <li><a class="hide" href="index.html">首页</a></li> <li><a class="hide" href="page.html">关于我们</a> <ul> <li><a href="page.html">关于合作建房</a></li> <li><a href="page.html">企业文化</a></li> <li><a href="page.html">企业荣誉</a></li> <li><a href="page.html">核心理念</a></li> </ul> </li> </div> </body> </html>
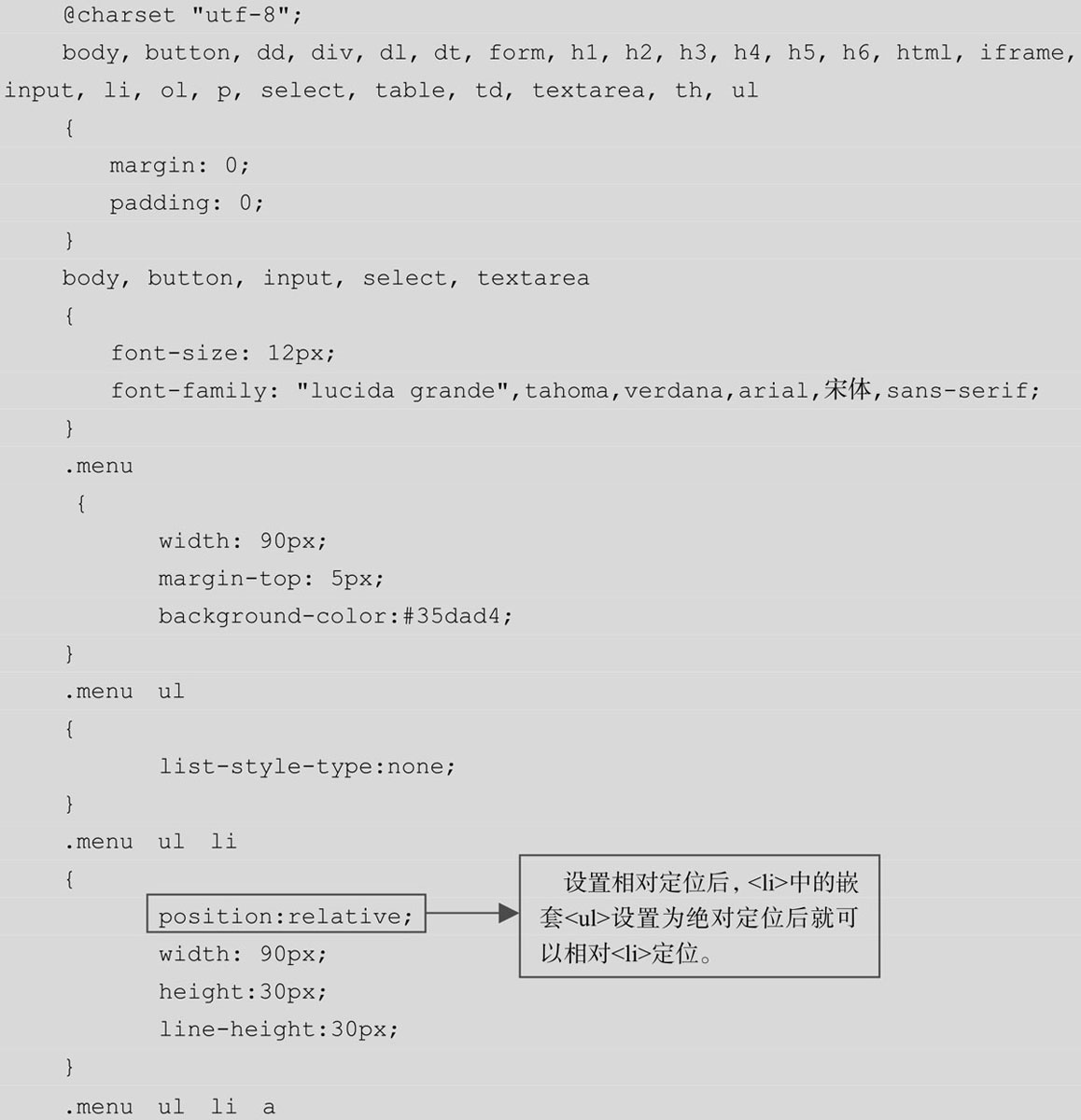
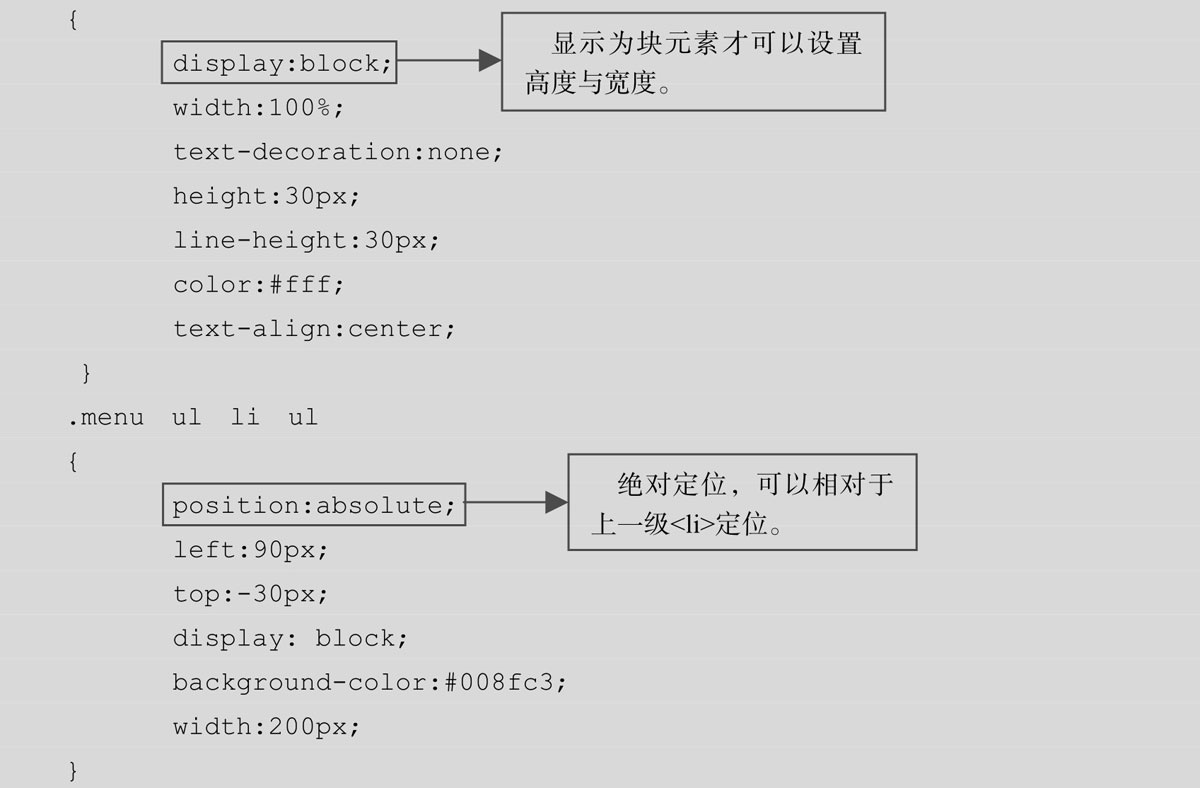
common3.css:


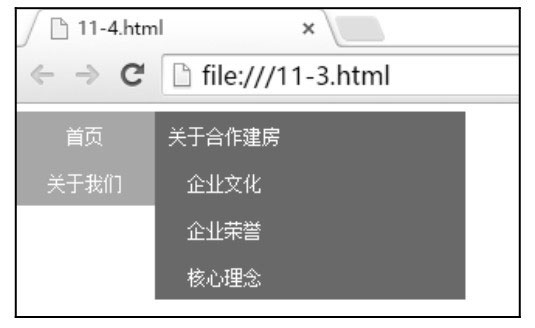
例11-3在浏览器中的显示效果如图11-5所示。

图11-5 嵌套列表绝对定位
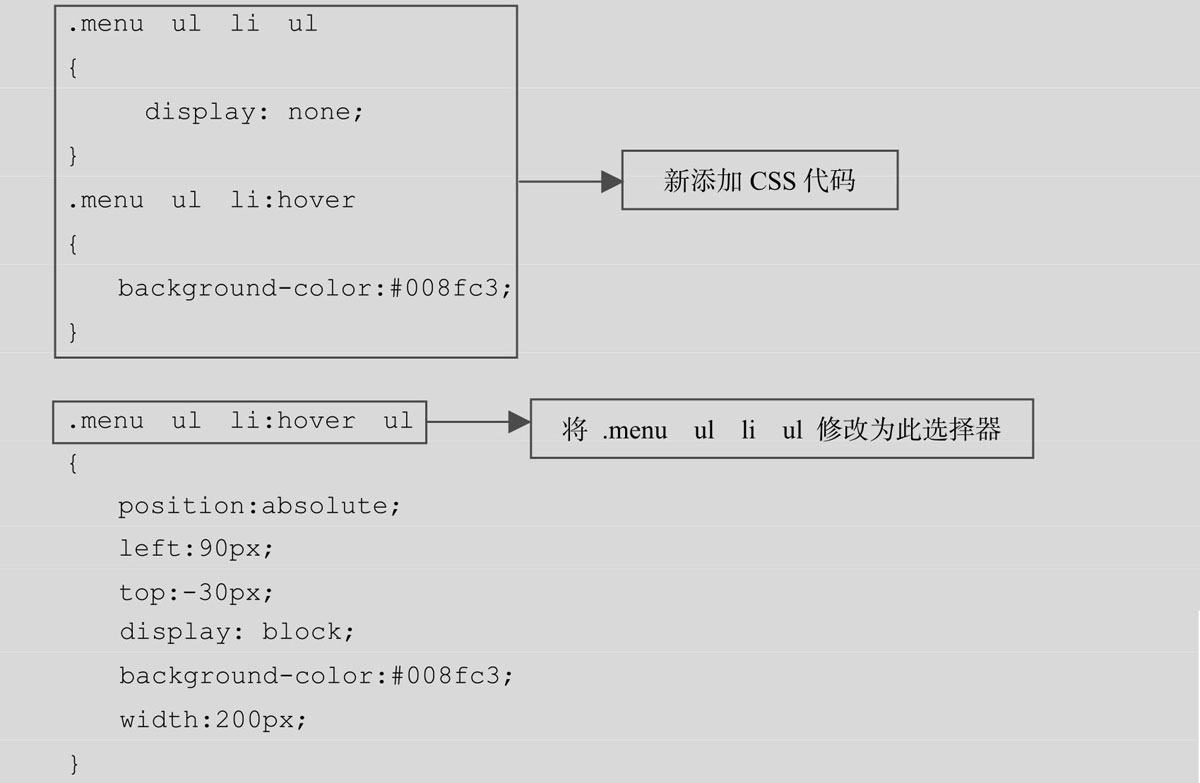
可以完善css代码,嵌套列表在平时隐藏,当鼠标移动到上一级列表时显示。

完善代码后,平常情况下嵌套列表隐藏,如图11-6所示。

图11-6 隐藏嵌套列表
当鼠标移动到“关于我们”时,嵌套列表显示,效果如图11-5所示。
fixed固定定位,元素将相对于浏览器边框定位,如常用的百度页面,在向下滚动时,搜索框固定在页面顶端,如图11-7所示。

图11-7 采用固定定位的搜索框
下面的CSS代码实现固定定位,同样如果需要元素偏移一定的位置,需要设置left和top属性。
#s_top_wrap { position: fixed; top: 0px; left: 0px; height: 74px; width: 100%; }
- 最近发表
