11.2 浮动
css属性float用于设置浮动,其取值如表11-2所示。
表11-2 float属性取值

浮动能让元素脱离文档流,向左或向右移动。最初浮动用于图片,设置将图片浮动后文字环绕图片。下面的代码是在文字中插入一张图片。
<div > 桃(学名:Amygdalus persica L.):蔷薇科、桃属植物。落叶小乔木;叶为窄椭圆形至 披针形,长15厘米,宽4厘米,<img src="../Images/timg.jpg" width="200" height="100"/> 先端成长而细的尖端,边缘有细齿,暗绿色有光泽,叶基具有蜜腺;树皮暗灰色,随年龄增长出现裂缝; 花单生,从淡至深粉红或红色,有时为白色,有短柄,直径4厘米,早春开花;近球形核果,表面有毛 茸,肉质可食,为橙黄色泛红色,直径7.5厘米,有带深麻点和沟纹的核,内含白色种子。 </div>
此段代码在浏览器中的显示效果如图11-8所示。

图11-8 在文字中插入图片的显示效果
可以看到,图片跟文字位于同一行,图片所在行的高度由图片的高度所在这一行中高度的元素——图片决定。如果设置图片浮动:
<img src="../Images/timg.jpg" width="200" height="100" style="float:left; "/>
则图片将向左浮动到父元素里的最左边,父元素中的文字环绕图片,效果如图11-9所示。

图11-9 图片浮动显示效果
现在浮动不仅用于图文混排,还可以将任意HTML元素设置浮动来达到特定的排版效果。浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。例11-4演示设置div浮动实现布局。
例11-4 11-4.html
<! DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" mrc="text/html; charset=gb2312" /> <title>元素浮动</title> <link rel="stylesheet" type="text/css" href="css/common4.css"/> </head> <body> <div class="main" > <div class="float">1</div> <div class="float">2</div> <div class="float">3</div> <div class="float">4</div> <div class="float">5</div> </div> </body> </html>
common4.css:
@charset "utf-8"; body, button, dd, div, dl, dt, form, h1, h2, h3, h4, h5, h6, html, iframe, input, li, ol, p, select, table, td, textarea, th, ul { margin: 0; padding: 0; } body, button, input, select, textarea { font-size: 12px; font-family: "lucida grande", tahoma, verdana, arial,宋体,sans-serif; } .main { width: 600px; height:400px; margin:10px auto 10px auto; border:1px solid; } .float { float:left; width:250px; height:100px; border:1px dashed; margin-left:5px; margin-top:3px; }
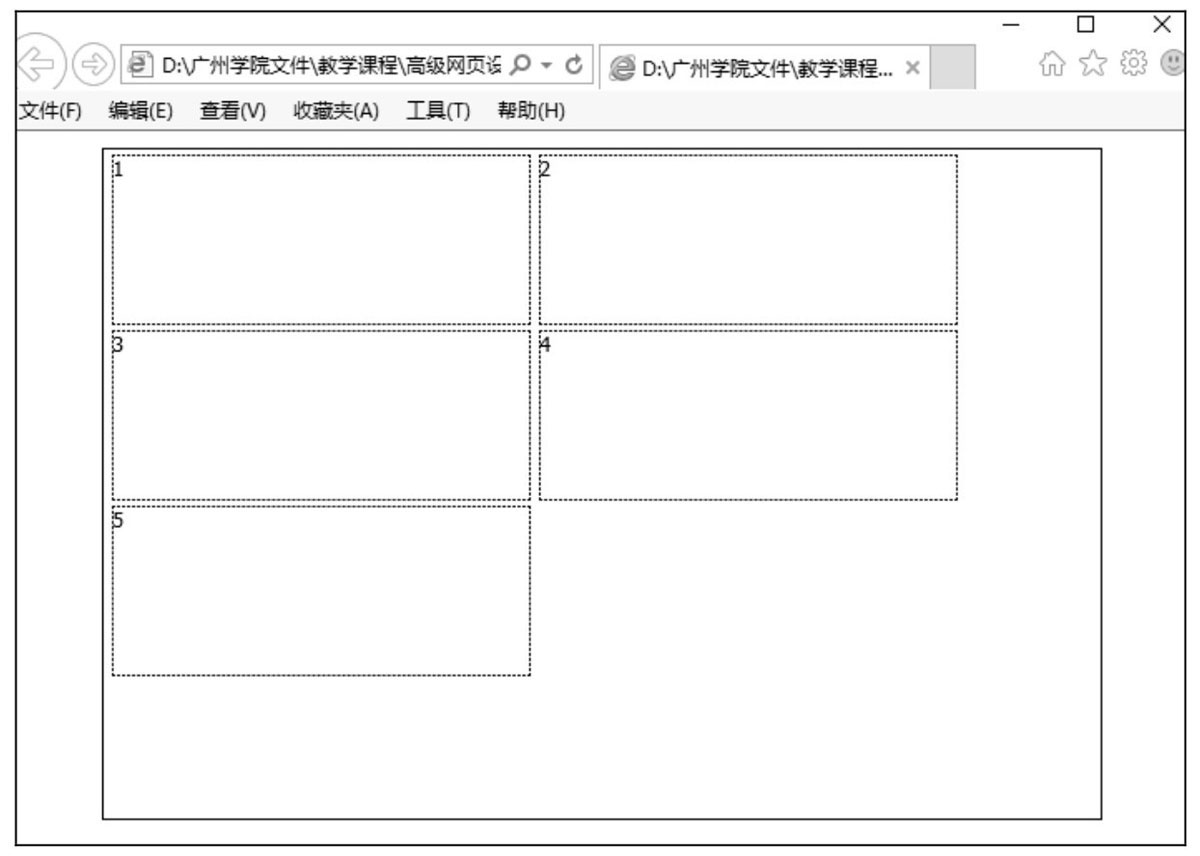
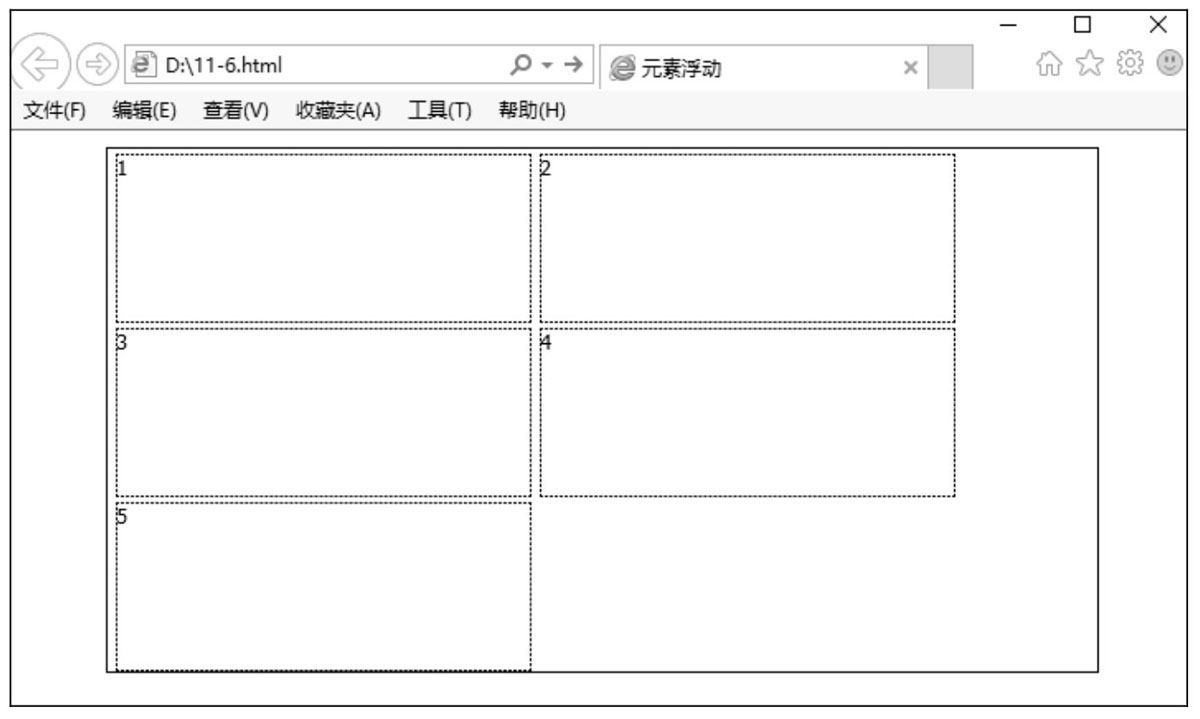
例11-4在浏览器中的显示效果如图11-10所示。

图11-10 div浮动效果
从图11-10可以看到,第一个子div向左浮动,遇到父元素边框时停止;第二个子div向左浮动,遇到父元素的边框线,试图移动到上一排,由于第一排剩下的空间足够(600px-1px*2-250px-5px=343px),所以第二个子div移动到第一排遇到第一个子div的边框时停止,此时这两个子div并排排列;第三个div也向左浮动,遇到父元素的边框线是试图向上移动与前面的div位于同一排,但第一排空间不够(600px-1px*4-250px*2-5px*2=86px),因此第三个div不能移动到上一排,只能位于第二排;其他子div的情况依次类推。利用浮动的特性,可以给页面布局,页面部分如图11-11所示,就是通过浮动设置多个div并排排列。

图11-11 浮动实现页面布局
由于浮动框不在文档的普通流中(脱离文档流),所以文档的普通流中的块框表现得就像浮动框不存在一样。如例11-4中如果类main不设置高度,即将CSS代码
height:400px;
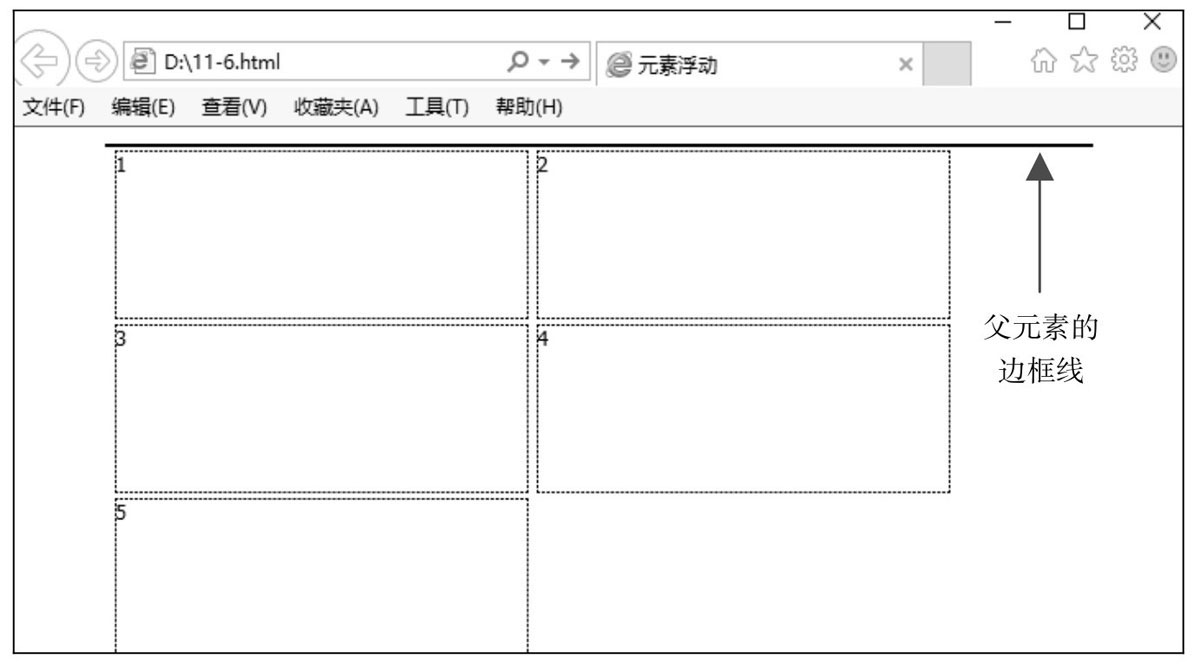
删除,此时例11-4在浏览器中的显示效果如图11-12所示。

图11-12 浮动元素的父元素没有设置高度的效果
可以看到,如果父元素没有设置高度,由于子元素全部设置了浮动,因此父元素表现的像子元素不存在,内容为空,所以高度为0,父元素的上下边框线紧挨在一起,看起来就像一条直线。
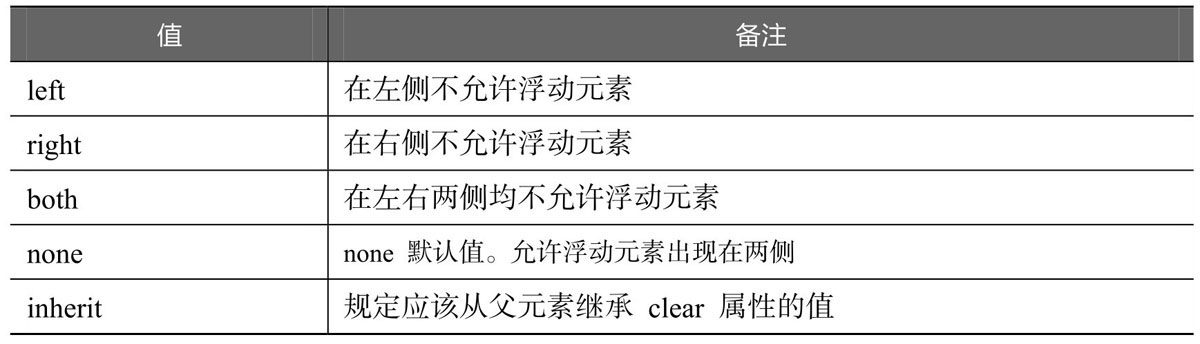
使用浮动后,应该清除浮动。clear属性规定元素的哪一侧不允许其他浮动元素,取值如表11-3所示。为了避免出现图11-12中的情况,可以在最后一个浮动元素后清除浮动,添加清除浮动代码后的主要HTML代码如下:
表11-3 float属性取值

<div class="main" > <div class="float">1</div> <div class="float">2</div> <div class="float">3</div> <div class="float">4</div> <div class="float">5</div> <div style="height:0px; clear:left; "></div> </div>
此时的网页显示效果如图11-13所示。

图11-13 清除浮动效果
例11-5演示利用float进行布局,最好清除浮动。
例11-5 11-5.html
<! DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" mrc="text/html; charset=gb2312" /> <title>清除浮动</title> <link rel="stylesheet" type="text/css" href="css/common5.css"/> </head> <body> <div class="boxscore" > <ul class="list"> <li class="hoverBg"> <span class="info"> <a href="https://nba.hupu.com/games/recap/151999" target="_blank" > <span class="ft900">NBA </span>勇士 87:94 公牛 </a> </span> <em class="status">已结束</em> <div class="clear"></div> </li> <li class="hoverBg"> <span class="info"> <a href="https://nba.hupu.com/games/recap/152001" target="_blank" > <span class="ft900">NBA </span>雷霆 109:114 开拓者</a> </span> <em class="status">已结束</em> <div class="clear"></div> </li> <li class="hoverBg"> <span class="info"> <a href="http://g.hupu.com/soccer/report_10824777.html" target= "_blank" > <span class="ft900">足球 </span>拉科 1:1 马竞 </a> </span> <em class="status">已结束</em> <div class="clear"></div> </li> </ul> </div> </body> </html>
common5.css:
@charset "utf-8"; body, button, dd, div, dl, dt, form, h1, h2, h3, h4, h5, h6, html, iframe, input, li, ol, p, select, table, td, textarea, th, ul { margin: 0; padding: 0; } body, button, input, select, textarea { font-size: 12px; font-family: "lucida grande", tahoma, verdana, arial,宋体,sans-serif; } ol, ul { list-style-type: none; } a { text-decoration: none; } .boxscore .list { padding-bottom:-1px; } .boxscore .list li { width:228px; line-height: 20px; } .boxscore .list .info { display: inline-block; float: left; } .ft900 { color: #900; } .boxscore .list .status { float: right; color: #848484; } .boxscore .list .clear { height:0px; clear:both; }
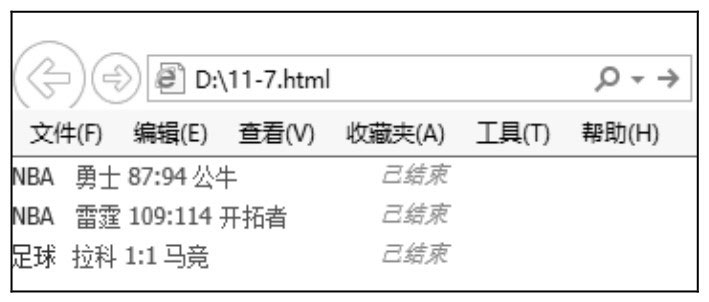
例11-5在浏览器中的显示效果如图11-14所示。

图11-14 例11-5在浏览器中的显示效果
- 最近发表
