12.2 javascript基本语法
JavaScript对大小写是敏感的,如函数getElementById与getElementbyID是不同的;同样,变量myVariable与MyVariable也是不同的。分号用于分隔JavaScript语句,通常,我们在每条可执行的语句结尾处添加分号:
var name="Hello"; var name = "Hello";
可以在文本字符串中使用反斜杠对代码行进行换行:
document.write("Hello World! ");
不过,不能像下面代码这样折行:
document.write ("Hello World! ");
可以添加注释来对JavaScript进行解释,或者提高代码的可读性。单行注释以//开头:
// 输出标题: document.getElementById("myH1").innerHTML="Welcome to my Homepage";
多行注释以/* 开始,以*/ 结尾:
/* 下面的这些代码会输出 一个标题和一个段落 并将代表主页的开始 */ document.getElementById("myH1").innerHTML="Welcome to my Homepage"; document.getElementById("myP").innerHTML="This is my first paragraph.";
12.2.1 JavaScript变量
JavaScript使用var关键词声明变量:
var carname;
变量必须以字母开头。变量声明之后,该变量是空的(它没有值)。如需向变量赋值,使用等号:
carname="Volvo";
也可以在声明变量时对其赋值:
var carname="Volvo";
可以在一条语句中声明很多变量。该语句以var开头,并使用逗号分隔变量即可:
Var name="Gates", age=56, job="CEO";
已经声明但没有赋值的变量,其值实际上是undefined。在执行过以下语句后,变量carname的值将是undefined:
var carname;
JavaScript变量类型是弱类型,变量的类型由变量的值决定,如:
var name="Gates";
则变量name的类型是字符串。同一个变量赋值不同,变量的类型不同:
var x // x为undefined var x = 6; // x为数字 var x = "Bill"; // x为字符串
JavaScript只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写 var x2=34; //不使用小数点来写
布尔(逻辑)只能有true或false两个值:
var x=true; var y=false;
使用new操作符可以创建数组和对象:
var cars=new Array(); cars[0]="Audi"; cars[1]="BMW"; cars[2]="Volvo"; //也可:var cars=new Array("Audi", "BMW", "Volvo");
12.2.2 JavaScript字符串
JavaScript字符串用于存储和处理文本,具有属性和方法。可以使用内置属性length来计算字符串的长度:
<script> var txt = "Hello World! "; document.write("<p>" + txt.length + "</p>"); var txt="ABCDEFGHIJKLMNOPQRSTUVWXYZ"; document.write("<p>" + txt.length + "</p>"); </script>
上面代码段的输出分别为12、26。字符串的常用方法如表12-1所示。
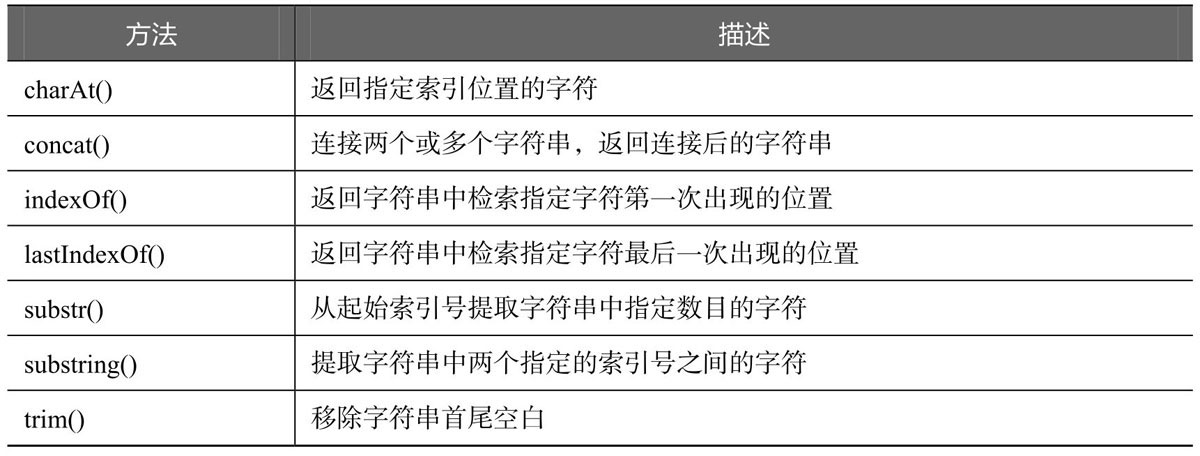
表12-1 字符串常用方法

下面的代码片段演示了调用字符串的方法:
var str = "HELLO WORLD"; var n = str.charAt(2) //L var str1 = "Hello "; var str2 = "world! "; n = str1.concat(str2); // Hello world! str="Hello world, welcome to the universe."; n=str.indexOf("welcome"); //13 str="I am from runoob, welcome to runoob site."; n=str.lastIndexOf("runoob"); //28 str="Hello world! "; n=str.substr(2,3) //llo str="Hello world! "; document.write(str.substring(3)+"<br>"); // lo world! document.write(str.substring(3,7)); // lo w
12.2.3 JavaScript函数
JavaScript使用关键词function定义函数:
function functionname(参数列表) { 执行代码 }
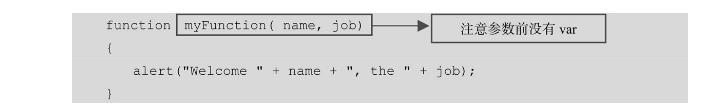
当函数有多个参数时,参数之间用逗号隔开,如:

下面的代码在网页上添加一个按钮,单击按钮时调用函数myFunction:
<! DOCTYPE html> <html> <head> <script> function myFunction(name, job) { alert("Welcome " + name + ", the " + job); } </script> </head> <body> <p>单击这个按钮,来调用带参数的函数。</p> <button onclick="myFunction('Bill Gates', 'CEO')">单击这里</button> </body> </html>
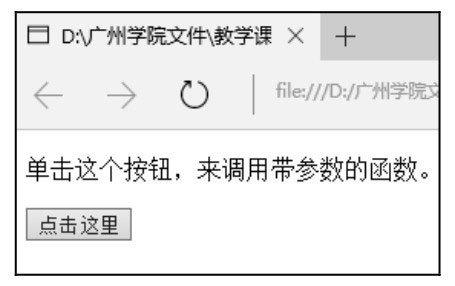
此代码在网页上的显示效果如图12-3所示,函数中的alert为JavaScript内置对象window的一个方法,其功能是弹出一个警告框,带有确定按钮,函数的参数作为警告框的提示信息。

图12-3 调用带参数的函数实例
如果函数有返回值,用return可以实现将某个值作为函数值返回,如:
function Addition(x, y) { return x+y; }
下面的代码调用有返回值的函数,并将函数的返回值添加到html标签内:
<! DOCTYPE html> <html> <head> <script> function myFunction(a, b) { return a*b; } </script> </head> <body> <p>本例调用的函数会执行一个计算,然后返回结果:</p> <p id="demo"></p> <script> document.getElementById("demo").innerHTML=myFunction(4,3); </script> </body> </html>
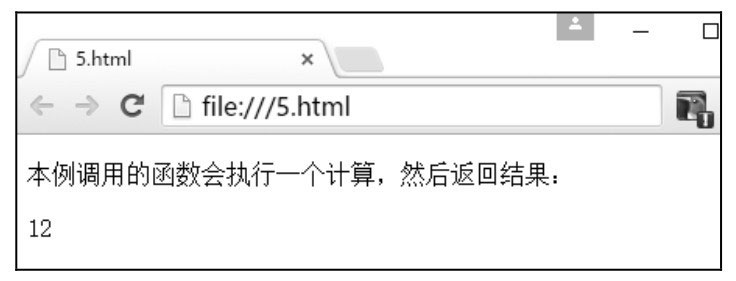
此代码在浏览器中的显示效果如图12-4所示。

图12-4 调用带返回值的函数实例
可以看到,ID为“demo”的<p>标签原来内容为空,网页打开后调用myFunction函数,并将函数的返回值添加到<p>标签。
在JavaScript函数内部声明的变量(使用var)是局部变量,只能在函数内部访问它(该变量的作用域是局部的);在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。下面的代码分别定义了全局变量x、y和局部变量a、b:
<script> var x=5, y=6; function myFunction(a) { var b=5; x=8; return a*b+x; //x为全局变量,a、b为局部变量 } </script>
- 最近发表
