链接到不同页面的特定位置
锚点链接不但可以链接到同一页面,也可以在不同页面中设置。
【标签说明】
<A href="链接的文件地址#锚点的名称">链接的文字</A>
说明:在该语法中,与同一页面的锚点链接不同的是,需要在链接的地址前增加文件所在的位置。
【实例】
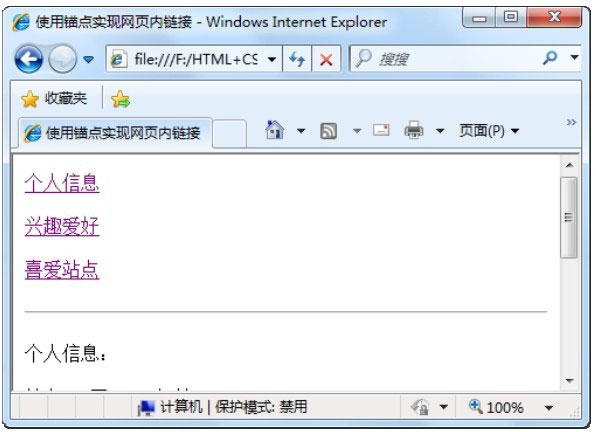
<html > <head> <title>使用锚点实现网页内链接</title> </head> <body> <p><a href="6-6-1.html#info">个人信息</a></p> <p><a href="6-6-1.html#hobby">兴趣爱好</a></p> <p><a href="6-6-1.html#myweb">喜爱站点</a></p> </body> </html> (2)6-6-1.html文件代码如下: <html > <head> <title>无标题文档</title> </head> <body> <hr /> <p>个人信息:<a name="info"></a></p> <p>姓名: 王三; 年龄 20; </p> <p>籍贯:北京 </p> <hr> <p>兴趣爱好:<a name="hobby"></a></p> 旅游、看电影、打球、逛街 <hr> <p>喜爱站点<a name="myweb"></a></p> 搜狐、新浪、QQ </body> </html>
【运行结果】
运行6-1.html文件,单击其中的某个链接,例如“个人信息”,就可以直接链接到锚点所在的位置,如

不同网页之间使用锚点链接




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。