动态文字
网页的多媒体元素除了动态
7.2.1 滚动文字标签标签代码<marquee>
使用<marquee>标签可以将文字设置为动态滚动的效果。
【标签说明】
<marquee>滚动文字</marquee>
说明:只要在标签之间添加要进行滚动的文字即可,而且可以在标签之间设置这些文字的字体、颜色等。
【实例】
<html> <head> <title>添加动态文本</title> </head> <body> <marquee> <font size="+4" color="#FF3300">欢迎光临我的网站!</font> </marquee> </body> </html>
【运行结果】
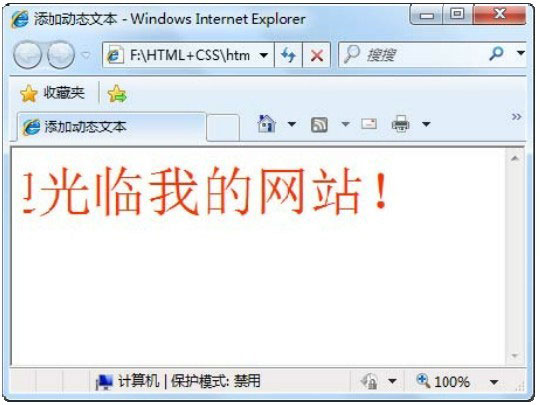
运行代码看到设置为红色的文字从浏览器的右方缓缓向左滚动,如

设置滚动文字
7.2.2 滚动方向属性标签代码direction
在默认情况下,文字只能是从右向左滚动。而在实际应用中,常常需要不同滚动方向的文字,可以通过direction参数来设置。
【标签说明】
<marquee direction="滚动方向">滚动文字</marquee>
说明:该语法中的滚动方向包含4个取值,分别为up、down、left和right,它们分别表示文字向上、向下、向左和向右滚动。其中,向左滚动left的效果与默认效果相同,而向上滚动的文字则常常出现在网站的公告栏中。
【实例】
<html> <head> <title>设置动态文本运动方向</title> </head> <body> <marquee> <font size="+4" color="#FF3300">欢迎光临我的网站!</font> </marquee> <marquee direction="up"> <font size="+1" color="#3300CC">欢迎光临我的网站! <p>希望您浏览愉快!</p> <p>谢谢您的加入</p> </font></marquee> </body> </html>
【运行结果】
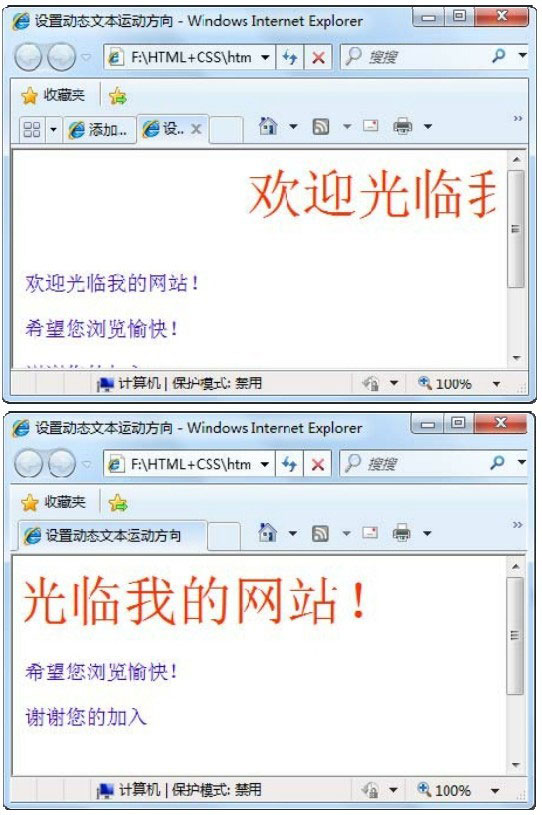
运行代码可以看到文字不同的滚动效果,如

设置文字运动方向
7.2.3 滚动方式标签代码behavior
除了将文字设置为单方向的滚动外,还可以为文字设置滚动方式,如往复运动等。这一功能可以通过添加behavior属性来实现。
【标签说明】
<marquee behavior="滚动方式 ">滚动文字</marquee>
说明:在该语法中,滚动方式 behavior 的取值可以设置为表7-1中所示的某个值,不同取值的滚动效果也不相同。
表7-1 滚动方式behavior的取值及滚动效果

【实例】
<html> <head> <title>设置动态文本运动方式</title> </head> <body> <marquee behavior="alternate"> <font size="+4" color="#FF3300">欢迎光临我的网站!</font> </marquee> <marquee behavior="scroll"> <font color="#009900" size="+2">谢谢您的加入</font> </marquee> <marquee direction="up" behavior="slide"> <font size="+1" color="#3300CC">欢迎光临我的网站! <p>希望您浏览愉快!</p></font> </marquee> </body> </html>
【运行结果】
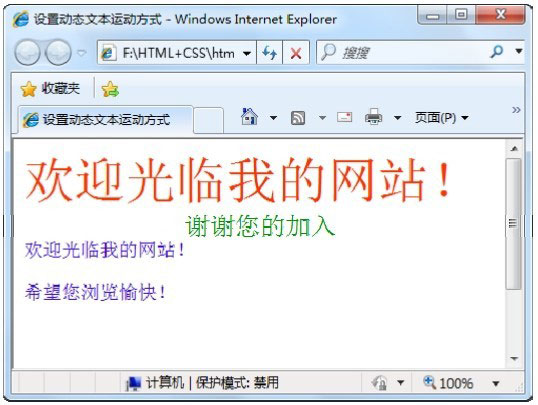
运行代码看到如

设置运动的方式
7.2.4 滚动循环标签代码loop
设置滚动文字后,在默认情况下会不断地循环下去。如果希望当文字滚动几次后停止,那么可以使用loop参数来进行设置。
【标签说明】
<marquee loop="循环次数">滚动文字</marquee>
【实例】
<html> <head> <title>设置动态文本运动方式</title> </head> <body> <marquee behavior="scroll" loop="3"> <font size="+4" color="#FF3300">欢迎光临我的网站!</font> </marquee> </body> </html>
【运行结果】
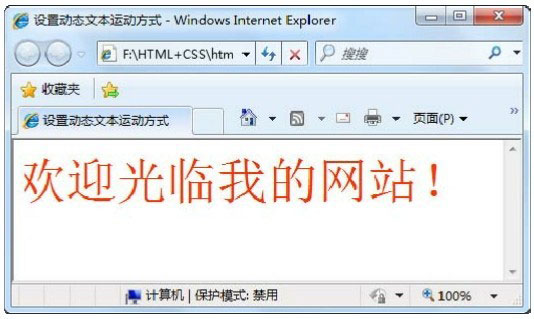
运行代码会发现当文字滚动3个循环后,滚动文字将不再出现。但是,如果设置滚动方式为交替滚动,那么在滚动3个循环后,文字将停留在窗口中,如

动态文字滚动循环
7.2.5 滚动文字的背景颜色标签代码bgColor
在网页中,为了突出某部分内容,常常会使用不同的背景色来显示。而滚动文字也可以单独设置背景色。
【标签说明】
<marquee bgColor="颜色代码">滚动文字</marquee>
说明:文字背景颜色设置为十六进制颜色码。
【实例】
<html> <head> <title>设置动态文本背景颜色</title> </head> <body> <marquee behavior="scroll" bgColor="#99FF99"> <font size="+4" color="#FF3300">欢迎光临我的网站!</font> </marquee> </body> </html>
【运行结果】
运行代码看到在滚动文字后面设置了淡绿色的背景,如

滚动文字背景色
7.2.6 滚动文字的背景大小标签代码width、height
如果不设置滚动背景的面积,那么在默认情况下,水平滚动的文字背景与文字同高、与浏览器窗口同宽,使用width和height参数可以调整其水平和垂直的范围。
【标签说明】
<marquee width=背景宽度 height=背景高度>滚动文字</marquee>
说明:在该语法中设置宽度和高度的单位均为像素。
【实例】
<html> <head> <title>设置动态文本背景颜色</title> </head> <body> <marquee behavior="scroll" bgColor="#99FF99"width="200px" height="80px" > <font size="+4" color="#FF3300">欢迎光临我的网站!</font> </marquee> </body> </html>
【运行结果】
运行代码可以看到两段滚动文字的背景高度、宽度的变化,如

动态文字背景面积的变化
7.2.7 滚动速度标签代码scrollamount
在设置滚动文字时,文字的滚动速度可以使用 scrollamount参数来调整。
【标签说明】
<marquee scrollamount=滚动速度></marquee>
说明:在该语法中,滚动文字的速度实际上是设置滚动文字每次移动的长度,以像素为单位。
【实例】
<html> <head>
<title>设置动态文本滚动速度</title> </head> <body> <marquee scrollamount="3" > <font size="+2" color="#FF3300">欢迎光临我的网站!</font> </marquee> <marquee scrollamount="5" > <font size="+2" color="#FF3300">欢迎光临我的网站!</font> </marquee> </body> </html>
【运行结果】
运行代码可以看到两行文字同时开始滚动,但速度是不一样的,设置的scrollamount越大,速度也就越快,如

设置文本滚动速度
7.2.8 滚动延迟标签代码scrolldelay
scrolldelay参数可以设置滚动文字滚动的时间间隔。
【标签说明】
<marquee scrolldelay=时间间隔></marquee>
说明:scrolldelay的时间间隔单位是毫秒,也就是千分之一秒。这一时间间隔设置为滚动两步之间的时间间隔,如果设置的时间比较长会产生走走停停的效果。
如果与滚动速度scrollamount参数结合使用,效果更明显,下面以实例说明。
【实例】
<html> <head> <title>设置动态文本滚动速度</title> </head> <body> <marquee scrollamount="3" scrolldelay="10" > <font size="+2" color="#FF3300">欢迎光临我的网站!</font> </marquee> <marquee scrollamount="5" scrolldelay="5" > <font size="+2" color="#FF3300">欢迎光临我的网站!</font> </marquee> </body> </html>
【运行结果】
运行代码的效果如

设置延迟效果
7.2.9 滚动空间标签代码hspace、vspace
在默认情况下,滚动文字周围的文字或
【标签说明】
<marquee hspace=水平范围 vspace=垂直范围>滚动文字</marquee>
说明:在该语法中,水平和垂直范围的单位均为像素。
【实例】
<html> <head> <title>设置动态文本空白空间</title> </head> <body> <marquee behavior="scroll" bgColor="#99FF99" hspace="10" vspace="40"> <font size="+2" color="#FF3300">欢迎光临我的网站!</font> </marquee> </body> </html>
【运行结果】
运行代码可以看到设置动态文本空白空间的效果,如

设置动态文本空白空间




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。