网页中的
7.6.1
通过设置alt属性,可以对
【标签说明】
<img src=">
说明:描述文字的内容可以是中文,也可以是英文。
【实例】
<html > <head> <title>插入 </head> <body> <h3>瞧瞧,魅力无穷的企鹅</h3> <img src="8-2.jpg" > </body> </html>
【运行结果】
运行代码,当鼠标指针位于

7.6.2
在默认情况下,页面中插入的
【标签说明】
<img src="border="
说明:在该语法中, border的单位是像素。
【实例】
<html > <head> <title>设置 </head> <body> <h3>分别为带边框的 <img src="8-1.jpg" border="2"> <img src="8-1.jpg"> </body> </html>
【运行结果】
运行代码看到在左侧

设置
7.6.3
通过width、height属性设置
【标签说明】
<img src="height=width=
说明:在该语法中,
【实例】
<html > <head> <title>设置 </head> <body> <h3>分别为修改大小后的 <img src="8-1.jpg" border="2" height="200" width="200" > <img src="8-1.jpg"> </body> </html>
【运行结果】
运行代码看到设置

设置
7.6.4
使用 hspace、vspace 属性设置
【标签说明】
<img src="hspace="水平间距" vspace=“垂直间距”>
说明:src是
【实例】
<html > <head> <title>设置 </head> <body> 默认间距 <img src="8-1.jpg" border="2"height="120" width="150" > <img src="8-1.jpg" border="2" hspace="30" vspace="20" height="120" width="150" > </body> </html>
【运行结果】
运行代码的效果如

设置
7.6.5
【标签说明】
<img src="align="相对文字的对齐方式">
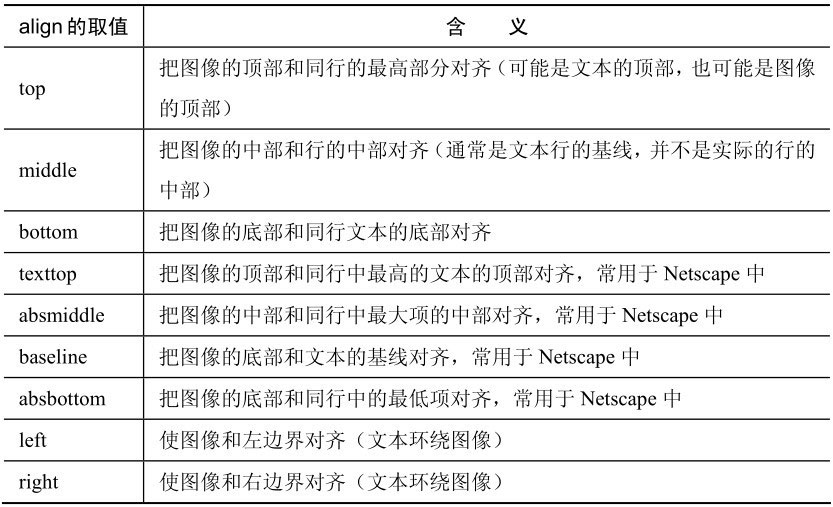
说明:在该语法中,align的取值见表7-2。
表7-2 align的取值及含义

在表7-2中,Netscape 支持 texttop、baseline、absmiddle、absbottom的取值。
【实例】
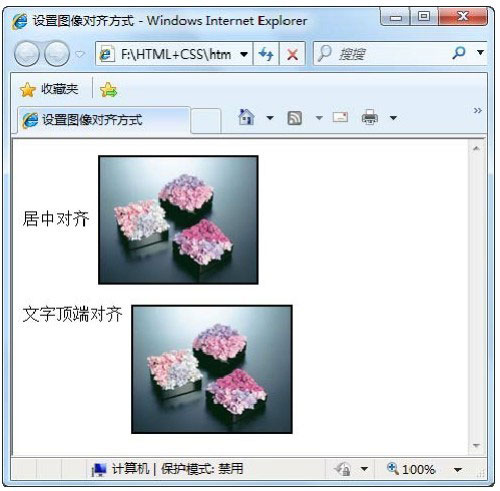
<html > <head> <title>设置 </head> <body> 居中对齐 <img src="8-1.jpg" border="2"height="120" width="150" align="absmiddle" > <p>文字顶端对齐 <img src="8-1.jpg" border="2" height="120" width="150" align="texttop"> </body> </html>
【运行结果】
运行代码可以看到文字与





发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。