建立表格
在网页中熟练使用表格,可以将网页内容更加有序排列,增加网页的可读性和美观性。本节将介绍表格的使用方法。
8.1.1 表格、行、单元格标签代码<table>、<tr>、<td>
表格常用来对页面进行排版,表格标签是<table>和</table>,表格的其他各种属性都要在表格的开始标签<table>和表格的结束标签</table>之间才有效;创建表格还必须有行标签<tr>和单元格标签<td>才可以实现。
【标签说明】
<table> <tr> <td>单元格内的文字</td> <td>单元格内的文字</td> … </tr> <tr> <td>单元格内的文字</td> <td>单元格内的文字</td> … </tr> … </table>
说明:<table>和</table>标签分别表示一个表格的开始和结束;而<tr>和</tr>则分别表示表格中一行的开始和结束,在表格中包含几组<tr>…</tr>,就表示该表格为几行;<td>和</td>表示一个单元格的起始和结束,也可以说表示一行中包含了几列。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="314" border="1"align="center"> <tr> <td width="75">姓名</td> <td width="86">班级</td> <td width="131">住址</td> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
运行代码看到在网页中添加了一个3行3列的表格,设置表格边框宽度为1像素,如

创建表格
8.1.2 表格的标题标签代码<caption>
表格的标题一般位于整个表格的第一行,为表格添加一个标题行,如同在表格上方加一个没有边框的行。使用<caption>标签来设置表格的标题。
【标签说明】
<caption>表格的标题</caption>
说明:在<caption>标签中添加标题内容。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="314" border="1"align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <td width="75">姓名</td> <td width="86">班级</td> <td width="131">住址</td> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
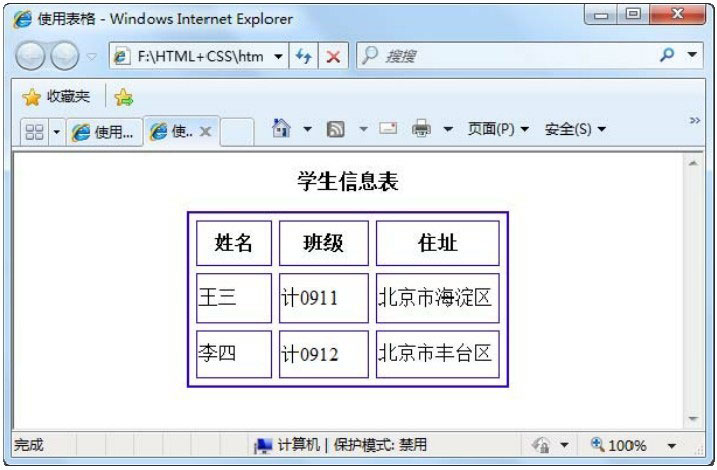
运行代码,看到在表格内容的上方一行添加了一个标题“学生信息表”,这一行标题居中显示,如

添加表格标题
8.1.3 表格的表头标签代码<th>
在表格中还有一种特殊的单元格,称为表头。表格的表头一般位于第1行或第1列,用<th> </th>标签对来表示。
【标签说明】
<table> <tr> <th>表格的表头</th> <th>表格的表头</th> … </tr> <tr> <td>单元格内的文字</td> <td>单元格内的文字</td> … </tr> … </table>
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table border="1"align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
运行程序看到在表格中包含一行加粗字体,这就是表格的表头,如

表格表头
注意:表格的表头与<td>标签使用方法相同,但是表头的内容是加粗显示的。
8.1.4 表格宽度标签代码width
在默认情况下,表格的宽度是根据表格内的文字内容自动调整的。如果想要指定表格的宽度,可以为表格设置width参数。
【标签说明】
<table width=表格宽度>
说明:表格宽度的值可以设置为具体的像素数,也可以设置为浏览器的百分比数。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="50%" border="1"align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
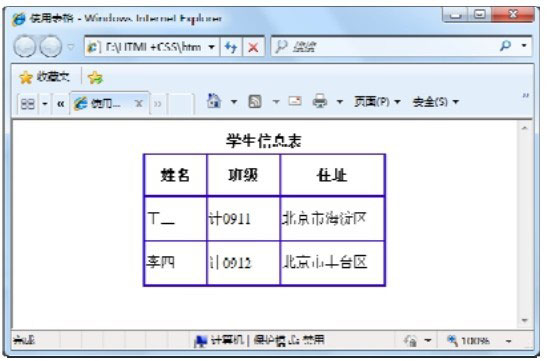
运行代码看到表格的效果如

设置表格宽度

表格宽度随浏览器变化
注意:如果将表格中的宽度值设置为固定的像素数,那么当浏览器大小变化时,表格不会再随之变化。
8.1.5 表格高度标签代码height
设置表格的高度与设置表格宽度的方法相同,可以将表格的高度设置为浏览器高度的百分比或者固定的像素值。
【标签说明】
<table height=表格高度>
说明:表格高度可以是具体的像素值,也可以是百分比。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="50%" height=150 border="1"align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
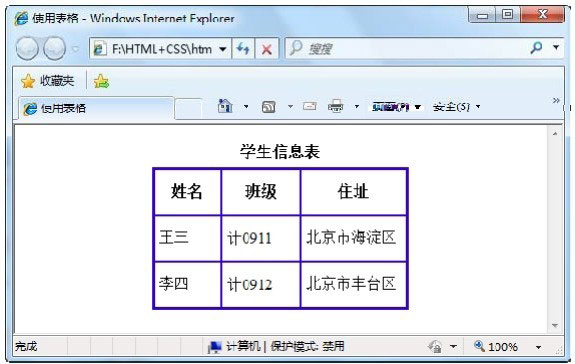
运行代码看到,由于将表格高度设置了固定的像素值,所以无论浏览器如何变化,表格的高度都保持不变,如

表格的高度
8.1.6 表格的边框宽度标签代码border
使用 Dreamweaver 软件添加的表格,在默认情况下,表格边框宽度为1像素,可以使用border参数重新设置边框宽度。
【标签说明】
<table border=边框宽度>
说明:border 的单位为像素。只有设定了 border 参数,且其值不为0,在网页中才能显示出表格的边框。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="50%" height=150 border="2" align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
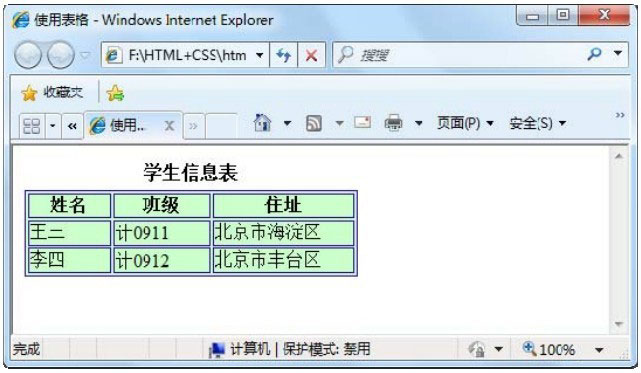
运行程序,设置表格的边框宽度为2像素,效果如

表格边框设置
8.1.7 表格边框颜色标签代码bordercolor
表格边框的颜色默认值是灰色的,可以使用bordercolor参数设置不同的表格边框颜色。如果边框宽度为0,表格边框颜色设置不起作用。
【标签说明】
<table border=边框宽度 bordercolor= "边框颜色" >
说明:在该语法中,边框宽度不能为0,边框颜色为十六进制颜色码。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="50%" height=150 border="2" bordercolor= "#3300CC" align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
运行代码看到表格的边框颜色发生了变化,如

表格边框颜色设置
8.1.8 表格的单元格间距标签代码cellspacing
表格的单元格间距是指表格内部各单元格之间的距离,通过设置cellspacing参数的值改变单元格之间的间距。
【标签说明】
<table cellspacing=单元格间距值>
说明:单元格间距值的单位为像素。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="50%" height=150 border="2" bordercolor= "#3300CC" cellspacing="5"align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
运行代码看到表格中单元格之间的距离拉大了,如

设置单元格间距效果

设置单元格间距为0时的页面效果
8.1.9 表格的单元格边距标签代码cellpadding
在默认情况下,表格内的内容会紧贴着表格的边框,可以使用cellpadding参数来调整这一距离。
【标签说明】
<table cellpadding=单元格边距值>
说明:单元格的内容与边框的距离以像素为单位,一般可以根据需要设置,但要注意不能过大。因为这个值不只对左右距离有效,同时也设置了上下边框与文字的间隔。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="50%" height=150 border="2" bordercolor= "#3300CC" cellspacing="0" cellpadding="5" align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
运行代码效果如

设置单元格边距
8.1.10 表格背景色标签代码bgColor
设置表格背景,最简单的就是给表格设置背景颜色,通过设置bgColor参数的值来定义表格背景色。
【标签说明】
<table bgColor="颜色值">
说明:颜色值可以是英文的颜色名称,也可以用十六进制颜色值表示。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width=300 border="1" bordercolor="#3300CC" bgColor ="#CCFFCC"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
运行代码看到表格设置了浅绿色的背景,如

设置表格背景色
8.1.11 表格的背景
除了可以为表格设置背景色外,还可以设置一个背景
【标签说明】
<table background="背景
说明:背景
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="50%" height=150 border="2" background= "007g.jpg"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
运行代码可以看到表格的背景

设置表格背景
8.1.12 表格的对齐方式标签代码align
表格的对齐方式是设置整个表格在网页或者区块中的位置,可以设置为左对齐、居中对齐和右对齐。
【标签说明】
<table align="表格对齐方式">
说明:align参数可以取值为left、center或者right。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="50%" height=150 border="2" align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
运行代码看到表格在网页中居中对齐,如

设置表格对齐方式
8.1.13 表格标题的垂直对齐方式标签代码valign
前面介绍了使用<caption>标签来设置表格标题,表格标题是一种特殊的行,这种行没有边框,可以设置水平对齐方式和垂直对齐方式。其水平对齐方式的设置与其他行相同,通过align参数来设置;标题的垂直对齐方式,使用 valign 参数来设置,标题的垂直对齐是指标题位于表格的上方或下方。
【标签说明】
<caption valign="垂直对齐方式">表格的标题</caption>
说明:在该语法中,垂直对齐方式的值可以是top或者bottom。取值为top,是将标题文字设置在表格的上方;取值为bottom,是将标题文字设置为表格下方。默认情况为top。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="50%" height=150 border="2" align="center"> <caption valign="bottom"> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
运行代码的效果如

设置表格标题垂直对齐方式




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。