表格的行属性
除了可以设置表格的整体属性外,表格中每一行都可以单独进行高度、颜色、对齐方式等属性设置,这些属性在行标签<tr>中使用。
8.2.1 行高标签代码height
在默认情况下,表格中的行高度是相同的,在网页中常常遇到需要表格中某一行高度和其他行不同,这时就需要使用 height参数来实现。
【标签说明】
<tr height=表格中某行高度>
说明:这一参数只对设置的这一行有效。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="300" height="90" border="2" align= "center"> <caption> <strong>学生信息表</strong> </caption> <tr height="40"> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr height="20"> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr height="20"> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
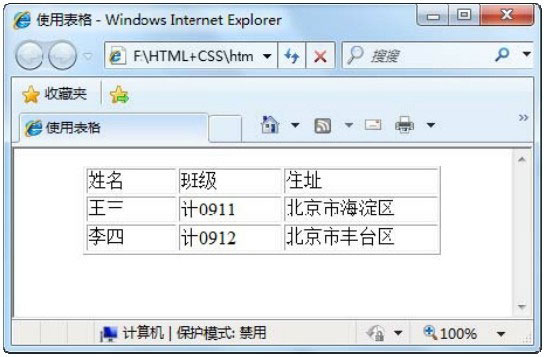
【运行结果】
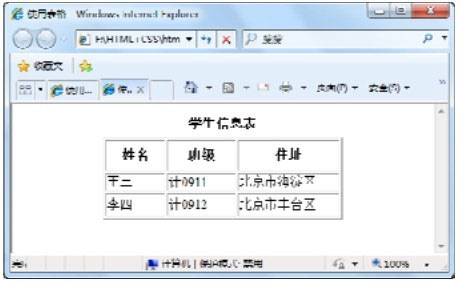
运行程序效果如

设置行高
8.2.2 行边框颜色标签代码bordercolor
与表格相同,对表格的行来说,也可以单独设置其外框颜色。
【标签说明】
<tr bordercolor="颜色代码">
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="300" height="90" border="1" align= "center"> <caption> <strong>学生信息表</strong> </caption> <tr height="40" bordercolor="#CC0000"> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr height="20"> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr height="30"> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
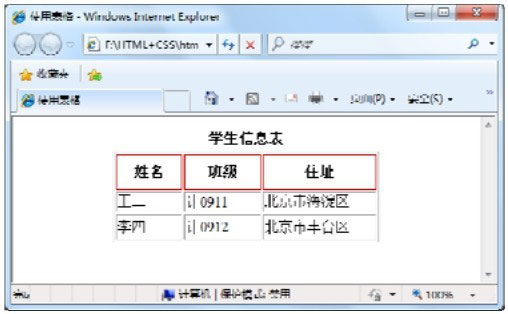
运行代码效果如

行边框颜色设置
8.2.3 行背景色标签代码bgColor
与设置行的边框颜色相同,行的背景色也可以单独设置;与设置表格背景色使用的属性相同,区别在于作用的标签不同。
【标签说明】
<tr bgColor="颜色代码">
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="300" height="90" border="1" align="center"> <caption> <strong>学生信息表</strong> </caption> <tr height="40" bordercolor="#CC0000"> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr height="20" bgColor="#009966"> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr height="30"> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
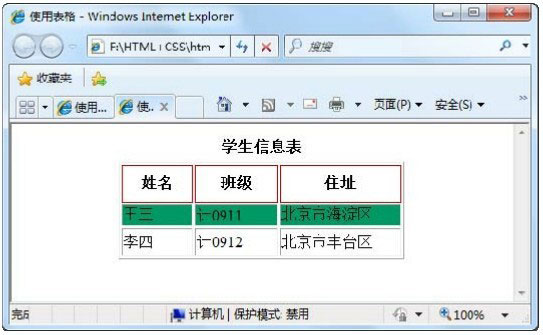
运行代码,将表格的第2行设置单独的背景色,如

设置行背景色
8.2.4 行文字的水平对齐方式标签代码align
表格中任意一行中的内容都可以单独设置对齐方式,同样使用align属性。
【标签说明】
<tr align="水平对齐方式">
说明:在该语法中,水平对齐方式包含5种,分别为left、center、right、char和justify。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="300" height="90" border="1" align="center"> <caption> <strong>学生信息表</strong> </caption> <tr height="40" > <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr height="20" bgColor="#009966" align="left"> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr height="30" align="right" > <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
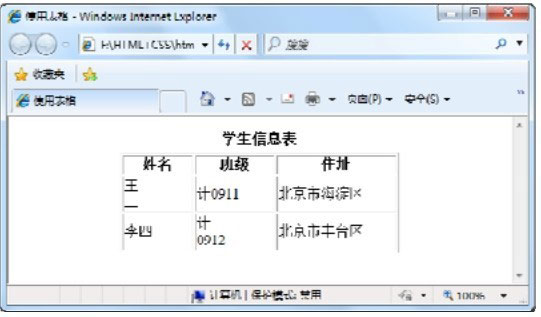
【运行结果】
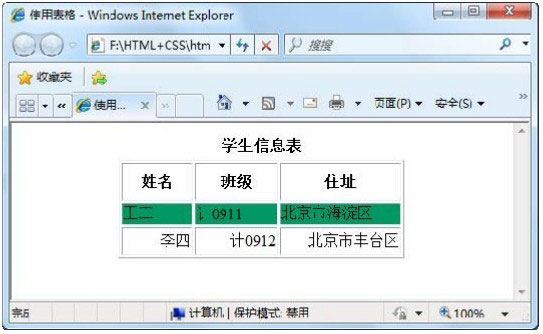
运行代码的效果如

行水平对齐
8.2.5 行文字的垂直对齐方式标签代码valign
行中的内容除了设置水平对齐方式外,还可以设置垂直对齐方式,使用valign参数来实现。
【标签说明】
<tr valign="垂直对齐方式">
说明:在该语法中,垂直对齐方式可以取的值包含3种,分别为top、middle和bottom。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="300" height="90" border="1" align= "center"> <caption> <strong>学生信息表</strong> </caption> <tr height="40" > <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr height="30" align="left" valign="top"> <td>王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr height="30" align="right" valign="bottom" > <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
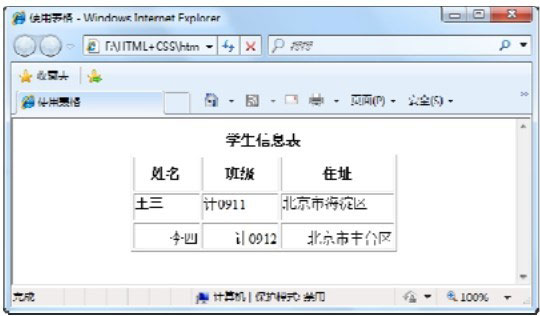
【运行结果】
运行代码的效果如

行垂直对齐




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。