单元格属性
单元格是表格中最基本的单位,单元格都包含在行和表格中,表格中单元格和行的很多属性非常相似。如果同时设置了表格、行和单元格的相同属性,浏览器最终将根据单元格的属性值来显示。
8.3.1 单元格大小标签代码width、height
在默认情况下,单元格大小会根据内容自动调整,也可以进行手动调整单元格大小,使用width和height参数即可实现。
【标签说明】
<td width=单元格宽度 height=单元格高度>
说明:单元格的高度和宽度单位是像素,而对一个单元格的设置会影响相邻单元格。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table border="1" align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td width="20">王三</td> <td >计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td width="30">计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
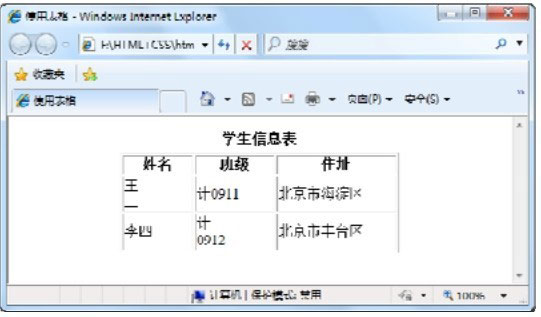
运行代码效果如

设置单元格大小
8.3.2 跨列属性标签代码colspan
有时在网页中需要设置比较复杂的表格结构,当多个单元格合并为一个单元格或者一个单元格拆分为多个单元格时,使用colspan属性可以实现。
【标签说明】
<td colspan=跨的列数>
说明:跨的列数就是这个单元格跨的列的个数,也可以说是单元格向右连通的单元格个数。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table border="1" align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="75">姓名</th> <th width="86">班级</th> <th width="131">住址</th> </tr> <tr> <td >王三</td> <td >计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td >计0912</td> <td>北京市丰台区</td> </tr> <tr> <td colspan="2">总计</td> <td>2人</td> </tr> </table> </body> </html>
【运行结果】
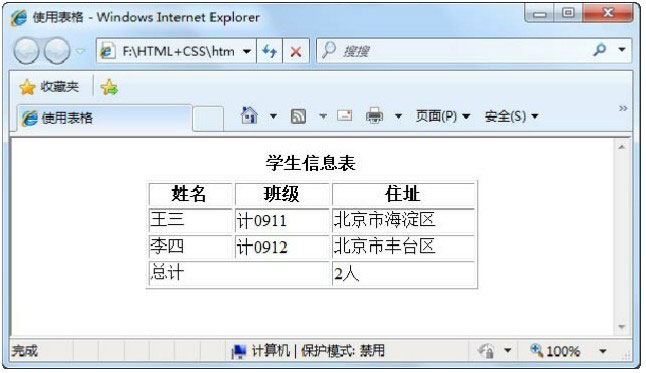
运行代码效果如

设置跨列
8.3.3 跨行属性标签代码rowspan
单元格除了可以在水平方向下跨列外,还可以在垂直方向上跨行,跨行设置需要使用rowspan参数。
【标签说明】
<td rowspan=单元格跨行数>
说明:与水平跨列相对应,rowspan设置的是单元格在垂直方向上跨行的个数。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="326" height="141" border="1"> <caption>平面设计软件</caption> <tr> <td width="157">软件类别</td> <td width="153">名称</td> </tr> <tr> <td rowspan="3">平面设计软件</td> <td height="36">PHOTOSHOP</td> </tr> <tr> <td height="33">FLASH</td> </tr> <tr> <td height="37">ILLUSTRATOR</td> </tr> </table> </body> </html>
【运行结果】
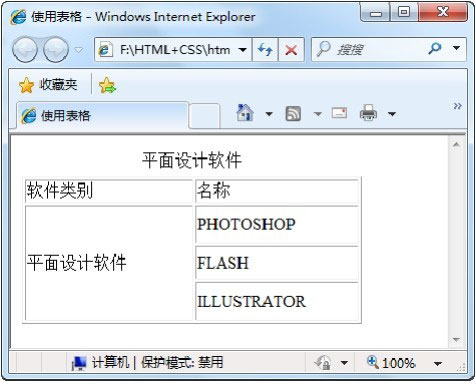
运行代码的效果如

设置跨行
8.3.4 对齐方式标签代码align、valign
单元格的对齐方式设置与行的对齐方式设置方法相似。
【标签说明】
<td align="水平对齐方式" valign="垂直对齐方式">
说明:在该语法中,水平对齐方式的取值是left、center或right。垂直对齐方式的取值是top、middle或bottom。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="314" border="1"align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <td >姓名</td> <td >班级</td> <td >住址</td> </tr> <tr> <td height="41" align="right" valign="bottom">王三</td> <td>计0911</td> <td align="left" valign="top">北京市海淀区</td> </tr> <tr> <td height="52">李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
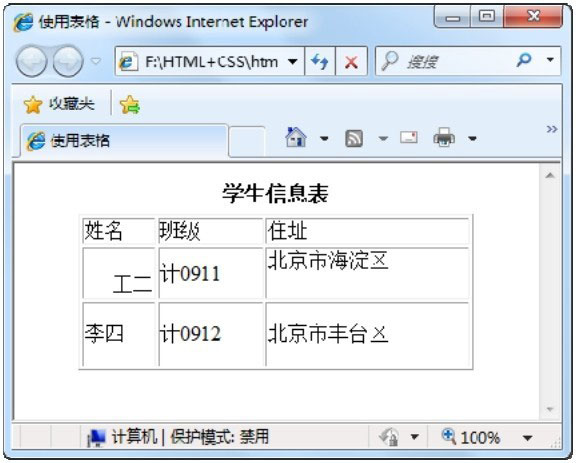
运行程序的效果如

单元格水平对齐和垂直对齐
8.3.5 单元格的背景色标签代码bgColor
为了突出某个单元格,可以为不同的单元格分别设置不同的背景颜色。
【标签说明】
<td bgColor="颜色代码">
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="314" border="1"align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <td bgColor="#00FFFF" >姓名</td> <td >班级</td> <td >住址</td> </tr> <tr> <td height="41" align="right" valign="bottom">王三</td> <td>计0911</td> <td align="left" valign="top">北京市海淀区</td> </tr> <tr> <td height="52" >李四</td> <td>计0912</td> <td bgColor="#CCFF99">北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
运行代码的效果如

设置单元格背景色
8.3.6 单元格的边框颜色标签代码bordercolor
单元格的边框颜色可以通过bordercolor参数单独设置。
【标签说明】
<td bordercolor="颜色代码">
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table width="314" border="1"align="center"> <caption> <strong>学生信息表</strong> </caption> <tr> <td bgColor="#00FFFF" >姓名</td> <td >班级</td> <td bordercolor="#FFCC00">住址</td> </tr> <tr> <td height="41" align="right" valign="bottom">王三</td> <td>计0911</td> <td align="left" valign="top">北京市海淀区</td> </tr> <tr> <td height="52" bordercolor="#CC0000" >李四</td> <td>计0912</td> <td bgColor="#CCFF99">北京市丰台区</td> </tr> </table> </body> </html>
【运行结果】
运行代码会发现左下角和右上角单元格的边框设置了不同的颜色,如

设置单元格边框颜色
8.3.7 单元格的亮边框颜色标签代码bordercolorlight
单元格的亮边框就是单元格边框向光的部分。通过bordercolorlight参数可以单独定义单元格的亮边框颜色。
【标签说明】
<tb bordercolorlight="颜色代码">
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table border="2" align="center" width="300"> <caption> <strong>学生信息表</strong> </caption> <tr> <th>姓名</th> <th>班级</th> <th>住址</th> </tr> <tr> <td bordercolorlight="#CC0000">王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td >计0912</td> <td bordercolorlight="#990099">北京市丰台区</td> </tr> <tr> <td colspan="2">总计</td> <td>2人</td> </tr> </table> </body> </html>
【运行结果】
运行代码看到表格中设置了亮边框的效果,如

设置单元格的亮边框颜色
8.3.8 单元格的暗边框颜色标签代码bordercolordark
单元格的暗边框就是单元格边框背光的部分。通过bordercolordark参数可以单独定义单元格的暗边框颜色。
【标签说明】
<tb bordercolordark="颜色代码">
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table border="2" align="center" width="300"> <caption> <strong>学生信息表</strong> </caption> <tr> <th>姓名</th> <th>班级</th> <th>住址</th> </tr> <tr> <td bordercolorlight="#CC0000" bordercolordark= "#0033CC">王三</td> <td >计0911</td> <td>北京市海淀区</td> </tr> <tr> <td bordercolordark="#FF0000">李四</td> <td>计0912</td> <td bordercolorlight="#990099">北京市丰台区</td> </tr> <tr> <td colspan="2">总计</td> <td>2人</td> </tr> </table> </body> </html>
【运行结果】
运行代码看到表格中设置了暗边框的效果,如

设置单元格暗边框颜色
8.3.9 单元格的背景
与表格的行设置不同的是,单元格可以设置背景为
【标签说明】
<td background="背景
说明:背景
【实例】
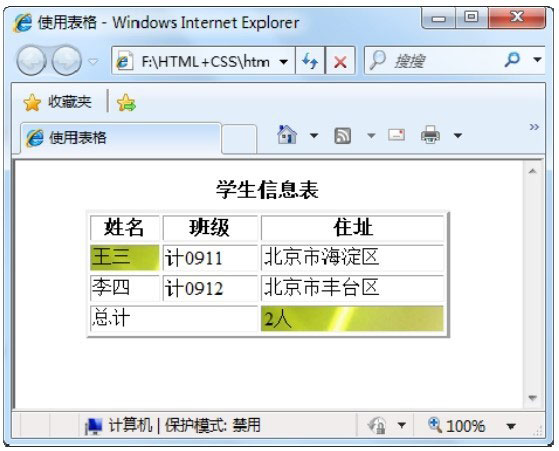
<html> <head> <title>使用表格</title> </head> <body> <table border="2" align="center" width="300"> <caption> <strong>学生信息表</strong> </caption> <tr> <th>姓名</th> <th>班级</th> <th>住址</th> </tr> <tr> <td background="007g.jpg">王三</td> <td>计0911</td> <td>北京市海淀区</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> <tr> <td colspan="2">总计</td> <td background="007g.jpg">2人</td> </tr> </table> </body> </html>
【运行结果】
运行代码的效果如

设置单元格背景
8.3.10 单元格内容不换行标签代码nowrap
当表格没有设定宽度时,整个表的宽度会根据表格内容进行调整,但表格的宽度不会超出浏览器的宽度。当单元格内的内容过长时会自动换行,如果不希望表格的某个单元格的内容换行,可以通过nowrap参数进行设置。
【标签说明】
<th nowrap> <td nowrap>
说明:nowrap 参数可以设置在表格标题中,也可以设置在普通单元格中。
【实例】
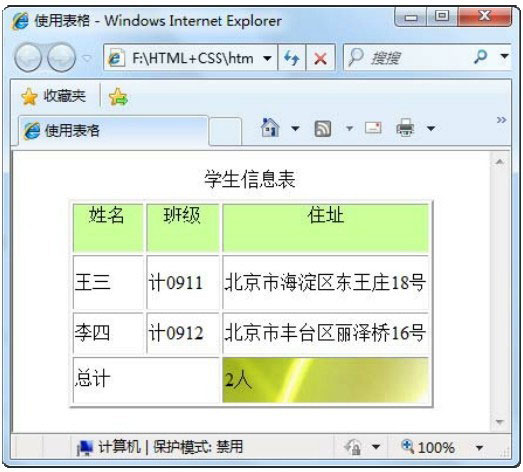
<html> <head> <title>使用表格</title> </head> <body> <table border="2" align="center" width="320"> <caption> <strong>学生信息表</strong> </caption> <tr> <th width="45">姓名</th> <th width="74">班级</th> <th width="157">住址</th> </tr> <tr> <td background="007g.jpg">王三</td> <td>计0911</td> <td width="50" nowrap>北京市海淀区东王庄18号</td> </tr> <tr> <td>李四</td> <td>计0912</td> <td>北京市丰台区</td> </tr> <tr> <td height="46" colspan="2">总计</td> <td background="007g.jpg">2人</td> </tr> </table> </body> </html>
【运行结果】
运行代码,看到表格中设置了nowrap参数的单元格内容不换行显示,如

设置单元格不换行效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。