表格的结构样式
网页中的表格除了行和单元格的属性设置外,还提供了对结构的设置,可分别对表头、表主体以及表尾的样式进行设置。使用这些标记能对表格的一行或多行单元格属性进行统一修改,从而省去了逐一修改单元格属性的麻烦。
8.4.1 设计表头样式标签代码<thead>
<thead>标签用于定义表格最上端表头的样式。其中,可以设置背景颜色、文字水平对齐方式、文字的垂直对齐方式等。
【标签说明】
<thead bgColor="颜色代码" align="对齐方式" valign="垂直对 齐方式"> … </thead>
说明:在该语法中,bgColor、align、valign参数的取值范围与单元格中的设置方法相同,align可以取left、center或right; valign可以取top、middle或bottom。而在<thead>标签内还可以包含<td>、<th>和<tr>标签。一个表元素中只能有一个<thead>标签。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table border="2" align="center" > <caption>学生信息表</caption> <thead align="center" bgColor="#CCFF99" valign="top"> <tr> <td width="58" height="43">姓名</th> <td width="61">班级</th> <td width="176">住址</th> </tr></thead> <tr> <td height="48">王三</td> <td>计0911</td> <td nowrap>北京市海淀区东王庄18号</td> </tr> <tr> <td height="36">李四</td> <td>计0912</td> <td>北京市丰台区丽泽桥16号</td> </tr> <tr> <td height="41" colspan="2">总计</td> <td background="007g.jpg">2人</td> </tr> </table> </body> </html>
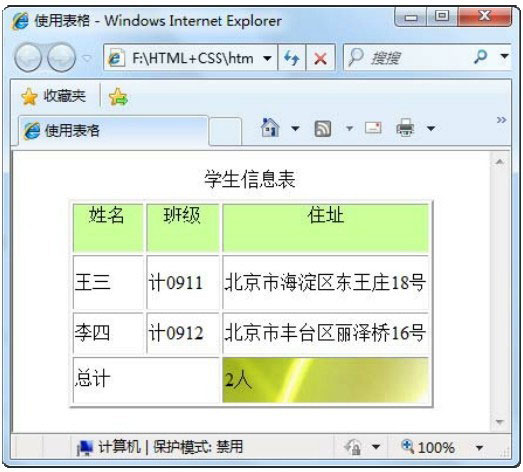
【运行结果】
运行代码的效果如

设置表头样式
8.4.2 设计表主体样式标签代码<tbody>
与表头样式的标签功能类似,<tbody>标签用来统一设计表主体部分的样式。
【标签说明】
<tbody bgColor="颜色代码" align="对齐方式" valign="垂直对 齐方式"> … </tbody>
说明:在该语法中,bgColor、align、valign参数的取值范围与<thead>标签中的设置方法相同。一个表元素中只能有一个<tbody>标签。
【实例】
<html> <head> <title>设置表主体的样式</title> </head> <body> <table align="center" border=1 bordercolor="#990000" cellpadding=3 width=550 height=180> <caption>某单位物品领用表</caption> <thead bgColor="#97B6FF" align="center" valign= "bottom"> <tr> <th>物品名</th> <th>类型</th> <th>领用人</th> <th>领用人部门</th> <th>数量</th> </tr> <thead> <tbody bgColor="#FFF0D7" align="left" valign= "bottom"> <tr> <td>网站管理与设计</td> <td>书籍</td> <td>王文</td> <td>技术开发部</td> <td>1</td> </tr> <tr> <td>XX牌鼠标</td> <td>计算机设备</td> <td>李颖</td> <td>行政办公室</td> <td>1</td> </tr> <tr> <td>打印纸</td> <td>办公耗材</td> <td>田藤原</td> <td>售后服务部</td> <td>5</td> </tr> <tbody> </table> </body> </html>
【运行结果】
运行代码看到表格的主体内容统一设置了样式,如

设置表格主题样式
8.4.3 设计表尾样式标签代码<tfoot>
<tfoot>标签用于定义表尾样式。
【标签说明】
<tfoot bgColor="颜色代码" align="对齐方式" valign="垂直对 齐方式"> … </tfoot>
说明:在该语法中,bgColor、align、valign参数的取值范围与<thead>标签中的设置方法相同。一个表元素中只能有一个<tfoot>标签。
【实例】
<html> <head> <title>使用表格</title> </head> <body> <table border="2" align="center" > <caption>学生信息表</caption> <thead align="center" bgColor="#CCFF99" valign="top"> <tr> <td width="58" height="43">姓名</th> <td width="61">班级</th> <td width="176">住址</th> </tr></thead> <tbody bgColor="#9999CC" align="left" valign="top"> <tr> <td height="48">王三</td> <td>计0911</td> <td nowrap>北京市海淀区东王庄18号</td> </tr> <tr> <td height="36">李四</td> <td>计0912</td> <td>北京市丰台区丽泽桥16号</td> </tr></tbody> <tfoot bgColor="#669933" valign="middle" align="left"> <tr> <td height="41" colspan="2">总计</td> <td >2人</td> </tr> </tfoot> </table> </body> </html>
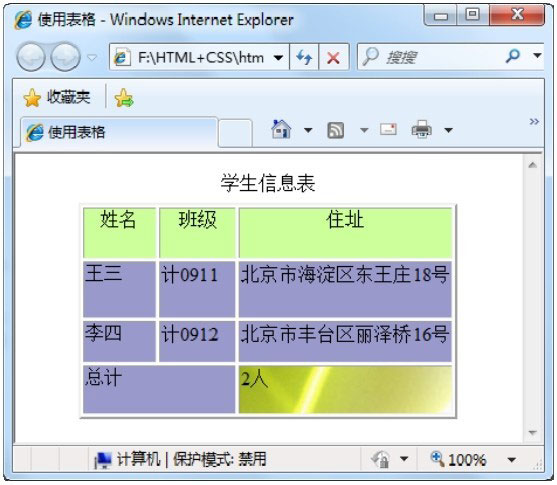
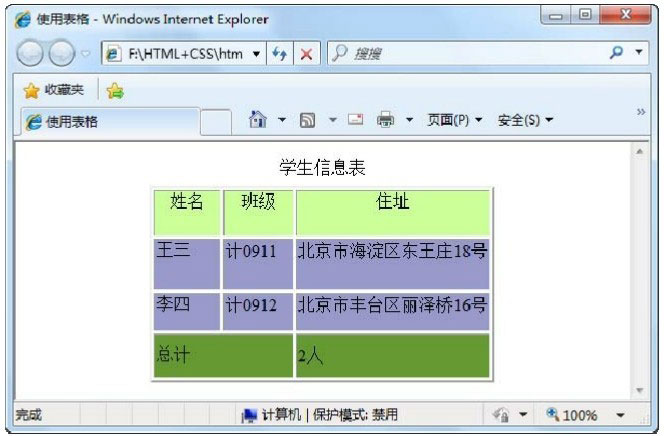
【运行结果】
运行代码的效果如

设置表尾样式




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。