使用表格实现网页布局
使用表格实现网页布局是表格最常用的功能之一,但是一个表格往往达不到要求,通常需要在表格内嵌套其他的表格来实现页面的整体布局。
【实例】
<html> <head> <title>使用表格布局网页</title> </head> <body> <table cellspacing="5" bordercolor="#003399" border="1"> <tr> <td colspan="3"> <p>标题</p> <p> </p> </div> </td> </tr> <tr style="height:10px"> <td width="122" height="178"> <td width="297" style="vertical-align:top"> <p>新闻公告</p> <table width="98%" height="134" border="1" cellpadding="0" cellspacing="0"> <tr> <th scope="col"> </th> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table> </div> </td> <td width="552" style="vertical-align:top"> <span style="font-weight:bold"></span> <div >热点链接</div> <p> </p> <p> </p> <p> </p> </div> </td></tr> <tr> <td colspan="3"> <table style="width:100%; text-align:right; font-family:verdana, arial; font-size:11pt; color:navy" border="1" > <tr style="background-color:navy; color:white"> <th height="24" style="text-align:left"> </th> <th> </th> <th> </th> <th> </th> <th> </th> </tr> <tr style="background-color:white"> <td style="text-align:left"> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr style="background-color:#EEEEEE"> <td style="text-align:left"> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr style="background-color:white"> <td style="text-align:left"> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr style="background-color:#EEEEEE"> <td style="text-align:left"> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </table> </td> </tr> <tr> <td colspan="3"> <p>版权信息<p> </p> </td> </tr></table> </body> </html>
【运行结果】
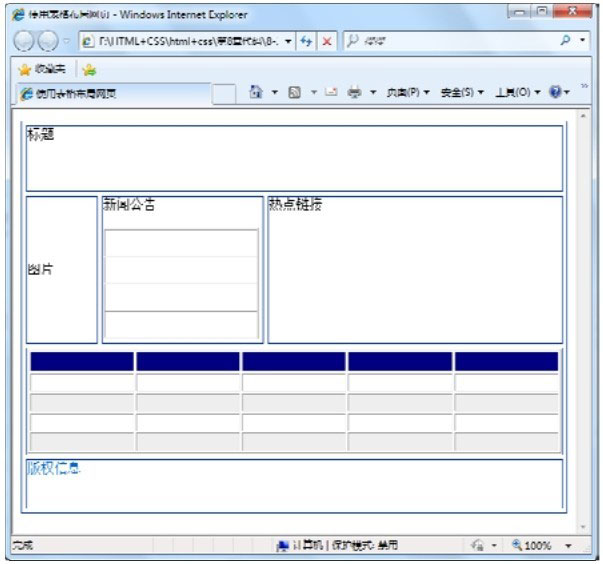
运行代码可以看到设计的网页版式,如

使用表格实现网页布局




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。