表单标签标签代码<form>
表单的主要功能是收集信息,它的信息处理过程为:当单击表单中的提交按钮时,输入到表单中的信息就会上传到服务器,由服务器的有关程序进行处理,处理后的结果可以返回浏览器端,也可以进行存储。
【标签说明】
<form method="post" action="url"> …//表单控件 </form>
说明:<form></form>标签对用来创建一个表单,即定义表单的开始和结束位置,在标志对之间的一切都属于表单的内容。表单的action属性指定表单数据发送的地址,参数method指定传送的方法。
9.1.1 表单名称标签代码name
名称属性name用于给表单命名,这一属性不是表单的必需属性,但是为了防止表单信息在提交到后台处理程序时出现混乱,一般要设置一个与表单功能符合的名称,例如登录页面的表单可以命名为“login”。不同的表单尽量不用相同的名称,避免混乱。
【标签说明】
<form name="表单名称"> … </form>
说明:表单名称中不能包含特殊符号和空格。
【实例】
<html> <head> <title>设置表单</title> </head> <body> <form action="" method="post" name="login"> </form> </body> </html>
在上述代码中,为表单命名为“login”, 没有添加表单控件。
9.1.2 表单提交地址标签代码action
真正处理表单的数据脚本或程序是在 action 属性里,这个值可以是程序或脚本的一个完整的URL。
【标签说明】
<form action="表单的处理程序或脚本地址"> … </form>
说明:在该语法中,表单的处理程序定义的是表单要提交的地址,也就是表单中收集的信息上传的程序地址,这些程序可以是脚本,也可以是E-mail地址。这一地址可以是绝对地址,也可以是相对地址。
【实例】
<html> <head> <title>设置表单</title> </head> <body> 欢迎您! <form action="mailto:[email protected]" method="post" name="login"> </form> </body> </html>
在上述代码中,就是定义了表单提交的地址为一个邮件,当程序运行后,会将表单中收集到的内容以电子邮件的形式发送出去。
9.1.3 传送方式标签代码method
表单的method属性用来定义数据提交到服务器端时使用哪种提交方式,可取值为get和post。
【标签说明】
<form method="传送方式"> ⋯ </form>
说明:传送方式的值只有两种选择,get或post。method取值为get时,表单数据会被发送到action指定的url,该方法对提交信息长度有限制,而且不具有保密性。在没有指定method的情形下,一般都会视get为默认值。method取值为post时,表单数据包含在表单主体中,用户端的计算机会通知服务器来读取数据,通常没有数据长度上的限制。
【实例】
<html> <head> <title>设置表单</title> </head> <body> 欢迎您! <form action="mailto:[email protected]" method="post" name="login"> </form> </body> </html>
在上述代码中,表单 login 的内容将会以 post 的形式通过电子邮件的形式传送出去。
9.1.4 编码方式标签代码enctype
表单中的enctype参数用于设置表单信息提交的编码方式。
【标签说明】
<form enctype="编码方式"> … </form>
说明:enctype属性为表单定义了MIME编码方式,编码方式的取值可以为表9-1中所示的内容。
表9-1 enctype的取值及含义

【实例】
<html> <head> <title>设置表单</title> </head> <body> 欢迎您! <form action="mailto:[email protected]" method="post" name="login" enctype="multipart/form-data"> </form> </body> </html>
在上述代码中,设置了表单信息以MIME编码的形式发送。
9.1.5 目标显示方式标签代码target
target属性用来指定目标窗口的打开方式。表单的目标窗口中往往用来显示表单的返回信息,例如是否成功提交了表单的内容,是否出错等。
【标签说明】
<form target="目标窗口的打开方式"> ⋯ </form>
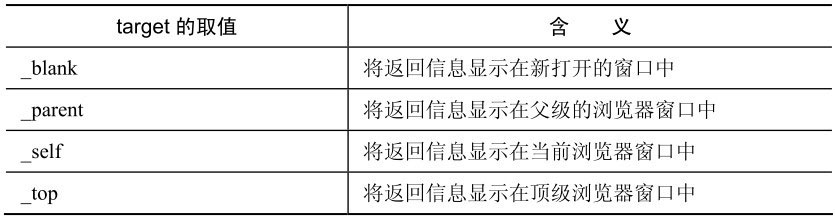
说明:目标窗口的打开方式包含4个取值:_blank、_parent、_self、_top,见表9-2。
表9-2 target的取值及含义

【实例】
<html> <head> <title>设置表单</title> </head> <body> 欢迎您! <form action="mailto:[email protected]" method="post" name ="login" enctype="multipart/form-data" target="_blank"> </form> </body> </html>
在上述代码中,设置表单的返回信息将在新打开的窗口中显示。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。