添加表单对象
网页中的表单对象分为输入类、菜单列表类。输入类的控件一般以input标记开始,说明这一控件需要用户的输入;而菜单类则以select开始,表示用户需要进行选择。
9.2.1 文本框标签代码text
在网页中最常见的就是文本框的表单,例如网页的用户登录区。文本框的type属性值为text。而text类型的控件在页面中以单行文本框的形式显示,在页面中还可以设置控件名称、控件的长度、最长字符数等。
【标签说明】
<input type="text" name="控件名称" size=控件的长度 maxlength= 最多字符数value="文字字段的默认取值">
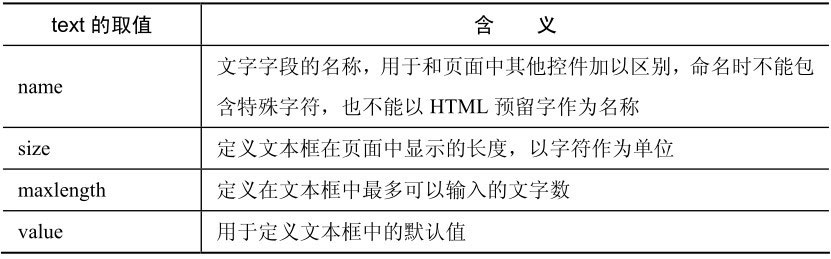
说明:在该语法中包含了很多参数,它们的取值及含义不同,见表9-3。其中 name、size、maxlength 参数一般是不会省略的。
表9-3 text的取值及含义

【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无标题文档</title> </head> <body> <form action="index.htm" method="post" name="login"> <p>用户名:<input name="name" type="text" size="15" /> <p>密 码: <input name="passward" type="text" size="16" /> </form> </body> </html>
【运行结果】
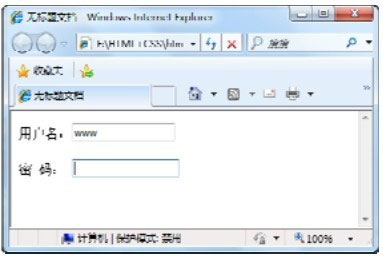
运行代码看到几种不同大小的文字字段控件,如

文本字段
9.2.2 密码框标签代码password
在网页中有一种特殊的文本字段,它在页面中的效果和文本字段相同,但是当用户输入文字时,这些文字只显示“*”,这种控件称为密码框。
【标签说明】
<input type="password" name="控件名称" size=控件的长度 maxlength=最多字符数value="文字字段的默认取值">
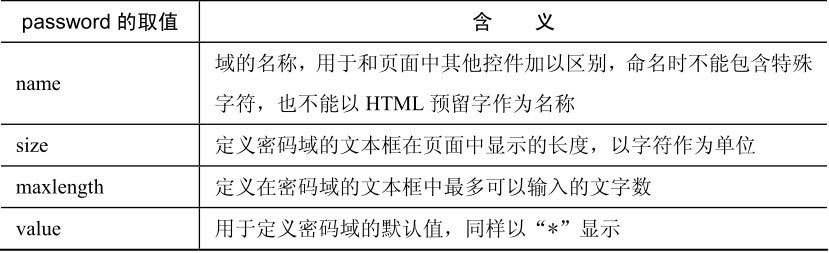
说明:在该语法中包含了很多参数,它们的取值及含义见表9-4。其中,name、size、maxlength参数一般是不会省略的。
表9-4 password的取值及含义

【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无标题文档</title> </head> <body> <form action="../index.htm" method="post" name="login"> <p>用户名:<input name="name" type="text" size="15" /> <p>密 码: <input name="passward" type="password" size="16" /> </form> </body> </html>
【运行结果】
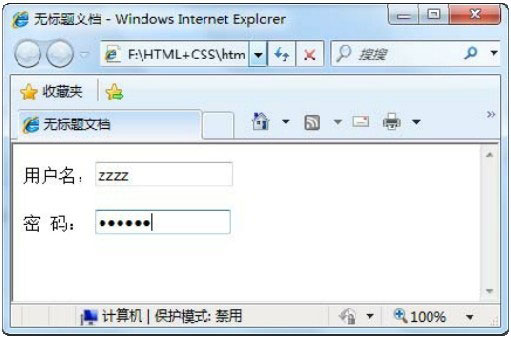
运行代码看到在密码框中输入文字后,出现在文本框中的内容不是文字本身,而是星号“*”,如

在页面中添加密码域
9.2.3 按钮标签代码button
在网页中按钮也很常见,普通按钮在一般情况下要配合脚本来进行表单处理,如登录按钮,取消按钮等。
【标签说明】
<input type="button" name="按钮名" value="按钮的取值" onclick="处理程序">
说明:value的取值就是显示在按钮上面的文字,而在button中可以通过添加onclick参数来实现一些特殊的功能,onclick参数是设置当按下按钮时所进行的事件处理方式。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单中按钮的使用</title> </head> <body> <form action="" method="post"> 单击按钮打开新的窗体 <input name="btnOpen" type="button" value="打开新窗口" onclick="window.open()"/> </form> </body> </html>
【运行结果】
运行代码看到如

按钮的使用
9.2.4 提交按钮标签代码submit
提交按钮是一种特殊的按钮,不需要设置onclick参数,在单击该类按钮时可以实现表单内容的提交。
【标签说明】
<input type="submit" name="按钮名" value="按钮的取值">
说明:在该语法中,value同样用来设置按钮上显示的文字。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单中提交按钮的使用</title> </head> <body> <form action="mailto:[email protected]" method="post" > <h3>欢迎注册</h3> <label>用户名: <input type="text" name="name" id="name"> </label> <br> <label>密 码: <input type="password" name="pwd" id="pwd"> </label> <br> <label>EMAIL: <input type="text" name="email" id="email"> </label> <br> <label>电  ;话: <input type="text" name="phone" id="phone"> </label> <br> <label> <input type="submit" name="btnsubmit" value="提交"> </label> </form> </body> </html>
【运行结果】
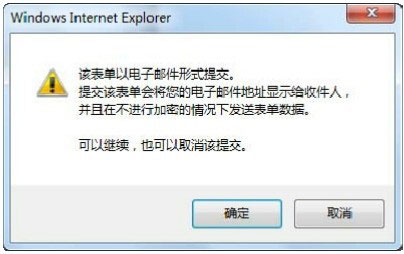
运行代码效果如

提交按钮使用

使用邮件处理程序
9.2.5 重置按钮标签代码reset
在页面中还有一种特殊的按钮,称为重置按钮。这类按钮可以用来清除用户在页面中输入的信息。
【标签说明】
<input type="reset" name="按钮名" value="按钮的取值">
说明:在该语法中,value同样用来设置按钮上显示的文字。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单中提交按钮的使用</title> </head> <body> <form action="mailto:[email protected]" method="post" > <h3>欢迎注册</h3> <label>用户名: <input type="text" name="name" id="name"> </label> <br> <label>密 码: <input type="password" name="pwd" id="pwd"> </label> <br> <label>EMAIL: <input type="text" name="email" id="email"> </label> <br> <label>电  ;话: <input type="text" name="phone" id="phone"> </label> <br> <label> <input type="submit" name="btnsubmit" value="提交"> </label> <input type="reset" name="reset" id="reset" value="重置"> </form> </body> </html>
【运行结果】
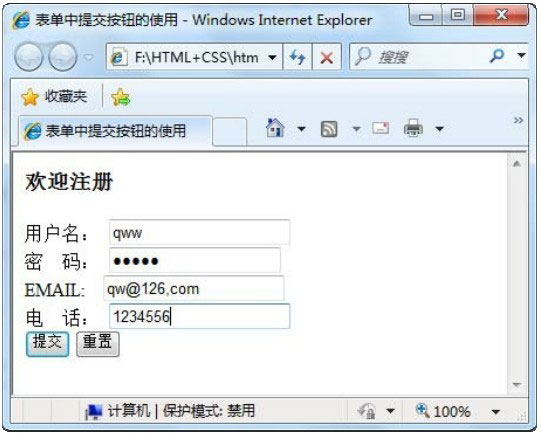
运行代码,在浏览器中添加部分信息后,效果如

在浏览器中输入信息

重置按钮效果
9.2.6 单选按钮标签代码radio
在网页中,单选按钮用来让用户从选择列表中选择一个项,在页面中以圆形按钮表示。在单选按钮(radio)控件中必须要设置参数value的值。
【标签说明】
<input type="radio" value="单选按钮的取值" name="单选按钮名称" checked>
说明:在该语法中,checked属性表示这一单选按钮默认被选中,而在一个单选框中只能有一项单选按钮控件设置为checked。value则用来设置用户选中该项目后,传送到处理程序中的值。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单中提交按钮的使用</title> </head> <body> <form action="mailto:[email protected]" method="post" > <h3>欢迎注册</h3> <label>用户名: <input type="text" name="name" id="name"> </label> <br> <label>密 码: <input type="password" name="pwd" id="pwd"> </label> <br> 性  ;别: <input type="radio" name="radio" value="男" checked>男 <input type="radio" name="radio" value="女">女 <br> <label>EMAIL: <input type="text" name="email" id="email"> </label> <br> <label>电  ;话: <input type="text" name="phone" id="phone"> </label> <br> <label> <input type="submit" name="btnsubmit" value="提交"> </label> <input type="reset" name="reset" id="reset" value="重置"> </form> </body> </html>
【运行结果】
运行程序看到在页面中包含了两个单选按钮,如

添加单选按钮
注意:对于一个选择中的所有单选按钮来说,往往要设定同样的一个名称,这样,在传递时才能更好地对某一个选择内容的取值进行判断。
9.2.7 复选按钮标签代码checkbox
有些情况用户需要从多个选项中选择一个或多个内容,这时就需要使用复选项控件 checkbox。复选项在页面中以一个方框来表示。
【标签说明】
<input type="checkbox" value="复选项的值" name="名称" checked>
说明:在该语法中,checked参数表示该选项在默认情况下已经被选中,一个选择中可以有多个复选项被选中。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单中提交按钮的使用</title> </head> <body> <form action="mailto:[email protected]" method="post" > <h3>欢迎注册</h3> <label>用户名: <input type="text" name="name" id="name"> </label> <br> <label>密 码: <input type="password" name="pwd" id="pwd"> </label> <br> 性  ;别: <input type="radio" name="radio" value="男" checked>男 <input type="radio" name="radio" value="女">女 <br> <label>EMAIL: <input type="text" name="email" id="email"> </label> <br> <label>电  ;话: <input type="text" name="phone" id="phone"> </label> <br>爱  ;好: <input type="checkbox" name="hobby" value="hh1"> 旅游 <input type="checkbox" name="hobby" value="hh2"> 看书 <input type="checkbox" name="hobby" value="hh3"> 看电影 <input type="checkbox" name="hobby" value="hh4"> 玩游戏<br> <label> <input type="submit" name="btnsubmit" value="提交"> </label> <input type="reset" name="reset" id="reset" value="重置"> </form> </body> </html>
【运行结果】
运行代码,在页面中添加了爱好的选择按钮,可以进行多项选择,效果如

添加复选按钮
9.2.8
表单中的 image
【标签说明】
<input type="image" src="name="
说明:在该语法中,
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单中 </head> <body> <form action="index.html" method="post" enctype= "multipart/form-data" target="_blank"> 这是 <input name="pic" type="image" value="picture" src= "home_03-over.gif" > </form> </body> </html>
【运行结果】
运行代码的效果如

添加

打开新的页面
9.2.9 隐藏域标签代码hidden
表单中的隐藏域(hidden)主要用来传递一些数据,而这些数据不需要在页面中显示。当用户提交表单时,隐藏域的内容会一起提交给处理程序。
【标签说明】
<input type="hidden" name="隐藏域名称" value="提交的值">
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单中隐藏域的使用</title> </head> <body> <form action="index.html" method="post" enctype="multipart/ form-data" target="_blank"> 这是 <input name="pic" type="image" value="picture" src="home_03 -over.gif" > <input name="picinfo" type="hidden" value="1488"> </form> </body> </html>
【运行结果】
运行代码,隐藏域的内容不会显示在页面中,但是在提交表单时,其名称“picinfo”和值“1488”将会同时传递给处理程序。
9.2.10 文件域标签代码file
文件域(file)在上传文件时常常用到,用于查找硬盘中的文件路径,然后通过表单将选中的文件上传,上传
【标签说明】
<input type="file" name="文件域的名称">
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>上传文件</title> </head> <body> <form action="mailto:[email protected]" method="post" name= "form1"> 上传文件<input name="myfile" type="file" /> <br> <input name="upload" type="submit" value="上传"> </form> </body> </html>
【运行结果】
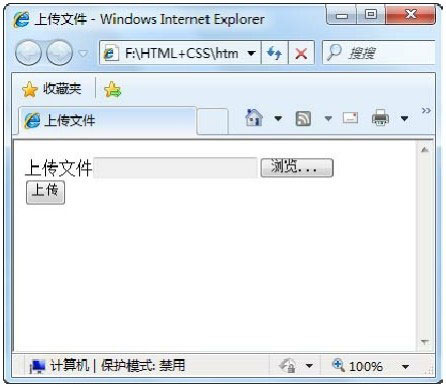
运行代码看到页面中添加了一个文件按钮“浏览…”,如

添加文件域
9.2.11 文本域标签代码textarea
表单中的文本框仅能输入单行文本,如果用户需要输入多行文本时,可添加表单中的文本域。文本域使用<textarea>标签而不是<input>标签。
【标签说明】
<textarea name="文本域名称" cols="列数" rows="行数"> </textarea>
说明:列数和行数都是规定文本域中显示的字符数,可以不设定。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>文本域使用</title> </head> <body> <form action="mailto:[email protected]" method="post" name= "register"> 用户名:<input name="name" type="text" /> <p>密  ;码: <input name="pwd" type="password" /> <p>备  ;注: <textarea name="remark" cols="" rows="5"></textarea> <p> <input name="button" type="submit" id="button" value="提交"> <input type="reset" name="button2" id="button2" value="重置"> </form> </body> </html>
【运行结果】
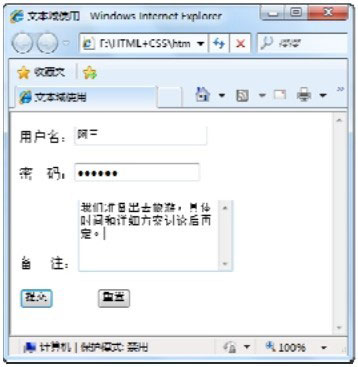
运行代码看到页面中的备注框就是可以输入多行文本,效果如

文本域的使用
9.2.12 下拉菜单标签代码select、option
下拉菜单是一种最节省页面空间的选择方式,因为在正常状态下只显示一个选项,单击按钮打开菜单后才会看到全部的选项。
【标签说明】
<select name="下拉菜单的名称"> <option value="选项值" selected>选项显示内容 <option value="选项值">选项显示内容 … </select>
说明:在该语法中,选项值是提交表单时的值,而选项显示内容才是真正在页面中显示的选项。selected表示该选项默认情况下是选中的,一个下拉菜单中只能有一项默认被选中。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单使用</title> </head> <body> <form action="mailto:[email protected]" method="post" name= "register"> 用户名:<input name="name" type="text" /> <p>密  ;码: <input name="pwd" type="password" /> <p>地  ;址: <select name="select" id="select"> <option value="0" selected>北京</option> <option value="1">天津</option> <option value="2">重庆</option> <option value="3">西安</option> </select> <p>备  ;注: <textarea name="remark" cols="" rows="5"></textarea> <p> <input name="button" type="submit" id="button" value="提交">
<input type="reset" name="button2" id="button2" value="重置"> </form> </body> </html>
【运行结果】
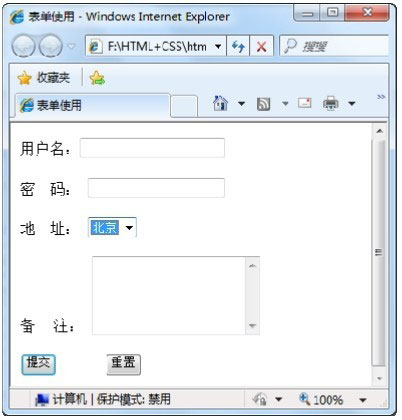
运行代码看到页面中添加了包含几个选项的下拉菜单,其中“北京”的选项被设置为默认,如

添加下拉菜单
9.2.13 列表项
列表项的设置方法与下拉菜单类似,不同的是列表项在页面中可以多个选择项。如果超出规定信息数量,在列表右侧会出现滚动条,拖动滚动条能看到所有的选项。
【标签说明】
<select name="列表项名称" size="显示的列表项数" multiple> <option value="选项值" selected>选项显示内容 <option value="选项值">选项显示内容 … </select>
说明:在该语法中,size设定页面中的最多列表项数,当超过这个值时会出现滚动条。multiple 表示这一列表可以进行多项选择。选项值是提交表单时的值,而选项显示内容才是真正在页面中显示的选项。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单使用</title> </head> <body> <form action="mailto:[email protected]" method="post" name= "register"> 用户名:<input name="name" type="text" /> <p>密  ;码: <input name="pwd" type="password" /> <p>地  ;址: <select name="select" size="3" multiple id="select"> <option value="0" selected>北京</option> <option value="1">天津</option> <option value="2">重庆</option> <option value="3">西安</option> </select> <p>备  ;注: <textarea name="remark" cols="" rows="5"></textarea> <p> <input name="button" type="submit" id="button" value="提交"> <input type="reset" name="button2" id="button2" value="重置"> </form> </body> </html>
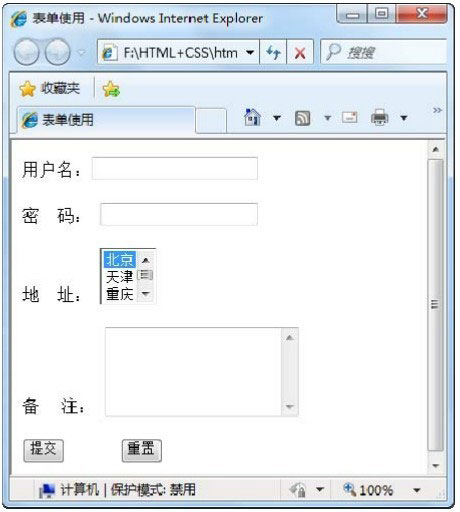
【运行结果】
运行代码看到页面上下拉菜单变成一个列表选项,其中显示的选项个数为3,并可以进行多项选择,如

添加列表项




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。