框架集属性
框架集定义网页框架的结构,需要使用相关属性来实现,这些属性包括水平分割窗口、垂直分割窗口、嵌套分割窗口、框架集边框宽度和框架集边框颜色等。
10.5.1 水平分割窗口标签代码rows
水平分割窗口(rows)是将页面沿水平方向分割,也就是页面在垂直方向上被分成多个窗口,使用框架集的rows属性实现。
【标签说明】
<frameset rows="框架窗口的高度,框架窗口的高度,……"> <frame> <frame> … </frameset>
说明:rows 中可以取多个值,每个值表示一个框架窗口的水平宽度,它的单位可以是像素,也可以是占浏览器的百分比。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows=”20%, *" framespacing=4> <frame src="10-5.html"> <frame src="10-4.html"> </frameset> </html>
【运行结果】
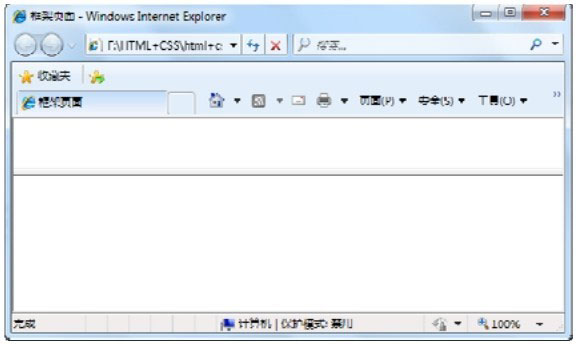
运行代码后,看到页面被分割成上下两个窗口,效果如

水平分割窗口
10.5.2 垂直分割窗口标签代码cols
使用框架集属性 cols 可以垂直分割窗口,就是将页面沿垂直方向分割成多个窗口,或者说将页面分成左右排列的多个窗口。
【标签说明】
<frameset cols="框架窗口的宽度,框架窗口的宽度,……"> <frame> <frame> … </frameset>
说明:在该语法中,cols可以取多个值,每个值表示一个框架窗口的水平宽度,它的单位可以是像素,也可以是占浏览器的百分比。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset cols=”20%, *" framespacing=4> <frame src="10-5.html"> <frame src="10-4.html"> </frameset> </html>
【运行结果】
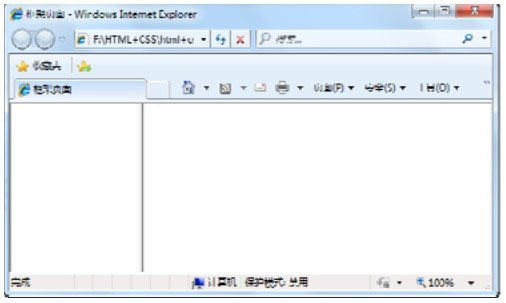
运行代码看到页面被分割成左右两个窗口,效果如

垂直分割窗口
10.5.3 嵌套分割窗口
嵌套分割窗口就是在一个页面中,既有水平分割的框架,又有垂直分割的框架。
【标签说明】
<frameset rows="框架窗口的高度,框架窗口的高度,…"> <frame> <frameset cols="框架窗口的宽度,框架窗口的宽度,…"> <frame> <frame> … </frameset> <frame> … </frameset>
当然,也可以先进行垂直分割,再进行水平分割。其语法如下:
<frameset cols="框架窗口的宽度,框架窗口的宽度,…"> <frame> <frameset rows="框架窗口的高度,框架窗口的高度,…"> <frame> <frame> … </frameset> <frame> … </frameset>
这两种结构的原理与注意事项和另外两种结构相同,主要是需要注意窗口大小的设置与窗口个数的统一。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=4> <frame src="10-5.html"> <frameset cols="30%, *" > <frame src="10-4.html"> <frame src="10-4.html"> </frameset> </frameset> </html>
【运行结果】
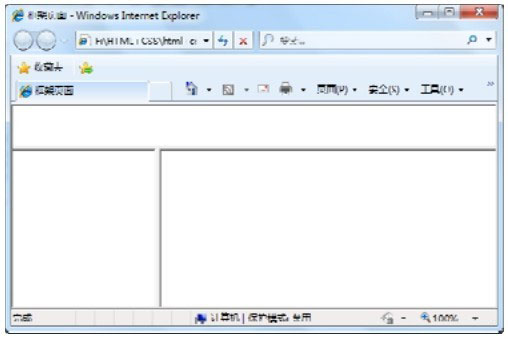
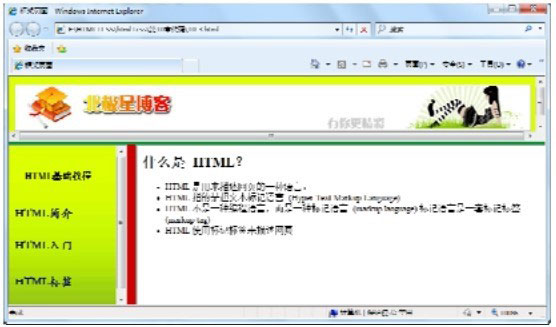
在上述代码中,首先将页面进行水平分割成上下两个窗口,而下面的框架又被垂直分割成两个窗口。因此,下面的框架标签<frame>被框架集标签代替,运行程序的效果如

嵌套分割的效果
10.5.4 框架集边框宽度标签代码framespacing
框架集边框的宽度在默认情况下是1像素,通过参数framespacing可以调整其大小。
【标签说明】
语法:<frameset framespacing="边框宽度">
说明:边框宽度是在页面中各个边框之间的线条宽度,以像素为单位。而这一参数只能对框架集使用,对单个框架无效。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=5> <frame src="10-5.html"> <frameset cols="30%, *" framespacing=15 > <frame src="10-4.html"> <frame src="10-4.html"> </frameset> </frameset> </html>
【运行结果】
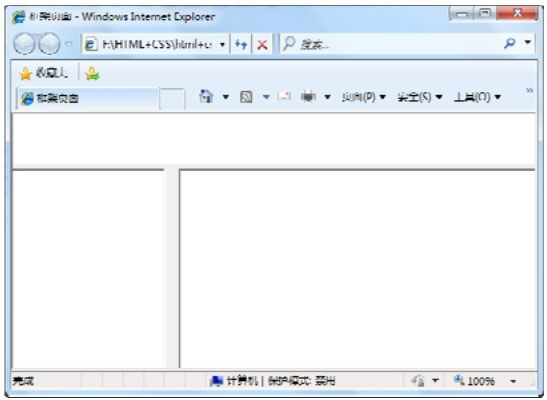
在上述代码中,设置水平框架集的边框宽度为5像素,垂直框架集的边框宽度为15像素,运行程序的效果如

设置框架的边框宽度
10.5.5 框架集边框颜色标签代码bordercolor
使用参数bordercolor可以设置框架集的边框颜色,边框宽度和颜色需要配合使用。
【标签说明】
语法:<frameset bordercolor="颜色代码">
说明:该参数同样只对整个框架集有效,对于单个框架无效。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=5 bordercolor= "#009933"> <frame src="10-5.html"> <frameset cols="30%, *" framespacing=15 bordercolor ="#CC0000" > <frame src="10-4.html"> <frame src="10-4.html"> </frameset> </frameset> </html>
【运行结果】
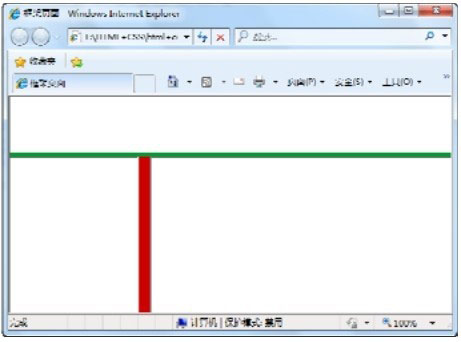
运行代码看到两个框架集分别设置了不同的边框颜色,效果如

设置边框颜色




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。