css选择器
要使用CSS对HTML页面中的元素实现一对一、一对多或者多对一的控制,就需要用到 CSS 选择器。 HTML 页面中的元素是通过CSS选择器进行控制的。
11.3.1 类选择器
类选择器样式是通过定义样式的类来进行设置的。通过类选择器样式,可以将同一种样式定义为一个类,这类选择器使用句点来表示。
【标签说明】
.类名 { 样式属性: 取值; 样式属性: 取值;…}
说明:定义选择器时需要使用英文的“.”符号加在选择器的前面,在页面中,使用class属性值调用类选择器中定义的CSS样式。
【实例】
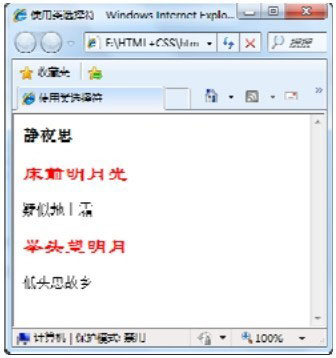
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用类选择符</title> <style type="text/css"> .red{ color:red; font-family:"隶书"; font-size:24} </style> </head> <body> <h3>静夜思</h3> <p class="red">床前明月光</p> <p>疑似地上霜</p> <p class="red">举头望明月</p> <p>低头思故乡</p> </body> </html>
【运行结果】
运行代码的效果如

使用类选择器
11.3.2 ID选择器
在HTML文档中,通过ID来标识一个页面元素,通过ID选择器样式可以对这个单一元素进行单独的样式设置。定义的方法与类选择器相似,只需把句点改成“#”。
【标签说明】
#标识名 { 样式属性:取值; 样式属性:取值;…}
说明:在调用时,需要标明ID选择器的类型,语法如下:
ID=标识名
【实例】
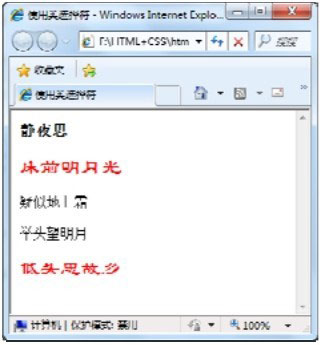
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用id选择符</title> <style type="text/css"> #red{ color:red; font-family:"隶书"; font-size:24} </style> </head> <body> <h3>静夜思</h3> <p id="red">床前明月光</p> <p>疑似地上霜</p> <p>举头望明月</p> <p id="red">低头思故乡</p> </body> </html>
【运行结果】
运行代码的效果如

ID选择器
11.3.3 标签选择器
标签选择器是根据HTML中使用的标签名称来定义的CSS选择器,在页面中,所有与标签选择器名称相同的元素都会自动使用定义的样式。
【标签说明】
标签名{样式属性: 取值; 样式属性: 取值;…}
说明:标签选择器在页面中直接使用。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用标签选择器</title> <style type="text/css"> h3{ color:red; font-family:"隶书"; font-size:24} p{ color:#000099; font-family:"黑体"; font-size:18} </style> </head> <body> <h3>静夜思</h3> <p >床前明月光</p> <p>疑似地上霜</p> <p>举头望明月</p> <p>低头思故乡</p> </body> </html>
【运行结果】
运行代码的效果如

标签选择器
11.3.4 伪类
伪类指的是一种特殊的选择器,使用这类选择器,可以定义鼠标触发时的某种显示效果。
【标签说明】
选择器名称:伪类名称{样式属性: 取值; 样式属性: 取值;…}
说明:定义时必须对应某个选择器,可以是id选择器、类选择器或标签选择器,通常在定义链接时使用伪类,如下所示。
█ a:link标签代码链接文字的默认样式。
█ a:active标签代码链接文字使用中的效果,即鼠标正在按下时链接文字的样式。
█ a:visited标签代码访问过的链接文字样式。
█ a:hover标签代码当鼠标指针位于链接文字上时的样式。
【实例】
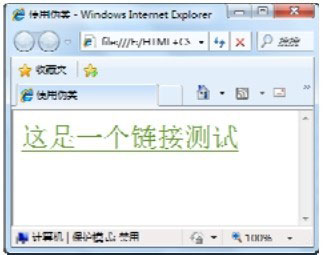
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用伪类</title> <style type="text/css"> a:hover{ color:#CC3300; } a:visited{ color:#669933} </style> </head> <body> <a href="#"> <font size="+3">这是一个链接测试</font> </a> </body> </html>
【运行结果】
运行代码的效果如

运行开始

调用伪类效果
11.3.5 子选择器
子选择器用来精确定位某个选择器。其含义为在第1个选择器中使用第2个选择器的内容。使用子选择器时,选择器之间要有嵌套关系,否则子选择器不能正常发挥作用。
【标签说明】
选择器1 选择器2{样式属性: 取值; 样式属性: 取值;…}
说明:每个选择器之间用空格进行分隔。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用标签选择器</title> <style type="text/css"> div p{ color:#000099; font-family:"黑体"; font-size:18} </style> </head> <body> <h3>静夜思</h3> <div> <p >床前明月光</p> </div> <p>疑似地上霜</p> <p>举头望明月</p> <div> <p>低头思故乡</p> </div> </body> </html>
【运行结果】
运行代码的效果如

使用子选择器
11.3.6 群组选择器
CSS 不仅有单个选择器,还可以为一组选择器指定样式,这一组选择器即为群组选择器。群组选择器和前面介绍的类选择器、ID选择器等不同,群组选择器可以用于对多个对象定义相同的样式。
【标签说明】
选择器1,选择器2,选择器3, …{样式属性: 取值; 样式属性: 取值;…}
说明:每个选择器之间用逗号进行分隔。
【实例】
(1)使用标签选择器组成群组选择器,实现代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
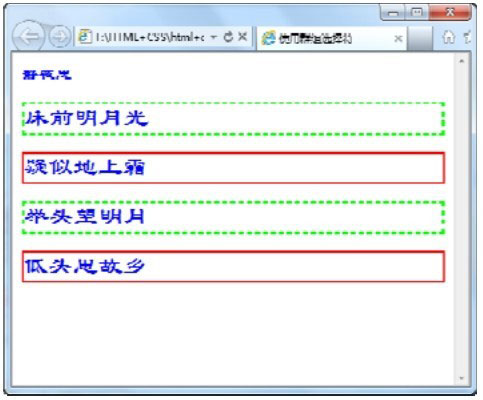
<head> <title>使用群组选择符</title> <style type="text/css"> div, p, body{ color:blue; font-family:"隶书"; font-size:28} div{ border: #FF0000 2px solid} p{ border:#00FF00 3px dashed} </style> </head> <body> <h3>静夜思</h3> <p>床前明月光</p> <div>疑似地上霜</div> <p>举头望明月</p> <div>低头思故乡</div> </body> </html>
【运行结果】
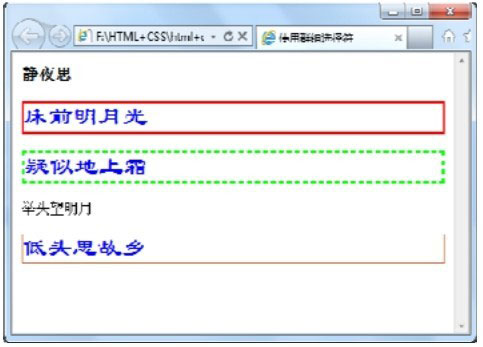
在上述代码中,群组选择器使用了标签选择器,建立公共样式:蓝色隶书,字的大小为28像素,对于每一个选择器又建立了单独的样式,设置了不同的边框样式,显示效果如

群组选择器使用效果
【实例】
(2)使用类选择器组成群组选择器,实例代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用群组选择符</title> <style type="text/css"> .st1, .st2, .st3{ color:blue; font-family:"隶书"; font-size:28} .st1{ border: #FF0000 2px solid} .st2{ border:#00FF00 3px dashed} .st3{ border:#CC6633 1px double} </style> </head> <body> <h3>静夜思</h3> <p class="st1">床前明月光</p> <div class="st2">疑似地上霜</div> <p>举头望明月</p> <div class="st3">低头思故乡</div> </body> </html>
【运行结果】
运行代码的效果如

使用类选择器组成群组选择器效果
注意:群组选择器只是用于定义多个选择器中取值相同的一些属性,多个选择器本身还可以定义其他属性,也可以重新定义群组中选择器定义过的属性。
11.3.7 包含选择器
包含选择器可以对某一对象所包含的子对象进行样式定义,它的功能非常强大,使用它可以使HTML中不可能实现的效果变成可能。使用包含选择器来创建一些规则,使这些规则在某些文档结构中起作用,而在另外一些结构中不起作用。
【标签说明】
选择器 选择器{样式属性: 取值; 样式属性: 取值;…}
说明:包含选择器中第2个选择器只对第1个选择器中包含的该选择器起作用。两个选择器之间用空格隔开。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用包含选择器</title> <style type="text/css"> #main{ font-family:"华文楷体"; font-size:24px; color:#000099 } #main p{ background-color:#CCFFFF} p{ border:#CC0066 thick double} </style> </head> <body> <h3>静夜思</h3> <div id="main"> <p>床前明月光</p> </div> <div>疑似地上霜</div>
<p>举头望明月</p> <div id="main">低头思故乡</div> </body> </html>
【运行结果】
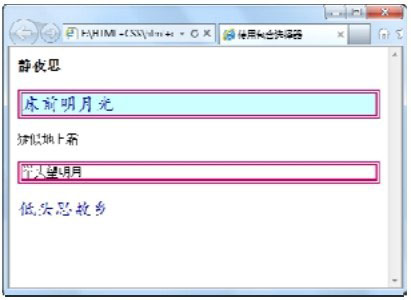
在上述代码中,定义了ID选择器main的样式,同时定义了该ID选择器包含的P元素的样式,还单独定义了<p>标签的样式,运行结果如

包含选择器的效果
注意:包含选择器定义的样式,只对这个ID选择器内部所包含的<p>标签起作用,对其他<p>标签不起作用。
11.3.8 元素指定选择器
有时还会遇到一些比较复杂的情况,使用上面介绍的选择器不能满足需要,如想在所有的div元素中为一个指定的div元素定义样式,也就是说,既想使用类选择器,同时还需要使用ID选择器或其他选择器效果,这就需要用元素指定选择器来实现。
【标签说明】
标签选择器 类选择器/ID选择器{样式属性: 取值; 样式属性: 取值;…}
说明:类选择器或者ID选择器定义的样式只对标签选择器中规定的标签起作用。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用包含选择器</title> <style type="text/css"> div#main{ font-family:"华文楷体"; font-size:24px; color:#000099 ; border:#009900 thick groove; } div.st{ background-color:#CCFFFF; border:#CC0066 thick double} </style> </head> <body> <h3>静夜思</h3> <div id="main"> <p>床前明月光</p> </div> <div class="st">疑似地上霜</div> <div>举头望明月</div> <div id="main">低头思故乡</div> </body> </html>
【运行结果】
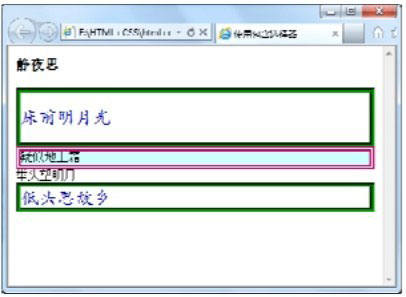
运行代码的效果如

元素指定选择器效果
11.3.9 相邻选择器
相邻选择器用来定义与指定元素相邻的下一个元素的样式。可以使用类选择器或者标签选择器来共同定义。
【标签说明】
选择器+选择器{样式属性: 取值; 样式属性: 取值;…}
说明:选择器可以是类选择器也可以是标签选择器。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用包含选择器</title> <style type="text/css"> div+p{ font-family:"华文楷体"; font-size:24px; color:#000099 ; border:#009900 thick groove; } </style> </head> <body> <div > <h3>静夜思</h3> </div> <p>床前明月光</p> <p>疑似地上霜</p> <div>举头望明月</div> <p>低头思故乡</p> </body> </html>
【运行结果】
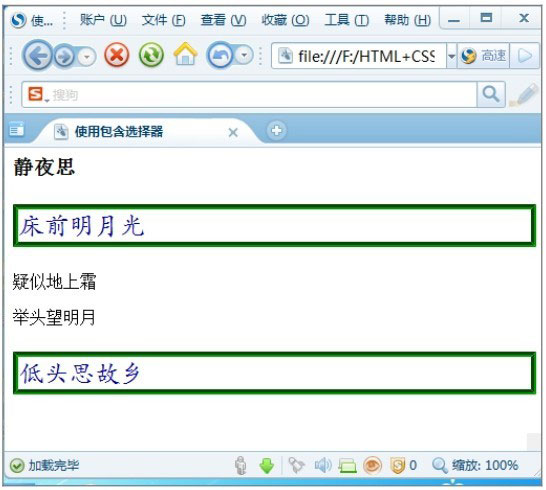
运行代码看到与元素div相邻的元素p使用了定义的样式,而不相邻的则没有改变,效果如

使用相邻选择器效果
注意:相邻选择器有一些浏览器不支持,IE和360浏览器都不支持相邻选择器。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。