将css应用到网页中
CSS 样式表做好后,就要应用到网页中,不同的应用方式只是应用范围不同,效果是相同的。几种应用方式包括:内嵌样式表、行内样式、链接外部样式表、导入外部样式表。
11.4.1 内嵌样式表
内嵌样式表只对某张网页起作用。内嵌样式是将CSS的定义<style>..</style>标签对写在 HTML 文件<head>..</head>标签对之间,样式表的有效范围仅为该HTML页面。
【标签说明】
<style type="text/css"> 选择器 { 样式属性: 取值; 样式属性: 取值;…} 选择器 { 样式属性: 取值; 样式属性: 取值;…} … </style>
说明:其中的选择器可以是前面学习过的任何选择器。<style>标签表示样式的开始,</style>标签表示样式的结束。
11.3节中的几个示例都使用了内嵌样式表应用CSS样式。
11.4.2 行内样式
行内样式是混合在html标签里使用的,只对所在的标签有效,用这种方法,可以很直观地对某个元素直接定义样式。
【标签说明】
<标签名 style="样式属性: 取值; 样式属性: 取值;…">
说明:标签名就是HTML页面元素标签,如<body>、<p>、<div>等。style参数后面引号里的内容相当于在样式表花括号里的内容。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>行内样式</title> </head> <body> <h3>静夜思</h3> <p style="color:#990000; font-size:18px; font-family:"华文 楷体""> 床前明月光</p> <p>疑似地上霜</p> <p>举头望明月</p> <p style="color:#00CC00; font-family:隶书" > 低头思故乡</p> </body> </html>
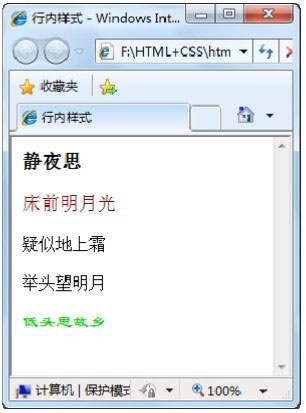
【运行结果】
运行代码的效果如

使用行内样式
注意:style参数可以应用于HTML文件中<body>标签内除了basefont、param和script外的任意元素(包括<body>本身)。
11.4.3 链接外部样式表
如果希望整个网站或者多个页面采用统一风格,则需要使用外部样式表来实现。CSS 是将样式表以单独的文件存放,当改变这个样式表文件时,所有页面的样式都随之改变。在页面中用<link>标签链接,而这个<link>标签必须放到页面的<head>区域内。
【标签说明】
<link rel="stylesheet" type="text/css" href="样式表源文件地址">
说明:rel表示网页中使用这个外部样式表,type=“text/css”表示文本类型的样式,href指定样式表文件的路径。
【实例】
(1)编写一个外部样式表文件newstyle.css,代码如下:
p{ color:#CC0033; font-size:24px; font-family:"华文楷体"} .bg{ background-color:#FFFF99; font-size:16px}
(2)在页面中链接样式表文件,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用外部样式表</title> <link href="newstyle.css" type="text/css" rel="stylesheet"> </head> <body class="bg"> <h3>静夜思</h3> <p>床前明月光</p> <p>疑似地上霜</p> <p >举头望明月</p> <p>低头思故乡</p> </body> </html>
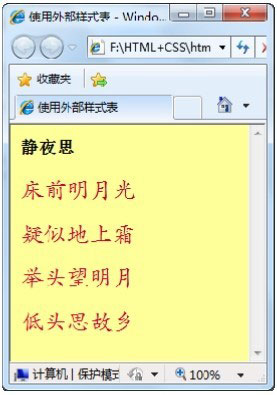
【运行结果】
在样式表文件 newstyle.css 文件中定义了一个<p>标签选择器,一个类选择器,应用样式表后,运行结果如

链接外部样式表
11.4.4 导入外部样式表
导入外部样式表,是指在内部样式表的<style>区域里引用一个外部的样式表文件,导入时需要使用@import声明。
【标签说明】
<style type="text/css"> @import url(样式表的地址) </style>
说明:这里的样式表地址可以是绝对地址,也可以是相对地址。
【实例】
外部样式表文件使用11.4.3节中定义的newstyle.css,在页面文件中导入该样式表。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用外部样式表</title> <style type="text/css"> @import url(newstyle.css); </style> </head> <body class="bg"> <h3>静夜思</h3> <p>床前明月光</p> <p>疑似地上霜</p> <p >举头望明月</p> <p>低头思故乡</p> </body> </html>
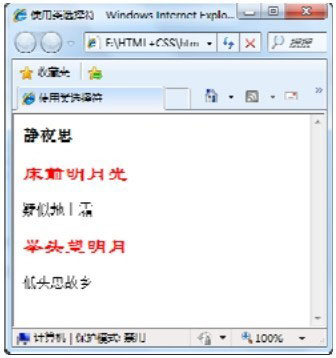
【运行结果】
运行结果和
说明:在使用中,@import声明必须在样式表定义的开始部分,而其他样式表的定义都要在@import声明后。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。