控制字体显示
文本是HTML页面中最基本的元素,字体的属性设置是样式设置中最基本的操作。css 样式表中的字体属性主要包括字体、字号、字体风格、字体粗细及英文字体的大小写转换。
12.1.1 设置字体标签代码font-family
HTML 中设置文字字体的属性是<font>标签中的 face 属性,如果使用CSS样式表控制字体,则是font-family属性。
【标签说明】
font-family:"字体1", "字体2", "字体3", …
说明:可以为文字设置多个字体,当在运行页面的浏览器中找不到第1种字体时,就会使用第2种字体显示。如果也找不到第2种字体,则会以第3种字体显示,依此类推。如果设置的几种字体在浏览器中都无法找到,会自动以浏览器设置的默认字体显示。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> p{font-family:"隶书", "华文楷体", “黑体”} </style> </head> <body> <h2>满庭芳</h2> <p> 山抹微云,天粘衰草,画角声断谯门。 <p> 暂停征棹,聊共引离尊。 <p>多少蓬莱旧事,空回首、烟霭纷纷。 <p>斜阳外,寒鸦万点,流水绕孤村。 </body> </html>
【运行结果】
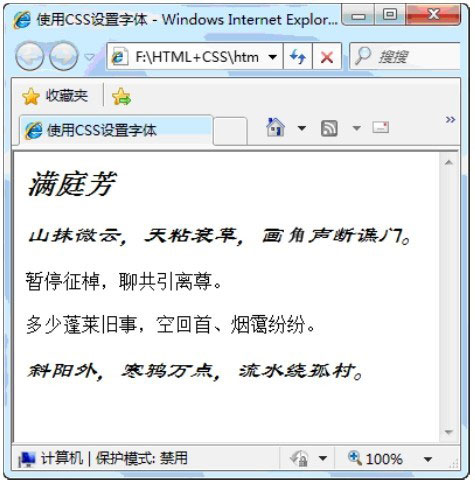
运行代码看到网页中段落的文字字体显示为“隶书”,如

使用CSS设置字体
12.1.2 设置字体大小标签代码font-size
字体大小属性用来控制设置元素中字体的显示尺寸,是指为页面中的文字设置绝对大小或相对高度。相对高度是指文字相对于父对象文字尺寸来设置的,包括 larger 和 smaller。绝对高度设置的是固定的大小,使用像素为单位的长度值。
【标签说明】
font-size:文字的字号
说明:文字的字号可以设置为固定值,也可以设置为相对高度。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> .size{ font-family:"隶书", "华文楷体", “黑体”; font-size:20px} </style> </head> <body> <h2>满庭芳</h2> <p class="size"> 山抹微云,天粘衰草,画角声断谯门。 <p> 暂停征棹,聊共引离尊。 <p>多少蓬莱旧事,空回首、烟霭纷纷。 <p class="size">斜阳外,寒鸦万点,流水绕孤村。 </body> </html>
【运行结果】
运行代码的效果如

使用CSS设置字体大小
12.1.3 设置斜体效果标签代码font-style
在CSS样式表中,也可以将文字设置为斜体显示,而且倾斜的程度有两种,即倾斜字体和偏斜体。
【标签说明】
font-style:normal/italic/oblique
说明:font-style可以取normal(正常字体)、italic(倾斜字体)和oblique(偏斜体)3种。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> .size{ font-family:"隶书"; font-size:20px; font-style:italic} h2{ font-style:oblique} </style> </head> <body> <h2>满庭芳</h2> <p class="size"> 山抹微云,天粘衰草,画角声断谯门。 <p> 暂停征棹,聊共引离尊。 <p>多少蓬莱旧事,空回首、烟霭纷纷。 <p class="size">斜阳外,寒鸦万点,流水绕孤村。 </body> </html>
【运行结果】
在上述代码中,分别为文字设置倾斜字体和偏斜体,运行结果如

CSS设置字体斜体
12.1.4 设置加粗字体标签代码font-weight
在页面中经常会使用加粗的字体表示强调,在HTML标记中加粗的程度只有一种,通过CSS样式可以为文字设置不同程度的加粗效果。
【标签说明】
font-weight:字体的粗度
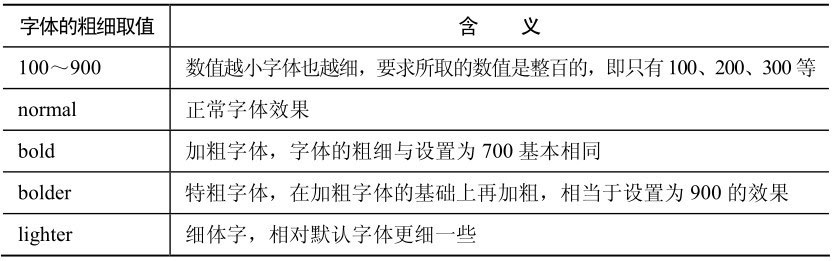
说明:字体的粗度可以使用数值表示,也可以使用英文单词表示,具体的取值及含义见表12-1。
表12-1 设置字体的粗细取值及含义

【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> .size1{ font-weight:400; font-family:"华文楷体"} h2{ font-style:oblique; font-weight:bold} .size2{ font-weight:bolder} </style> </head> <body> <h2>满庭芳</h2> <p class="size1"> 山抹微云,天粘衰草,画角声断谯门。 <p> 暂停征棹,聊共引离尊。 <p>多少蓬莱旧事,空回首、烟霭纷纷。 <p class="size2">斜阳外,寒鸦万点,流水绕孤村。 </body> </html>
【运行结果】
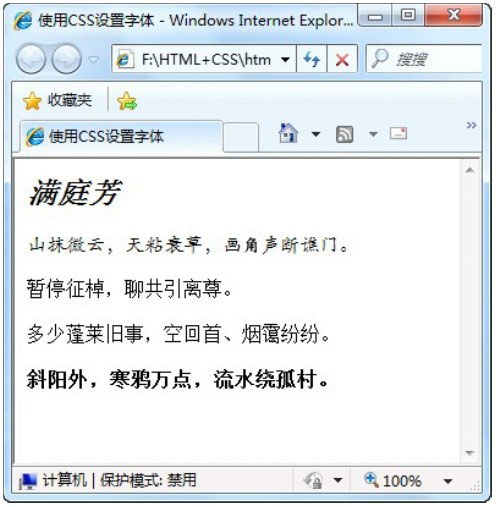
运行代码的效果如

CSS设置加粗字体
12.1.5 设置英文大写标签代码font-variant
在网页中,有时采用大写英文字母更加美观一些,可以通过CSS样式中的font-variant属性将英文字母全部用大写字母显示。
【标签说明】
font-variant:normal/small-caps
说明:取值为normal表示按照正常的字母形式显示。如果设置为small-caps,则会将所有的小写英文字母转换为大写字母显示。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制字体显示效果</title> <style type="text/css"> .t1{ font-variant:normal} .t2{ font-variant:small-caps} </style> </head>
<body> <p class="t1">I am a slow walker, but I never walk backwards. <p class="t2">I will greet this day with love in my heart. </body> </html>
【运行结果】
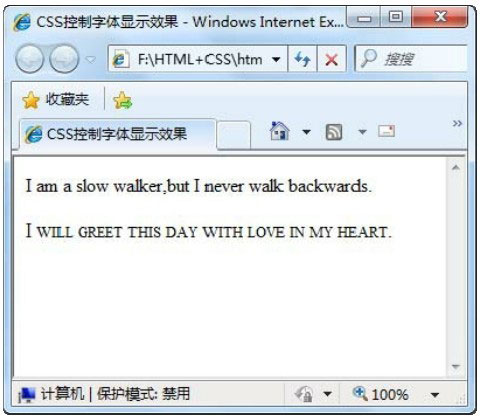
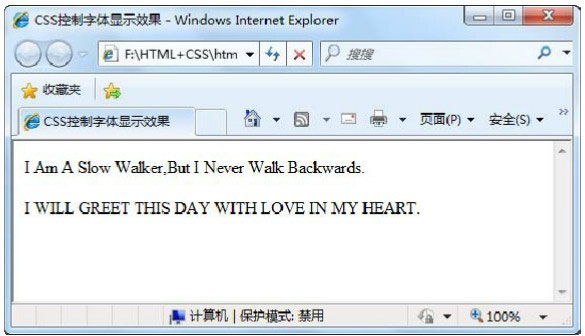
在上述代码中两段英文的大小写是相同的。由于为其设置了不同的font-variant属性,因此在页面中的显示效果不同,如

CSS设置英文大写效果
12.1.6 文本转换大小写标签代码text-transform
文本转换大小写(text-transform)属性用来设置英文字母大小写之间转换的效果,对中文是不起作用的。
【标签说明】
text-transform:none—capitalize—uppercase—lowercase
说明:none表示字母显示效果不转换;capitalize设置首字母大写;uppercase设置字母转换为大写;lowercase设置字母转换为小写字母。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制字体显示效果</title> <style type="text/css"> .t1{ text-transform:capitalize} .t2{ text-transform:uppercase} </style> </head> <body> <p class="t1">I am a slow walker, but I never walk backwards. <p class="t2">I will greet this day with love in my heart. </body> </html>
【运行结果】
运行代码的效果如

CSS设置英文大小写转换
12.1.7 字体复合属性标签代码font
在CSS样式表中,除了以上几种属性设置字体效果外,还可以直接使用font属性进行设置,这是一个复合属性。
【标签说明】
font:字体属性取值
说明:字体属性取值可以直接设置各属性值,各属性值之间用空格隔开。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制字体显示效果</title> <style type="text/css"> .t1{ font:23px "华文楷体" bold } .t2{ font:200 20px 隶书} </style> </head> <body> <p class="t1">我走得很慢,但是我从来不会后退。(亚伯拉罕·林肯美国) <p class="t2">只要一个人还有追求,他就没有老。直到后悔取代了梦想, 一个人才算老。(巴里摩尔) </body> </html>
【运行结果】
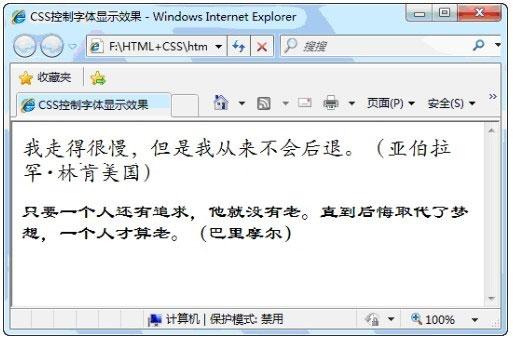
上述代码中的类选择器都是使用了 font 属性设置字体效果,运行结果如

CSS设置font属性
12.1.8 字内换行标签代码word-break
字内换行(word-break)属性是针对英文单词而设置的,当文本宽度超出浏览器宽度时,在默认情况下会自动换行,但如果正好是在较长的英文单词中间,那么整个单词都会被移动到下一行显示。使用字内换行属性可以将英文单词打散显示,也可以设置在换行前或换行后整体显示。
【标签说明】
word-break:normal—break-all—keep-all
说明:normal 是正常情况下的显示方式,在单词中需要换行时,该单词会在下一行显示,而本行后面保留空白;break-all允许非亚洲语言文本行的任意字内断开;keep-all与所有非亚洲语言的normal相同,对于中文、韩文和日文不允许断开。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制字体显示效果</title> <style type="text/css"> .t1{ word-break:normal} .t2{ word-break:break-all} .t3{word-break:keep-all} </style> </head> <body> <p class="t1">I am a slow walker, but I never walk backwards. <p class="t2">I will greet this day with love in my heart. <p class="t3">I will greet this day with love in my heart. </body> </html>
【运行结果】
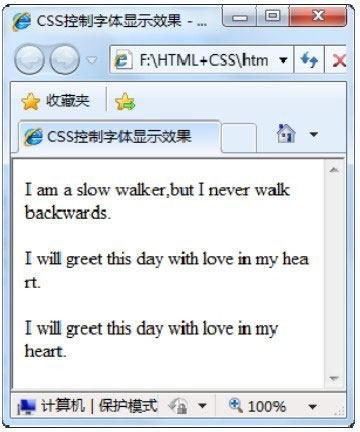
在上述代码中,3段英文分别采用了不同的换行方式,运行结果如

CSS设置英文换行
12.1.9 超过容器边界时的换行标签代码word-wrap
超过容器边界是指文本过长,超过浏览器的宽度,在默认情况下是自动换行的。这时,可以使用word-wrap设置其不进行换行。
【标签说明】
word-wrap : normal — break-word
说明:如果取值为 normal,则表示采用默认效果。如果设置为break-word,则表示强制换行。如果文本内的单词在本行显示,稍微超出了浏览器范围时,这个属性的效果很明显。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制字体显示效果</title> <style type="text/css"> .t1{ word-break:normal; word-wrap:normal} .t2{ word-break:break-all; word-wrap:break-word} </style> </head> <body> <p class="t1">I am a slow walker, but I never walk backwards. <p class="t2">I will greet this day with love in my heart. <p class="t1">I will greet this day with love in my heart. </body> </html>
【运行结果】
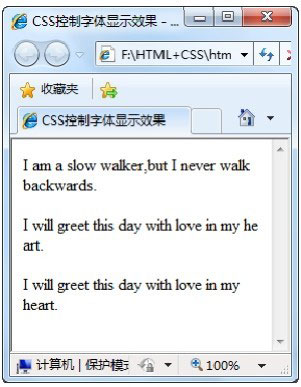
运行代码,其效果如

CSS控制文本越界换行
12.1.10 设置文字修饰标签代码text-decoration
文字修饰一般包括设置文字带有下画线、上画线、删除线等,这些都可以通过text-decoration属性进行设置。
【标签说明】
text-decoration:underline—overline—line-through—blink—none
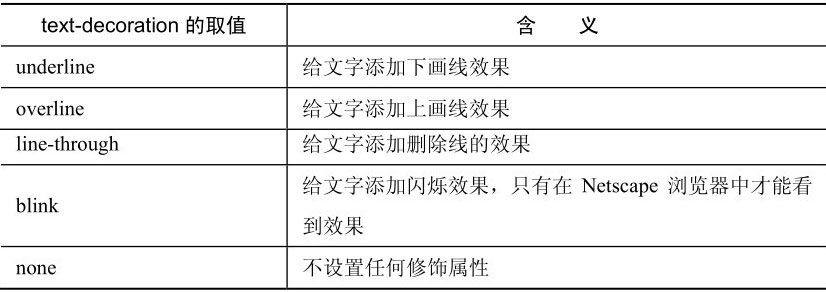
说明:text-decoration属性可以取5种值,其含义见表12-2。
表12-2 text-decoration的取值及含义

【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> .size1{ text-decoration:overline} h2{ text-decoration:underline} .size2{ text-decoration:line-through} </style> </head> <body> <h2>满庭芳</h2> <p class="size2"> 山抹微云,天粘衰草,画角声断谯门。 <p> 暂停征棹,聊共引离尊。 <p>多少蓬莱旧事,空回首、烟霭纷纷。 <p class="size1">斜阳外,寒鸦万点,流水绕孤村。 </body> </html>
【运行结果】
运行代码,其效果如

CSS设置文字修饰
12.1.11 单词间隔标签代码word-spacing
单词间隔(word-spacing)用来设置英文单词之间的间隔,该属性对中文文本不起作用。
【标签说明】
word-spacing:norma l— 长度值
说明:如果设置为 normal,则以默认的单词间隔显示;如果设置为长度值,则需要设置相应的单位;如果为负数,则在默认间隔的基础上缩小。
【实例】
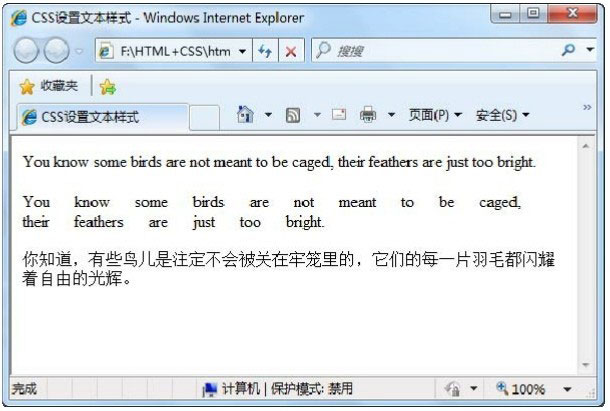
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS设置文本样式</title> <style type="text/css"> .spcing1{ word-spacing:normal} .spacing2{ word-spacing:20px} </style> </head> <body> <p class="spcing1">You know some birds are not meant to be caged, their feathers are just too bright. <p class="spacing2">You know some birds are not meant to be caged, their feathers are just too bright. <p class="spacing2">你知道,有些鸟儿是注定不会被关在牢笼里的,它们 的每一片羽毛都闪耀着自由的光辉。 </body> </html>
【运行结果】
运行代码,其效果如

CSS设置单词间隔
12.1.12 字符间隔标签代码letter-spacing
字符间隔与单词间隔不同的是它对每两个字符之间的间隔都起作用,不仅作用于英文字符,对中文字符也起作用。
【标签说明】
letter-spacing:normal—长度值
说明:如果设置为 normal,则以默认的单词间隔显示;如果设置为长度值,则需要设置相应的单位;如果为负数,则在默认间隔的基础上缩小。
【实例】
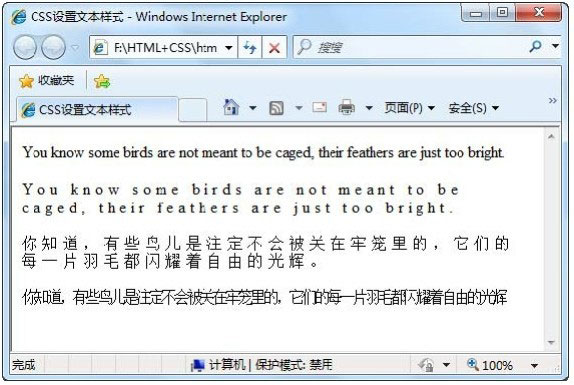
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS设置文本样式</title> <style type="text/css"> .spcing1{ letter-spacing:normall} .spacing2{ letter-spacing:5px} .spacing3{ letter-spacing:-3px} </style> </head> <body> <p class="spcing1">You know some birds are not meant to be caged, their feathers are just too bright. <p class="spacing2">You know some birds are not meant to be caged, their feathers are just too bright. <p class="spacing2">你知道,有些鸟儿是注定不会被关在牢笼里的,它们 的每一片羽毛都闪耀着自由的光辉。 <p class="spacing3">你知道,有些鸟儿是注定不会被关在牢笼里的,它们 的每一片羽毛都闪耀着自由的光辉 </body> </html>
【运行结果】
运行代码,其效果如

CSS控制字符间距
12.1.13 字体颜色标签代码color
CSS样式表中设置颜色的属性是color。
【标签说明】
color:颜色代码—颜色名称
说明:颜色代码指颜色的十六进制数,颜色名称是颜色的英文名。
【实例】
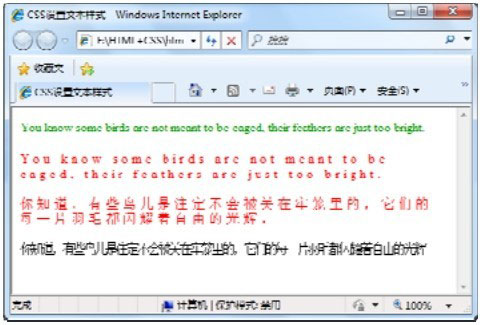
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS设置文本样式</title> <style type="text/css"> .spcing1{ letter-spacing:normall; color:#009900} .spacing2{ letter-spacing:5px; color:#FF0000} .spacing3{ letter-spacing:-3px} </style> </head> <body> <p class="spcing1">You know some birds are not meant to be caged, their feathers are just too bright. <p class="spacing2">You know some birds are not meant to be caged, their feathers are just too bright. <p class="spacing2">你知道,有些鸟儿是注定不会被关在牢笼里的,它们 的每一片羽毛都闪耀着自由的光辉。 <p class="spacing3">你知道,有些鸟儿是注定不会被关在牢笼里的,它们 的每一片羽毛都闪耀着自由的光辉 </body> </html>
【运行结果】
运行代码可以看到第1段、第2段和第3段分别设置了不同的文字颜色,如

CSS控制字体颜色




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。