控制文本显示效果
css提供了很多控制文本显示效果的属性,包括文本的对齐、缩进、空白、方向等,控制好文本的显示,可以使网页排版更加合理和美观,便于读者阅读。
12.2.1 文本的水平对齐标签代码text-align
使用text-align属性可以在CSS样式表中设置文字的水平对齐属性,包括左对齐、右对齐、居中对齐和两端对齐。
【标签说明】
text-align:left—right—center—justify
说明:left值定义元素左端对齐;right值定义元素右端对齐;center值定义元素居中对齐;justify值定义元素内容两边对齐。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> .align1{ text-align:left} h2{ text-align:center} .align2{ text-align:right} </style> </head> <body> <h2>满庭芳</h2> <p class="align1"> 山抹微云,天粘衰草,画角声断谯门。 <p> 暂停征棹,聊共引离尊。 <p>多少蓬莱旧事,空回首、烟霭纷纷。 <p class="align2">斜阳外,寒鸦万点,流水绕孤村。 </body> </html>
【运行结果】
运行代码的效果如

CSS控制文本对齐效果
12.2.2 垂直对齐标签代码vertical-align
垂直对齐(vertical-align)属性相当于HTML中的垂直对齐标记,用于设置文本和其他元素(一般是上一级元素或者同行的其他元素)的垂直对齐方式。
【标签说明】
vertical-align: baseline | sub | super | top | bottom | text-top | middle | text-bottom | 百分比
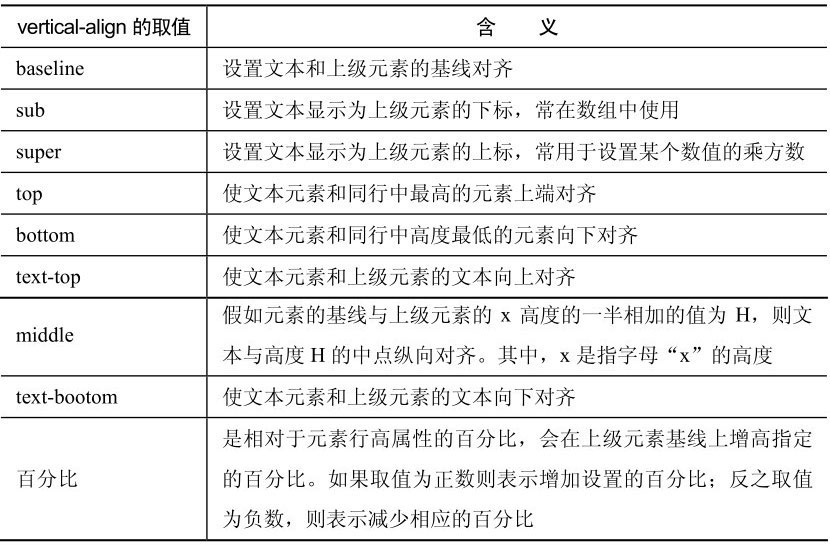
说明:vertical-align属性可取的值较多,其含义各不相同。表12-3对各个取值进行了详细的说明。
表12-3 vertical-align的取值及含义

【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制文本显示</title> <style type="text/css"> div{ border:2px solid #FFFF99} </style> </head> <body> <div> <img src="water.jpg" width="100" height="100" style= "vertical-align:middle">设置与 <div> <img src="water.jpg" width="100" height="100" style= "vertical-align:text-top">设置与 <div> <img src="water.jpg" width="100" height="100" style= "vertical-align:baseline">设置与 </body> </html>
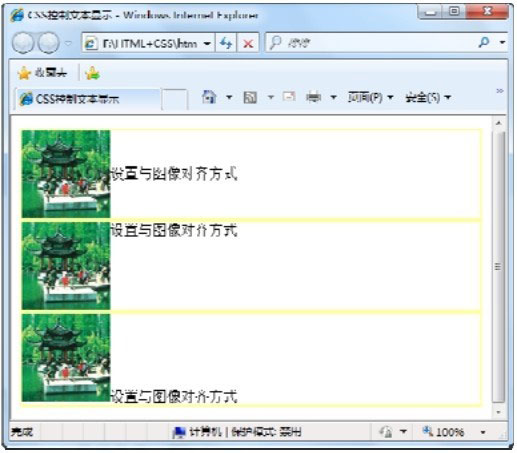
【运行结果】
运行代码,其效果如

CSS控制文本纵向对齐
12.2.3 文本方向与排序标签代码direction与unicode-bidi
在默认情况下,网页中的文本是从左到右排列的,direction属性用于在CSS样式中设置文本的排列顺序,可以改变文本排序。但是一般情况下都需要和unicode-bidi属性一起使用。unicode-bidi属性用于设置或获取关于双向法则的嵌入级别,也就是用于同一个页面里存在从不同方向读进的文本显示。
【标签说明】
direction : ltr — rtl — inherit unicode-bidi :normal — bidi-override — embed
对direction属性来说,ltr表示从左到右排列;rtl表示从右到左排列;inherit 表示文本的排列方向不可继承,即对于其下一级元素无效。
对unicode-bidi属性来说,如果要和direction属性一起设置页面的不同排列顺序,一般需要取值为bidi-override或embed。其中, bidi-override表示严格按照direction属性的值重排序;embed表示按照文本方向属性在对象内部进行隐式重排序。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> .od1{ direction:ltr; unicode-bidi:bidi-override} h2{ direction:rtl; unicode-bidi:normal} .od2{ direction:rtl; unicode-bidi:embed } .od3{ direction:rtl; unicode-bidi:bidi-override} </style> </head> <body> <h2>满庭芳</h2> <p class="od1"> 山抹微云,天粘衰草,画角声断谯门。 <p class="od2"> 暂停征棹,聊共引离尊。 <p>多少蓬莱旧事,空回首、烟霭纷纷。 <p class="od3"">斜阳外,寒鸦万点,流水绕孤村。 </body> </html>
【运行结果】
运行代码可以看到文本排列的效果,如

CSS控制文本方向和排序
12.2.4 文本书写模式标签代码writing-mode
在HTML中,writing-mode属性定义了文本内容的排列顺序,在默认情况下,文字是从左到右,写满一行后再从上向下移动一行;使用 writing-mode 属性可设置文字排列是先从上到下,然后再从右到左。
【标签说明】
writing-mode:tb-rl—lr-tb
说明:取值为tb-rl表示文字先从上到下排列,然后从右到左排列;取值为lr-tb则表示文字先从左到右排列,再从上到下排列,这是默认的布局方式。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> .od1{writing-mode:tb-rl} h2{ writing-mode:tb-rl} .od2{writing-mode:lr-tb} </style> </head> <body> <h2>满庭芳</h2> <p class="od1"> 山抹微云,天粘衰草,画角声断谯门。 暂停征棹,聊共引离尊。 <p class="od2">多少蓬莱旧事,空回首、烟霭纷纷。斜阳外,寒鸦万点, 流水绕孤村。 </body> </html>
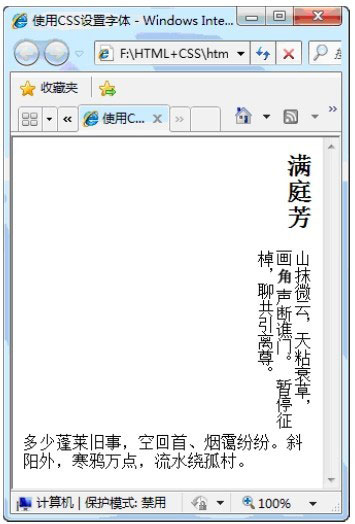
【运行结果】
运行代码,其效果如

CSS控制文本书写模式
12.2.5 文本溢出标签代码text-overflow
文本溢出(text-overflow)属性用来定义文本内容超出元素定义范围时的显示方式,可以选择用省略号代替或剪切。
【标签说明】
text-overflow:clip—ellipsis
说明:属性值处理 clip 定义超出的文本裁剪,但不显示省略标记。ellipsis定义文本溢出时显示省略标记。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS设置文本样式</title> <style type="text/css"> .over1{ text-overflow:clip; font-size:20px; overflow:hidden; white-space:nowrap} .over2{ text-overflow:ellipsis; font-size:20px; overflow:hidden; white-space:nowrap} </style> </head> <body> <div class="over1" style="width:300px; height:50px border:1px solid"> You know some birds are not meant to be caged, their feathers are just too bright. </div> <p> <div class="over2" style="width:300px; height:50px border:1px solid">你知道,有些鸟儿是注定不会被关在牢笼里的,它们的 每一片羽毛都闪耀着自由的光辉。</div> </body> </html>
【运行结果】
运行代码,其效果如

CSS控制文本溢出效果
注意:只有在overflow属性中选择hidden值时,才能正常显示文本溢出时的省略效果。
12.2.6 文本流向标签代码layout-flow
文本流向(layout-flow)属性用来定义网页中文本排列方式,可以设置为从左到右或从上到下。
【标签说明】
layout-flow:horizontal — vertical-ideographic
说明:该属性取值horizontal定义文本按照从左到右,从上到下的方式显示;取值vertical-ideographic定义文本按照从上到下、从左到右的方式显示。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> .od1{ layout-flow:horizontal} h2{ color:#003399} .od2{layout-flow:vertical-ideographic} </style> </head> <body> <h2>满庭芳</h2> <p class="od1"> 山抹微云,天粘衰草,画角声断谯门。 暂停征棹,聊共引离尊。 <p class="od2">多少蓬莱旧事,空回首、烟霭纷纷。斜阳外,寒鸦万点, 流水绕孤村。 </body> </html>
【运行结果】
运行代码,其效果如

CSS控制文本排列方向
12.2.7 文本缩进标签代码text-indent
CSS 样式中的 text-indent 属性能够随意设置段落文字的缩进距离。HTML中可使用<blockquote>标签实现文本的缩进,但是该标签缩进的大小是固定的,单位距离比较大。
【标签说明】
text-indent:长度值
说明:需要设置长度值和单位,如果取值为负值,则表示突出效果。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> .od1{ text-indent:20px} h2{ color:#003399} .od2{ text-indent:-10px} </style> </head> <body> <h2>满庭芳</h2> <p class="od1"> 山抹微云,天粘衰草,画角声断谯门。 暂停征棹,聊共引离尊。 <p class="od2">多少蓬莱旧事,空回首、烟霭纷纷。斜阳外,寒鸦万点, 流水绕孤村。 </body> </html>
【运行结果】
运行代码,其效果如

CSS控制文本缩进




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。