其他文本效果
除了前面介绍的css属性值控制文本的显示效果外,还有文本行高、处理空白等也是常用到的页面效果。
12.3.1 文本行高标签代码line-height
文本行高定义了一行文字的高度,一般比文字要高一些。使用line-height属性可以调整文字的行高,使页面行与行之间相距不同的间隔。
【标签说明】
line-height:高度值
说明:高度值可以是百分比,表示基于字体的相对高度;也可以是绝对数值,注意添加单位。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> .od1{ line-height:30px; } h2{ color:#003399} .od2{ line-height:70%} </style> </head> <body> <h2>满庭芳</h2> <p class="od1"> 山抹微云,天粘衰草,画角声断谯门。 <p>暂停征棹,聊共引离尊。 <p class="od2">多少蓬莱旧事,空回首、烟霭纷纷。 <p>斜阳外,寒鸦万点,流水绕孤村。 </body> </html>
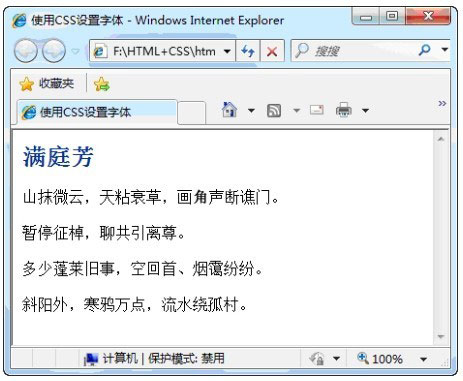
【运行结果】
运行代码,其效果如

CSS控制文本行高
12.3.2 处理空白标签代码white-space
在CSS样式表中,white-space属性用于设置页面对象内空白(包括空格和换行等)的处理方式。在HTML中,默认将连续多个空格合并成一个,使用这一属性可以将页面的空白对象设置为其他的处理方式。
【标签说明】
white-space : normal — pre — nowrap
说明:normal是默认的效果;pre是用等宽字体显示预先格式化的文本;nowrap 表示强制在一行内显示所有文本,直到文本结束或者遇到<br>标签。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用CSS设置字体</title> <style type="text/css"> .od1{ white-space:normal; } h2{ color:#003399} .od2{ white-space:30px} </style> </head> <body> <h2>满庭芳</h2> <p class="od1"> 山抹微云,天粘衰草,画角声断谯门。 <p>暂停征棹,聊共引离尊。 <p class="od2">多少蓬莱旧事,空回首、烟霭纷纷。 <p>斜阳外,寒鸦万点,流水绕孤村。 </body> </html>
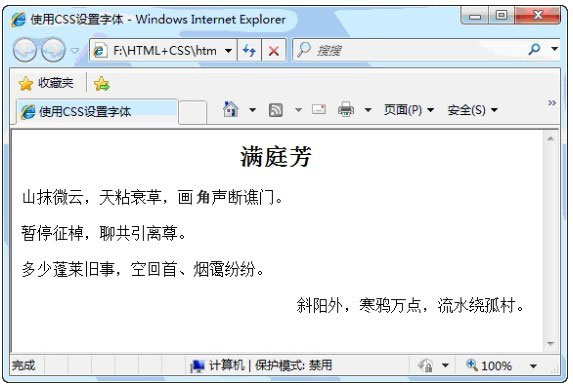
【运行结果】
在上述代码中,通过设置不同的空白处理方式,可以得到不同的显示效果,如

CSS处理空白




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。